iOSアプリをスイッチコントロールに対応させる
この記事のオリジナルは2018年3月21日にFacebookページのノート機能にて作成・公開したものです。
Facebookがノート機能を終了してしまい検索でもほとんど表示されなくなってしまったので、noteの記事として書き換えました。
形式はnoteに合わせましたが、内容はほぼそのままです。
- 2018年当時の内容であるため、一部情報が古いところがあります。
- 特に、この記事で紹介するAppleのAPIについてはUIKitのもので、SwiftUIのAccessibilityに関するAPIは別にあります。
はじめに
iOSのアクセシビリティ機能の一つであるスイッチコントロールには、項目モードとポイントモードという二つのモードがあります。
ポイントモードを使いこなせば、世の中に出回っているアプリのほとんど全てを使うことができます。
しかし、これを使いこなせるのは、熟達したスイッチユーザーだけでしょう。
スイッチ初心者は、扱いやすい項目モードから始めるのが良いのではないでしょうか。
この項目モードには、アプリによって全く使えないものがある、という最大のデメリットがあります。
これはアプリ設計の問題です。スイッチコントロールの設定をいくらいじっても解消できません。開発者がアクセシビリティの重要性を認識した上で開発する必要があるのです。
ですが、iOSアプリのアクセシビリティ、特にスイッチコントロールでの使い勝手を向上させるのに役立つような開発者向けの情報は、現在ほとんどありません。
かなりチャレンジではありますが、あっきーの教材工房製のアプリ『えにっき』と『ごじゅーおん』を実例としてお示ししながら、ポイントを片鱗だけでも解説していきたいと思います。
なお、この記事で登場するアプリはこちらからダウンロード可能です(いずれもiPad専用)。
UI部品とアクセシビリティ
iOSアプリには、ユーザーインターフェイス(UI)を構成する部品として様々なものが準備されています。
代表的なものはボタン(UIButton)です。
これは、ユーザーがタップすると反応する部品です。
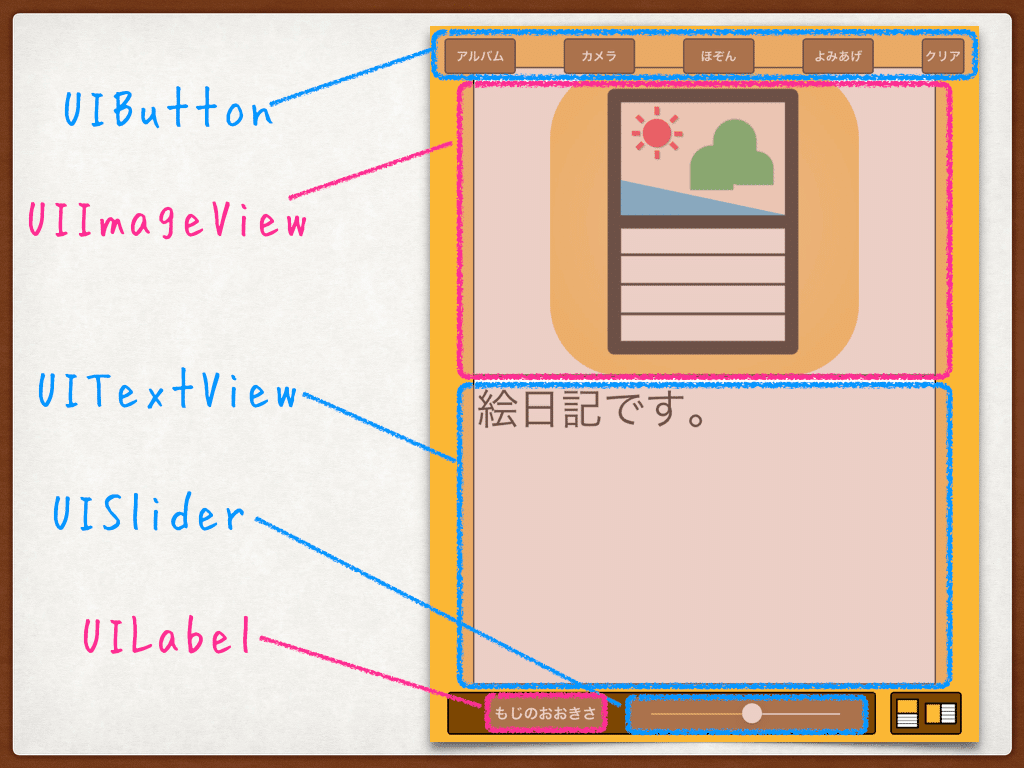
『えにっき』にはUIButtonの他、テキストを入れるUITextViewや文字の大きさを変えるUISlider、図を表示させるUIImageViewといった部品を使用しています。
ここで挙げた部品は大きく二つのグループに分けることができます。
触って反応するものと、そうでないものです。
UIImageViewはイラストや写真を表示するだけ、UILabelは文字を表示するだけです。
触っても反応しません。
UIButton、UITextView、UISliderはそれぞれの視覚的な要素に加え、触るとそれぞれの役割に応じた反応があります。

これらは全て、そのように“設計”されているわけですが、アクセシビリティに関する機能も同時に組み込まれています。
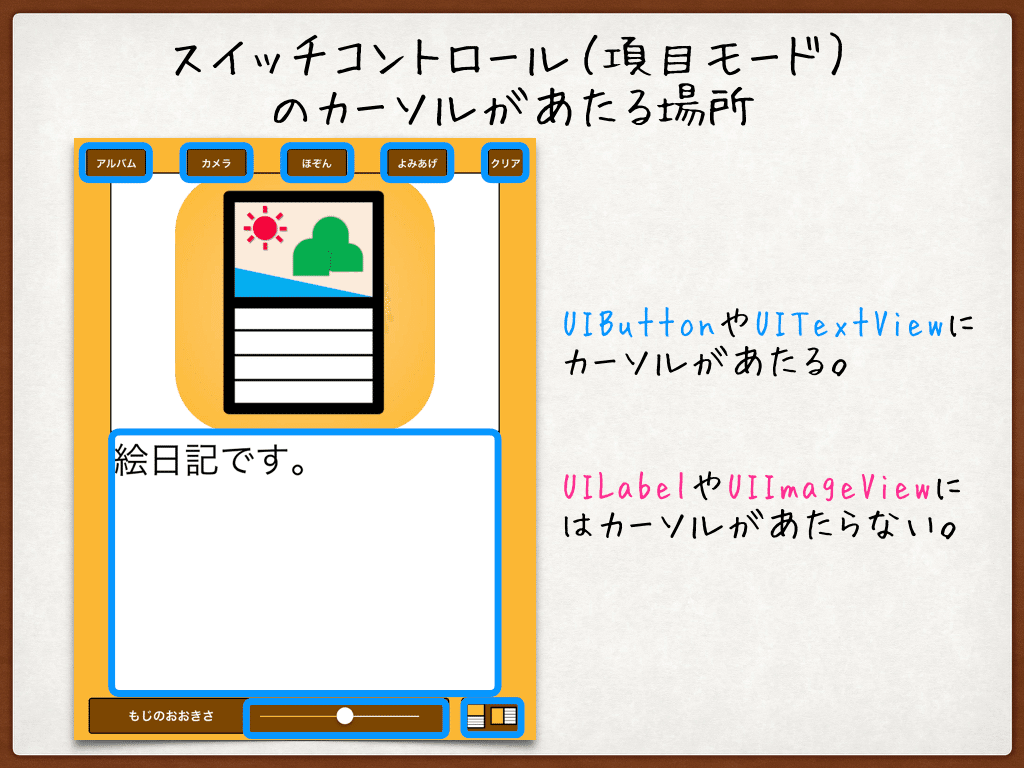
スイッチコントロールを項目モードで起動した際、UIImageViewやUILabelにはカーソルがあたりません。
UIButton、UITextView、UISliderにはカーソルがあたります。

そのように設計されているのです。
触って動かせるものと動かす必要のないものを意識しつつ、Appleから提供された部品でアプリを構成すれば、スイッチでも効率良く操作できるアプリとなります。
UI部品によるハイライトメニューの違い
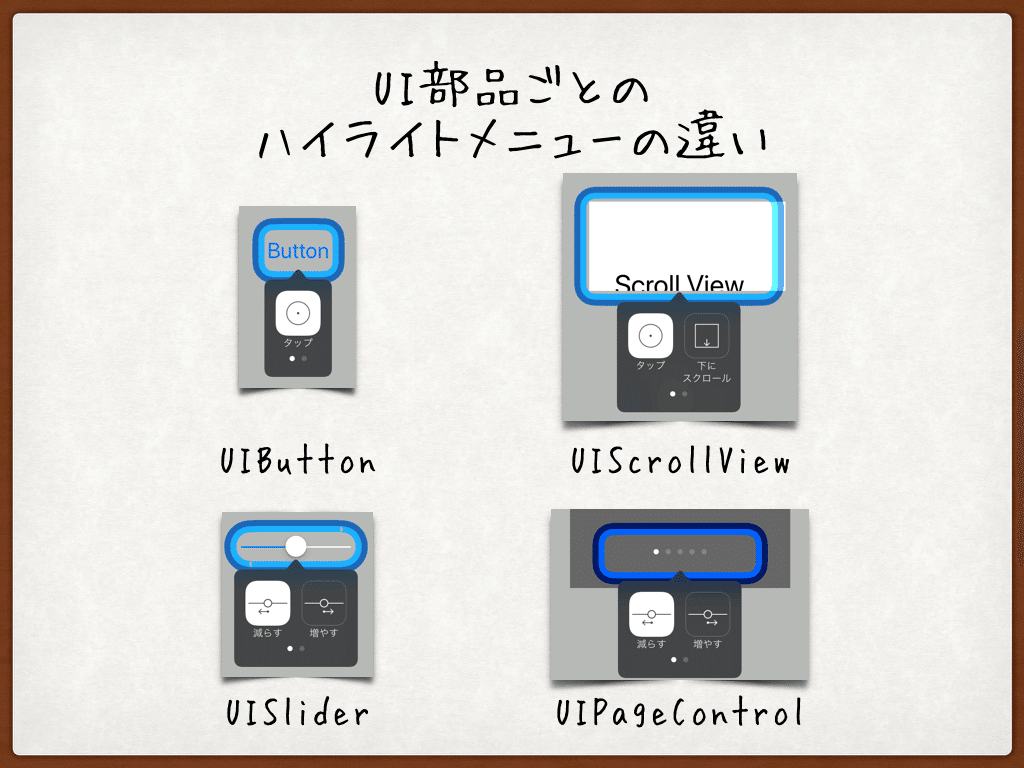
UI部品は、カーソルがあたる、あたらない以外にも、いろいろと細かな機能の違いがあります。
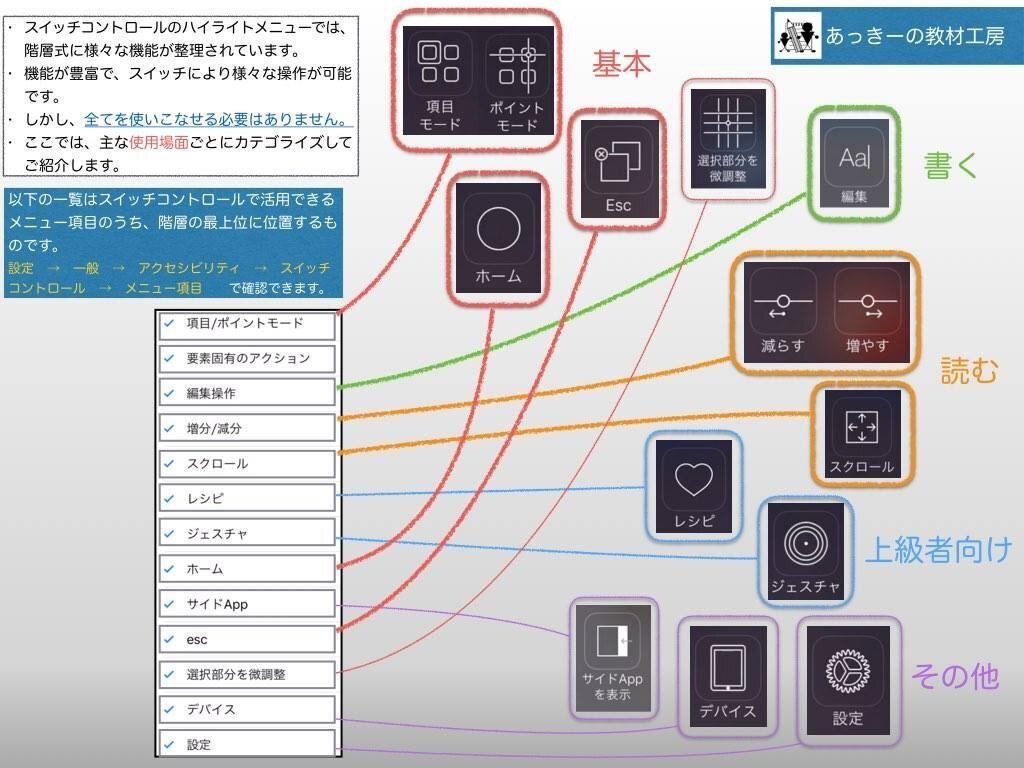
特にアクセシビリティという点から見ると、その違いはスイッチコントロールのハイライトメニューというところによく表現されています。

ここでは余談になりますが、ハイライトメニューについては、以前、以下のような地図を作成しました。

この図はたくさんの方から「分かりやすい」というコメントをいただきました。
『iOS スイッチコントロールの紹介』というノートに詳しい内容も記載しています。
2年も前の記事になりますが、今でも多くの方にアクセスしていただいている記事です。スイッチコントロールのデモ動画などもありますので、是非ご覧ください。
適切な部品を選定して、アクセシビリティを高める
『えにっき』には文字の大きさを変えられる機能があります。
この「文字の大きさを変える」という機能を提供するにあたり、ユーザーにどのような操作を求めるか。
これにはいくつかの選択肢があります。

ピンチジェスチャー(2本の指をつまむような動き)
ボタンをタップ
ステッパーをタップ
スライダーの操作
この他にも、端末を傾けたら文字を大きく・・・というようなアイディアも実現できなくはないですが、あまりにも奇抜な方法はユーザーに分かりづらく、不適切ですね。
さて、上に上げた4つの方法のうち、スイッチユーザーにとってアクセスしやすい方法はどれでしょうか。
ピンチジェスチャー
アプリとしては、ピンチジェスチャーで文字が大きくなったり小さくなったりすると、操作を楽しめる感じがします。
しかし、スイッチコントロールでのアクセシビリティが良いとは言えません。
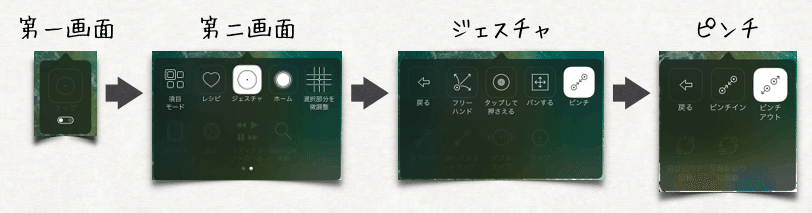
スイッチでもピンチジェスチャーは実現できますが、以下に示すように、ハイライトメニューの深い階層へと潜っていく操作が必要となってしまいます。

また、スイッチを使わないユーザーにとっても「ピンチで文字の大きさを変えられる」とどこかに明記されない限り、機能の存在には気付きづらいです。
それでは意味がありませんね。
ボタン
デザイン重視のアプリはこの手法を採用する場合が多いかもしれません。
文字を「大きくする」ボタンと「小さくする」ボタンを準備します。
そして、それぞれのボタンの背景にオリジナルの画像を指定します。
ここで、デザイナーさんがデザインしたようなお洒落な画像を貼り付ければ、他のアプリとはひと味違う仕上がりになります。
ですが、この手法はスイッチでのアクセスがよくありません。
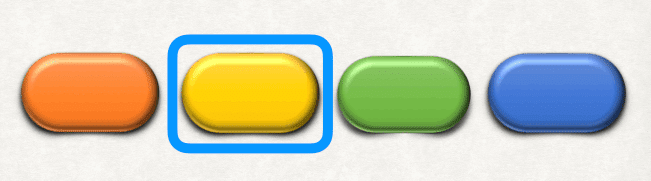
以下のようにボタンが四つ並んでいるような場合、スキャンカーソルは、一回ボタンを押す度に左端のボタンに戻ります。

同じボタンを連打して、文字を大きくしていきたい場合、これは効率良くありません。
デザインを重視するあまり、アクセシビリティを低下させている例です。
ステッパーとスライダー
ステッパー(UIStepper)とスライダー(UISlider)はいずれも、決められた範囲の中で設定値を調整するための部品です。
見た目の拡張性という意味ではボタンに劣るかもしれませんが、様々なアプリで登場するためユーザーは慣れ親しんでおり、操作が分かりやすいというメリットがあります。
同じような機能を持っていますが、スイッチでのアクセシビリティを考えると、この二つにも大きな違いがあります。
ステッパーは、ボタンを二つ並べたような構成になっています。
スイッチコントロールで操作してみると、先述のボタンと同じような問題が起こります。
スライダーは、ハイライトメニューで「減らす・増やす」という独自のメニューが出るようになっています。
スイッチユーザーにとっては、これが非常に便利です。
効率良く、設定値の微妙な調整を行うことができます。
実際の動きについては以下の動画をご覧ください。
さすがApple!!という感じです。
こんな細部まで、iOSのアクセシビリティは実によく考えられています。
これを使わない手はありません。
各部品のレイアウトを工夫して、アクセシビリティを高める
各部品の機能についてはAppleの方で丁寧に作り込まれており、開発者はほとんどいじる必要がありません。
カスタマイズも可能ではありますが、よほどのことがない限り、準備されている物を使うだけで良いでしょう(むしろその方がユーザーは使いやすい)。
先程のスライダーとステッパーのように、部品の選択によって差が出てくる場面はありますが、決定的にアクセシビリティを損なうことはありません。
それよりも開発者が気にするべきなのは、部品のレイアウトです。
レイアウトの場所や順番が悪いと、ユーザーの予想に反した順でカーソルが動くことになり、スイッチでは使いづらいアプリとなってしまいます。
各部品の特徴を考慮しながら意図的にレイアウトを工夫し、設定を調整すれば、カーソルの動きはより分かりやすく効率の良いものとなります。
UIAccessibilityという機能群(API)
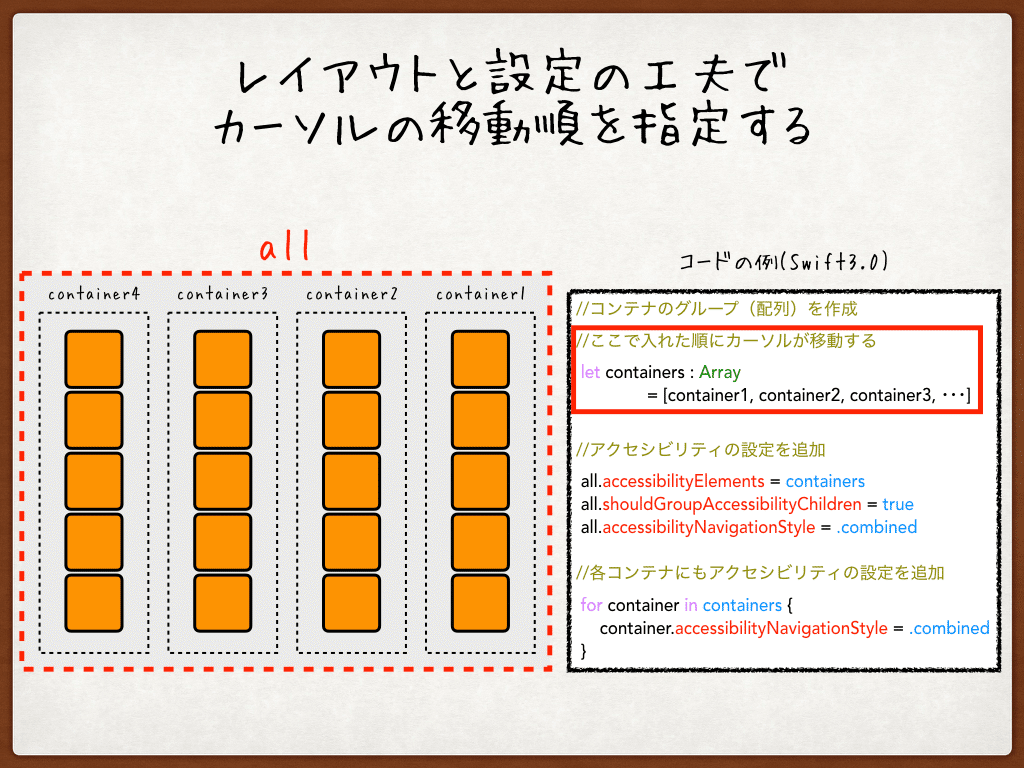
いろいろと実験した結果、部品の包含関係を意識しながらレイアウトした上で、UIAccessibilityという機能群(プログラミングインターフェース)にまとめられた以下のような設定項目を調整すると、カーソルの動きをコントロールできることが分かってきました。
isAccessibilrityElement:true/falseのいずれかを指定する。
accessibilityElements:入れ子にする部品を指定する。ここで指定した順にカーソルが移動する。
shouldGroupAccessibilityChildren:true/falseのいずれかを指定する。
accessibilityNavigationStyle:automatic/combined/separateのいずれかを指定する。
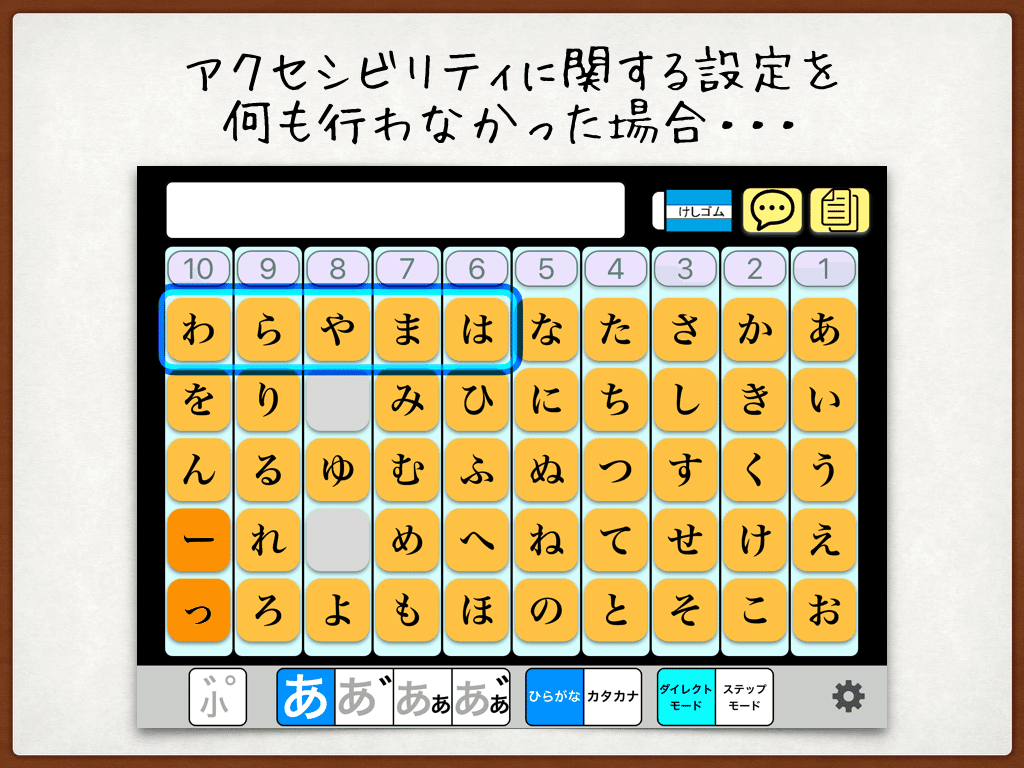
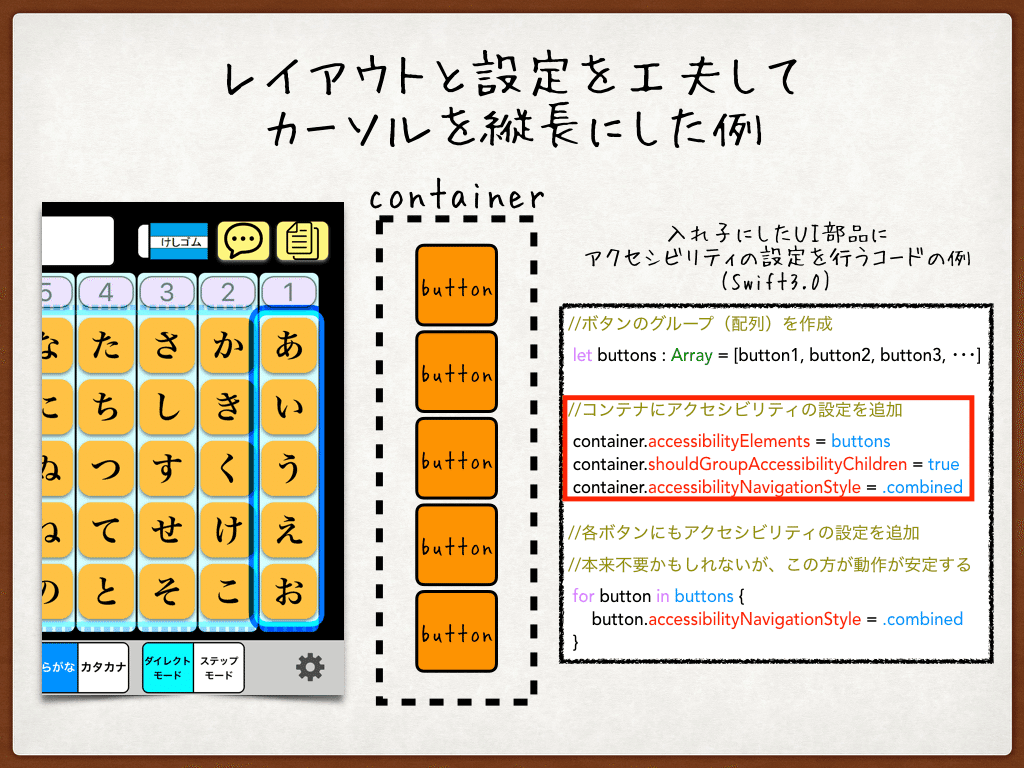
設定でカーソルの動きが変わる例として、アプリ『ごじゅーおん』の画面で説明していきます。

このアプリの主要コンテンツは五十音表です。
五十音表は日本文化特有のもので、縦書き表示、右から左へと読み進めていく、というのが多くの日本人にとって理解しやすいものと考えられます。
しかし、スイッチコントロールのカーソルは画面の左から右へ移動するのが基本ですし、項目のグルーピングも横長です。
アクセシビリティに関する設定を行わなかった場合、特に『ごじゅーおん』のように特殊な事情のあるアプリでは、ユーザーが期待するような動きとはなりません。
この問題は、レイアウトと、上記のような設定項目を調整することで解決できます。

accessibilityElementsという項目の設定により、カーソルを右から移動させることも可能です。

実際の動きは以下の動画でご確認いただけます。
おわりに
いかがでしたでしょうか。
『iOSアプリをスイッチコントロールに対応させる』ということで、特にUI部品による違いと、レイアウトによる違いについて、整理してきました。
iOSアプリのアクセシビリティ(UIAccessibility)に関する情報は、Web上でも非常に少ないです。
ないわけではありませんが、多くはVoiceOver(音声読み上げ)に関する情報となります。
内容をスイッチコントロールに限定すると、英語でも日本語でも、ほとんど見つけられません。
この記事は、特にスイッチコントロールの項目モード、スキャンカーソルに焦点をあててきました。希有な内容だと思います。
参考としたのはAppleから開発者向けに提供されている情報です。
iOSアクセシビリティプログラミングガイド(日本語、PDF)※2023年現在リンク切れ
開発者向けの仕様書(英語)
Appleの情報もVoiceOverが基本となっているようですし、文書だけだとなかなか分かりづらいです。
読解できない部分はコードを書き、アプリを走らせ、実機で確認する、、という地道な実験を繰り返して補完してきました。
この記事を必要とされる方がどの程度いらっしゃるかは分かりません。
身も蓋もない言い方ですが、「スイッチコントロールを使いこなせる人ってそんなにいないでしょ?」という声が聞こえてきそうです。
「ポイントモードを使えばイイじゃん。」という話もあります。
今のところ、私自身もそのような声に対する明確な回答は持っていません。
ですが、何よりも、Appleのアクセシビリティに関する取り組みは本当に素晴らしいと思っています。
Appleが提供してくれている機能を俯瞰するだけでも、アクセシビリティについて学ぶことができます。
そして、アプリ開発者がそれほど手間と時間をかけなくてもアクセシビリティを向上できるような仕組みを、Appleは実際に山ほど準備してくれています。
その一部だけでもご紹介したいと思い、素人ながらここまで書いてきました。
どなたかの参考になれば幸いです。
2023年4月追記
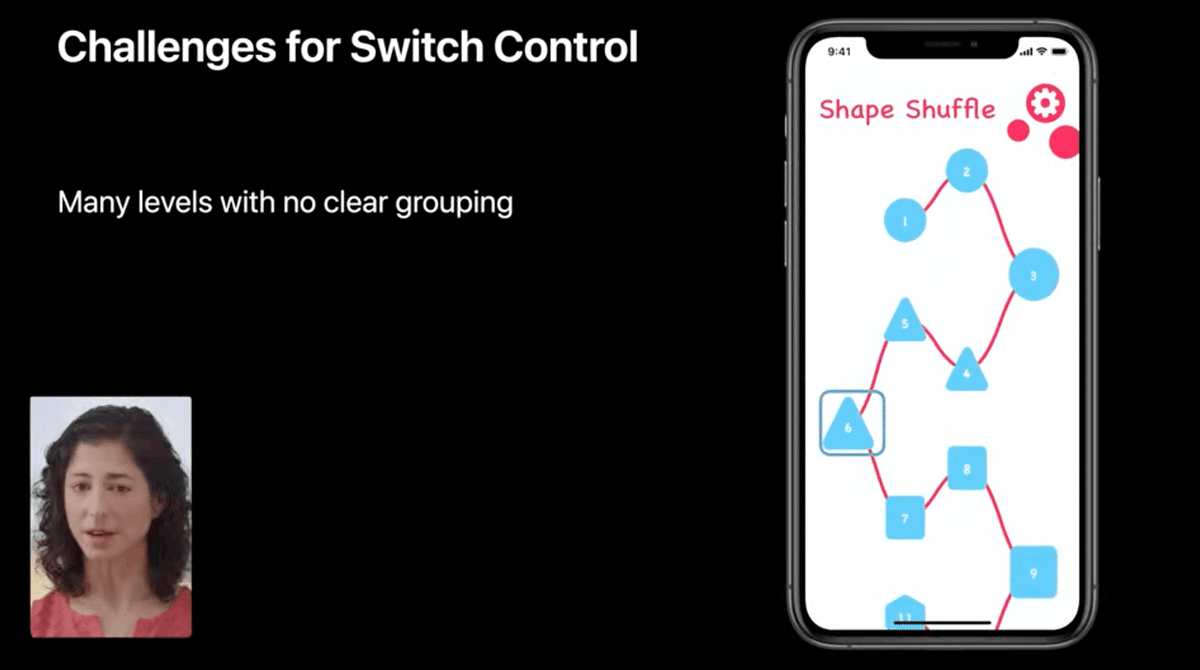
オリジナルの記事を公開したのは2018年でしたが、それから2年後、Appleの開発者向けイベントWWDCの2020でとてもわかりやすい解説動画(英語・日本語字幕あり)が公開されました。

Accessibilityに関する動画自体は他にも多数公開されていますが、主に身体障害のある方向けの機能を紹介するものとして探すと多くはなく、以下の2つが本記事とも関連しそうな情報となっています。
[動画]Switch ControlのAppアクセシビリティ
[動画]iOS Appにおけるフルキーボードアクセスのサポート
いいなと思ったら応援しよう!