
AIを使ってプレゼン資料を1分で作る方法:一瞬で図解を作れるNapkin AI
最近便利なAIが目白押しなのでこのNoteでは、PerplexityとNapkin AIを使ってプレゼン資料を瞬足で作る方法を解説します。二つのAIへのリンクは文中のリンク文字をクリックすると飛びます。いずれもGoogleアカウントを持っていると利用できます。まずは、パワポとかKeyNoteとか、Googleスライドなどのプレゼンスライド制作ツールをご準備ください。
例として日本の年齢別人口についてのプレゼン資料を作るワークフローを解説していきますね。
Perplexityでたずねる
「日本の人口の年齢別分布を教えてください」とPerplexityにたずねます。下記のような感じでつらつらと分析結果を表示してくれます。

ここで情弱が注意しなければならないのは、Perplexityが右カラムにリストアップしてきた画像には全て著作権が発生しますので、無断で転用してはいけません。ブログなどに掲載するのはNGですが、一回きりのプレゼンなどに使うなら、(C)で初出をしっかり明記した上でできれば、初出先にメールなどでお断りした上で掲載しましょう。
Napkin AIでグラフや図解を生成していく
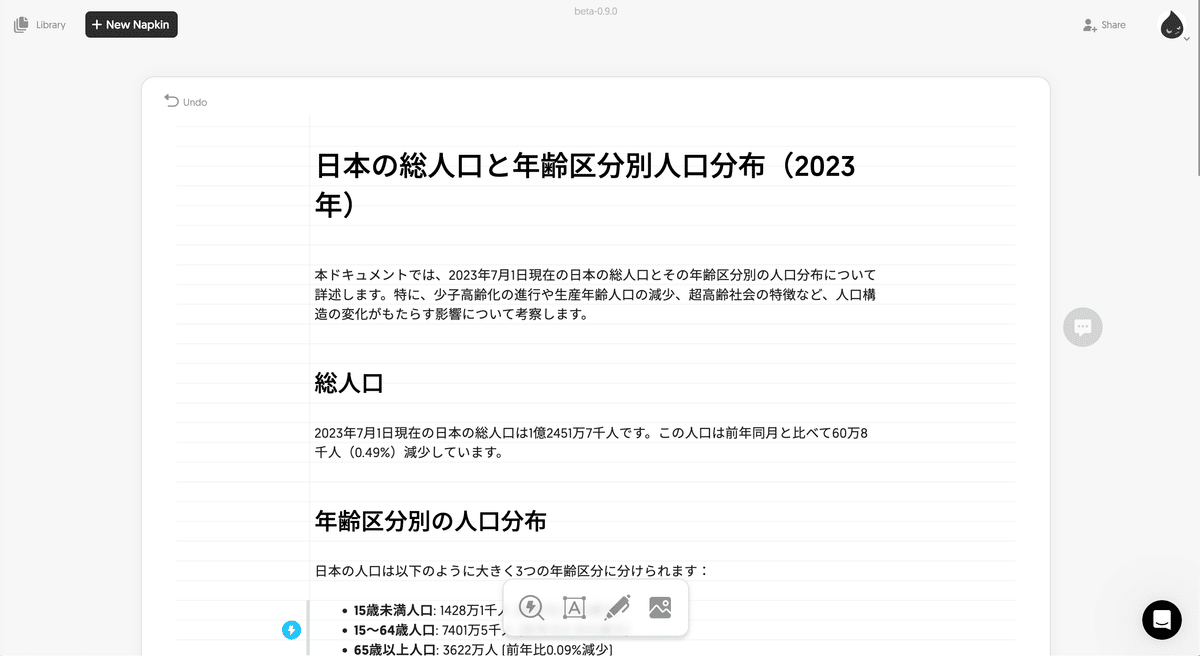
上記のような理由で、無闇に他人の制作したグラフや図解を転載してはいけません。そこでNapkin AIの登場です。まず、Perplexityが生成した文章をまるっとPerplexityにペーストします。

Perplexityが見出しをたててセクション分けして生成してくれた文章をまるっとペーストしたのが上記のスクショです。各セクションの左側にカーソルを近づけると青い丸いマークがでます。

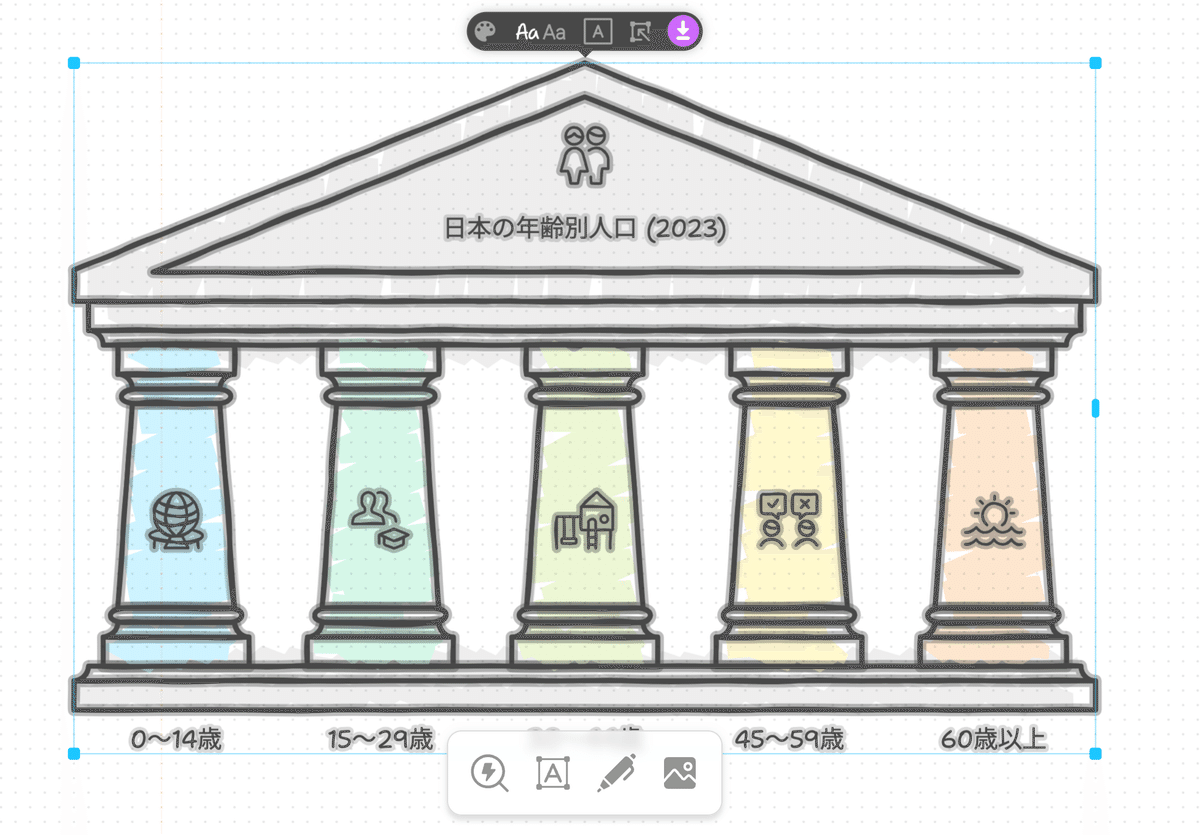
そのマークをクリックしますと、あら不思議!ありとあらゆる切り口で選択したデータを解析した図解を並べてくれます。同じデータから下記のような図解が導き出されます。



Napkin AIの出した図解を適当にスライドに貼る
使いたい図をクリックすると、上にダウンロードの紫の矢印がでるのでそれをクリックするだけです。


ダウンロードには、Png、SVG、PDFが選べます。利用用途に合わせてダウンロードしましょう。SVGとはベクター画像の事でビットマップではなくパスで書かれたデータですのでwebサイトやアプリに掲載するのにもってこいです。パワポなどのスライドに貼り付ける時はPngを選びましょう。

たとえば、Pngを選んだ場合にも再度、ダウンロードする画像のモード確認のモーダルが出ますので、たとえばアプリやwebサービスようにSVG、プレゼンスライドようにPngなど2種類の拡張子で生成しておく事ができます。
また、カラーモードはLight mode(白バック)かDark mode(黒バック)の選択ができ、さらにTransparent(透過png)なのか、Solid(白バックpngまたは黒バックpng)が選択できます。このNoteのトップの画像は、透過Pngで生成してダウンロードしたので、フォトショで背景を追加しています。また、透過Pngは背景画や背景色のあるwebページなどに置いても透過の効果が出て背景画透けて見えるので便利です。
Exportボタンをクリックするとダウンロードフォルダに落ちてきます。
図解中の各パーツはカスタマイズ可能
生成された図の修正したい箇所をダブルクリックする事で修正モードに入る事ができます。
文字であれば文字サイズ、太字にする、色をつける、フォントを変えるなどのカスタマイズが可能です。


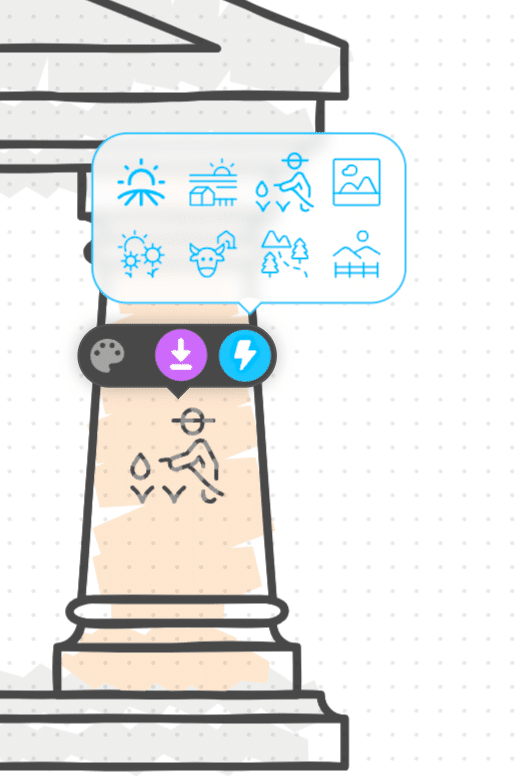
配置されているアイコンは変更可能です。右端の電撃アイコンをクリックすると、選択可能なアイコンが表示されます。

Napkin AIの苦手なもの
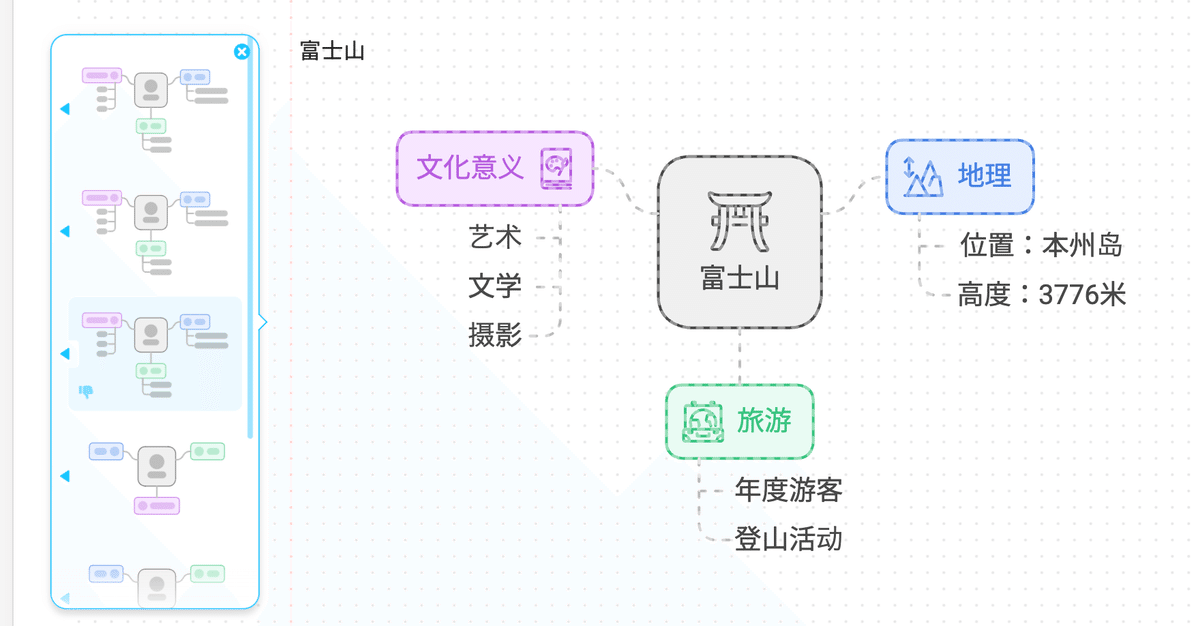
たとえば、「富士山」とだけ書いて、それを生成させると日本語と認識されず中文で図解を生成します。しかも具体的な富士山を描いてくれるのではなく、富士山と聞いた時連想される項目が図解される感じです。
まあ、もっともらしいプレゼンボードにはなります。すごいですね。さすがAI搭載です。中文ですが漢字なのでなにが書いてあるのかは大体想像できます。同じAI搭載画像生成ツールのFigumaやCanvaではこうはいきません。

写真の生成には他の生成AIをつかおう
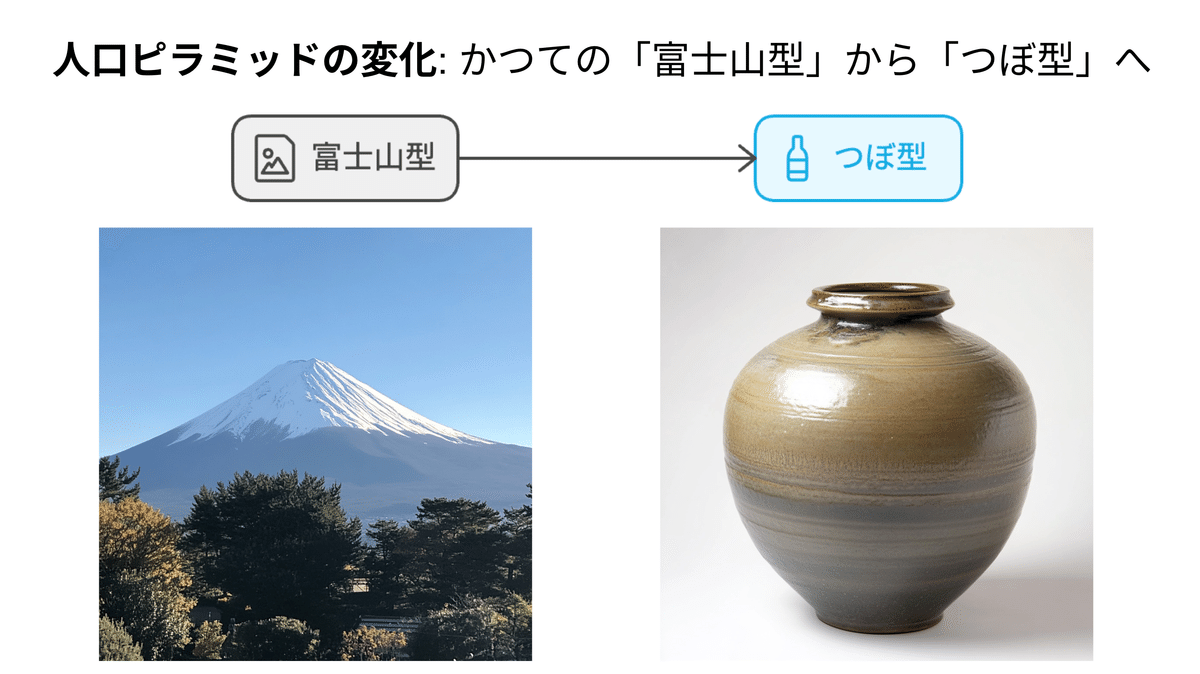
たとえば、下記のような「富士山型から壺型へ」と言うスライドの図解に使用する画像はフリー素材に適当なものがなければフリーで使える生成AIを使用しましょう。下記はMidjourneyで生成した画像です。

リアルフォトの生成が得意な無料で使用可能な画像生成AIについては下記のNoteに詳しく解説していますので合わせてご覧ください。
下記は、Xで利用できるGrokに搭載されたFluxが生成したディープフェイク画像ですが、Xの課金ユーザーのみがGrokを利用できます。Flux単体なら、無料で使えるサービスがありますので、上記の1番目か2番目のNoteをお読みください。
PerplexityとNapkin AIで作ったプレゼンスライドサンプル
と言う事で瞬時に筆者が作成した「日本の人口分布:未来の問題点」というサンプルスライドを下記に共有しますので、Napkin AIに実力をご確認ください。
この記事が気に入ったらチップで応援してみませんか?
