
MarkTextでHTML出力のThemesを変更する方法
経緯
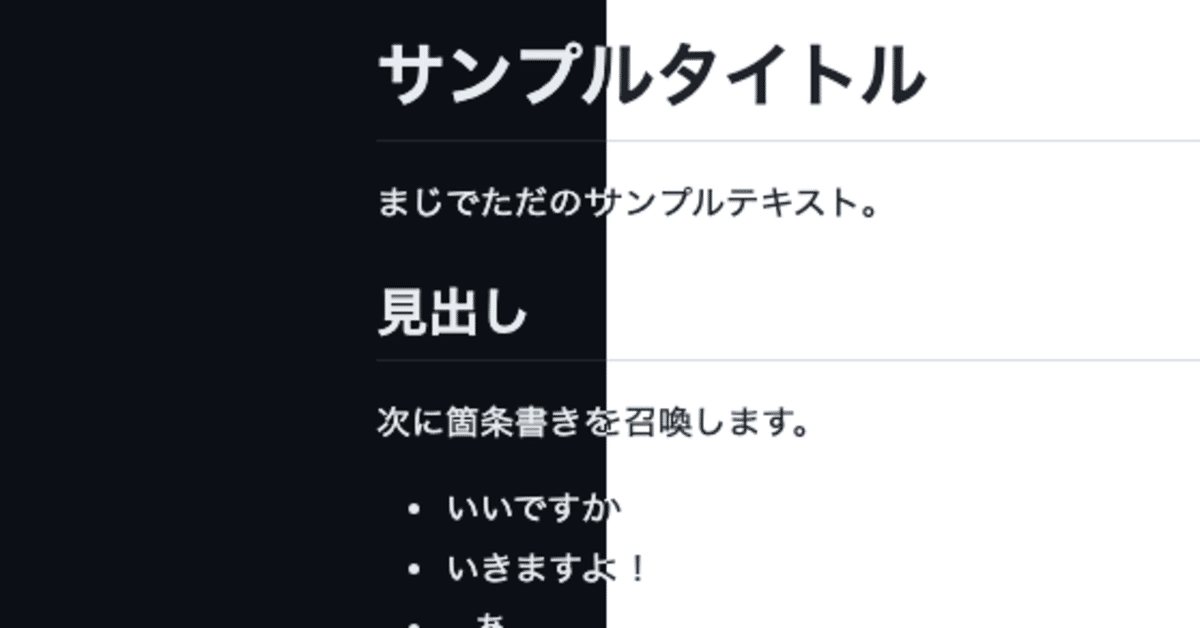
markdownで記述した手順書をMarkTextのHTML出力をするとライトモード固定かつ、文章ブロックが左に寄っていて「うーん」となってしまい、納得がいかず模索し始めたのでした。
やったこと
Themesを追加する
以下を参照して追加しました。
mermaid.jsのthemesを変更する
以下の文言を先頭に記述すると変更できます。
%%{init:{'theme':'dark'}}%%更に変更する場合は、以下の記事が参考になるかと思います。
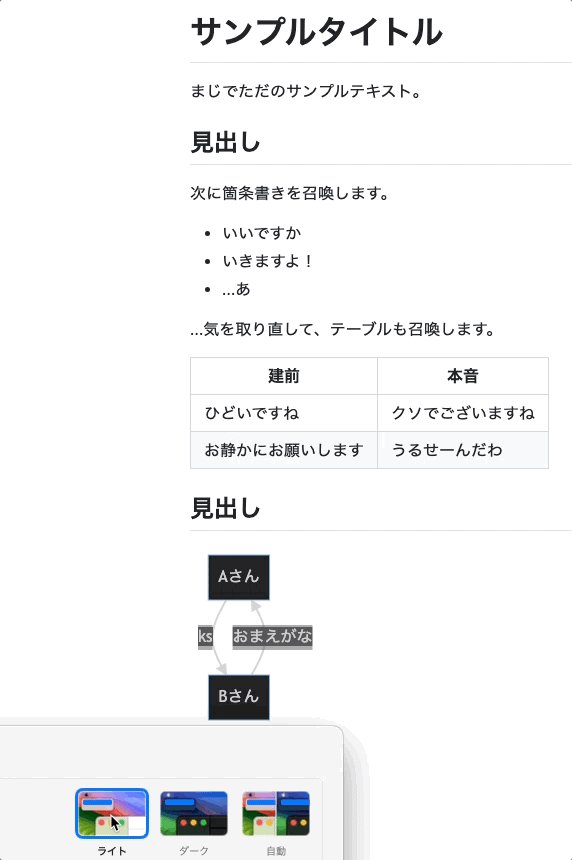
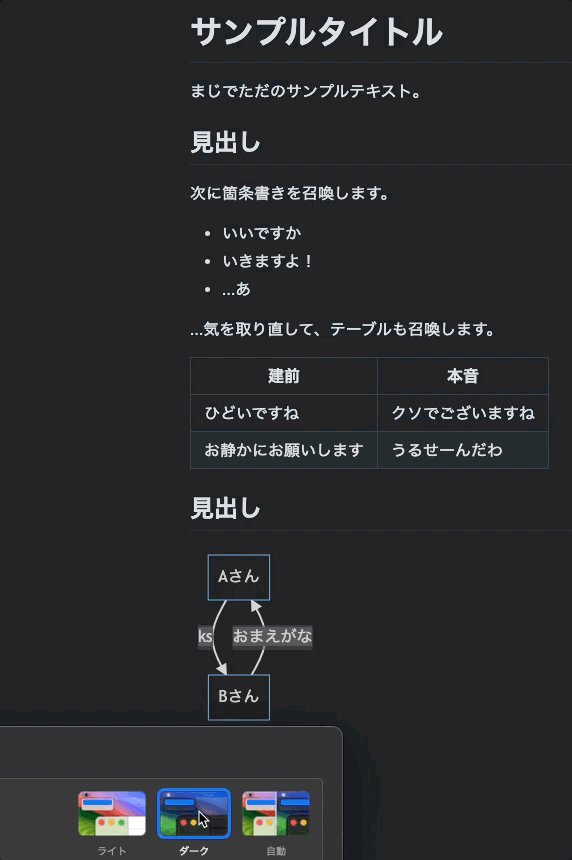
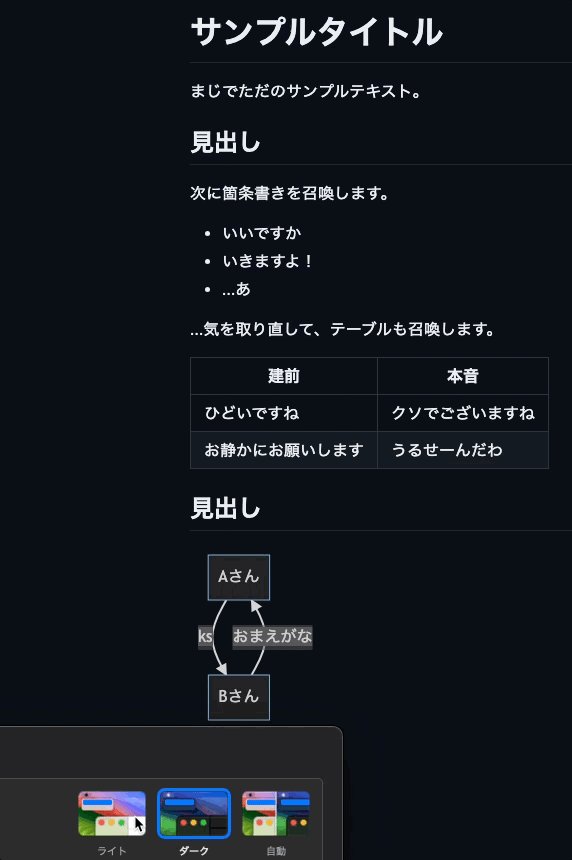
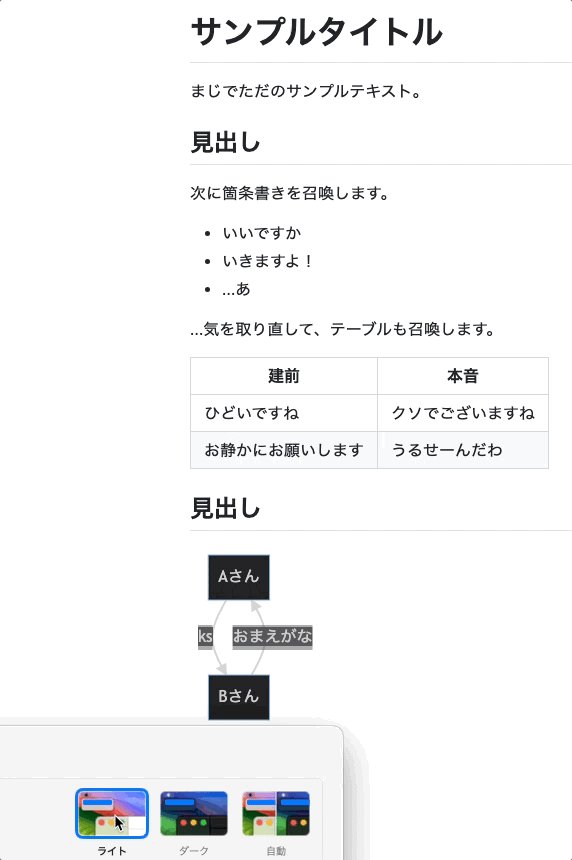
デモ

しっかり動作していますね。
あとがき
mermaid.jsの方でライトモードとダークモードの双方対応までは手が回りませんでしたが、目的は達成できました。
いいなと思ったら応援しよう!