
デザイナー視点の、イケてるサイトの探し方
こんにちは。お久しぶりです。
現在、私は株式会社カドベヤでデザイナーとして働いており、「デザインニュース」のネタを用意している人です。
ほぼ毎週やって1年以上経ったので、そもそも何を以て「イケてる」と判断しているかを明文化してみようと思いました。
UIデザイン制作や、参考探しのヒントになれば幸いです。
1. まずは「『イケてるサイト』を集めているサイト」に行く
デザイナーの方は同じようにやってる方が多いと思います。私はその中でも、
あたりを中心に活用しています。


日本の「『イケてるサイト』を集めているサイト」(以下、デザイン参考サイト)は、基本的に運営の好みや方針が反映されているので、ラインナップが違います。
デザイン参考サイトは探せばたくさん出てきますが、制作の参考を探す場合は「自分は何を作るのか」で使い分けるといいでしょう。
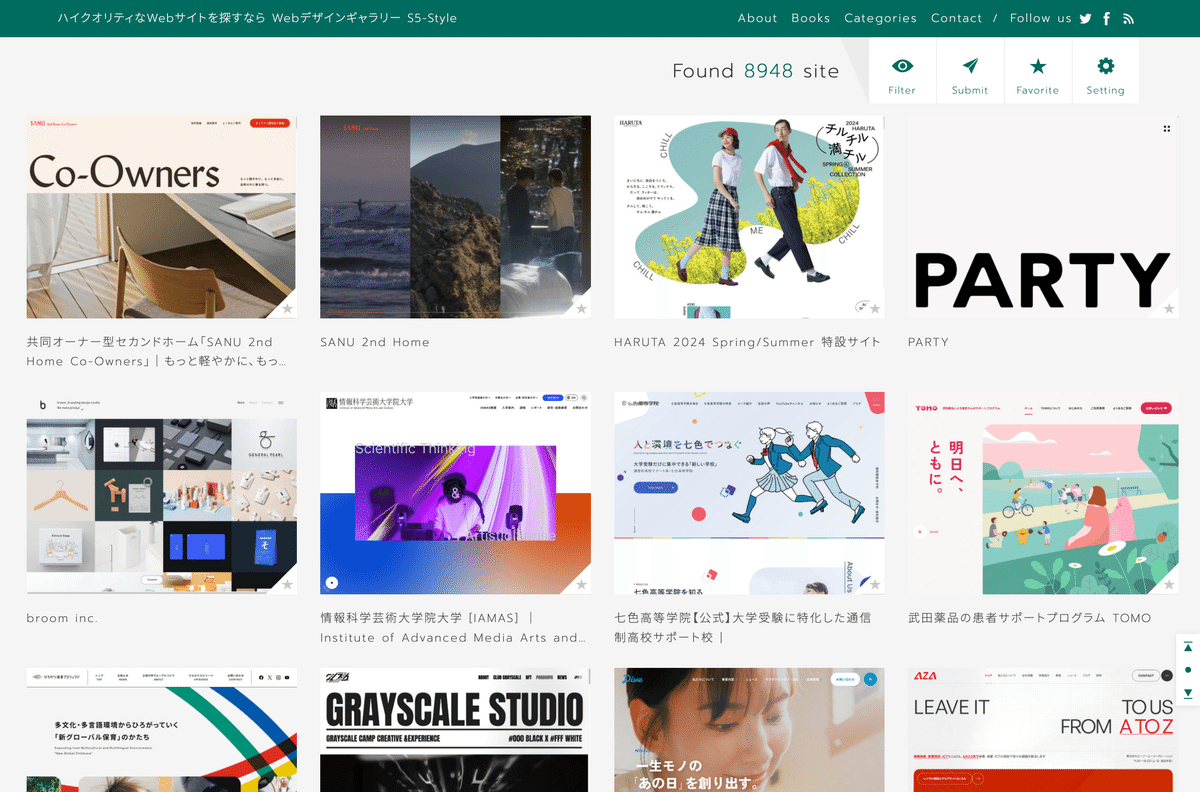
たとえば、S5-Styleは、
・更新が頻繁(多分毎日追加されてる)
・国内のサイト中心で、国外のサイトもたまにピックアップされる
・サイトボリュームは大きいものからLP程度のものまで幅広い
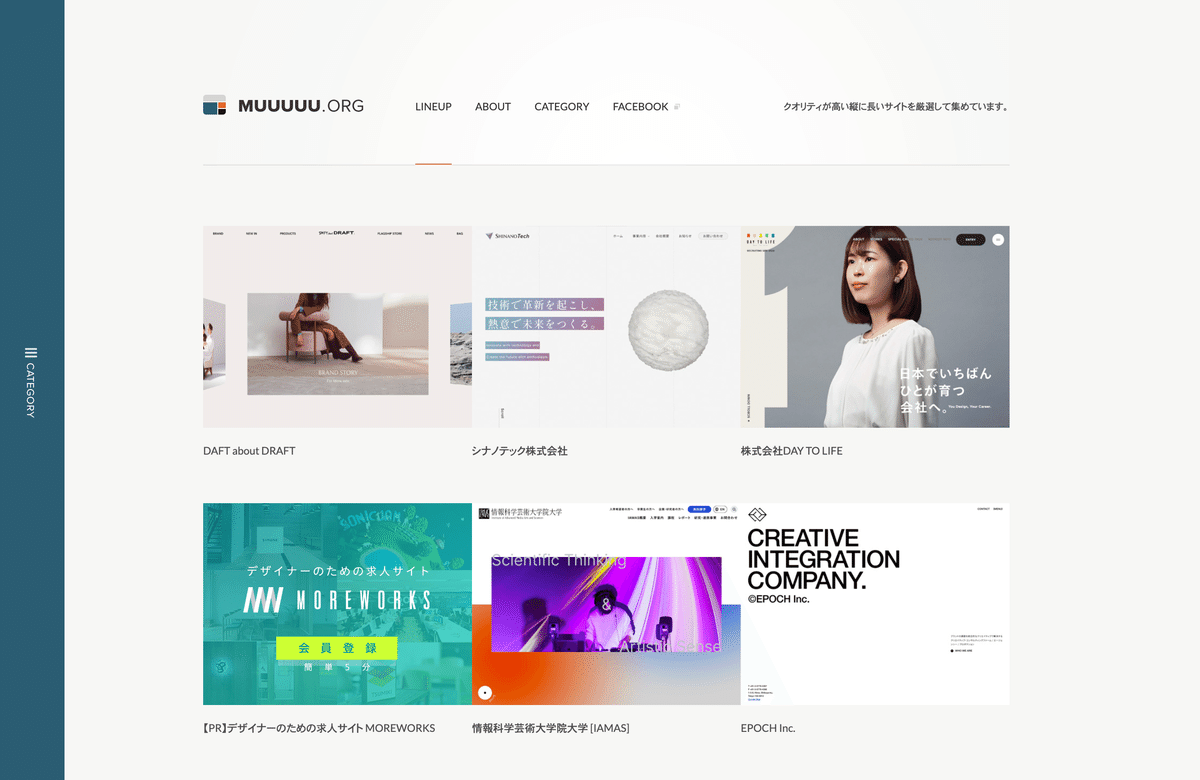
比較して、MUUUUU.ORGは、
・更新は2〜3日毎?
・国内サイト中心だが、国外のサイトもよくピックアップされる
・サイトボリュームは大きいものが多く、インタラクションがリッチなサイトが多く並んでいる
といった印象です。
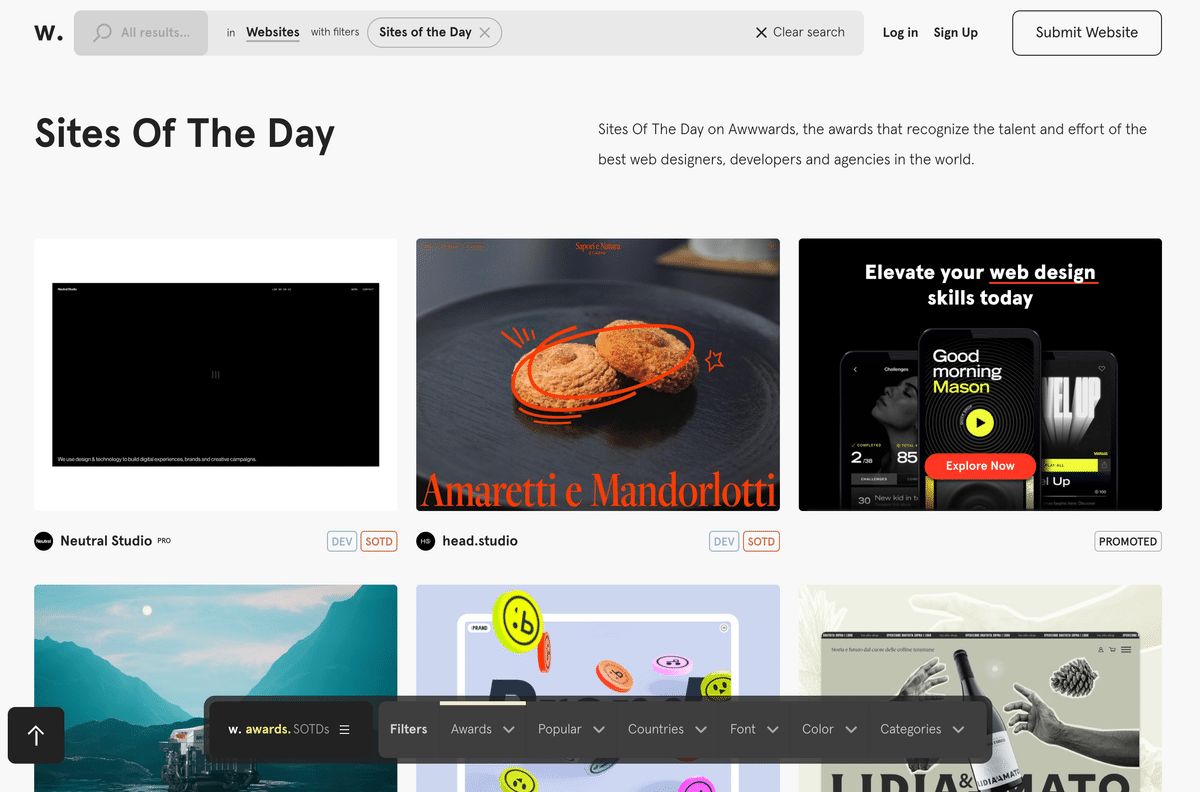
ここで比較しなかった Awwwards(SOTD) は、簡単に説明すると
世界中の選ばれた審査員によって採点された、「エントリーされた中でその日もっとも素晴らしいサイトだったで賞」
の一覧になります。

客観的に優れているサイトが集まっていますが、最先端の実装技術・海外文化・世界的なデザインの流行の影響が大きいです。
国内のプロジェクトの参考にできるものは少ないことがしばしばあります。
理由としては「クリエイターのスキルが足りているか」という点ももちろん、クライアントに高度なサイトを提案することが難しいケースが多いです。予算・スケジュール・実装環境の制限等の問題にぶつかりがちですね。
Awwwards は最先端のトレンドのインプットとしては最適なので、私はインスピレーションを得る目的で閲覧しています。
こんな感じで、デザイン参考サイトは傾向を掴んで棲み分けて活用しています。
2.ピンと来たサムネイルをクリックする

なんの参考にもならない導入ですが、直感って大事です。
デザイン参考サイトに行くと、サムネイルが並んでいると思います。基本的に「サムネイル = キービジュアル(以下、KV)」です。
KVにピンとくると思うのは、すなわちアイキャッチが優秀ということです。
サイトを訪れた最初の画が良いというのは、「イケてる」の判断材料としては十分であると言えるでしょう。
3.インタラクション・スマホビューを見る

失礼を承知で言うと、サムネでピンと来ても、実際にサイトを訪れると「あれ?」と思うことがたまにあります。それはインタラクションや、スマホのサイトが微妙だった時に多いです。
これはUIというよりはUX面で不足がある、という判断になります。
ビジュアル面がいくら素敵でも、サイトを訪れた時の体験が損なわれてしまうと「イケてる」という判断は下せません。
実際に訪れてサイトを利用した感触、スマホでも最適化されていることを確認してようやく「イケてる」と感じることができると思います。
おわりに
いかがだったでしょうか?正直この記事は自分に返ってくる言葉が多く、自分に銃口でも突きつけてるような気持ちで書いてました。

精進します。
