
noteの機能を拡張してみた
記事が増えていけばいくほど、使いにくくて仕方がありません。
いっそのこと、他にブログに引っ越そうかとも思ったのですが、わざわざそこまでする必要はない感じもします。大量のデータを移すのも面倒ですし。
そこで、noteのコンテンツはそのまま残しながら、noteの機能を拡張する方法はないかと考えてみました。
今回の方法でどのくらい効果があるのかは分かりませんが、これで少しはマシになるように思います。
![]()
noteが使いづらい理由

まず、noteのどこが使いづらいと感じていたのかを説明します。
noteの弱点 その1 古い記事が読まれなくなる
通常のブログでは、過去の記事の方が最新の記事よりも読まれる傾向があります。これは検索にヒットして訪れる人が多いためです。しかし、noteで書いた過去記事は時間が経てば経つほど読まれなくなる傾向があります。これはnote自体がSEOに弱く、検索にヒットしづらくなっているためです。
そんな訳で、過去に書いた記事は時間とともに消えていきます。せっかくがんばって書いたのに時間が経つごとに読まれなくなっていくのはもったいない感じがします。
![]()
noteの弱点 その2 プロフィール欄が狭くて見づらい
noteのプロフィール欄はなぜあんなに小さくて見づらいのでしょうか? 自己紹介文も最初の画面では60字までしか表示されません。そのため、大部分の人がすべてのプロフィール文を表示できず、途中できれています。
続きを見るには、人物アイコンをクリックしなければなりませんが、よほど相手に興味を持っていなければクリックして見ることはありません。つまり、大部分の人がプロフィール欄で十分に自分のことが説明できない仕様になっています。
![]()
noteの弱点 その3 カテゴリ別に記事を整理できない
noteにはマガジンとして記事をまとめる機能があります。また、マガジンの表示順序を変えることもできます。
しかし、マガジンの中の記事をさらにカテゴリ別に分類することはできません。そのため、マガジン内に記事がたまればたまるほど、記事が探しにくくなるという現象が起こってしまいます。
読者が興味のある記事を探すことができなかった場合は、当然ページビュー数は減ります。
つまり、がんばって記事を書けば書くほど、逆にページビューは減っていくという矛盾した事態が起こってしまうのです。
![]()
noteの弱点を補う簡易Webサイトを作る

これらの弱点を補うには、noteとは別に簡易なWebサイトを作っておくといいと思います。
主な改善点は以下の通り。
・カテゴリ別の記事一覧ページを作り、noteの各記事へアクセスできるようにする
・プロフィールは途中で切れずにすべて表示する
・noteの記事下にWebサイトのリンク(画像付き)を貼っておき、過去記事の一覧へアクセスしやすくする
※Webサイトの作り方や手順は前回の記事「セルフプロデュースできてますか?」と同じです。Bootstrapのテンプレートを使っています。
![]()
<カスタマイズ前のテンプレート>
今回使用したのはこちらのテンプレートです。

※これは画像ではなく、Webサイトです。クリックしてみてください。
<カスタマイズ後のWebサイト>
今回はnoteに関するマガジンをWebサイト化しています。こちらをクリックしてください。

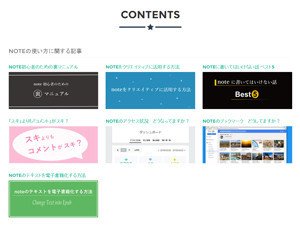
コンテンツは大幅に改良し、カテゴリ別の過去記事が一面に並ぶようにしました。

画像の上のテキストに各記事へのリンクを張っています。
こうすると、古い記事と新しい記事がごちゃ混ぜになり、古い記事でもアクセスされやすくなります。
プロフィールもこんな感じで途中で切れることなく、表示させています。
プロフィールの下のボタンにはリンクを貼り、noteのマガジンへアクセスできるようにしています。

ソーシャルは1個しかありませんが、もっと増やすことが可能です。メールアドレスなどを記載する部分もあったのですが、必要ないのでカットしています。
![]()
活用してみる
出来上がったWebサイトはnoteの記事下にリンク付きで載せておきます。
こんな感じです。

ただテキストのリンクがあるだけよりもクリックされやすくなるはずなのですが・・・・・・結果はまだ分かりません。
これから他のnoteにリンクを付けて反応をみてみます。結果が分かり次第また連絡します。
<続きはこちら>
※追記 7/11/2016 クラウドサポーターズのWebサイトに記事一覧を追加しました。こちらでご覧ください。
※今回作ったテンプレートが欲しい人は一声かけてください。もし希望者がいれば無料でダウンロードできるようにすることもできます。
![]()

