非 iOS エンジニアのための Auto Layout 入門-応用編- #Zaim
前回のおさらいと今回
こんにちは。Zaim で iOS エンジニアをしている@akatsuki174です。
前回は Auto Layout で登場する基礎的な制約について書きました。
今回は前回の知識を踏まえた上で、もっと複雑な条件でUIを組みたい時のことについて書きたいと思います。
※例によって、わかりやすさを優先して正確さに欠ける表現が一部含まれています。
制約のかけ方〜応用編〜
割合指定
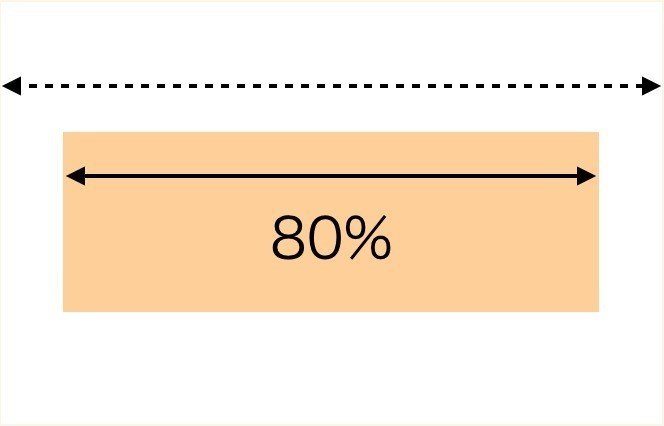
「iPhone でも iPad でも、画面の横幅 80%の大きさでこのビューを表示したいんだ」という要望、Auto Layout ならサクッと叶えられます。

次の等式と同じことを制約でも表現することができます。
画面横幅 * 0.8 = ビュー横幅 * 1.0
不等式指定
例えばローカライズの関係で、文字量によって大きさの変わるボタンを配置したいとします。上、左からの距離を決めただけで、左からの距離、もしくは横幅に何も制約をかけていなかった場合、コンテンツが長くなった時に画面からはみ出てしまいます。この場合どのような制約をかけたらいいでしょうか。

左からの距離、もしくは横幅を固定してしまった場合、「コンテンツ量によって大きさの変わるボタン」という要件と合わなくなってしまいます。

そこで「○○以上」という条件を付け加えることにします。こうすることによって最低限のマージンを確保しつつ、ボタンの幅を適切に指定することができます。

式で表すとこんなイメージです。
ボタン.trailing ≦ 画面.trailing - 20
ちなみに上記では「○○以上」という指定をしましたが、もちろん「○○以下」という指定をすることもできます。
多端末サイズ対応
size class という仕組みを使って、iPhone 用とiPad 用のレイアウトを別で作ることができます。

もっと言えば、この size class を使って端末を横向きにした時と縦向きにした時で別のレイアウトにすることもできます。ちょっと複雑なので、詳しく知りたい場合はお近くの iOS エンジニアを捕まえてください。もしくは弊社に遊びに来てください。

他にも、例えばフォントサイズを iPhone と iPad で分けることができます。
トルツメ対応
「レビューがある時だけレビューを見るボタンを表示したい。表示しない場合は、その分だけ下にある要素を上に詰めたい」など、条件によって要素を出し分けたい時があると思います。そんな時も対応可能です。実現する手段はいくつかあるので、詳しく知りたい人はお近くの iOS エンジニアまで。もしくは弊(ry。

アスペクト比対応
「画像のアスペクト比を保ったまま拡大縮小がしたい」という場合は Aspect Ratio の制約をかければ実現することができます。

数式的には想像の通りだと思います。
ビュー.height : ビュー.width = 2 : 3
終わりに
すべての制約を紹介したわけではありませんが、ここまで覚えればかなりの Auto Layout 理解力がついたはずです。
ということで次回は「このUIを実現するためにはどのような制約をかけると良いのか」という演習問題を出そうと思います。演習問題とは言っても Xcode は使わず、紙の上だけでできるものです。
P.S.
どんと来い。
いいなと思ったら応援しよう!