
ChatGPTと一緒にプログラミングの実際 - 前編
AI技術の進化により、私たちの日常生活や仕事において、自然言語処理を使ったAIアシスタントがどんどん活躍しています。ChatGPTは、その一例であり、質問に答えたり、アドバイスをくれたりすることで、人々をサポートしています。今回の記事では、ChatGPTが実際にどのように協力し、あるプロジェクトをサポートしたかをご紹介します。
このプロジェクトでは、ChatGPTがkintoneというプラットフォーム用のメール送信プラグイン「Gsender」を、Googleの新しい認証方式に移行する作業を手助けしました。記事の目的は、この移行作業の詳細を説明することではなく、ChatGPTがどんな風に協力し、実際にどんなことが起こったのかをお伝えすることです。
ChatGPTの活躍が、AIアシスタントを使って仕事をする際の参考になれば嬉しいです。それでは、さっそく記事をお楽しみください!
ChatGPTより
1. プログラム開発の背景
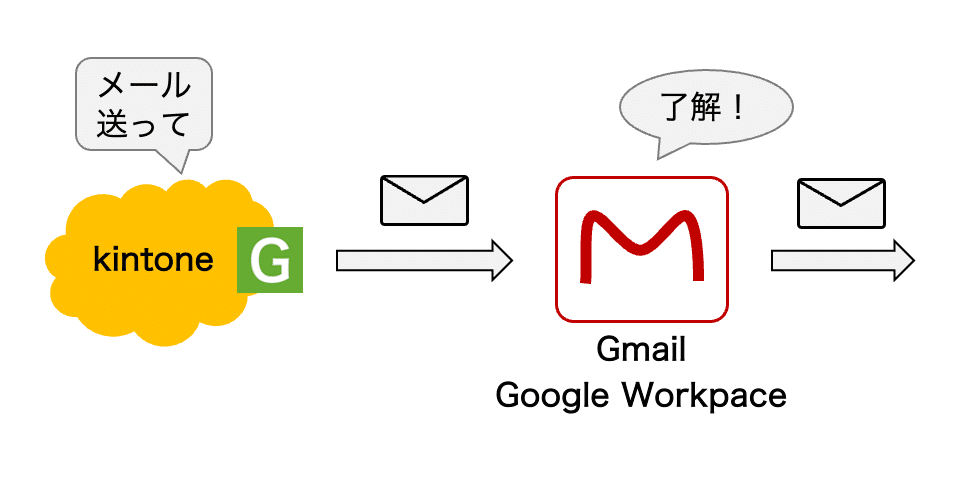
kintoneという「業務アプリを開発するサービス」があります。kintoneを使うと業務アプリを簡単に作ることができて便利です。ところが、kintoneにはメールを送信する機能がありません。そこで私は「Gsender」というプラグインを開発しkintoneに組み込んで、kintoneからメールを送信できるようにしました(数年前のことです)。以下の図はその概要です。


最近、webブラウザのディベロッパーツール(という機能がwebブラウザにはあるのです)に警告が表示されていることに気づきました。下の図はその様子です。黄色い三角のうち、ふたつ目の警告が今回のテーマです。提示されているURLを確認すると「Google ログインからの移行」というサイトが表示されます。サイトの内容は専門的ですが、要するに「古い方式を使っているから新しい方式に切り替えてね」というものです。

私はGsenderのプログラムを改修したかったのですが、「Googleからの移行」の内容が抽象的で肝心のコードの変更方法を見いだせませんでした。そこで、ChatGPTに手伝ってもらうことにしたのです。
最初から新しい方式への変更を頼むのは、論理的に飛躍し過ぎていると思いましたので、まずは古い方式でコードを作り、それを修正するという方針を採りました。
「webブラウザからGmail経由でメールを送信するプログラム」を作ってもらったところ、案の定、古い方式でコードを書いてくれました。前編では古い方式で「webサイトから Gmail 経由でメールを送信するプログラムの作成」までをお届けします。
以下で、「Qで始まる段落」は私からChatGPTへの質問やコメントです。「Aで始まる段落」は、ChatGPTからの出力の概要です。出力の実際の中身はスクリーンショットで示します。《》内は、私の感想、感情あるいは説明です。
スクリーンショットの中身をしっかり読む必要はありません。「Aで始まる段落」で出力の概要を示しますので、スクリーンショットは参考までで結構です。
2. ChatGPTとの対話
Q1.
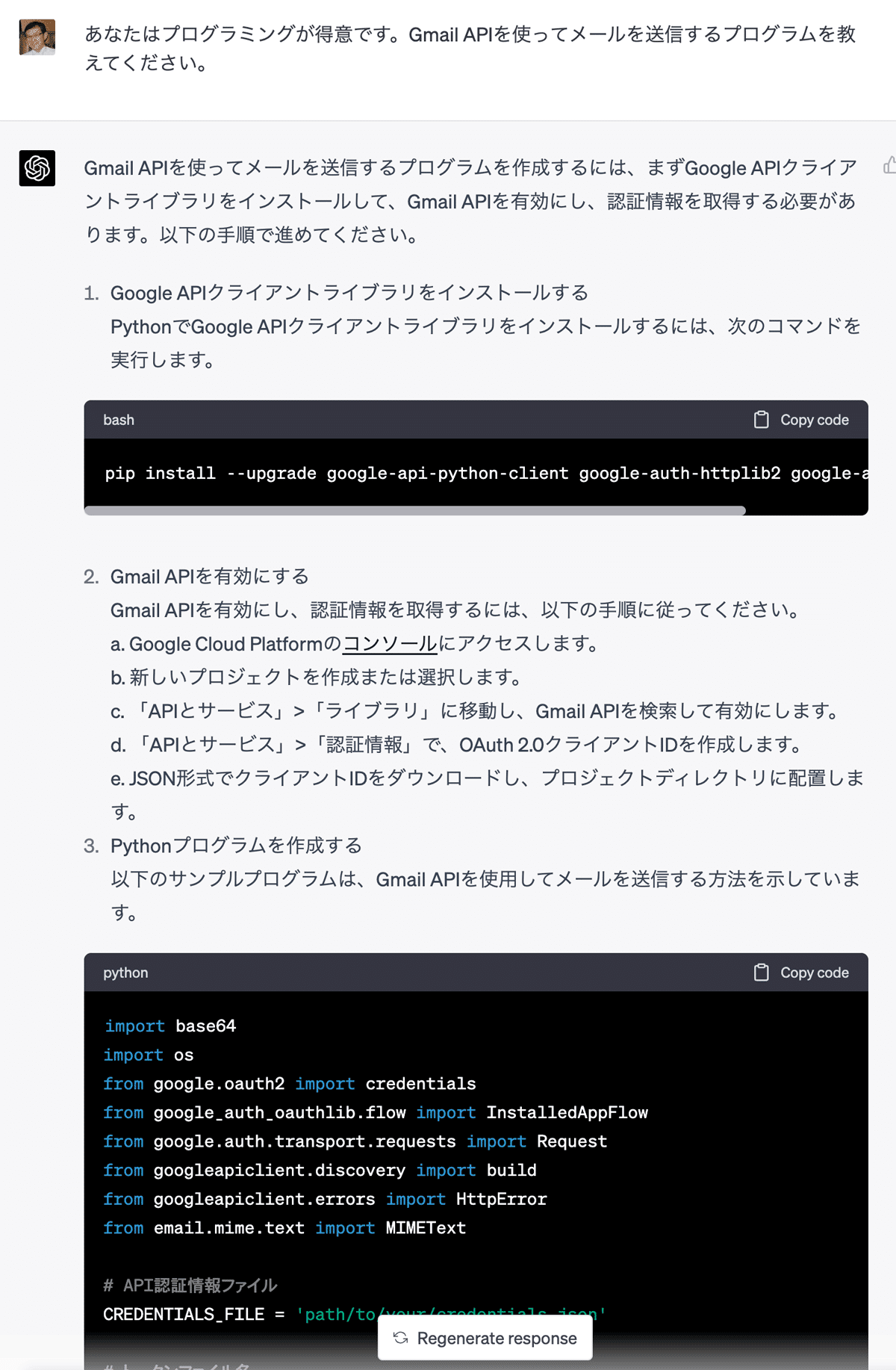
あなたはプログラミングが得意です。Gmail APIを使ってメールを送信するプログラムを教えてください。
A1.
手順を提示。具体的なプログラムをPythonで書いて出力。
《JavaScriptでプログラムを書いて欲しかったので、スクリーンショットは途中までで省略》

Q2.
Google API console を使ってクライアントIDは生成済です。その前提で、Gmail APIを使ってメールを送信するプログラムを教えてください。プログラミング言語にはJavaScriptを使ってください。
《A1ではPythonで書いたプログラムを出力されてしまったので、JavaScriptで書くように要請。Pythonがメジャーなのかなと感じた。》
A2.
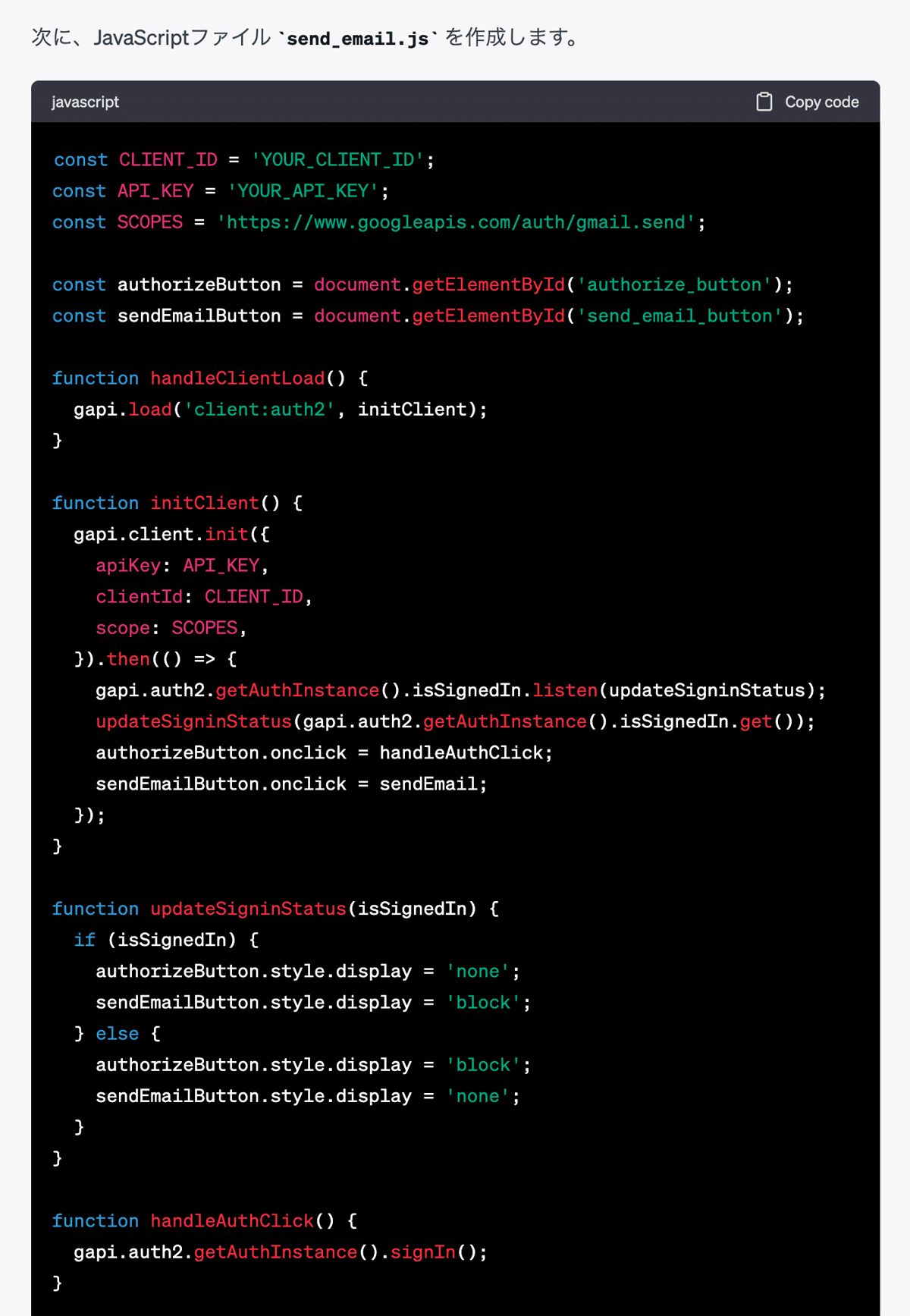
HTMLファイルとJavaScriptプログラム send_email.js を出力。
《回答が長いため、複数枚のスクリーンショットに分けて以下に載せます》



Q3.
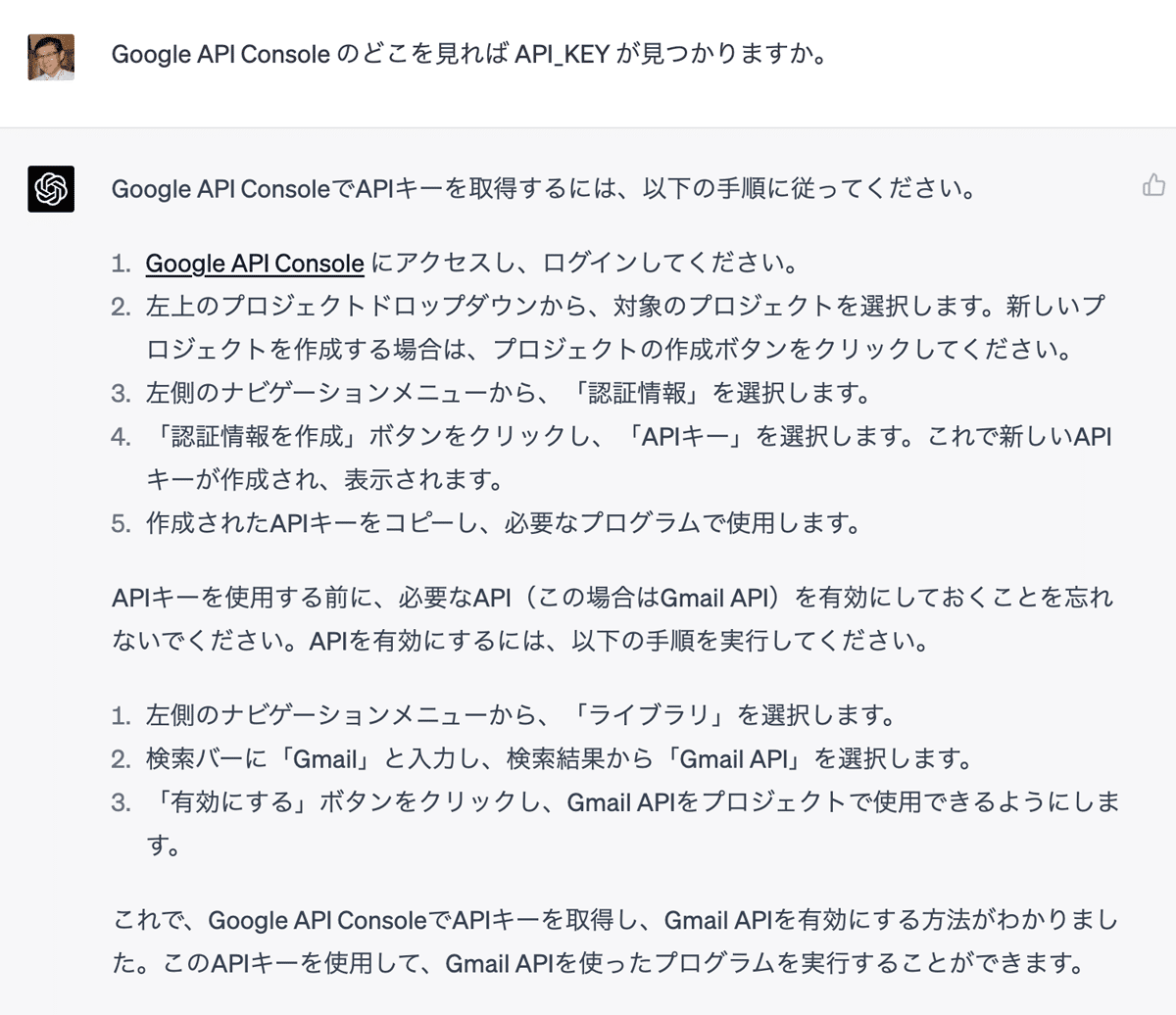
Google API Console のどこを見れば API_KEY が見つかりますか。
《疑問点を質問した》
A3.
Google API Console にアクセスして取得する方法を提示。

Q4.
APIキーとは、クライアントシークレットのことでしょうか。{
《疑問点を質問》
A4.
APIキーとクライアントシークレットの違いについての解説。
《回答がわかりやすい!》

Q5.
ありがとう。APIキーを作成できました。「認証情報」ページには「認証情報を作成」ボタンはありませんでしたが、画面上部に「+認証情報を作成」というリンクがありました。ここからAPIキーを作ることができました。GoogleはよくUIを変更するので混乱しますね。
《人と話しているときのように、ChatGPTに同意を求めてみた》
A5.
Googleは時々UI変更について同意。
《同意してくれた!》

Q6.
HTMLファイルと send_email.js ファイルをwebサーバの同じディレクトリに保存しました。Google Chromeを使って、HTMLファイルにアクセスしたところ、ディベロッパーツールのConsoleに以下のエラーが発生しました。どのようにしたら解決できますか。
《私が何をしたのかをきちんと伝える。何がうまくいかない原因かを特定するのに重要。これは、ChatGPTに限った話ではなく、何かのサポートセンターに対してや、人にモノを聞くときは大事》
A6.
エラーの原因について回答。
《エラーを貼り付け忘れたので、回答を途中で中断させた。エラーの原因がCORSでないことも明確だったので》

Q7.
すみませんエラーを書く前に送信してしまいました。エラーは次のとおりです。
{error: 'idpiframe_initialization_failed', details: 'Cookies are not enabled in current environment.'}
《「{」とenterキーは隣合っているので、ブラインドタッチで入力していると間違えてenterを押してしまいがち》
A7.
ファイルをローカルに置かずに、Webサーバーの載せるように指示あり。
《2つ前に「webサーバに掲載」の旨を伝えているに誤解していることにちょっと違和感を覚えた。前のことを覚えてくれているのがChatGPTなのに》

Q8.
HTMLファイルと send_email.js はwebサーバにアップロードしています。したがって、私はwebサーバ経由でHTMLファイルにアクセスしています。しかし、上記のエラーが発生しているのです。
《ChatGPTに対し、認識の間違いを指摘した。どう反応するかな》
A8.
サードパーティークッキーを許可することを提示。
《ほぉ、原因はクッキーなのか!? webブラウザのクッキーの設定まで教えてくれている!》

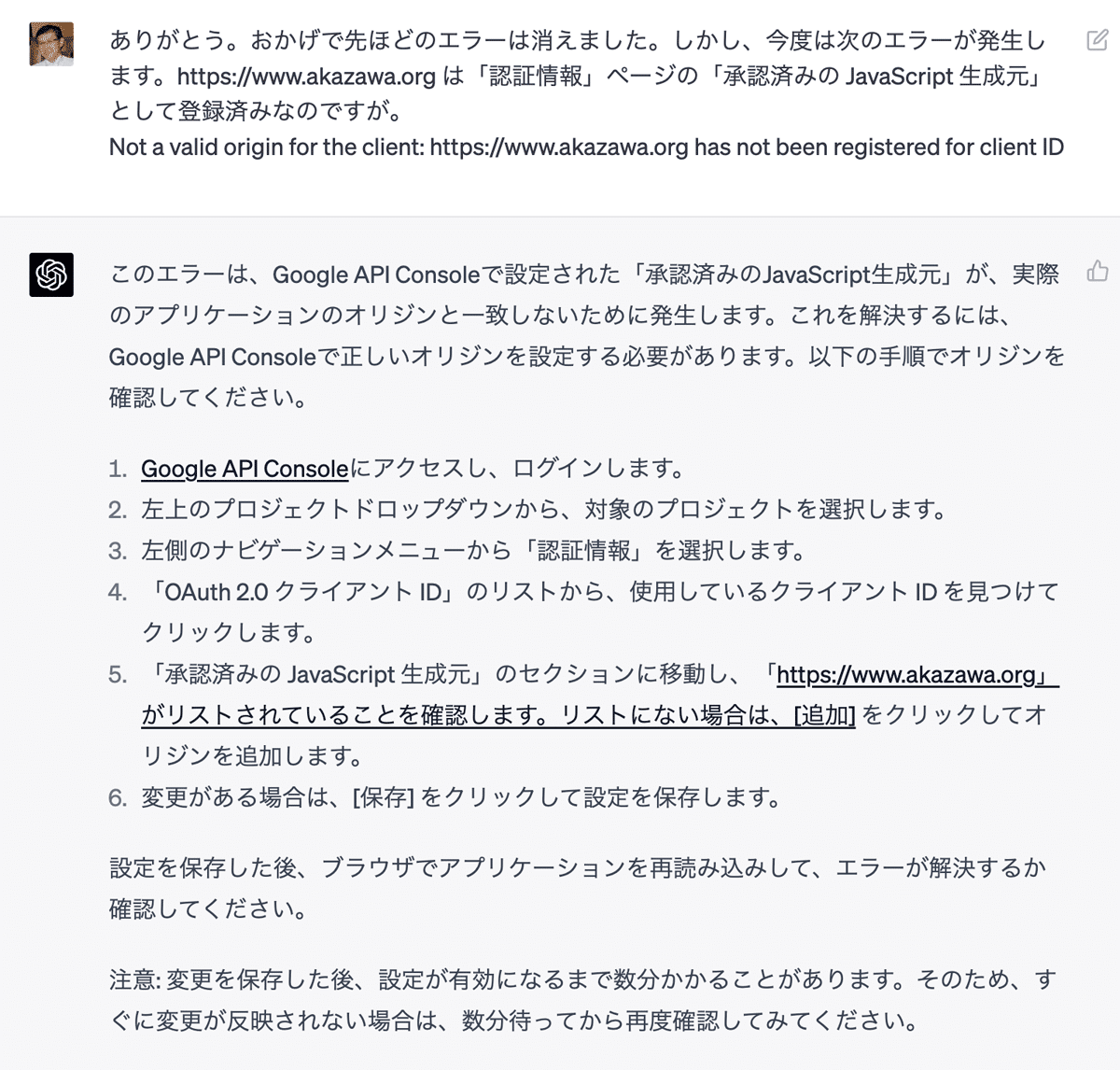
Q9.
ありがとう。おかげで先ほどのエラーは消えました。しかし、今度は次のエラーが発生します。https://www.akazawa.org は「認証情報」ページの「承認済みの JavaScript 生成元」として登録済みなのですが。
Not a valid origin for the client: https://www.akazawa.org has not been registered for client ID
《エラーは解消したが新たなエラー発生》
A9.
Google API Consoleで設定された「承認済みのJavaScript生成元」を正しく設定するように指摘。

Q10.
そのようにしました。まだ設定が有効にはなっていないようなので、少し時間がたってからまた試してみます。
《経過報告》
A10.
《同意の言葉》

Q11.
「承認済みのJavaScriptの生成元」の設定が有効になるまで一晩かかりました。でも、おかげでメールを送信できるようになりました。どうもありがとう。
《ちゃんとメール送信できるようになったので、結果をChatGPTに報告。何ができるようになり、私がどういう状態にあるのかを伝えることで今後の展開が決まる。これは対人であっても同様》
A11.
《結びの言葉》

3. まとめ
ChatGPTと一緒に、HTMLファイルとJavaScriptのプログラムを作りました。webサーバに載せたHTMLファイル(ならびにJavaScriptプログラム)に、webブラウザでアクセスすると、Gmail 経由でメールを送信できました。
今回のプログラムは比較的簡単なものでしたので、ChatGPTはプログラム自体は完成品を提示してくれました。しかし、一般的にはプログラムを作ること以外に人がやらなくてはならないことが多数あります。今回の例ですと、GoogleのサイトにログインしてGmail APIなるものを有効化したり、設定したり、必要な値を取得しなければなりませんでした。他にもwebブラウザのクッキー設定も必要でした。このように、プログラムの作成と言っても、プログラムだけを作っても機能せず、その周辺の環境を含めて理解し設定する必要がありました。
今回作った JavaScriptのプログラムは、Googleの古い認証方式を使ったものでした。
次回のブログでは、今回作った JavaScriptプログラムをGoogleの新しい認証方式への書き換えることに挑戦します。ChatGPTはうまく私をガイドしてくれるのでしょうか。
