
o3-mini-highすげーポストが増えたので真似っこしたけど即実現みんなもやってみよう!
今日になって、ノーコードはおろか、ほとんど「こんなおもちゃつくって〜」的ななんのプロンプトにもなってないようなチャット1発ですごいものを作っちゃう様子をポストしたものが溢れてきましたので、早速筆者もためしてみました。
ブロック崩し私にも作って〜
早速 o3-mini-highでブロック崩しを作らせたら、気持ちいいエフェクトや音まで付けてきて、o1-proの出力と比較しても、クオリティがレベチだった🤯しかも試行時間は48秒でo1-proの半分以下 pic.twitter.com/WnZvbbyog7
— 石川陽太 Yota Ishikawa (@ytiskw) January 31, 2025
上記のブロック崩しは、ポストに書いてあるよりも早く27秒でできました。下記にコードがあります。筆者が「音が鳴らない」と言ってますが、それはブラウザ側が、クリックイベントがないと鳴らない仕様になってるからだって教えてくれて、最初っからなっていたのでした。
上記のコードは「『早速 o3-mini-highでブロック崩しを作らせたら、気持ちいいエフェクトや音まで付けてきて、o1-proの出力と比較しても、クオリティがレベチだった🤯しかも試行時間は48秒でo1-proの半分以下』 とポストしてる人いたので、私にも作って〜」といったらつくってくれました。
こんな感じで、弾が当たると鳴って弾けます。左右の壁に当たった時も別の音がします。
これ、6歳くらいでも作れますね。プロンプトなんかいらないですねー。人が作ってもらったのをつくって〜っていえばいいだけ。

幾何学パターン私にもつくって〜
下記のポストがあったのでこれもおねだりして見ました。
ChatGPT-o3-mini-high
— 三谷 純 Jun MITANI (@jmitani) February 1, 2025
に、幾何学的なパターンを描画するJavascript作って、とお願いして出てきたアニメーション。
おぉ~。 pic.twitter.com/exNtk47zZ7
「『ChatGPT-o3-mini-high に、幾何学的なパターンを描画するJavascript作って、とお願いして出てきたアニメーション。 おぉ~。 』って言ってる人がいたので、それ作って見て〜」とお願いしてできたのがこちらです。私には、縁の中心から放射状に出ている虹色の棒が回るパターンを作ってくれました。思考の連鎖はわずか33秒でした。

陰陽のマークはわからないみたい
「陰陽のマークが回りながら融合したり別れたりするエンドレスのJS書いてみて。」とお願いしたらなんか違うのができました。

勾玉もわからないみたい
「陰陽のマークわかる?勾玉が2つ合わさって円形になる形。それが回りながらだんだんとけあうってできる?左右の勾玉がそれぞれ#000と#FFFFで、わかりやすいように背景が#888。そして回りながら混じり合うと2つの勾玉が融合して#888になるので、最終的に背景と溶け込む。そしてまた離れていき、#000と#FFFに分かれる。それをエンドレスで繰り返す。」と言って見たのですが、やはり勾玉は敷居が高かったようです。こんなのができました。

太極図のアイコンAVG見せた
下記のSVGをそのままチャット欄に貼り、「この形の囲み罫とったやつ」と指定してみました。
ちょっと勘違いした形ができました。

Wikipediaに掲載された太極図のSVG見せた
そのSVGは下記のものなのでわかると思ったのですが、
やはり難しかったようです。できたのはこんな形でした。惜しいですよね。グレーの勾玉が一つだけできました。

イラレで太極図のSVG作って投げて見た
結局イラレで太極図を作り、それをSVGで保存し、そのコードをチャット欄に貼り付けて、「このSVGまんまにして。これが周りながらだんだんグレーになって背景色に溶け込む」ってのを指定したらやっとその通りのものができました。
このように回りながら白(#FFFFFF)と黒(#000000)がグレー(#888888)になり、グレーの背景に溶け込んでいく。というのが実現しました。



ここまで一生懸命o3-mini-Highが思考の連鎖をしているのが面白いので、共有しておきますね。
ビジュアルを使わないゲームも作ってくれました
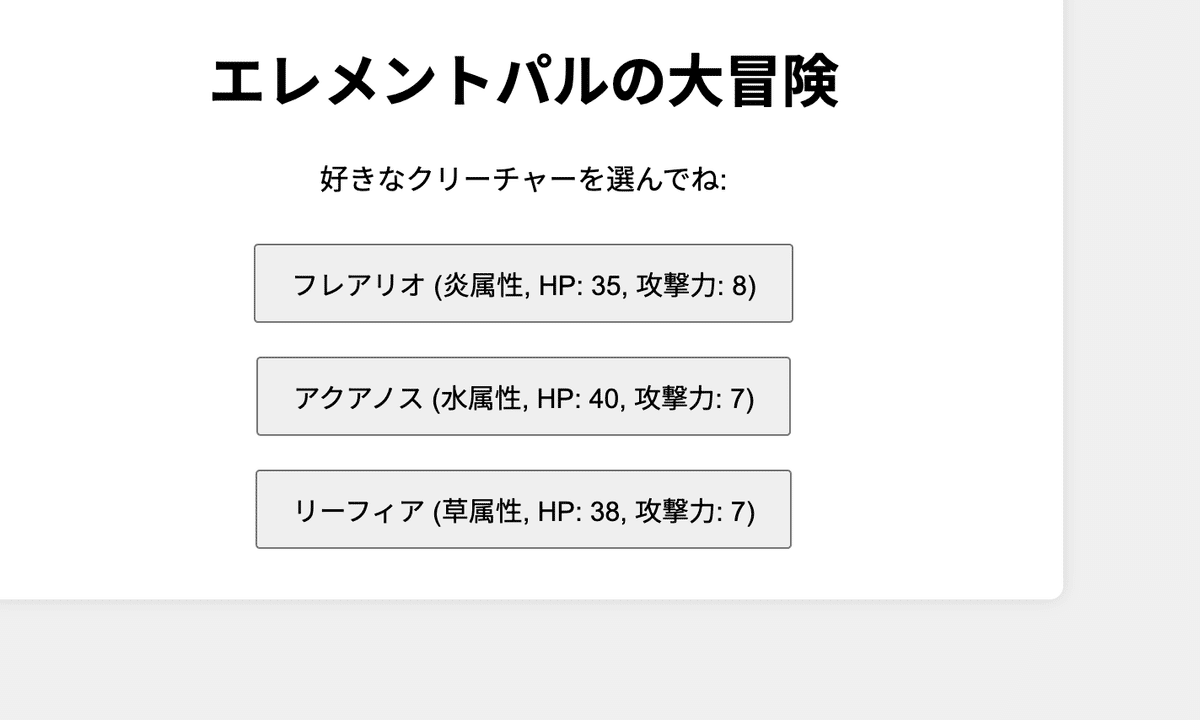
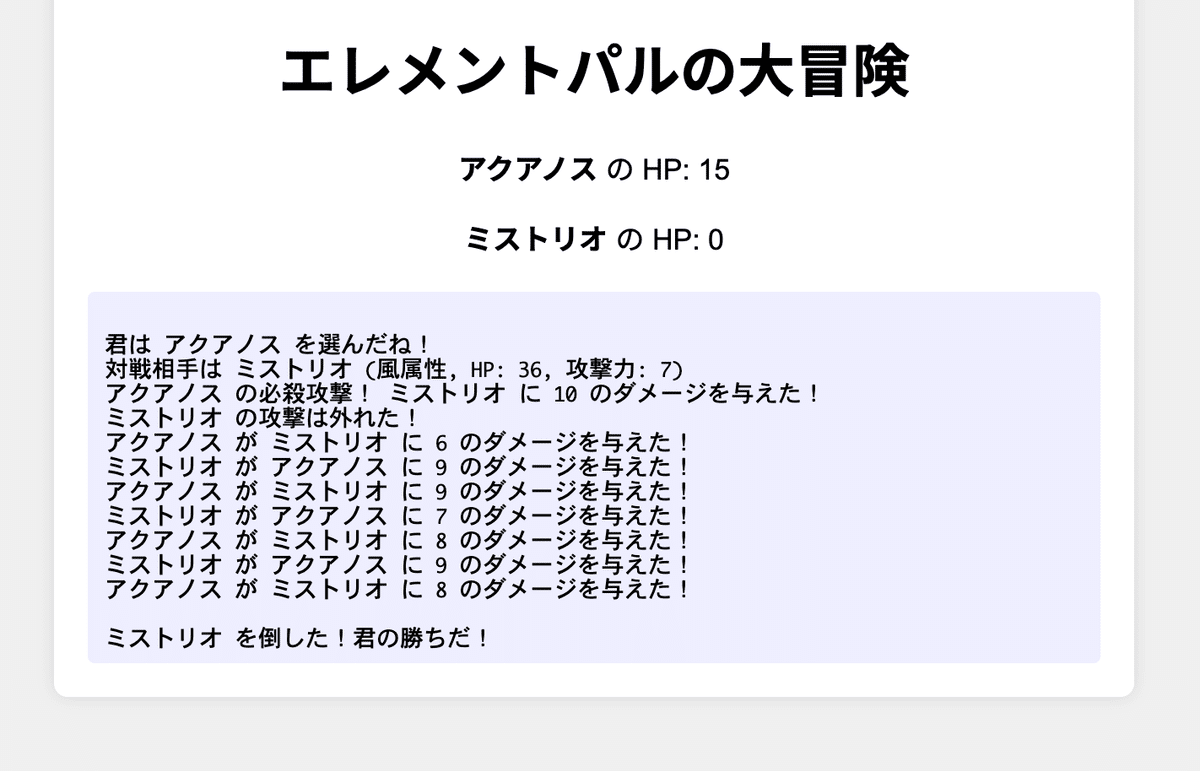
「子供がポケモン作って〜っていったらどうする?子供を傷つけないで著作権侵害にならないゲーム作ってね」と言ったら、まさに進行GB版のポケモンみたいな感じの文字だけゲームを作ってくれました。


下記がこのゲームのスレッドです。
上記の仕組みに画像が付くと下のポストみたいなものをサクッと作ってくれるみたいです。
ChatGPT o3-mini-high凄いな。
— 三好淳一@リフレクトCEO:生成AI×人材育成・業務支援 (@jumiyoshi) February 1, 2025
ノーコードで、パワハラ上司と戦うバトルゲーム作れました。裏はHTML、CSS、JavaScript。コードが長くなったので一度リファクタリングして行数を1/4に出来ました。… pic.twitter.com/2acJOfEHxe
う?「ポケモンみたいなゲーム作って」と頼んだ人もすでにいましたので紹介しておきますね。
ChatGPT o3-mini-highはプログラミングが得意だということで試してみたら「ポケモンみたいなゲームつくって」だけで瞬時に何か出してくるのだいぶ罪が重い pic.twitter.com/faBjSzHfxa
— ギガビット@ゲームつくるひと (@gigabit_million) February 2, 2025
