
【2025年最新】でんでんコンバーター縦書きで左右(行方向)に中央寄せにする方法
Kindle で初めて小説を出版した際、お世話になったのが、でんでんコンバーターです。
でんでんコンバーターは、オンライン上で無料で利用できる EPUB 制作ツールです。
用意したテキストデータや画像をアップロードすると、
EPUB という電子書籍のファイル形式に簡単に変換してくれます。
今更ぐだぐだ説明するのも馬鹿らしいくらい Kindle 出版界隈では有名なツールです。
今回は、そのでんでんコンバーターを使って、縦書きで左右(行方向)に中央寄せにする方法を紹介したいと思います。
実は、4、5年前に同じような記事を書いたのですが、古くなって、今ではうまくいかなくなりました。
改めて検証した結果、うまくいく方法が見つかったので記事にしたいと思います。
いろいろと試してみたところ、縦書きのまま左右に中央寄せしようとすると、どれもうまくいきませんでした。
✕ margin: 0 auto;
✕ position: absolute; 関連(position: relative; と組み合わせたり、transform: translateX を使ってもダメ)
✕ display: flex; や display: grid;
(あくまでも私個人の検証です)
検証する際、epub ファイルを分解して、xhtml ファイルを Chrome でプレビューして、デベロッパーツールで確認しました。
(他にもっとよい検証方法を知らないので)
その際、気をつけなければいけないのは、でんでんエディターや Chrome のプレビューでうまくいっても
Kindle Previewer 3 (ダウンロード版)や KDP のオンライン プレビューアーで失敗することが多いことです。
私も何度もぬか喜びに終わってがっかりしました(笑)
結論
ちょっと前置きが長くなってしまいました。先に結論を言っておきます。
以下の コードにすると、Kindle Previewer 3 や KDP のオンライン プレビューアーでもうまくいきました。
例、01.txt(自分でファイルを作る)
<div class="middle">
<div class="title">タイトル</div>
</div>例、default_vertical.css(ダウンロードする必要がある) の一番下に以下を追加
.middle {
-epub-writing-mode: horizontal-tb;
text-align: center;
width: 100%;
}
.title {
-epub-writing-mode: vertical-rl;
display: inline-block;
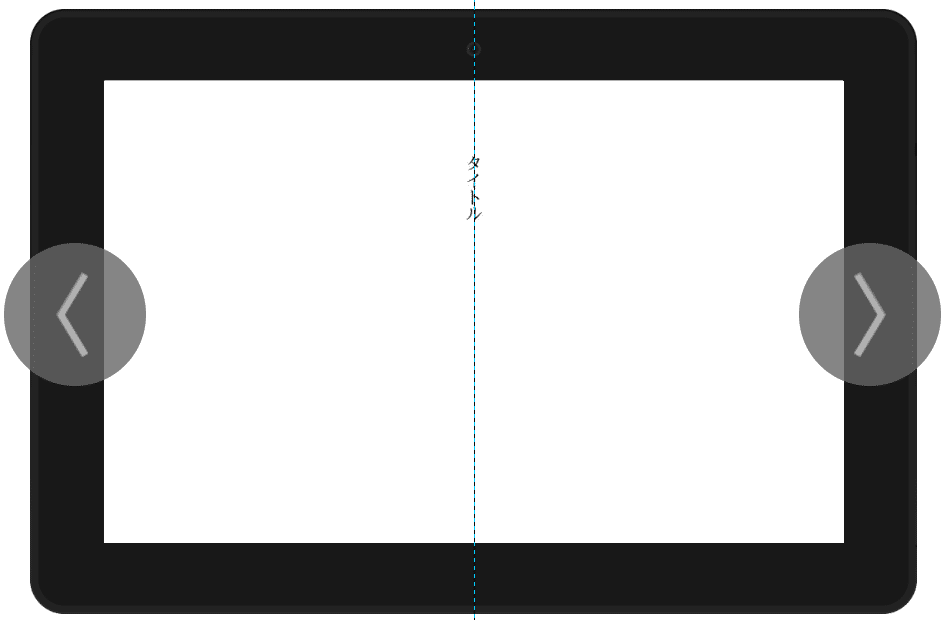
font-size: 1.2em; /* ここでフォントサイズを調整 */
text-indent: 1em; /* ここで字下げを調整 */
}
イメージとしては、縦書き用をいったん横書きに戻して、
text-align: center; で中央寄せにして、そのあとでテキストだけ縦書き用にする感じです。
default_vertical.css はでんでんコンバーターのホームページ
https://conv.denshochan.com/ へ行って
メニューバーの「Downloads」→「スタイルシート」の「default_20130214.zip」をダウンロード。
解凍すると、フォルダーの中に縦書き用の default_vertical.css があると思います。
CSS のセレクターには優先度などの細かいルールがあるので、
自前の追加コードは、default_vertical.css の最後のほうでまとめて記述するようにしてください。
(アップロードする際は、default_vertical.css も忘れずに!)
フォントサイズは、CSS の .title クラスの font-size: 1.2em; で調整してください。
字下げは、CSS の .title クラスの text-indent: 1em; で調整してください。
(text-indent: 1em; の代わりに、margin-top: 1em; を使ってもオッケーだと思います)
ちなみに一般的なブラウザのデフォルトフォントサイズは 16px が基準になっています。
html { font-size: 16px; } です。
でんでんコンバーターでもそこはいじっていないようなので、
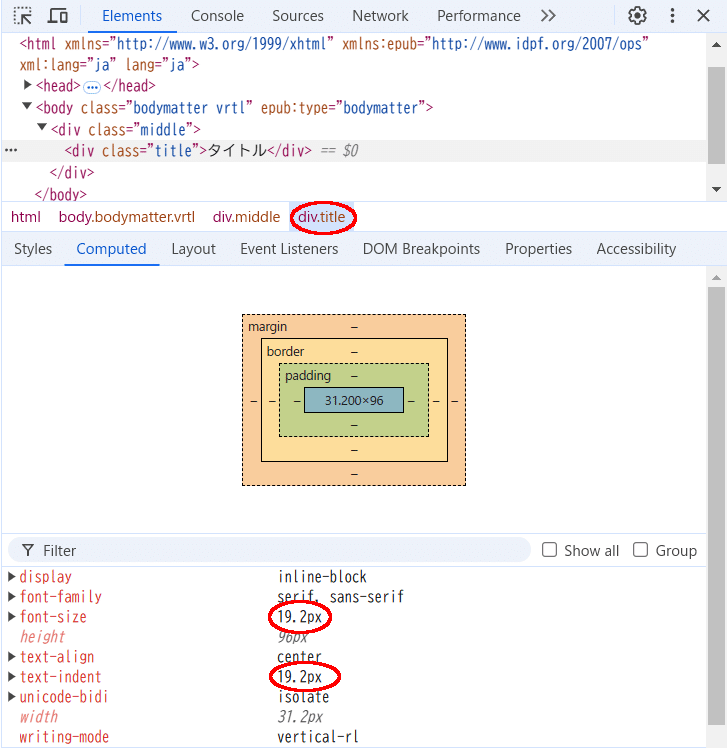
上記の例で Chrome のデベロッパーツールで確認した場合、
フォントサイズは、16 x 1.2 = 19.2px、
字下げは、19.2 x 1 = 19.2px(1文字分)になるはずです。

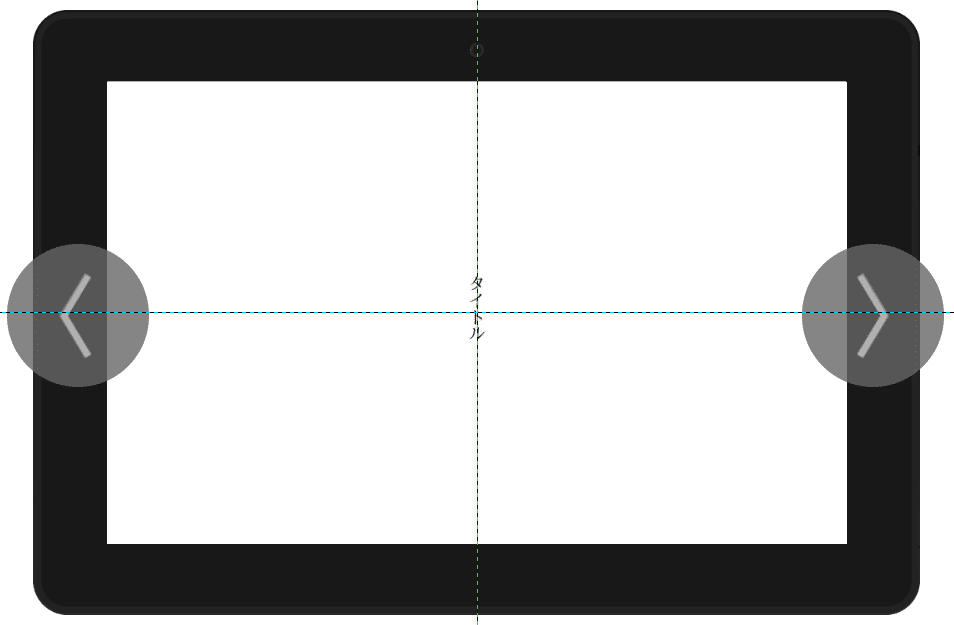
縦横(上下左右)中央寄せ
字下げではなく、縦横(上下左右)中央寄せにしたい場合は、
まず .title クラスの中の text-indent: 1em; を削除してから、
.middle クラスの中に margin: auto; を追記してください。
(margin: auto 0; でもオッケーです)
.middle {
-epub-writing-mode: horizontal-tb;
text-align: center;
width: 100%;
margin: auto; /* これを追記 */
}
.title {
-epub-writing-mode: vertical-rl;
display: inline-block;
font-size: 1.2em;
}
リンクつきの目次に表示させる
最後に 01.txt のテキストデータについても簡単に触れておこうと思います。
<div class="middle">
<div class="title">タイトル</div>
</div>title と名をつけたクラス属性のある div を h1 、h2 .. などにすると、タイトルが Kindle 本 の目次に自動で追加されるようになります。そのタイトルをクリックすると、左右中央寄せにしたページに飛んでいくようになります。
例、01.txt
<div class="middle">
<h1 class="title">タイトル</h1>
</div>(default_vertical.css のほうは変更しなくても大丈夫です)
一つの表題しかない本の場合は、無理に目次に載せる必要はないかもしれませんが、短編集のそれぞれのタイトルや章などの場合は、好みに応じて h1 、h2 .. などを使って目次に表示させて、そこからそのページに飛べるようにしてもいいかもしれません。
以上です。興味ある方はよかったら試してみてください。
