
WEBサイトの表示速度の重要性について
秋葉原クリエイティブ株式会社(AKC)です。
今回は、WEBサイト上におけるユーザービリティやSEOにも影響を与える「WEBサイトの表示速度」の重要性やその背景などについて、ご紹介したいと思います。
■ 目次
1.WEBサイトの表示速度の重要性
2.WEBサイトの表示速度が重要視される背景と与える影響
3.WEBサイトの表示速度改善の実態
4.さいごに
1.WEBサイトの表示速度の重要性
WEBサイトの表示速度とは、WEBサイトのページの読み込み速度のことであり、WEBページの表示速度は、ユーザビリティを向上させるために重要な要素の1つです。
Googleが行った調査では、WEBページの読み込みに3秒以上かかるページからは53%の人がページを見る前に他のWEBサイトに移ってしまうという分析結果が紹介されています。
WEBページの表示が遅れることで、2人に1人が離脱してしまう可能性があるということとなり、これはWEBサイトを運営する上では、大きな問題になってしまいます。
こうした問題を解決することができれば、
・ユーザー体験/顧客満足度(CS)の向上
ページの表示速度が早いサイトは、ユーザーのストレスが少なく、ユーザーは次々とページを表示できるので、多くのページを閲覧して商品やサービスの理解促進、課題解決などにつながります。
・コンバージョン(CV)の向上
ECサイトで商品を購入する際、WEBサイトの表示が早ければ、スピーディに商品を選ぶこととなり、購入や問い合わせなどのコンバージョンにつながる数が増加します。
※コンバージョン:WEBサイトの訪問者にとってもらいたい目標の行動
を実現することができます。
なんとなく、WEBサイトの表示速度の重要性については理解していただけたかと思いますが、”重要視される背景”や”与える影響”など、もう少し詳細な部分について、この後で触れたいと思います。

2.WEBサイトの表示速度が与える影響
先ほども記述したように、WEBサイトの表示速度が改善されることは、ユーザー体験/顧客満足(CS)の向上、最終的なコンバージョン(CV)につながっていきます。
ここからは、具体的にどのような点で影響を与えるのかについて、重要視される背景とともにご紹介したいと思います。
(1)ページの離脱率/直帰率
1つ目の影響は、ページの離脱率/直帰率となります。
① ページの離脱率
「離脱率」というのは、WEBサイトを訪れたユーザーがどのページで離れたのかを示した割合のことです。離脱率は低いほどよく、高いのは望ましくないとされており、ユーザーがWEBサイトを訪れても、そのページを見て途中で離れてしまうことが多いことを意味しています。
Googleは自社が持つデータや分析結果を無料で公開するサイト「Think With Google」においても、モバイルサイト(スマートフォンや携帯電話などモバイル機器用のWEBサイト)にて、ページの読み込みに3秒以上かかると、ページを訪問した人の53%が離れることを公表しています。これは、ページ速度が遅く、得たい情報をすぐに得られないと、訪問したユーザーの約半分が離れてしまうことを意味しています。
このようにページ速度は、離脱率に影響を与えるものと言えます。
② ページの直帰率
直帰率というのは、WEBサイトを訪れたユーザーが最初に見たページで離れてしまった割合のことです。主に、広告からランディングページに誘導したとき、どの位のユーザーが離れてしまったのかを見たいときに使う指標とも言えます。
先ほど取り上げたGoogleの「Think With Google」においては、ページの読み込みが1秒から7秒落ちると、直帰率は113%上がることが公表されています。これは、最初に見たページの速度が遅く、得たい情報をすぐに見れないとユーザーの多くが離れてしまうことを示しています。
このようにページ速度は、直帰率にも影響を与えるものと言えます。
(2)コンバージョン
2つ目の影響は、WEBサイトの表示速度の重要性でも触れた、コンバージョン(CV)の改善に繋がるということです。
Googleは開発者向けのWebサイト「Google Developers」で、ページ速度を半減させて売上を1%伸ばすことに成功した企業の事例を公表しております。
また、WEBマーケティングでは、WEBサイトで集客を行ったらコンテンツでユーザーの満足度を高め、最終的には商品の購入やサービスの利用をしてもらい、収益につなげることが重要となります。
しかし、ユーザーは知りたい情報をすぐに得たいと考えているため、訪問したWEBサイトにページ速度が遅いページがあると「このWebサイトは欲しい情報にたどり着きにくい」と感じ、満足しない状態となってしまいます。
こうした印象を持ってしまうと、ユーザーは訪問したWEBサイトへ再度訪れることはなくなり、自社が提供する商品やサービスを知ってもらうきっかけを失い、結果として、コンバージョンにつながらなくなってしまいます。
このためページ速度は、コンバージョンに影響を与えると言えます。
(3)Googleの検索結果(SEO対策)
Googleは、ユーザー体験の良し悪しはWEBサイトや各ページによって異なってくるが、すべてのユーザー体験に共通して「読み込み時間」「インタラクティブ性」「ページコンテンツの視覚的な安定性」のニーズがあるとうことを提唱しています。
これらを共通項目を組み合わせたものが、Core Web Vitals(コアウェブバイタル)であり、WEBで優れたユーザー体験を実現するために重要な、品質シグナルの統合ガイドを提供するGoogleの取り組みです。
※Core Web Vitals:Googleは2020年5月末に発表した「ユーザー体験」に関する指標
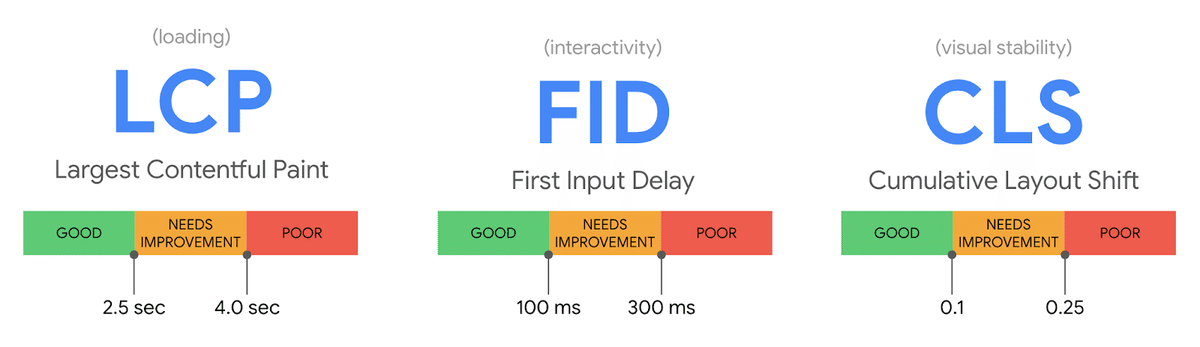
■Core WEB Vitals(コアウェブバイタル)の3つの指標
LCP(Largest Contentful Paint ):読み込み時間
ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを指します。FID(First Input Delay ):インタラクティブ性
ページの中でユーザーが何かしらの行動を起こしてから応答するまでの待ち時間を指します。CLS(Cumulative Layout Shift ):ページコンテンツの視覚的な安定
表示されるページコンテンツにおける予期しないレイアウトのズレを指します。

Googleが正式に発表したものではありませんが、これらの項目の中で、最も重要視している指標は、「LCP(Largest Contentful Paint )」ではないかと考えております。
これらはあくまで指標の1つでありますが、今までと同様にコンテンツの内容が乏しければ検索上位に表示されることはありません。
しかし、WEBサイトの内容が同等の2つのサイトがあった場合は、このニーズに対応しているかが検索数/表示順位に大きく影響すると考えられます。
このためページ速度は、Googleの検索結果(SEO対策)に影響を与えると言えます。
なお、良質なコンテンツを掲載しているはずなのに検索数が伸びない場合は、WEBサイトの表示速度の最適化が求められているかもしれません。

3.WEBサイトの表示速度改善の実態
WEBサイトの表示速度の重要性や与える影響について、ご理解いただけたと思います。
こうしたWEBサイトの表示速度の改善には、一般的には「外部のJavaScriptを削除する」「外部のCSSを最適化する」「リソースのデータを軽量化する」「画像を最適化する」といった対策が挙げられます。
しかしながら、多くの企業では、こうしたWEBサイトの表示速度の重要性などは認識しているものの、WEBサイトの表示速度の改善(向上)に向けては、時間、コスト、工数がかかり、なかなか優先順位が上がらないのが現状です。
さらに、表示速度の対策は難しく、上記のとおり一般的な改善方法を記載しましたが、画期的な解決方法が見つかっていないことも、改善を阻害する要因にもなっていると考えております。
■自社で改善する場合
対処方法:html画像/タグなどの最適化、サイトリニューアル
(懸念:時間も掛かる、費用もかかる。)
■ツール入れる場合
対処方法:CDN(コンテンツデリバリネットワーク)の導入
(懸念:費用がかかる/初期設定と運用工数がかかる)
対処方法:AMPの導入
(懸念:初期設定と運用工数がかかる/影響範囲は小さい)
■ソリューション
対処方法:外部企業への業務委託
(懸念:費用が膨大/効果の保証の不透明さ)
こうした明確に効果を可視化することができない、優先順位が上がらないといった共通課題に対して、まだまだ解決できていないのが実態です。

4.さいごに
今回の記事では、具体的な改善策までには触れず、WEBサイトの表示速度の重要性や与える影響、さらに、多くの企業が直面している実態について、記載しました。
※WEBサイトの表示速度における具体的な対策方法などについては、別の機会でご紹介できればと思います。)
さまざまの観点からお話をしてきましたが、特に重要なのは、WEBサイトの表示速度の改善は、UX(ユーザーエクスペリエンス)の向上につながるという点だと考えます。
どんなにコンテンツが充実しているWEBサイトであっても、そのページが表示されるまでに時間がかかってしまうと、途中でほかのサイトに遷移してしまう人が多く発生します。
こうしたことから、WEBサイトの表示速度の問題は検索ランキングが下がるだけではなく、ビジネスチャンスの喪失にもつながると考えています。
また、WEBサイトの表示速度は、ユーザーがそのサイトで最初に体感するコンテンツであり、ページを構成するすべての要素に関係します。WEBサイトを見たユーザーの満足度も表示速度次第といえるでしょう。
ユーザーの満足度を高めたい場合は、表示速度は重要な要素であることはご理解いただけたと思います。
SEOの最適化を図るため、また、UX(ユーザーエクスペリエンス)の向上を実現するために、WEBサイトの表示速度を考える一助になれれば幸いです。

