iOS エンジニア以外にも知ってほしい iOS アプリ用語 -概念名, その他編- #Zaim
前編のおさらいと今回の内容
こんにちは。Zaim で iOS アプリ開発をしている @akatsuki174 です。
前編では iOS アプリにおける UI 部品について、それが何という名前でどんな役割を果たしているのかをまとめました。今回は UI 部品以外の iOS アプリ用語について説明したいと思います。
注:
今回も①頻出度合い、②iOS アプリを語る上で知っておいてほしい度合いを元に、勝手に重要度を振っています。
ほとんど Human Interface Guidelines(以下 HIG)から情報を引っ張ってきているので、もっと詳しく知りたい方はそちらへ。
重要度★★★
モーダル

下から上にせり上がって表示される画面のことを指します。モーダルは画面全体を覆うこともあれば、画面の一部だけ覆うこともあります。モーダルで表示することで、この画面に集中してもらえます。逆を言えば、タスクが完了するまで他の操作ができなくなってしまうので、モーダルの使用は最小限に抑えるのが良いとされています。
モーダルの表示スタイルは主に 4 種類あり、アクションシートやアラートもモーダルの一種と言えます。

ちなみに iOS で画面遷移というと、大きく「モーダル遷移」と「プッシュ遷移」に分けられます。プッシュ遷移は横にスライドする遷移になります。

プッシュ通知

プッシュ通知はタイムリーに重要な情報を伝えられます。通知はロック時の画面、通知センター(画面上部から下にスワイプ(後述)した時に表示されるもの)から確認できます。通知にはメッセージだけでなく、サウンド、動画、画像を含めることも可能です(動画、画像は iOS 10 から)。
- プッシュ通知の許諾
通知は受け取ることも、拒否することもできます。プッシュ通知を使うアプリの場合はプッシュ通知の許諾アラートが出てきます。

一度オフにされてしまうと、なかなかオンにしてもらえるきっかけを作れないので、このアラートを出す前に自前のダイアログを表示して、通知を許可することのメリットを説明するアプリもあります(これは Pre-permission と呼ばれたりします)。
アラートに書かれている通り、設定アプリから通知のオン / オフを切り替えられます。iOS 12 からは通知センター上でオフにすることも可能になりました。通知を左にスワイプすると、選択肢が出てきます。

「管理」をタップすると次のような表示になり、オフにできます。

- プッシュ通知の詳細表示
3D Touch(後述)をしたり、通知左スワイプ後の「表示」をタップすることで、配信された通知の詳細を確認できます。ここの表示はカスタマイズしたり、アクションボタンを設置することも可能です。メッセージアプリの場合、ここから返信する機能もあります。

- プッシュ通知の種類
通知が届いた時の表示の仕方には、以下の二つのタイプがあります。

配信方法には以下の 2 種類が用意されています。見た目上、区別はつきませんが、内部ではこのような違いがあります。

3D Touch / Force Touch
スクリーンに圧力をかけることによって、追加の機能にアクセスできます。対応機種は iPhone 6s / 6s Plus 以降ですが現在の最新モデルである iPhone XR には 3D Touch が搭載されておらず、そのうち廃止されるのではという噂が流れています。
- ホーム画面の場合
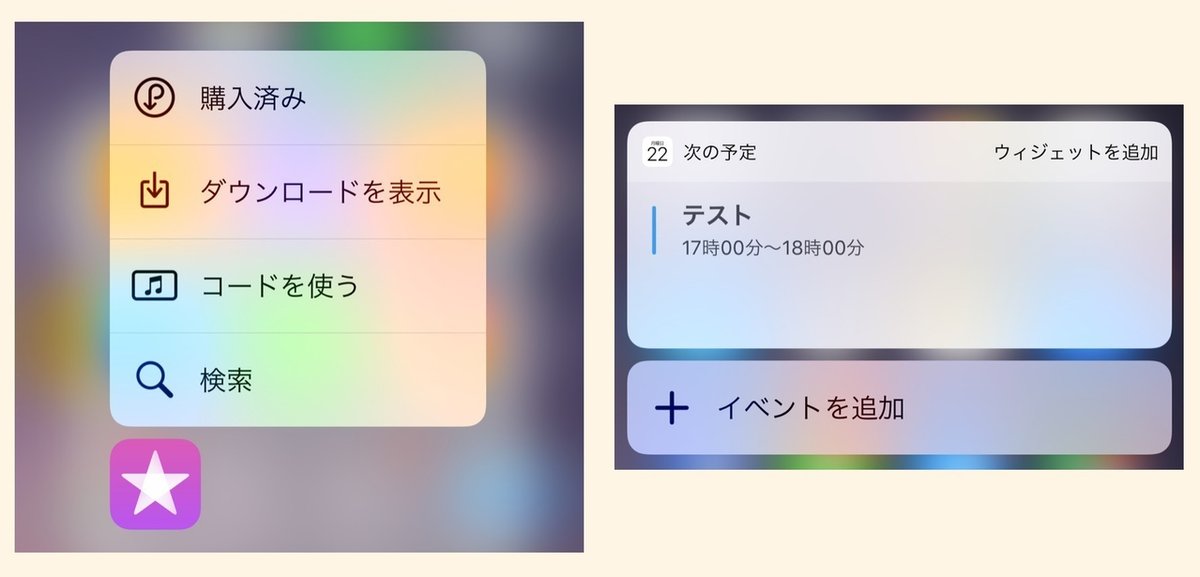
アプリアイコンを 3D Touch すると、詳細や、ショートカットメニューが表示されます。

- プレビュー表示
リンクやコンテンツを 3D Touch することで、そのプレビューを見ることが可能です。写真アプリの場合、写真を 3D Touch するとプレビューが表示され、上にスワイプすると操作メニューが出てきます。

また、ライブフォトは 3D Touch することによって動きと音を再生できます。
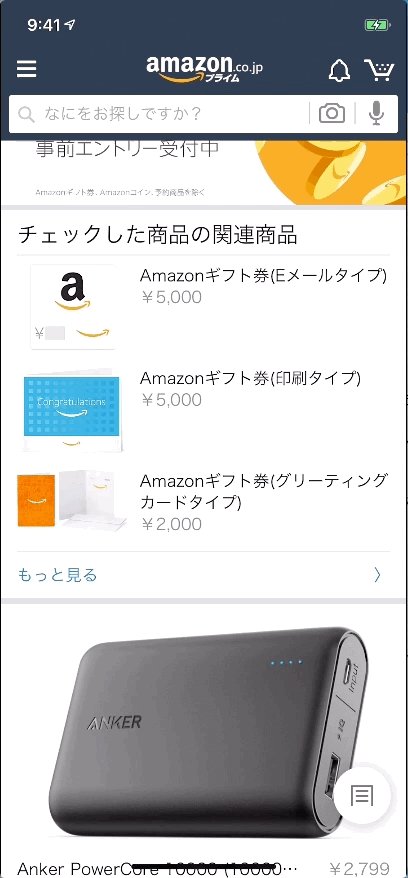
ドラッグ&ドロップ
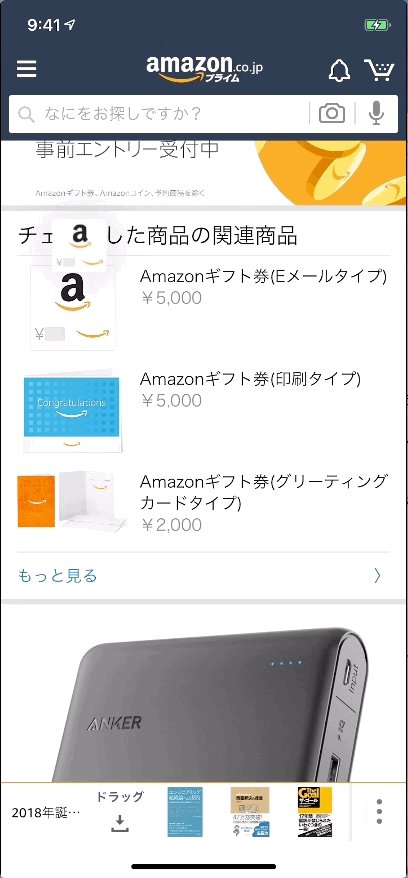
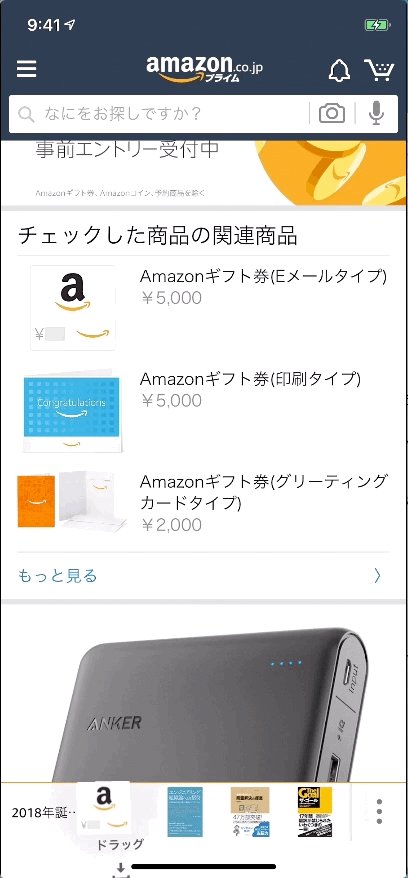
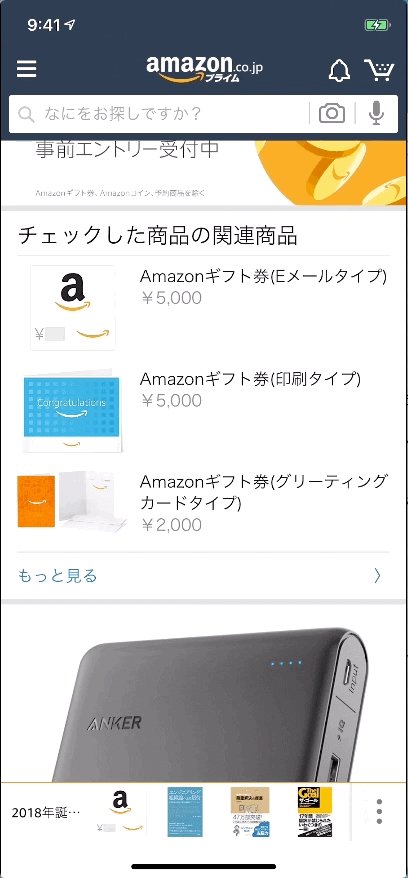
一つの指でコンテンツを移動させたり複製することが可能です。移動先は同じコンテナ内だけでなく、別のコンテナにも移動できます。例えばメモアプリでは同じメモ内でテキストの移動したり、Amazon アプリでは商品を欲しいものリストエリアまで移動したりといった具合です。


iPad の場合、ドロップ先を異なるアプリにすることも可能です。

アプリに移動、コピー、挿入する可能性のあるコンテンツを含んでいる場合、ドラッグ&ドロップをサポートすることが推奨されています。
効率を高めるため、複数項目の同時選択のサポートも検討するとよいでしょう。アイテムドラッグ中に別の指で他のコンテンツをタップすることで、項目を追加できます。

項目が多いと転送に時間がかかることがあります。その場合は進捗状況を表示するのが良いかと思います。
ちなみに実装的な話はこちらのスライドやこちらの Qiita 記事に少し書いています。
ジェスチャ
ゲームなどではカスタムジェスチャを採用することによって、より良い体験を提供できますが、それ以外の場合は標準ジェスチャを使うこと、逆に標準とは異なるアクションは標準ジェスチャとすべきではないとされています。
主なジェスチャ名と想定利用シーンは、以下の通りです(HIG にデモがついているので、言葉だけではわからない場合はそちらもご参照ください)。

ちなみにフリックとスワイプの動作が似ていて紛らわしいですが、次のようにも分類できそうです。
フリック:軽く弾くような動作
スワイプ:一定方向に「送る」ような動作
前者はキーボード入力の時、後者は画面遷移や要素の削除の時によく使っていると思います。
スプラッシュ画面 / ローンチスクリーン
アプリを立ち上げた時に表示される画面のことを指します。この画面はすぐに消えてしまいますが、アプリの印象を素早く与えることが可能です。ただしこの画面は、あくまでも素早くアプリの操作を開始する目的で使うべきとされています。そのため、スプラッシュ画面は(特定の場合を除き)テキストやロゴを含めるべきではありません。起動中であることをあまり意識させず、スムーズに最初の画面に移れることが求められます。
重要度★★
オンボーディング
初めて訪れたユーザー、久しぶりに戻ってきたユーザーに対して、プロダクトの価値を伝えたりサービスに慣れさせたりする初回プロセスを指します(たぶん)。この時、チュートリアルを表示しても良いですが、それは優れたデザインの代替品にはなりえません。もし多くのガイドが必要なら、デザインを見直すべきです。チュートリアルは、実際に機能に触りながら覚えるようなインタラクティブなものやアニメーション付きのものだと、単に説明を読むより楽しく、効果的です。
認証
ユーザーに認証を要求するのは、商品の購入やデータの同期などパーソナライズされた体験を提供する場合のみにすべきです。
サインイン、サインアップ時には、AutoFill を使うことが推奨されています。この機能を使うとユーザ名 / パスワードが自動で入力されたり、強度の高いパスワードを自動生成することが可能です。この機能の開発的なことに関しては、以前こちらの記事やこちらの記事にまとめました。
認証を要求するタイミングは、できるだけ後が良いとされています。まだ何もアプリの良さを体験しないうちにサインインを求められると、ユーザ^はアプリを削除してしまう可能性があるからです。EC アプリの場合、商品の閲覧はアプリ立ち上げ直後からできるようにし、商品を購入する時にサインインしてもらうなどの形態が一例として挙げられます。
Face ID や Touch ID などの生体認証は、できるだけサポートすべきだとされています。ただし生体認証をオフにしている人がいる可能性を考慮し、生体認証以外の方法でも認証できるようにしておく必要があります。
重要度★
アクセシビリティ
目や耳などに障害を持つユーザーのために、iOS はアクセシビリティ機能を提供しています。開発者は少しの手間でその機能を活用でき、それによってより多くの人がアプリを使えるようになります。
画像などの要素にテキストラベルを指定しておけば、容易に音声ナビゲーションが実行できます。そもそも標準コンポーネントを使っていれば、基本的なアクセシビリティには自動で対応しています。
ウィジェット
タイムリーに便利な情報を表示してくれる拡張機能です。例えば天気アプリの場合は、現在の天気、これからの天気を表示してくれます。ウィジェットは開発者側でカスタマイズが自由にでき、画像なども表示させることが可能です。

ウィジェットはホーム画面やロック画面を一番左にスワイプした時、もしくはホーム画面でアプリアイコンを 3D Touch した時に表示されます。
ウィジェットは、ちょっとした情報を仕入れたりシンプルなタスクをこなす時に使うものなので、できる限りワンタップでタスクが完了できるよう、提供する情報の量、インタラクティブ性、レスポンスの速さには十分に気を遣うべきとされています。その他、タップなどの動作でアプリ本体に移動すること、適切なウィジェット名を付けること、アカウント情報が必要な場合はそれがわかるような表示にすることなどが推奨されています。
最後に
今回はかなり内容がガッツリしていたと思いますが、社内で iOS アプリのデザインの話をする時だけでなく、ユーザ体験を考える時にも必要になってくる知識なので、覚えておくときっと役に立つと思います。
ホントの最後に
これですよこれ。
いいなと思ったら応援しよう!