
よく分からないまま、VRoid向け髪の毛製アイテム(vrm)から、ステージ小道具(glb)を作った話
VRM Live Viewerさんが、次のリリースでglb(やパーティクル)をモデルにアタッチできるようにするらしい。
そんな超大型アップデートを開発者・Fantomさんの投稿で知り、作成を決意。
というのも、今までVRM形式のまま何か物を持たせようとすると、色々困難があり、色んな力技を使ってきました。「あれも!これも!たくさん持たせられる!!いちいちモデルに取り付けなくて良い!!」と喜び勇みまくりです。
そもそもVRMはGLB / GLTF形式を元にした拡張子。なので、拡張子さえ変えれば、理論上GLBとして扱えます。今まで髪の毛製トンチキアイテムを量産してきた私としては、ウハウハです。元となるVRMデータはたくさんあるわけなので。
なければ髪の毛で錬成すれば良い(VRoider発想)。
と、ものすごくハードルが低そうに見えた「VRoid髪の毛製小物」のGLB化。
まさか落とし穴があるとも思わずに………!!
需要を確認してみた
VRM Live Viewerちゃん新機能(予定)GLBとりつけ。
— キョウ/赤滝@ロケット工房 (@akatakikyosuke) October 4, 2024
小物をモデルさんに取り付けられるようになったら、何つけたい?#VRMLiveViewer
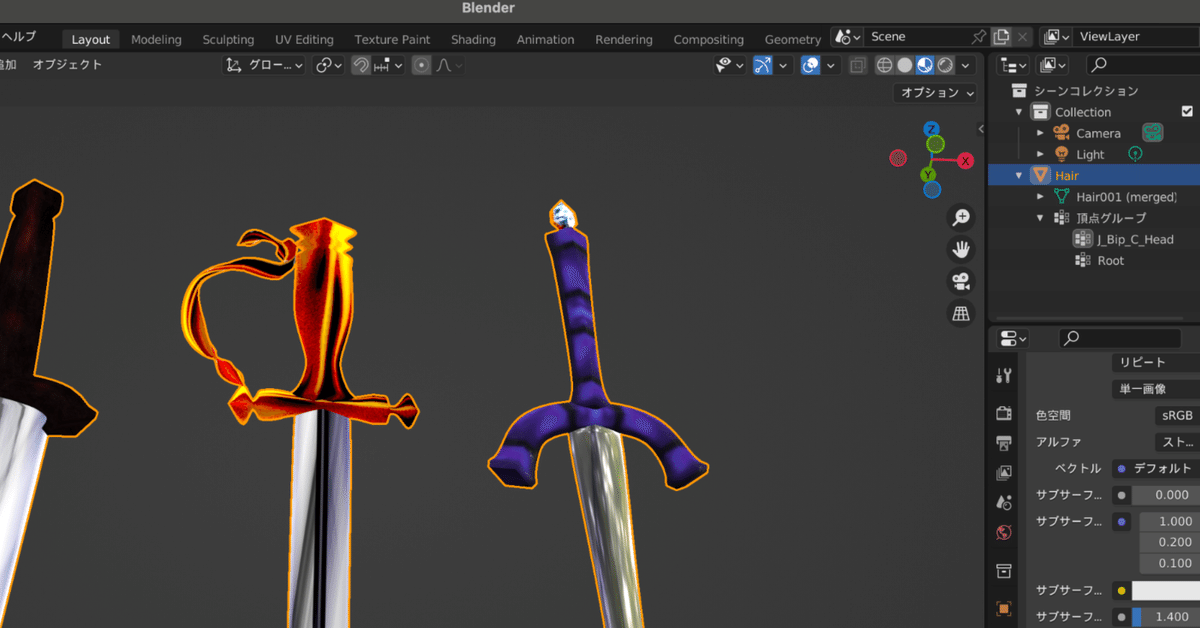
僕「武器多くない?」
某氏「武器屋じゃなかったの?」
えっ、弊工房って武器屋だったんです…………???(しかし楽しいから作る)
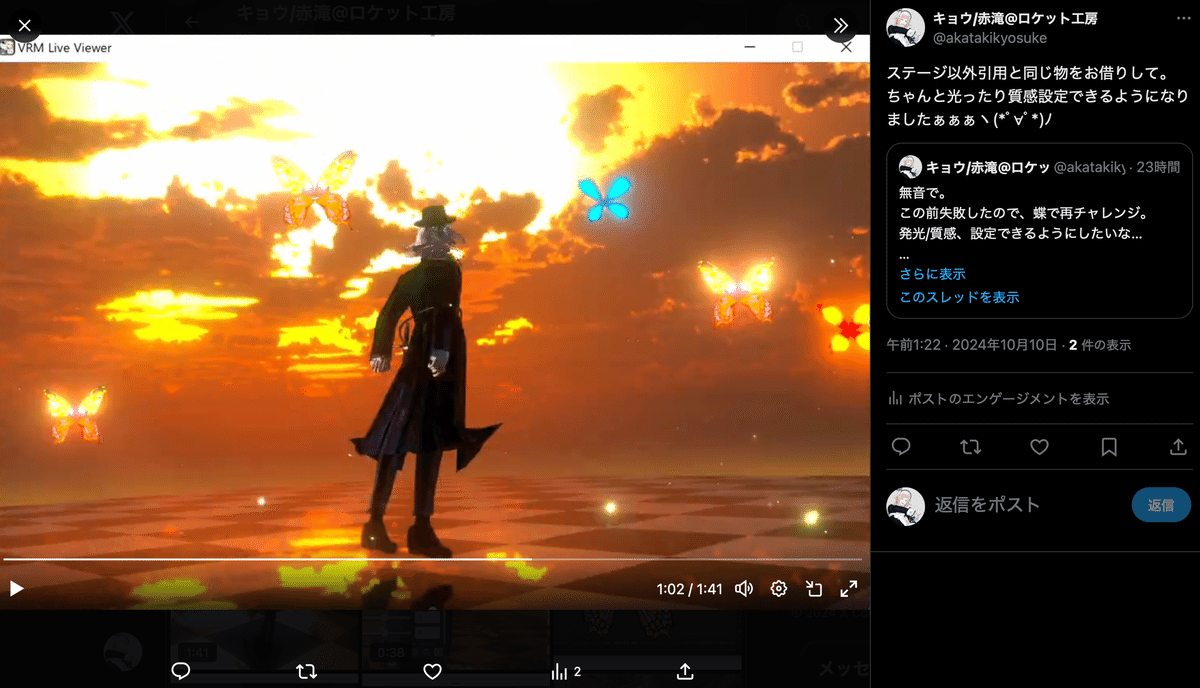
様子のおかしいGLB(元VRM)

…………あれ?影や発光の設定がない???
プリメロ工房様の教会ステージなので、本来ならどキツイ影が落ちて然るべきところ。しかし、蝶部分に影が落ちるわけでもなく、かといって発光しているわけでもない。(使用した環境設定は、ブルームが強いため、少しでも発光=Emissionが入っていれば、くどいくらいピカピカする)
慌ててVRM Live Viewerの設定項目を開いてみると、「発光」・「アニメーション」はおろか、「質感」の項目すらグレーアウトしている状況。オレンジ目玉Blenderを開いて、モデル改修時のようにマテリアルをつっついてみるも、今度はマテリアルのテクスチャそのものが認識されなくなる始末。
こ……これは、一体??!
助けてフォロワー神!!!
.vrmを.glbにすると、glbファイルとして扱える
— キョウ/赤滝@ロケット工房 (@akatakikyosuke) October 9, 2024
まではわかったが、これに質感や発光を足すにはどうすればいいんだ・・・・・??
なるほど。VRMのテクスチャであるMToonはGLB等では使えんのだな??
— キョウ/赤滝@ロケット工房 (@akatakikyosuke) October 9, 2024
そりゃ、MToon設定いじってたら、なんも反映されんわ(大の字)
ですです。
— 青空フミ (@FumiFumi2019) October 9, 2024
vrm = glbデータに人形の骨格データやmToon用のメタ情報を足したもの。
glb = メッシュやテクスチャ、マテリアルの情報が1つにまとまったもの(解釈は読み込み側次第)
フォロワー神有難うございます……🙏
そしてフミさん、いつもFumiFumiお世話になってます。神だ……(そうだよ)
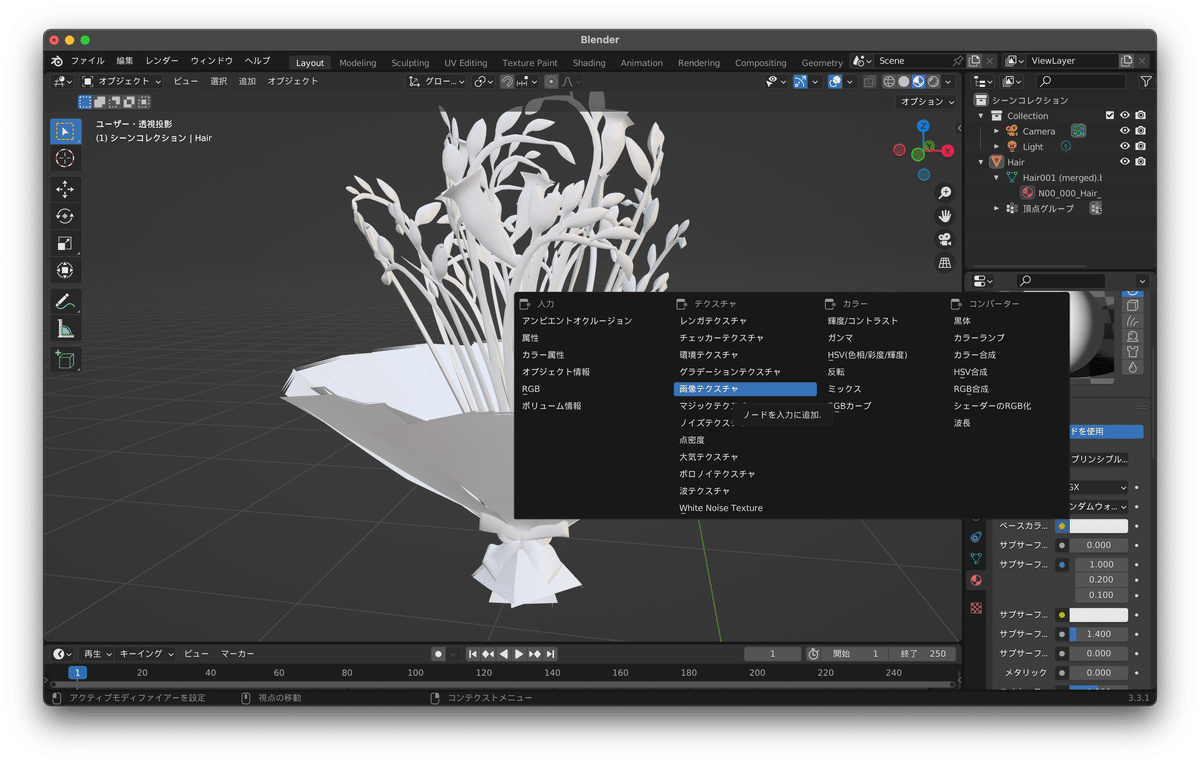
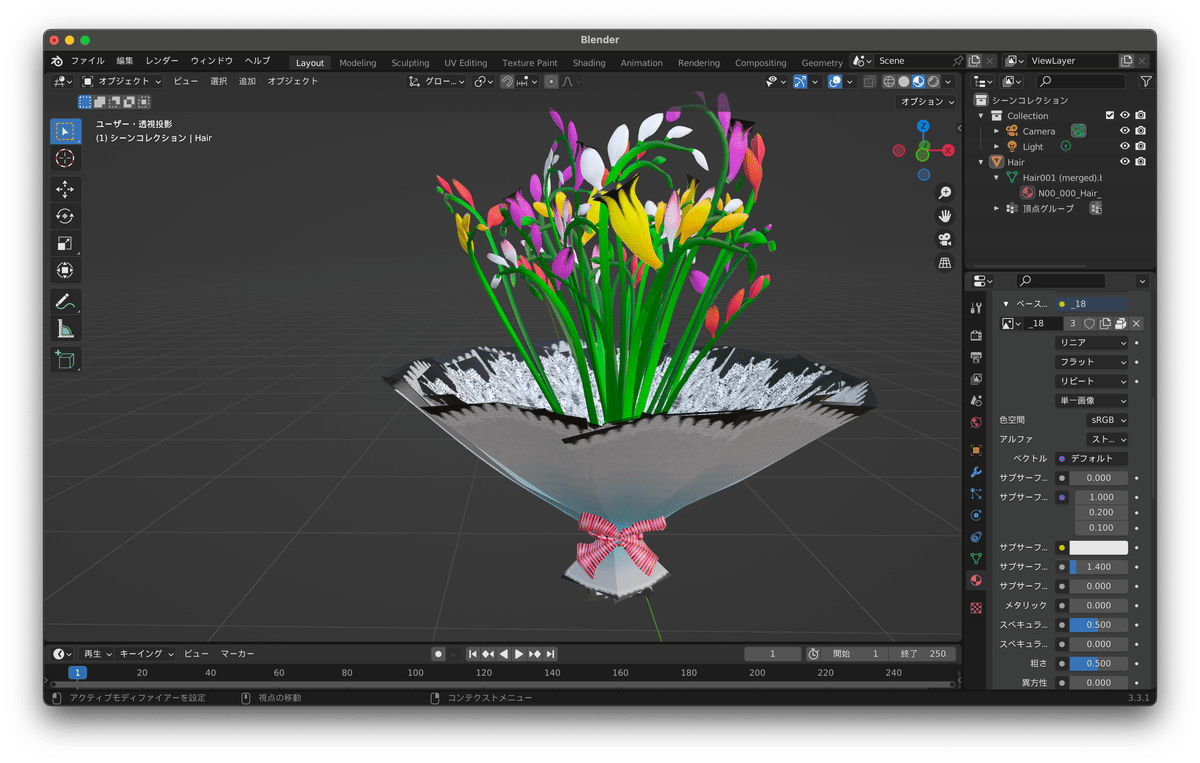
気を取り直してやってみた






他のも設定したら面白かったですが、良い見目にできませんでした……圧倒的経験不足………。

VRMモデルから行うと、ハイライト=emission 等の情報が残った状態で設定できるので楽です。

ボリュームは霧や雲などの時に使うものなので、スルーします。

そして・・・・・


いっぽうで痛感したのは、このように1マテリアルで構成した場合、圧倒的に細かい設定を行えないことでした。
ある意味「VRoid製VRMモデルをちょっと改修する」よりもさまざまな表現が可能なだけに、「こことここの材質変えたい……!」と悩みますね。
構造ごとにメッシュを分解して、マテリアルを複数コピー&それぞれで設定………うーん、手間がかかるというか、「何したいんだお前」感すごいですね。
一難去って(略)
???!!!!!!どういうこと????!!!!! pic.twitter.com/rVbtFv6jsr
— キョウ/赤滝@ロケット工房 (@akatakikyosuke) October 10, 2024
VRoid Studioにおける「底なし三角」の断面形状を選んだ場合、反対側から見るとテクスチャが見えなくなる事案が発生しました/(^o^)\
※蝶、機械の羽、花弁のオブジェクトが底なし三角を使用している
いわゆる「裏面描画なし」みたいな状態になってしまっています。
VRMの時は問題なくいけたのですが、GLBだと透過等がうまくいかない事があるとのことなので、それに類するものかもしれません。
(こんなトンチキな使い方&悩みをもってるユーザーもほぼいない&GLB側の問題でもあるので、開発者・Fantomさんに言ってもお困りになるよなぁ……という)
底なし三角で作成された髪の毛製アイテムは、VRoidStudio上では裏面からも問題なくテクスチャが見えてしまうので気づきにくいですが、軽量化目的で裏面を描画しないアプリでは類似したことが起きそうですね。
もっとも、花弁のオブジェクトは色んな方向をむいている&量が多いので、カメラの角度で一部消えてしまってもそこまで気にならないかもですが。
一方で、カメラの方向次第で現れたり消えたりする特性をギミックとして使ったら、面白そうですよね。早着替えとかカメラの回転に合わせて羽や植物が生えてくるような演出とかできるかもしれないです(言うだけタダ)。
力こそパワー(力技でどうにかする)
ということで、「両面”表”にすればいいのかぁ〜!(僕ってば天才\\└(‘ω’)┘////)」という大変頭の悪い解決方法です。
既にずいぶん頭の悪いやり方をしているというのは言ってはいけない()
取り掛かる前に、テクスチャがどちらか絶対に分からなくなるので、ジオメトリで「面の向き」にチェックを入れます。



力 is ぱわー()
— キョウ/赤滝@ロケット工房 (@akatakikyosuke) October 11, 2024
なんとかなってないけど、何とかしました()
Motion:mobiusP様 sm43034568
Dance:ひかる様
VMDTMS&Retarget:F.Issiki様
Leaning:Tda式初音ミク・アペンド im2018614
カメラ:鷹羽はるひ様 sm43061105
荒野Stage:プリメロ工房様
VRM Live Viewer:Fantom様 pic.twitter.com/W0PEy1mpEq
>>全然何とかなってないけど、表示されているからヨシッ!!<<
※このあと、放射(Emission)テクスチャを調整しました。
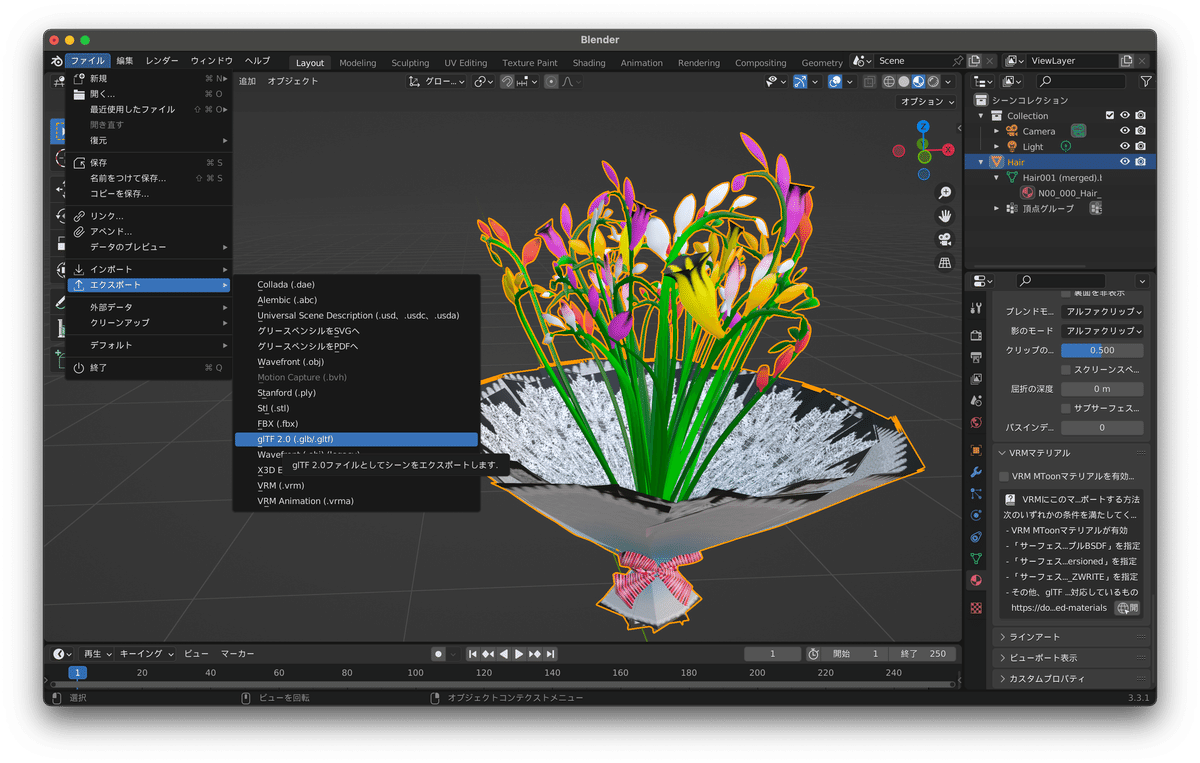
最後に
そんなこんなで公開した小物集がこちら。
完全新作(※髪型)4点を加えた20個のGLBファイルです。
※三角メッシュのままなので、気になる方は適宜ご修正ください。
楽しく使っていただけますと幸いです(*ノˊᗜˋ*)ノ✨
楽しかったり、役に立ったりしたら、「スキ!」をしていただけますと幸いです♪
引き続きよろしくお願いいたします〜!
