
GMOが作った、ChatGPT Plusが完全無料で使えるサイト「教えて.AI」
目的別にGPT-4や各種GPTsが配置されており、とても使いやすく手軽にChatGPT Plusの使用感を試してみる事ができます。
脳の部位毎にトレーニングできるYotaMのGPTs
言語能力トレーニングの中に対象部位: ブローカ領域、ウェルニッケ領域と言う物があり、ウェルニッケ領域と言う言葉を初めて知ったのでそのトレーニングをしてもらいました。以下筆者がそのトレーニングをした様子を次の画像クリックで見る事ができます。

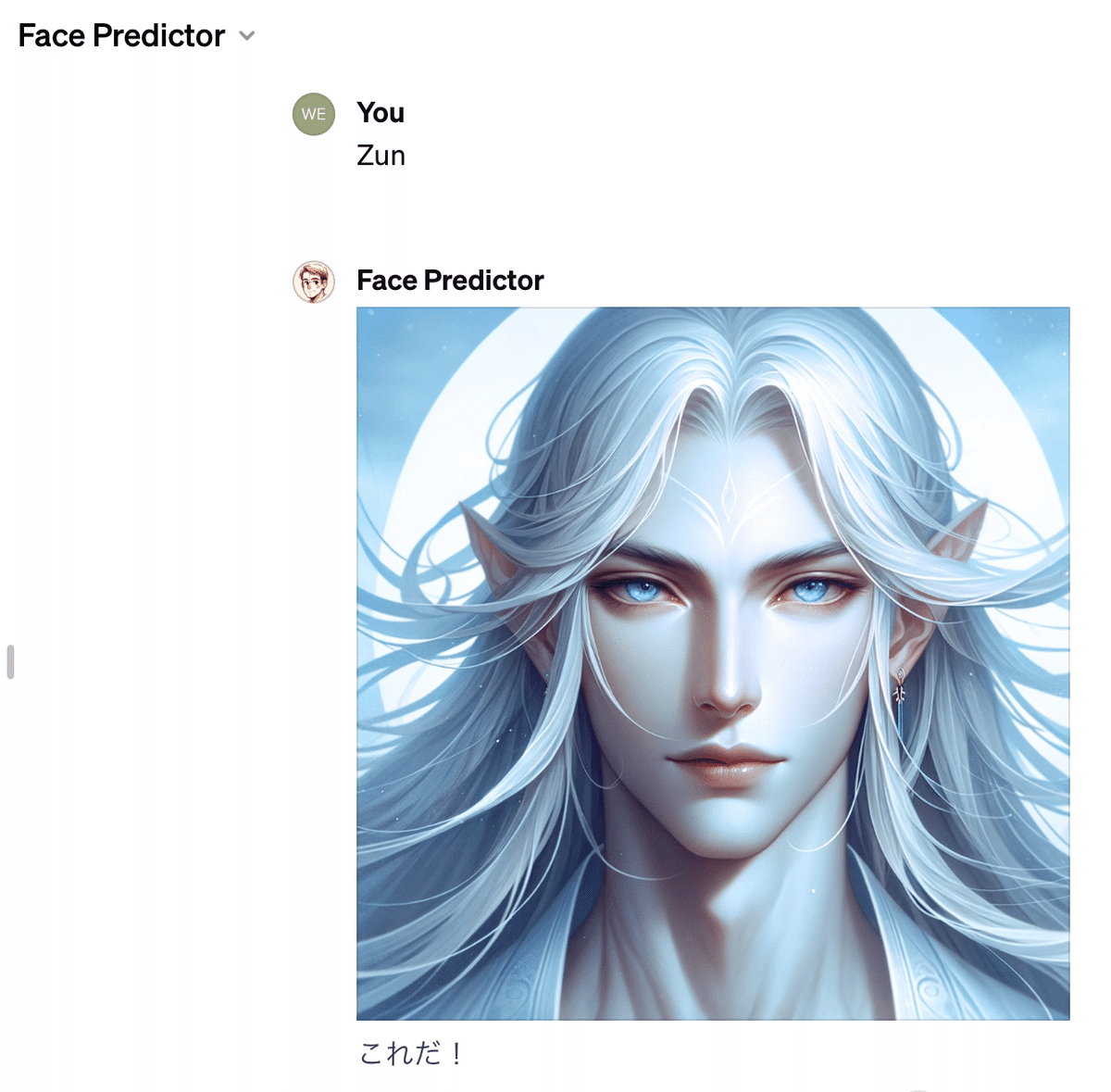
名前を入れると顔を想像して描いてくれるFace Predictor
下記のページにFace Predictorへのリンクがあります。
Zunが試したところ、めっちゃイケメンのエルフを描きました。白髪のイケメンというところはさておき、なぜ、エルフだと言う事がわかったのでしょうか???不可解。

噂や記事のファクトチェックを行ってくれるGPT
下記のページにFact Writing Finder 日本語版へのリンクがあります。
やはり、Q*の噂はファクトだったようです!画像クリックで、Q*に対するファクトチェックURLに飛びます。

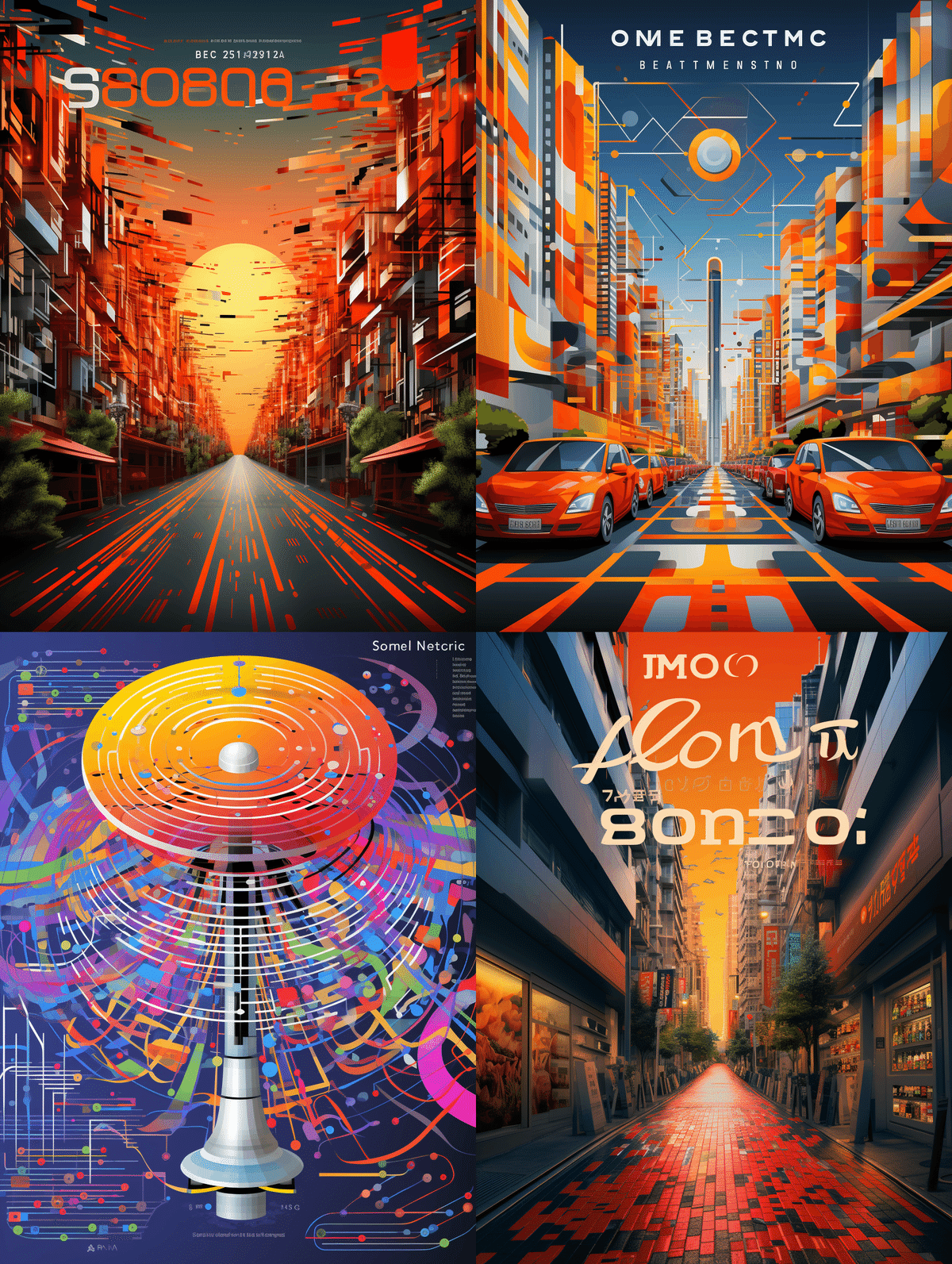
Midjourney用の画像生成プロンプトを生成
フェイクですが、ヒカリエ8Fホールで開催される「GMO meet to OpenIA」というイベントポスターを作ってもらいました。制作過程は下記の画像クリックで確認する事ができます。

できた生成画像がこちら。若干ダサいですが使えなくもないです。Shibuyaビビットのポスターよりかはかっこいいかも。

一方、Midjourneyにお願いしなくてもDALL-E3でもポスターは生成できるよなと思い、同じプロンプトで書かせてみたらこんな物を生成しました。むしろDALL-E3の方はイベントポスター感は出ていると思いました。

なんでも太らせてくれる「ふとらせや」
指定した物をなんでも太らせた絵を描いてくれます。
こんな感じに鉛筆や割り箸を太らせました。


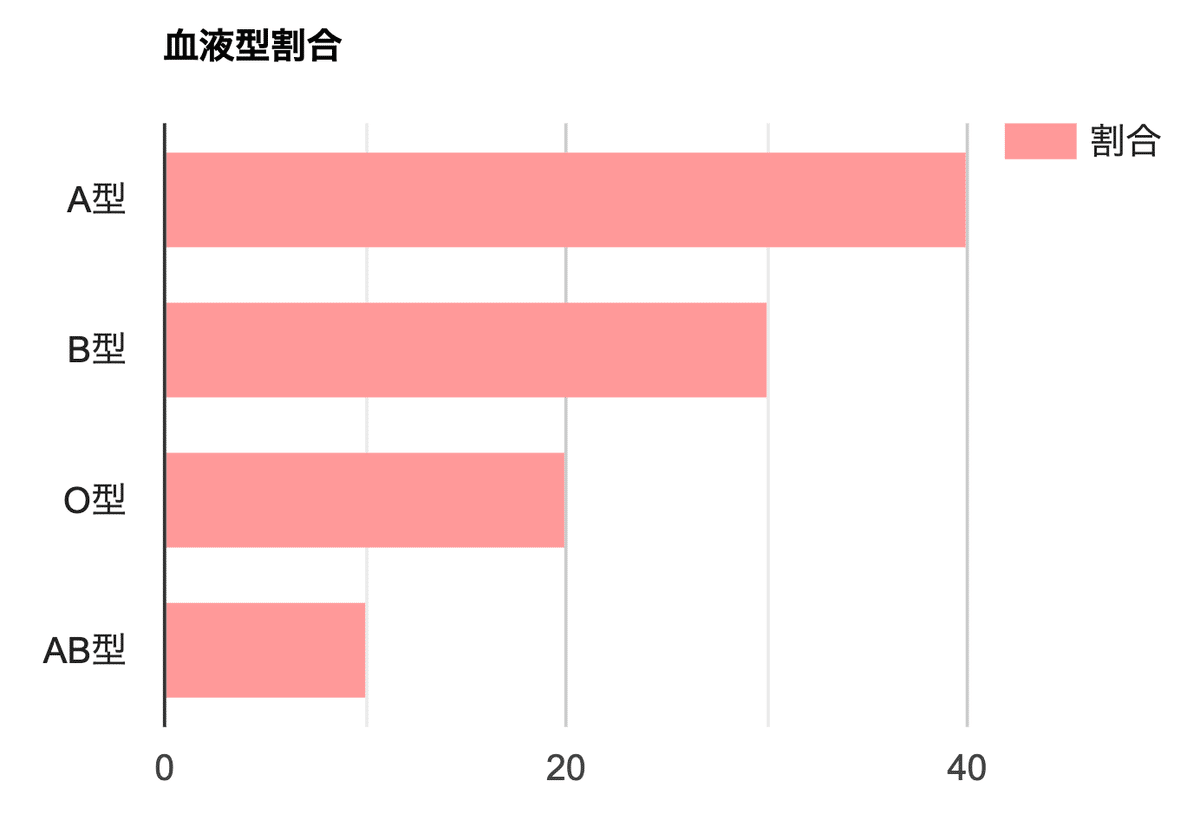
HTML,CSS簡単グラフ作成
このような事はエクセル表とか文章をそのまま流しても作ってくれますが、サンプルの血液型分布のHTML表組みを排出してくれました。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['血液型', '割合'],
['A型', 40],
['B型', 30],
['O型', 20],
['AB型', 10]
]);
var options = {
title: '血液型割合',
width: 400,
height: 300,
colors: ['#ff9999', '#ffcc99', '#ffff99', '#ccff99']
};
var chart = new google.visualization.BarChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div"></div>
</body>
</html>できたhtmlをコピーしてエディタにペーストしてブラウザで見るとこんな感じに出来上がっていました。実際のところは、日本人の血液型の配分は、A型が約40%、O型が約30%、B型が約20%、AB型が約10%なので間違ってはいますがhtmlは完璧です。

このサイトで使い倒して慣れてきたら自分でもChatGPT Plusに登録してサブスク20ドル支払っても使い倒せるようになると思います。
筆者は、ChatGPTにユーザー登録する2022年9月まではPCとプレステ5でゲームしながらスマホにもゲームを6個以上入れているヘビーゲーマーだったのにChatGPTを手に入れてからはゲームするよりChatGPTをいじり倒している方が楽しいので全くゲームをしなくなりました。それくらいGPT-4(20ドル払うと使える)は中毒性があります。むしろ中毒症状に陥っていない人が不思議です。
