iOS エンジニア以外にも知ってほしい iOS アプリ用語 - UI 部品編- #Zaim
なぜこの記事を書くのか
こんにちは。Zaim で iOS アプリ開発をしている@akatsuki174です。
iOS アプリの話をする時、iOS エンジニアが何気なく使う専門用語があります。名称とモノが結びつくだけでも会話がスムーズになると思うので、「iOS エンジニア以外の人もこれを覚えておくと良いかも!」と思うものをまとめました。部品名だけでなく説明も書いているので、iOS の UI をもっと理解したい方は、こちらも頭に入れておくと良いと思います。
注:
・一部、iOS アプリに限らず Web アプリなどでも使用される用語も載せましたが、基本、iOS アプリの文脈で書いています。
・重要度は、筆者が勝手に①頻出度合い、②iOS アプリを語る上で知っておいてほしい度合いを判断して割り振ったものです。
・ほとんどHuman Interface Guidelines(以下 HIG)から情報を引っ張ってきているので、もっと詳しく知りたい方はそちらへ。
・長くなりそうだったので UI 部品以外の用語(操作名や概念等)は次の記事で書くことにします。
重要度★★★
アクティビティインジケータ

インジケータとは、コンテンツの読み込みやデータ処理に時間がかかる場合、アプリが停止していないことやその進捗具合を表すための部品です。中でもアクティビティインジケータは、複雑なデータのロードや同期など、定量化できないタスクを実行している時に表示されます。有益な情報があればインジケータとともに文字等が表示されることもあります。
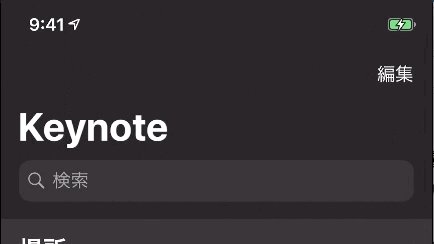
ナビゲーションバー / ナビバー

画面上部にあるバーで、その名の通り自分が今どこにいるのかをナビゲートしてくれるものです。
新しい画面に遷移した時は戻るボタン(前の画面名が表示されることもある)が左上に現れます。右上には編集ボタンや完了ボタンなどが置かれることもあります。

このナビバーは常に表示されているわけではなく、
・上にスクロールした時(縦長のコンテンツを読む)
・フルスクリーンで表示した時(写真を拡大表示する)
などの時はコンテンツに集中してもらうために非表示にすることもあります。
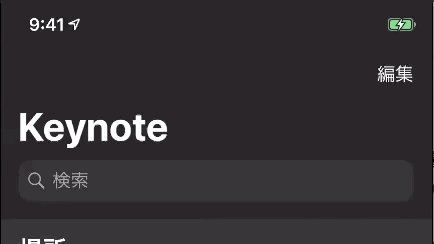
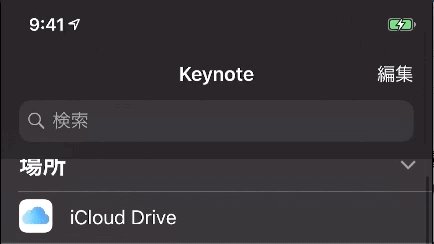
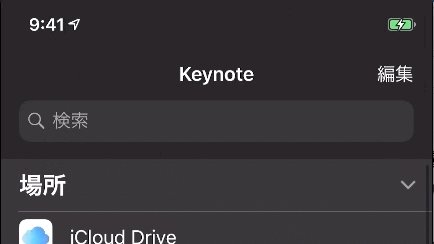
iOS 11 からはラージタイトルというものが出てきました。最初大きく太い文字で表示され、スクロールすると標準の大きさに変わっていきます。

アクションシート

何らかのアクションに対して次の動作を選択させるためのシートです。iPhone などの小さい画面では下からスライドして表示され、iPad などの大きい画面ではポップオーバーとして表示されます(ポップオーバーについては後ほどもう少し詳しく説明します)。

アラート

購入や破壊的な操作を行う時など、重要なタイミングでよく用いられます。要素としてはタイトル、メッセージ、ボタンなどです。ボタンが二つ以上の場合は、先に挙げたアクションシートを使うことが好まれます。
ちなみに現在の HIG にはアクションシートとアラートの違いについてはっきり書かれていませんが、
ユーザのアクションに応じて選択肢を提示するもの:アクションシート
特に重要なことや予期せぬ自体が発生した時に表示するもの:アラート
のように使い分けるのが良さそうです。ActionSheet or Alert の考察はこんな記事もありました。
テーブルビュー

一つの列に複数の行が含んだリストを指します。上記のようにセクションで区切ったスタイルのものもあれば、区切られていないものもあります。
これくらいしか説明することがありませんが、非常によく使う部品です。
コレクションビュー

テーブルビュー同様、順序のあるコンテンツを表示する時に使いますが、コレクションビューの場合は縦にも横にもセルを並べることができます。
レイアウトはかなり自由にいじることができ、サイズが異なるコンテンツを配置することもできます。

(ちょうど良いサンプルが見つからなかったので、イメージ図です)
こちらもこれくらいしか説明することがありませんが、非常によく使う部品です。
重要度★★
ステータスバー

画面の一番上に表示されているバーで、デバイスの現在の状態が表示されています。
このバーは下に表示されているコンテンツの色によって dark color, light color を使い分けることができます(先程のナビバーの GIF では白文字、上記のステータスバーの画像では黒文字になっています)。
先程のナビバー同様、フルスクリーンでコンテンツを表示したい時などはこのバーを非表示にすることもできます。
タブバー

画面下部に表示されているバーで、画面をサッと切り替えることができます。つまり一種のナビゲーションとしての働きがあります。単なるアクションを引き起こすためのボタンを画面下部に表示したい場合は、次に説明するツールバーを用います。
ツールバー

画面下部に表示されているバーで、現在表示している画面に対して何かアクションを起こすためのボタンが配置されています。
ピッカー

一つまたは複数の値があるリストをスクロールして選択するもので、画面下部に表示されることが多いです。選択肢のリストが長くなる場合は、テーブルビューを変わりに使うことが好まれます。
日付や時間選択には日付ピッカーがよく使われます。

プログレスバー

インジケータの一種で、処理中のタスクの進捗状況を表します。処理をキャンセルできるボタンが付いていることもあります。
重要度★
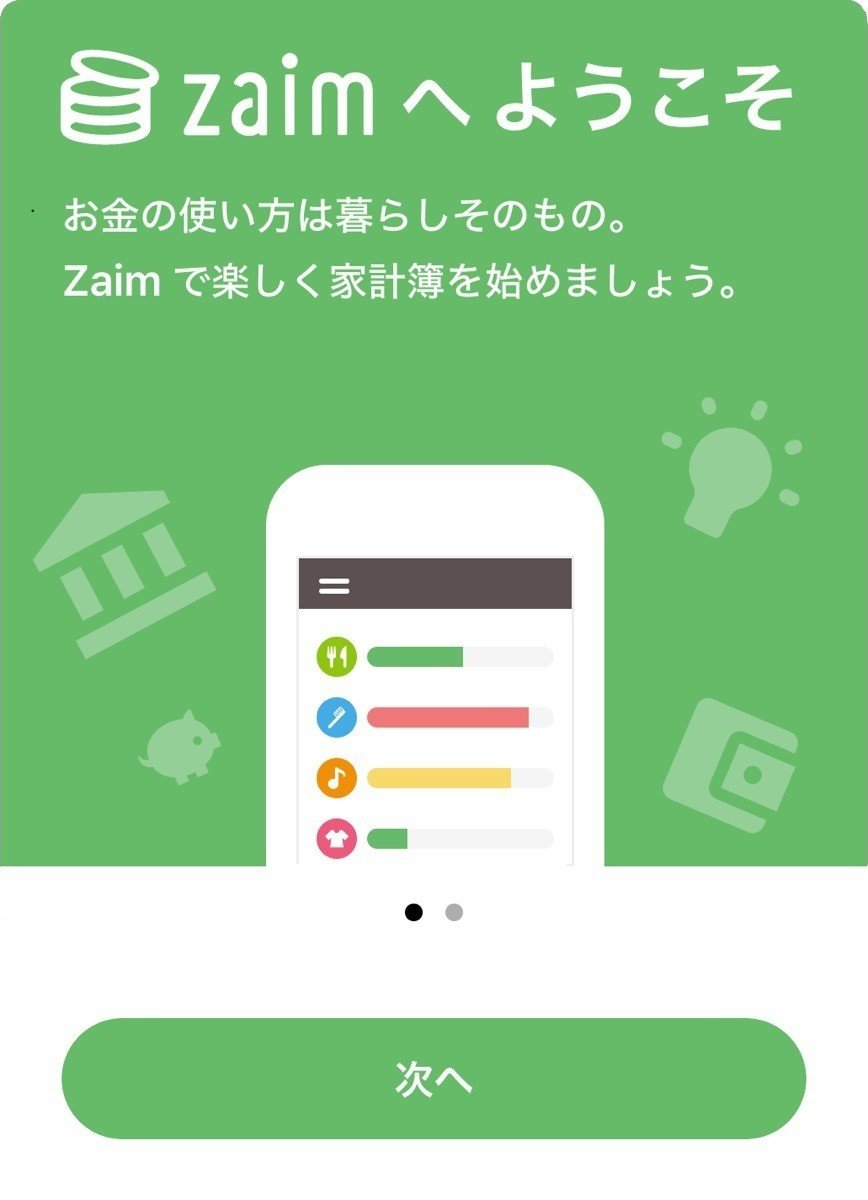
ページコントロール

(黒いドット二つがページコントロール)
今現在自分がどこのページにいるかを示すものです。ページをスワイプする、もしくはドットをタップすることによって前後のページに移動することができます。
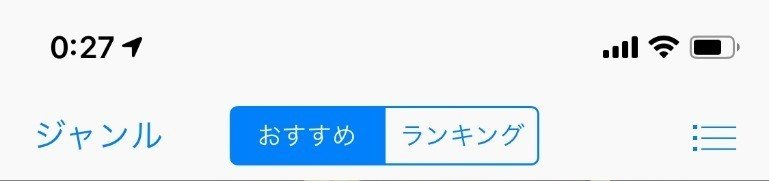
セグメンティッドコントロール

相互に排他の関係にある選択肢を二つ以上並べる時に使うものです。複数のビューを切り替える時によく使われます。
スライダー

最小値と最大値が示されている水平のバーの間を、コントローラを動かすことによって調整するものです。
スイッチ

排他の関係にある二つの状態(オンとオフ)を切り替えるためのトグルです。スイッチはテーブルの行の中で使うことしか想定されていません。ツールバーやナビゲーションバーで同様の機能を使いたい時は、二つのボタンを設置することが推奨されています。
ネットワークアクティビティインジケータ
![]()
ネットワーク関連の処理が行われている時に画面上部のステータスバーに表示されます。見た目はアクティビティインジケータと同じです。
ポップオーバー

あるコンテンツの上に被せて表示する、一時的なビューのことを指します。ポップオーバー表示中は他のビューに対する操作は基本的にできません。出現場所は矢印によって知ることができます。
ポップオーバーにはモーダル型、非モーダル型があり、後者の場合はキャンセルボタンの他、ポップオーバー外のエリアをタップすることによって消すことができます。
ポップオーバー内にはナビバーやテーブルビューなど、様々な要素を含めることができ、大画面での使用に適しています。iPhone の場合はポップオーバーではなくモーダル表示が好まれます。
最後に
ここまでの内容が頭に入ってれば iOS アプリの話がかなりしやすくなるはずです。もし iOS アプリの UI で困ることがあればこの記事を読み返してみてください。
お決まりのやつ
貼っておきます。察してください。
いいなと思ったら応援しよう!