非 iOS エンジニアのための Auto Layout 入門-基礎編- #Zaim
はじめに
こんにちは。Zaim で iOS エンジニアをしている@akatsuki174 です。
iOS アプリのレイアウトを作る上で Auto Layout は非常に重要です。これのおかげでサイズが異なる端末でも比較的楽に対応できます。
ここでは主に iOS エンジニアではない人向けに Auto Layout とはどんなものなのか説明します。たぶん 4 本立てくらいかなとぼんやり思っています(気分屋なので変わる可能性大)。
1 本目:基礎編
Auto Layoutの概要や基礎知識について
2 本目:応用編
複雑な指定への対応、多サイズ対応について
3 本目:実践編
お題の UI を実現する Auto Layout の制約を、紙の上で解いてみる
4 本目:コミュニケーション編
デザイナーからどう依頼されたらやりやすいのか
※わかりやすさ優先のため若干不正確な表現がありますが、ご了承ください
※Xcode(開発ツール)は一切出てきません。概念的な話になります
Auto Layout とは
大雑把に言えばビューなどの部品をどこから、どれくらいの距離、どれくらいの大きさで配置するかを宣言しておくことによって、システム側が自動で計算して描画してくれる仕組みです。絶対値での指定も行いますが、主に相対値を使用してレイアウトを組みます。

iOS の世界ではこの「どれくらい○○」を「制約」という用語で呼んでいます。

なぜ Auto Layout が必要なのか
UI を作る時、以下のような場合でもうまく表示されるようにしなくてはなりません。
・あらゆる画面サイズ
・画面回転時
・多言語対応時(文字量の変化)
・表示内容の更新
このような条件に対して一つずつ対応していたら大変です。これをいいかんじに解決してくれる「すごいやつ」が Auto Layout です。
Auto Layout の組み方
ここでは 50x50 のビューを二つ画面上に配置するレイアウトを例にとって考えてみます。ちなみに、一つのビューを配置するには x 座標、y 座標、縦幅、横幅が一意になっている必要があります。

Auto Layout を使わなかった場合
Auto Layout を使わなかった場合、例えばこのような計算をします。

ViewA の x 座標 = ( 画面の横幅 / 2 ) - ( ViewAの横幅 / 2 )
ViewA の y 座標 = 上から50
ViewA の高さ = 50
ViewA の幅 = 50
ViewB の x 座標 = ( 画面の幅 / 2 ) - ( ViewB の幅 / 2 )
ViewB の y 座標 = 50 + ViewA の高さ + 100
ViewB の高さ = 50
ViewB の幅 = 50
座標は親のビュー(下に敷いているビュー)を基準にして計算するので、ViewB の y 座標の計算が面倒です。
Auto Layout を使った場合
Auto Layout であっても、その view の位置が一意に決まらなければいけないので幅や座標は決める必要があります。しかしその記述方法はわかりやすく、簡潔なものになります。

図だけ見ているとそんなに差がないように見えますが、上記の制約は例えば次のような式で表わせ、各パーツの配置を相対的に捉えられていることがわかります。
ViewA の x 方向の center = 画面の x 方向の center
ViewA の y 座標 = 画面の y 座標 + 50
ViewA の高さ = 50
ViewA の幅 = 50
ViewB の x 方向の center = 画面の x 方向の center
ViewB の y 座標 = ViewA の最下部の y 座標 + 100
ViewB の高さ = 50
ViewB の幅 = 50
おそらくデザイナーさんが UI を作る時と同じような感覚で、UI を把握できているのではないかと思います。
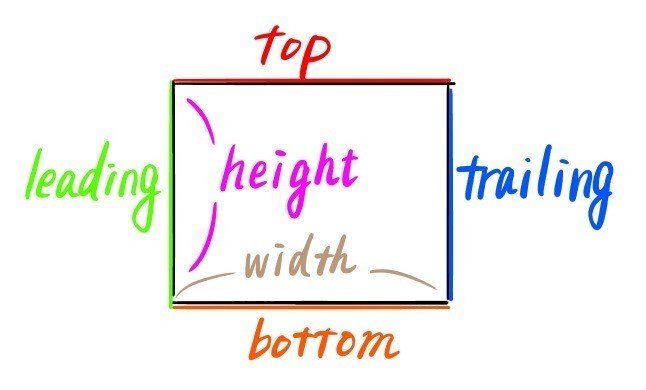
制約の種類
基本的なレイアウトであれば、以下の制約の種類を意識すれば、すぐに組むことが可能です。


※ 言語によって、逆配置になります。日本語は左から右に書く言語なのでleading = 左、trailing = 右ですが、アラビア語など右から左に書く言語の場合はleading = 右、trailing = 左になります。
終わりに
今回の記事で Auto Layout がどんなものなのか、なんとなくわかったかなと思います。なので次回はもっと複雑な条件が指定された UI を作る時にどう記述するかについて書く予定です。
忘れちゃいけないやつ
ほい。
いいなと思ったら応援しよう!