
WSL2 + VSCode + Docker を Windows10 home で試してみた
こんにちは。今回はプログラミングの開発環境に関する記事です。
最近、私用の Windows に自分で WEB 系の開発環境を作ってみたくて Docker の勉強を始めました。
これまで Windows に Docker を入れるとなると、いろいろと労力がかかったり問題が起こったりするらしく、面倒臭くて Docker の導入を避けていました。
ところが前回の記事でご紹介した WSL2 を Windows に導入すると、Windows でも比較的容易に Docker の導入が可能とのことで、
ちょっとチャレンジしてみることにしました。
そこで今回は、WSL2 に Docker Desktop を入れて VSCoce で作業できるようになるところまでを記事にしたいと思います。
WSL2 + VSCode + Docker 、この三つの組み合わせは相性がいいとのことなので、これで開発環境を整えていくことにします。
ちなみに VSCode はプログラマーに人気のテキストエディタです。
Docker とはざっくり言うと「軽量なコンテナ型の仮想ツール」のことです。
詳しい概念や説明はここでは割愛します。私もまだ勉強中の身ですので。
これを使うと、例えば、自身のローカルマシンを汚さずに済むとか、
コンテナを作成し、それをイメージ化すると、別のマシンに容易に持っていけるとか、いろいろメリットがあります。
興味のある方はネットや本で調べてみてください。
では、今回は必要最低限のものをインストールして PHP 開発環境を作り、ブラウザで 「hello work!」 を表示させてみましょう。
以下その手順です。
1. Windows10 に WSL2 を導入する
前回の記事を参考にしていただければ幸いです。
2. Docker Desktop をインストールする
公式サイトから Windows 用の Docker Desktop をインストールします。
(Docker Compose も標準で使えるようになります)
インストール中に表示される Configuration の 「Enable WSL 2 Windows Features」のチェックマークはそのまま外さないでください。
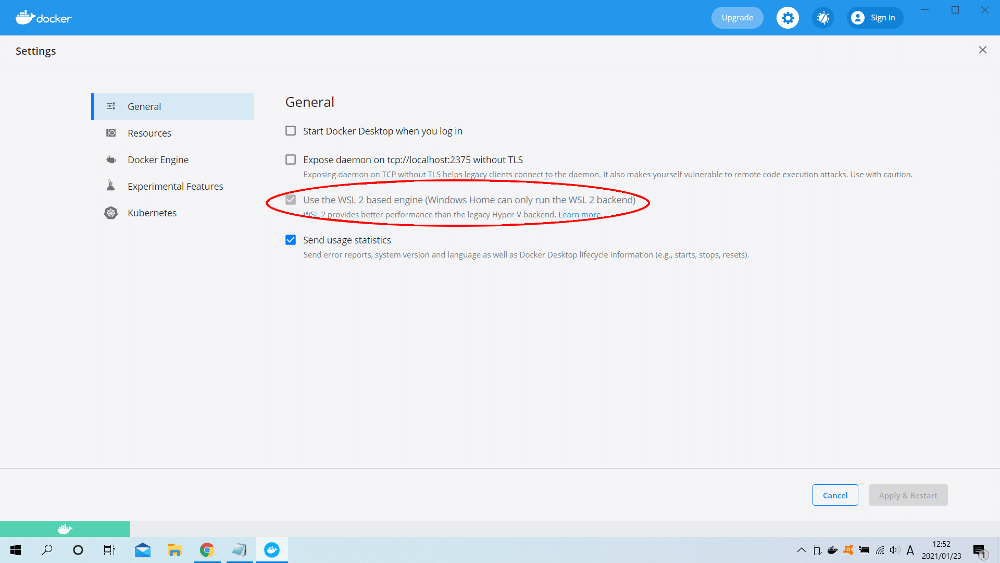
インストールが終わったら、ダッシュボードを起動し設定ボタンをクリックして、以下二つの項目にチェックマークがついているか確認してください。
「General」画面の「Use the WSL 2 based engine」
「Resources」画面の「WSL INTEGRATION」の「Enable integration with my default WSL distro」
もう一つ「Resources」画面の「WSL INTEGRATION」で 「Ubuntu-20.04」の左側にあるスライドボタンを右へスライドさせてオンにします。
最後に「Apply & Restart」をクリックしてください。


3. WSL2 を VSCode で使えるようにする
<追記> VSCode で単に WSL2 を使いたいだけなら、下記の拡張機能をインストールする必要はありません。「Ctrl + @」でターミナルを開くと、初期設定では、powershell が開きます。WSL に切り替えるには、右上にある「v」をクリックして「Ubuntu-20.04(WSL)」を選択してください。
まず VSCode を起動させます。(VSCode のインストールは省略します)
以下の画像の「拡張機能」のボタンをクリックしてください。WSL2 と VSCode を紐づけるには「Remote - WSL」の拡張機能を使います。
VSCode と Docker のコンテナを紐づけるには「Remote - Containers」の拡張機能を使います。検索ボックスに「Remote - WSL」と「Remote - Containers」を検索してインストールします。(一つ一つインストールするのが面倒の場合は、「Remote Development」をインストールすると、「Remote - WSL」と「Remote - Containers」と「Remote - SSH」がパックで一度にインストールできます)

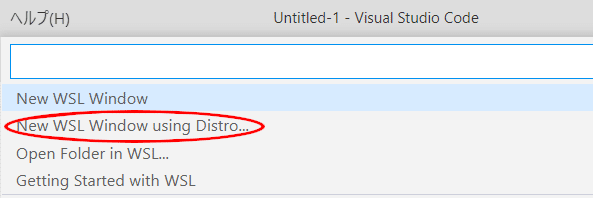
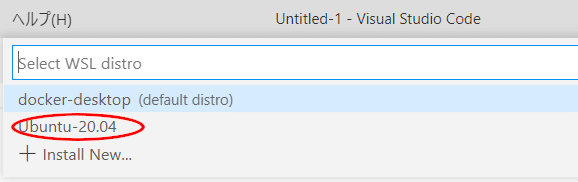
インストールしたら、VSCode 画面左下のリモート接続用のボタン「><」をクリックしてリモートウインドウを開きます。「Remote-WSL: New Window using Distro...」をクリックしてから「Ubuntu-20.04」を選択してください。



WSL2 に接続されると、以下の画像のようになります。

次に VSCode のターミナル(表示されていない場合は「Ctrl + @」)で WSL 上のUbuntu のホームディレクトリ(/home/<ユーザ名>)に PHP 用の作業ディレクトリを作ります。ターミナルに以下のコマンドを打ち込んでください。(現在いる場所は、pwd コマンドで確認、違う場所にいたら cd コマンドでホームディレクトリに移動してください)
ubuntu@******-********:~$ mkdir myproject
ubuntu@******-********:~$ ls
myprojecVSCode のエクスプローラー画面の「フォルダを開く」をクリックして「myproject」を選択すると、myproject の中に入れると思います。

VSCode のターミナルも myproject の中に入った状態になります。
ubuntu@******-********:~/myproject$ pwd
/home/ubuntu/myproject4. VSCode でPHP テスト用の myproject ディレクトリの中身を作る
構成が以下になるようにディレクトリやファイルを作っていきます。
MYPROJECT
├── .devcontainer
│ └── devcontainer.json
├── Dockerfile
├── docker-compose.yml
└── php-work
└── index.phpまず .devcontainer ディレクトリの中に devcontainer.json を作ります。
これを作ることによってコンテナ内でも VSCode でディレクトリやファイルが開けるようになります。(なので、.devcontainer と devcontainer.json の名前は変更しないでください)
.devcontainer > devcontainer.json
{
"name": "php7.4",
"dockerComposeFile": [
"../docker-compose.yml",
],
"service": "php",
"workspaceFolder": "/var/www/html",
"settings": {
"editor.fontSize": 32
},
"extensions": [
"bmewburn.vscode-intelephense-client"
]
}「"name": "php7.4"」で設定した名前がコンテナの中に入ったときに VSCode 画面左下のリモート接続用のボタン「><」に表示されます。
「"dockerComposeFile"」はこの設定ディレクトリから見た docker-compose.yml のパスです。
「"service"」は 実行後に接続するサービス VSCode の名前。
「"workspaceFolder"」はコンテナ内に入ったときの作業フォルダ名。
「"settings"」はローカルの VSCode の settings.json で設定する値。
ただし、ローカルの settings.json の値がそのまま反映されるので、書き写す必要はありません。個別に追加や変更がある場合のみです。ここではしっかり反映されているかわかりやすいように文字の大きさを 32px にしてみました。
「"extensions"」は VSCode の拡張機能。これは「"settings"」の場合と違って、ローカルでの拡張機能がそのまま使えません。必要に応じてコンテナを作成する際に一つずつ追加しないといけません。ここでは PHP のコード補完の拡張機能「PHP Intelephense」を試しに入れてみます。

Dockerfile
FROM php:7.4-apacheDocker Hub から公式イメージ「php:7.4-apache」を引っ張ってきます。
docker-compose.yml
version: '3'
services:
php:
build: .
ports:
- 8080:80
volumes:
- ./php-work:/var/www/html
container_name: php7.4-test「version:」は docker-composeで使用するバージョン。
「build: .」は同じ階層にある Dockerfile をビルド。
「ports: - 8080:80」はポート番号(左: ローカル 右:コンテナ)
「volumes: - ./php-work:/var/www/html」は WSL上の「./php-work」とコンテナ上の「/var/www/html」をマウント。
「container_name: 」は任意のコンテナ名をつけたい場合。
php-work > index.php
<?php echo "Hello World!"; ?>テスト用の PHP ファイルです。
ブラウザで「Hello World!」と表示させるだけのシンプルなファイルです。
準備完了です。
では、コンテナを作成しその中に入ってみたいと思います。
VSCode 画面左下のリモート接続用のボタン「><WSL: Ubuntu-20.04」をクリックして「Remote-Containers: Reopen in container」を選択します。

うまくコンテナが作成されて中に入ると以下の画像のようになります。


ターミナルは以下の通り。
root@************:/var/www/html#php のバージョンを確認してみます。
root@************:/var/www/html# php -v
PHP 7.4.14 (cli) (built: Jan 12 2021 02:18:25) ( NTS )
Copyright (c) The PHP Group
Zend Engine v3.4.0, Copyright (c) Zend Technologiesブラウザから http://localhost:8080/ にアクセスして「Hello World!」と表示されたら成功です。
念のため index.php をVSCode で開いてみてください。
文字が大きくなっていたら「settings」成功です。拡張機能の確認は実際にコードを打って補完機能が利いているか確認してもいいですが、拡張機能のボタンをクリックしてみてください。
「LOCAL- インストール済み」と「DEV-CONTAINER: PHP7.4 - インストール済み」とに分かれて表示されていると思います。そこで確認しても OK です。
リモート接続を終了する場合は、VSCode 画面左下のリモート接続用のボタン「><」をクリックして一番下の「リモート接続を終了する」選択してください。
<追記>
VSCode の拡張機能「Remote - Containers」を使わずに「Remote - WSL」だけをインストールして、あとはターミナル上のコマンドでコンテナを作成してその中に入ることも可能です。(その場合、コンテナ内のファイルなどは VSCode では開けませんが)やり方は、「Remote - Containers」の「Remote-Containers: Reopen in container」をクリックする代わりに、
VSCode の WSL2 ターミナルに次のコマンドを打ってください。
「docker-compose up -d --build」(Dockerfile 内の Docker イメージをビルドしてコンテナを作成・起動します)
「docker container exec -it コンテナ名 bash」もしくは「docker-compose exec サービス名 bash」(コンテナの中に入れます)
以上です。お疲れさまでした。
最後に練習用におまけです。コンテナ内の「workspaceFolder」を「/var/www/html」ではなく、例えば任意の「/php-work」のしたかったとします。その場合もテストしてうまくいったので、コードだけ載せておくことにします。
構成は上記と同じです。
MYPROJECT2
├── .devcontainer
│ └── devcontainer.json
├── Dockerfile
├── docker-compose.yml
└── php-work
└── index.php.devcontainer > devcontainer.json
{
"name": "php7.4-2",
"dockerComposeFile": [
"../docker-compose.yml",
],
"service": "php",
"workspaceFolder": "/php-work",
"settings": {
"editor.fontSize": 32
},
"extensions": [
"bmewburn.vscode-intelephense-client"
]
}Dockerfile
FROM php:7.4-apache
WORKDIR /php-work
CMD ["php", "-S", "0.0.0.0:8000", "-t", "/php-work"]docker-compose.yml
version: '3'
services:
php:
build: .
ports:
- 8080:8000
volumes:
- ./php-work:/php-work
container_name: php7.4-test2php-work > index.php
<?php echo "hello world!"; ?>以上です。
では、また~!
