
QMKファームウェアのVial対応ガイド
はじめに
以前、「やさしいQMKファームウェアの作り方」という記事を執筆しましたが、今回はその続編として、QMKファームウェアをVialというキーボードカスタマイズツールに対応させる方法を、引き続きわかりやすく解説していきたいと思います。
対象としている方
QMKファームウェアを作成済み
エンジニアではない
ターミナルの文字だけの画面が怖い
プログラミングの知識がない
一体型キーボードを作成している
LEDを使用するキーボードではない
ロータリーエンコーダーを搭載していない
Macを使用している(Windowsでも通じる部分はあるかと思います)
必要なもの・使用するもの
Chrome系のWebブラウザ
ターミナル
Microsoft Visual Studio Code
大まかな流れ
専用のjsonファイルを作成する
環境構築を行う
必要なファイルをまとめる
ファームウェアをコンパイルする
QMKファームウェアよりも作業量は少ないですが、無理せず適度に休憩を挟みながら、確実に進めていっていただければと思います。
専用のjsonファイルを作成する
1. レイアウトの作成をする
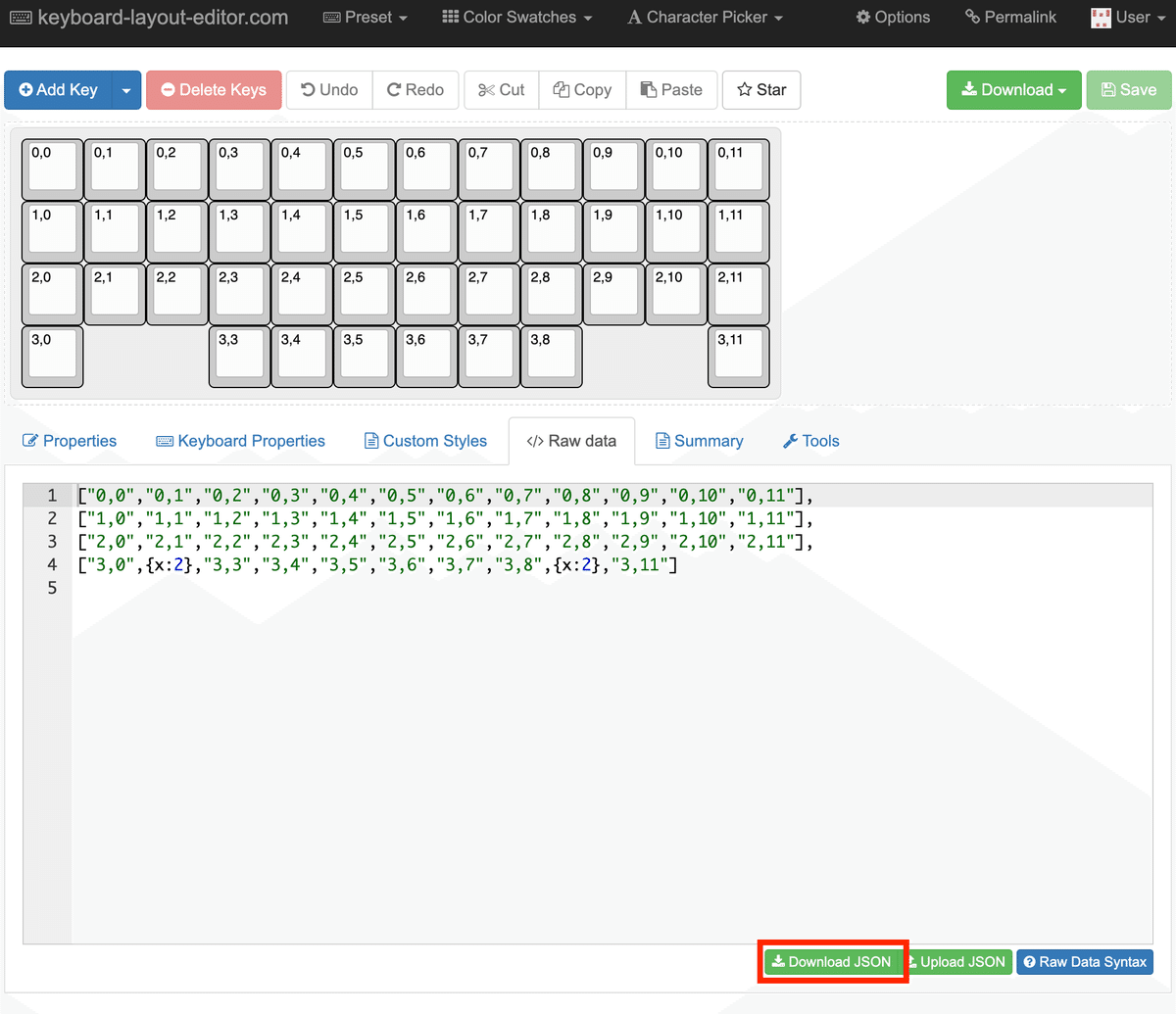
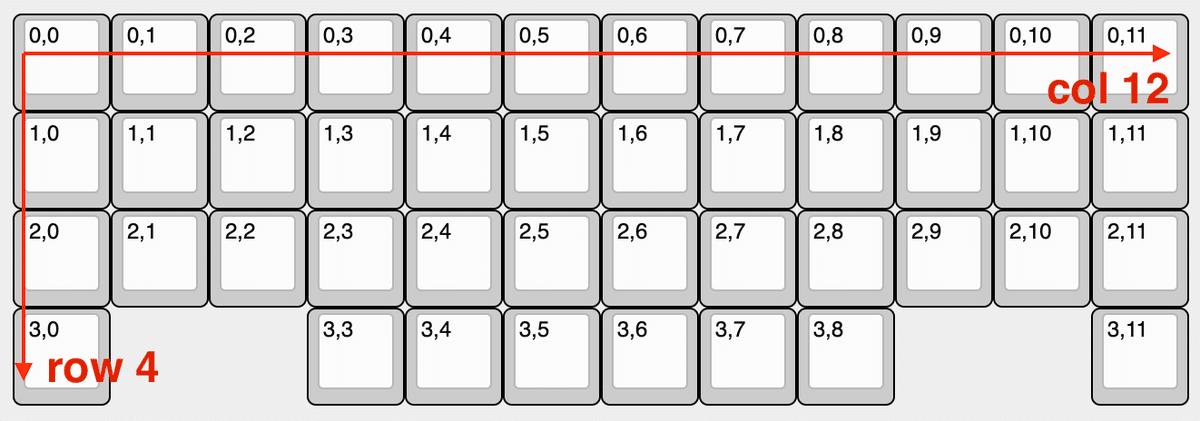
まず、Keyboard Layout Editorに遷移し、QMKの時と同じように作成したキーボードのレイアウトを再現し、RowとColの値を入力します。詳しくは、「やさしいQMKファームウェアの作り方」の該当部分を参考にしてください。

RowとColの値を入力したら、Raw dataタブ内の「Download JSONボタン」をクリックし、jsonファイルをダウンロードします。

2. 専用のjsonファイルを作成する
次に、Visual Studio Code(以下VSC)で新しいページを作成します。新しいページを作成すると、右下に「プレーンテキスト」と表示されているはずです。このままでは、これから行う作業に支障が出る可能性があるため、作業に適した言語モードに切り替える必要があります。
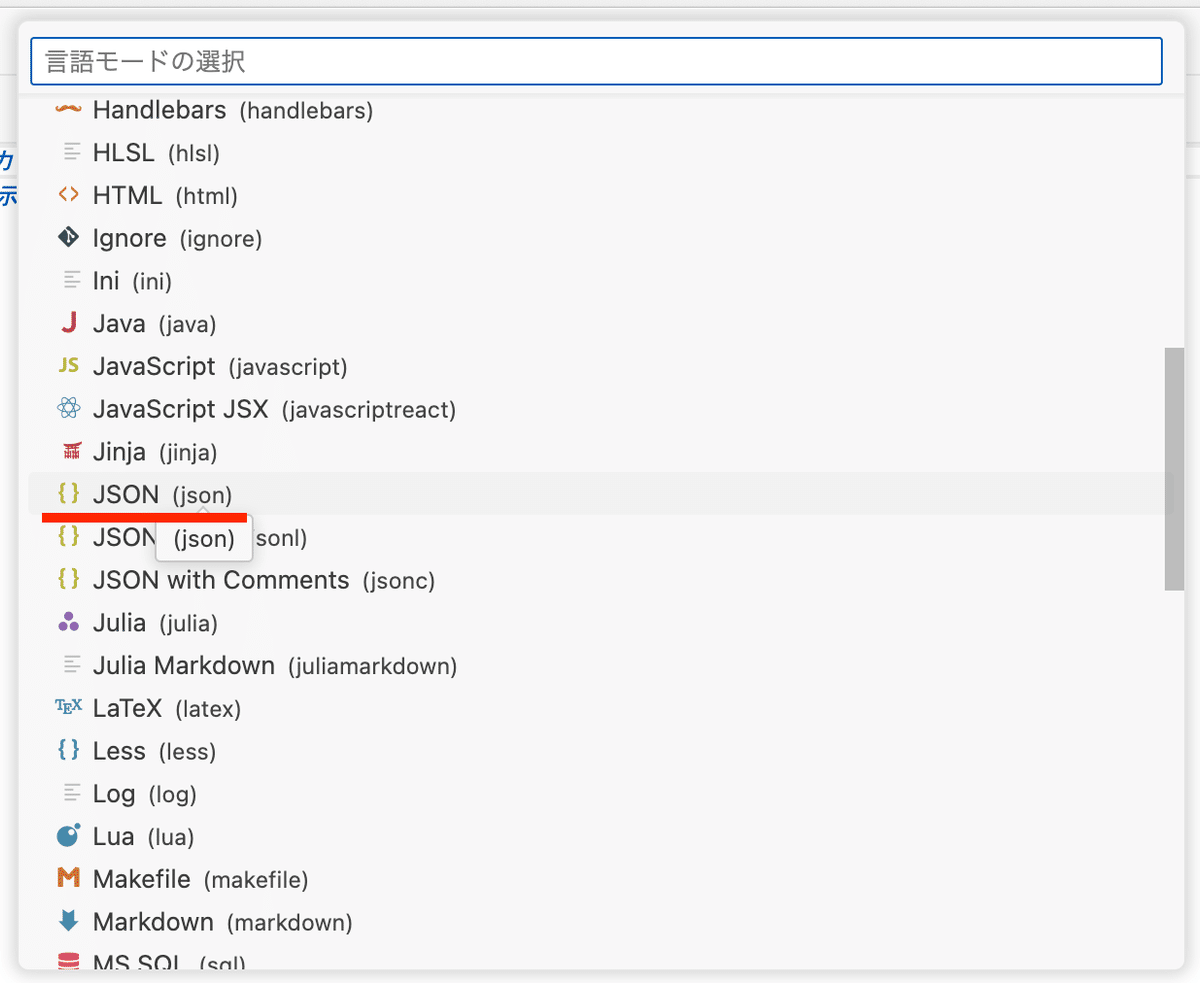
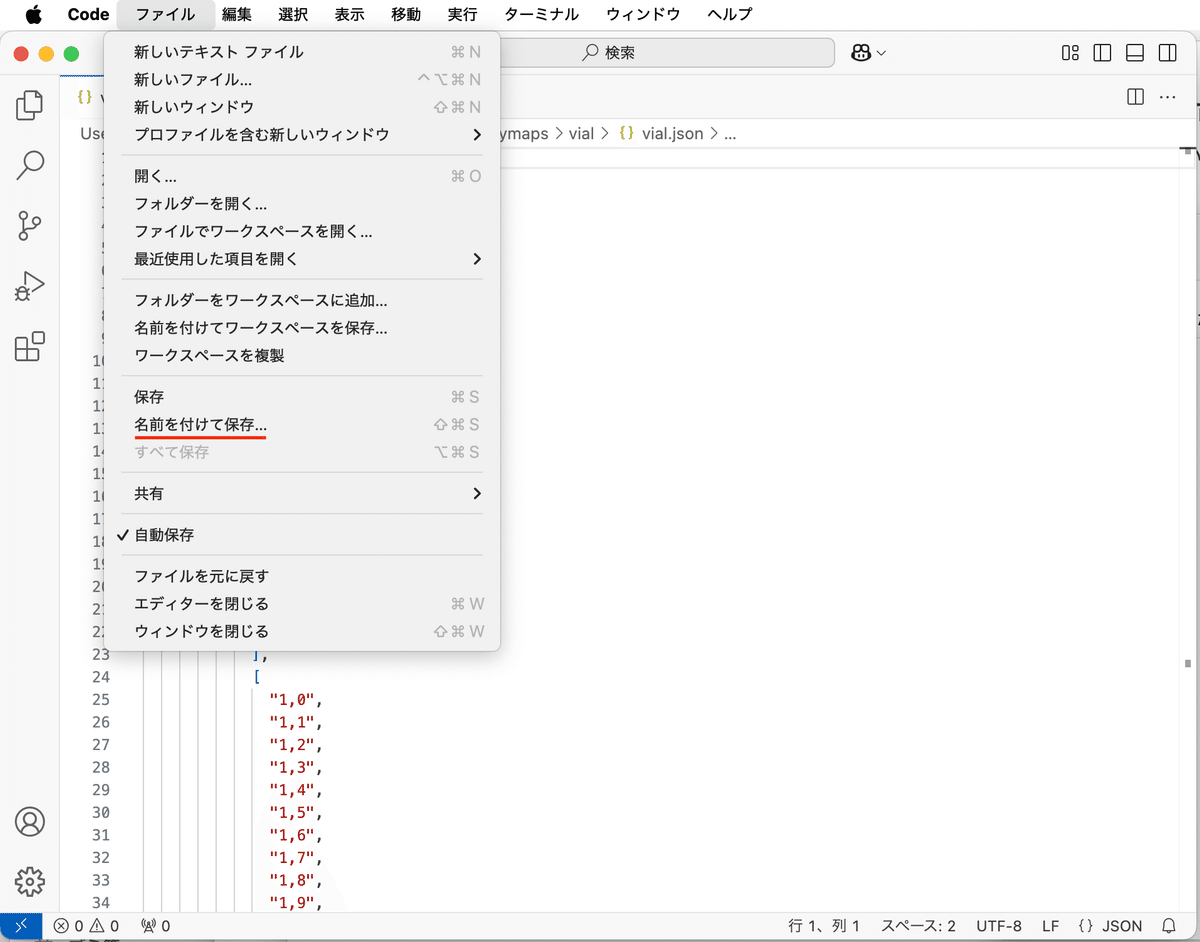
以下の画像を参考に、赤枠で囲んだ箇所をクリックしてください。

すると、VSC中央に言語モードの選択というウィンドウが表示さます。多くの言語モードがありますが、その中から「JSON(json)」を選択します。

以上で下準備が完了しました、実際に作業を行なっていきます。
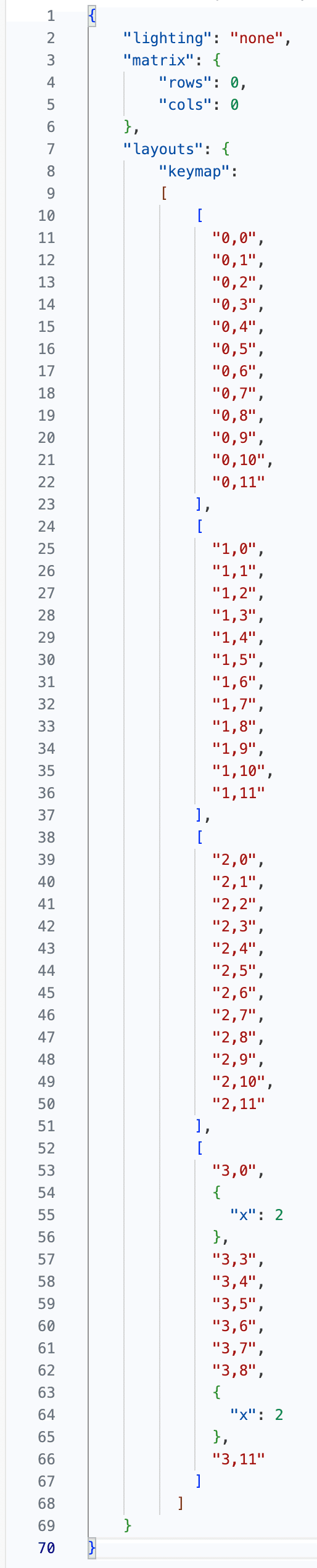
作成した新しいページに以下の文言をコピペして下さい。
{
"lighting": "none",
"matrix": {
"rows": 0,
"cols": 0
},
"layouts": {
"labels":
"keymap":
}
}コピペしたら、「"labels":」の1行を削除します。「"labels":」にも使用用途がありますが、今回は使用しません。
詳しい説明に関しては、公式サイトを参照して下さい。

次に、先ほどダウンロードしたjsonファイルをVSCで開きます。その後、「“keymap”:」のコロンのところで改行し、jsonファイルの中身を全て貼り付けます。

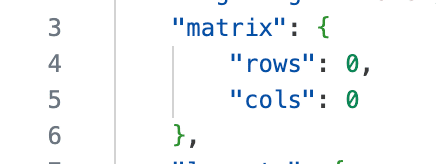
3. "matrix": { を修正する
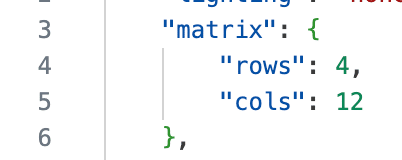
キーレイアウトをペーストしたら、「"matrix": { 」の値を修正します。



修正が終わったら、画面左上のファイル内にある「名前をつけて保存」をクリックし、「vial.json」という名前でデスクトップに保存して下さい。

4. vial.jsonファイルの確認
作成したvial.jsonファイルの内容が正しいかを確認します。
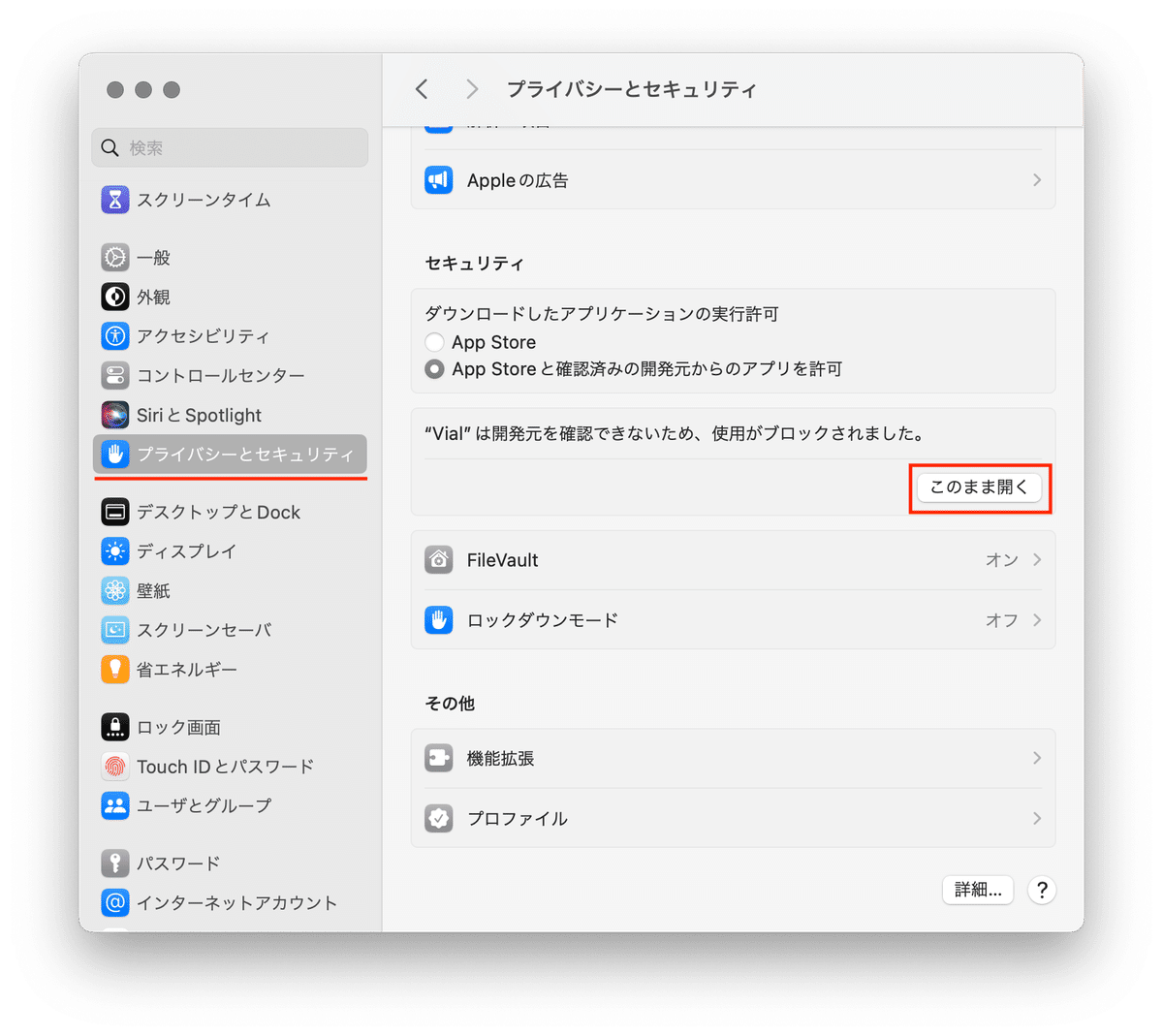
まずは、公式サイトからVialのソフトウェアをダウンロードします。ダウンロードしたVialを開くと、セキュリティ警告が表示されますので、以下の手順でセキュリティ設定を変更してください。
システム設定を開く
プライバシーとセキュリティを選択する
セキュリティの項目にある「このまま開く」ボタンをクリック
Vialを再度起動する

Vialが開いたら、画面左上のFile内にある、「Load dummy JSON...」をクリックします。

先ほどデスクトップに保存した「vial.jsonファイル」を読み込み、Keyboard Layout Editorで作成したキーレイアウトと同じレイアウトが表示されれば「vial.json」の完成です。
表示されないキーがある場合、RowとColの書き方が間違っています。
以下のように、カンマではなくピリオドになっている可能性が高いです。
正:"0,0",
誤:"0.0",
環境構築を行う
以下のコマンドをターミナルで実行して、GitHub上にあるvial-qmkのデータをMacにコピーします。実行中に大量のメッセージが表示されますが、これは正常に動作している証拠ですので、すべてのメッセージが表示し終わるまでそのまま待ちましょう。
git clone https://github.com/vial-kb/vial-qmkメッセージの流れが止まったら、Macの画面左上にあるメニューバーから「移動」→「ホーム」をクリックしてホームフォルダに移動します。そこに「vial-qmk」というフォルダが作成されていることを確認してください。
必要なファイルを作成しまとめる
1. キーボードフォルダをvial-qmkフォルダにコピーして貼り付ける
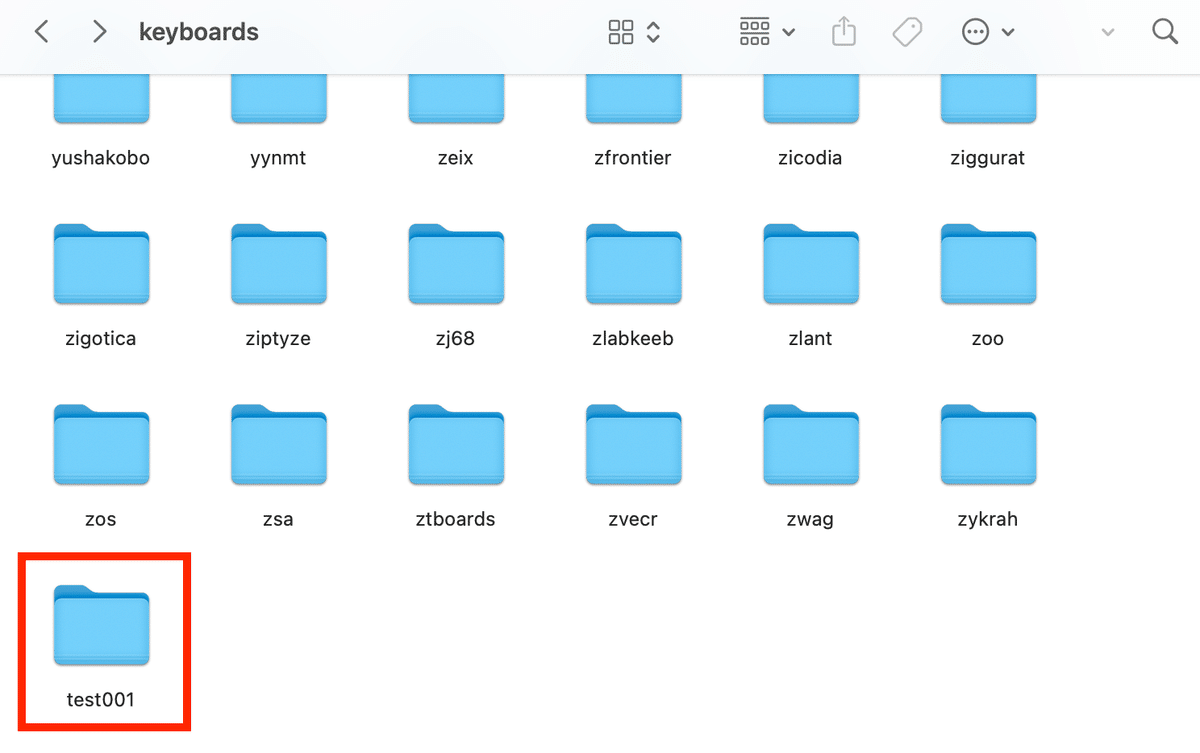
Vial対応させたいファームウェアが保存されているQMKフォルダ内のキーボードフォルダを、vial-qmkフォルダ内のkeyboardsフォルダにコピーして貼り付けてください。

例
qmk_firmware/keyboards/test001
test001フォルダをコピー
↓
vial-qmk/keyboards/test001
keyboardsフォルダ内にペースト2. vialフォルダを作成する
次に、コピーしたファイル内にあるkeymapsフォルダを開きます。フォルダ内の空白部分を右クリックし、「新規フォルダ」を選択して、「vial」という名前のフォルダを作成してください。

3. vialフォルダにkeymap.cをコピーして貼り付ける
次に、defaultフォルダ内にあるkeymap.cファイルを、先ほど作成したvialフォルダ内にコピーして貼り付けます。
レイヤーの記述がない場合は、「やさしいQMKファームウェアの作り方」の該当箇所を参考にしながら、必要な分だけレイヤーの記述を追加してください。
例
vial-qmk/keyboards/test001/keymaps/default/keymap.ck
eymap.cをコピー
↓
vial-qmk/keyboards/test001/keymaps/vial/keymap.c
vialフォルダにkeymap.cをペースト4. vialフォルダにvial.jsonをコピーして貼り付ける
先ほどデスクトップに保存したvial.jsonを、vialフォルダにコピーして貼り付けます。
例
Desktop/vial.json
vial.jsonをコピー
↓
vial-qmk/keyboards/test001/keymaps/vial/vial.json
vialフォルダにvial.jsonをペースト4. rules.mkファイルを作成する
Visual Studio Codeで新しいページを作成し、以下の内容を貼り付けてください。その後、「rules.mk」と言う名前で、先ほど作成した vialフォルダ内に保存します。
VIA_ENABLE = yes
VIAL_ENABLE = yes5. config.hファイルを作成する
Visual Studio Codeで新しいページを作成し、以下の内容を貼り付けてください。
/* SPDX-License-Identifier: GPL-2.0-or-later */
#pragma once次に、ターミナルを開き、cdコマンドでVialフォルダーに移動してから以下のコマンドを実行して固有のキーボードIDを作成します。
python3 util/vial_generate_keyboard_uid.py以下のような結果が表示されますので、内容をコピーし、先ほどVisual Studio Codeで編集したファイルの「#pragma once」の下に貼り付けてください。
#define VIAL_KEYBOARD_UID {0xXX, 0xXX, 0xXX, 0xXX, 0xXX, 0xXX, 0xXX, 0xXX}最後にロック解除の組み合わせを設定します。
やさしく解説
ロック解除の組み合わせとは、悪意を持って勝手にキーボードの重要な設定を変更されるのを防ぐため、特定のキーを押す組み合わせを設定してVialを保護する仕組みです。
まずは、以下の内容を「#define VIAL_KEYBOARD_UID」の下に貼り付けます。
#define VIAL_UNLOCK_COMBO_ROWS {0, 1}
#define VIAL_UNLOCK_COMBO_COLS {0, 1}このコードをよく見ると、ROWS {0, 1} と COLS {0, 1} と指定されています。これは以前、Keyboard Layout Editor で入力した Row(行)と Col(列)の値を指しています。

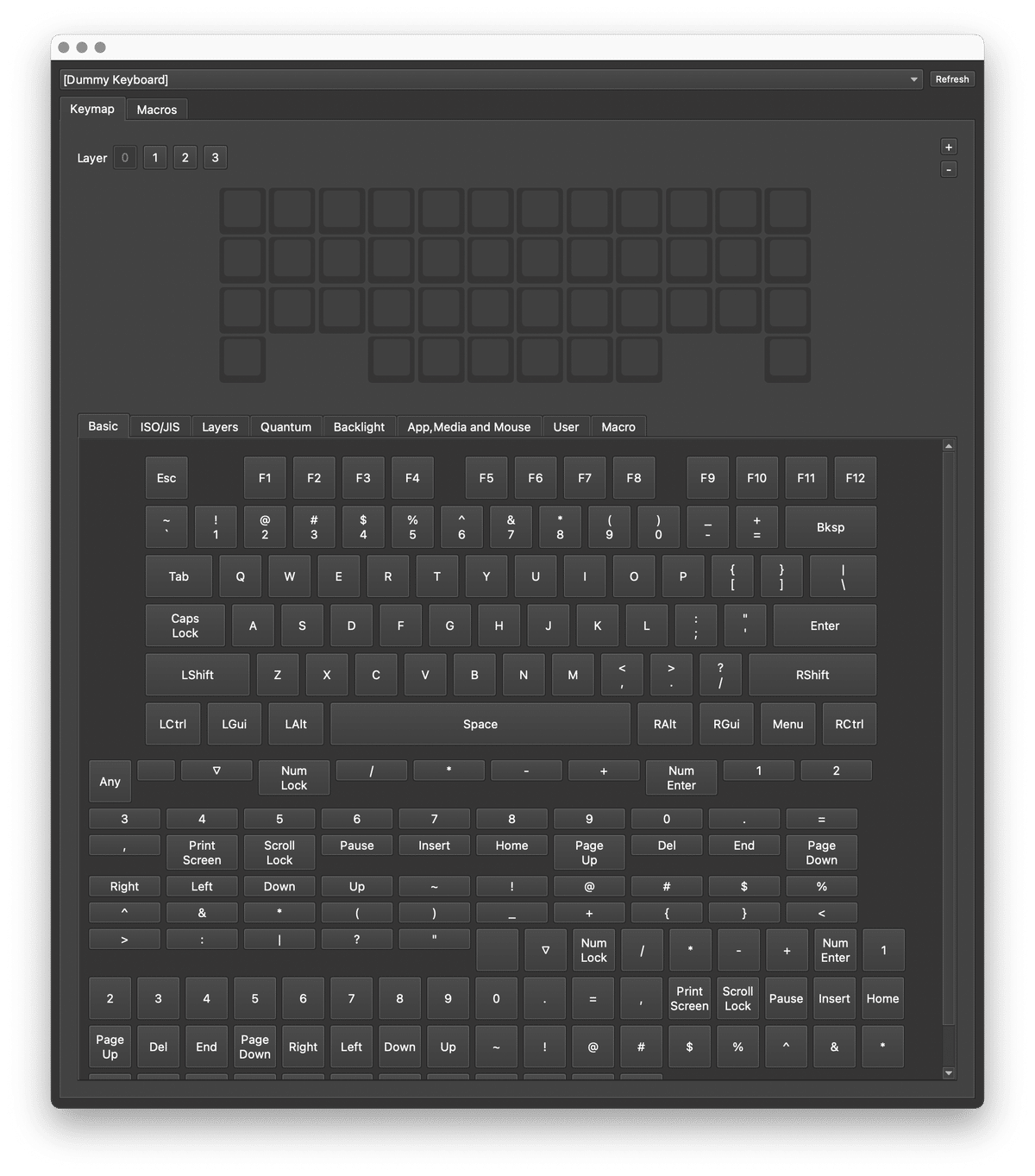
少し分かりにくいかもしれませんが、この場合、ROWS と COLS のどちらも「0,1」と設定されているため、1つ目のキーは「0行0列(0,0)」、2つ目のキーは「1行1列(1,1)」です。ですので、ロック解除キーは以下の画像にある白いキーになります。この考え方で、お好みのロック解除キーを設定してください。

ここまで進むと、Visual Studio Codeのページ内は以下のようになっているはずです。問題がなければ、「config.h」と言う名前でvialフォルダに保存します。

6. vialフォルダ内の確認
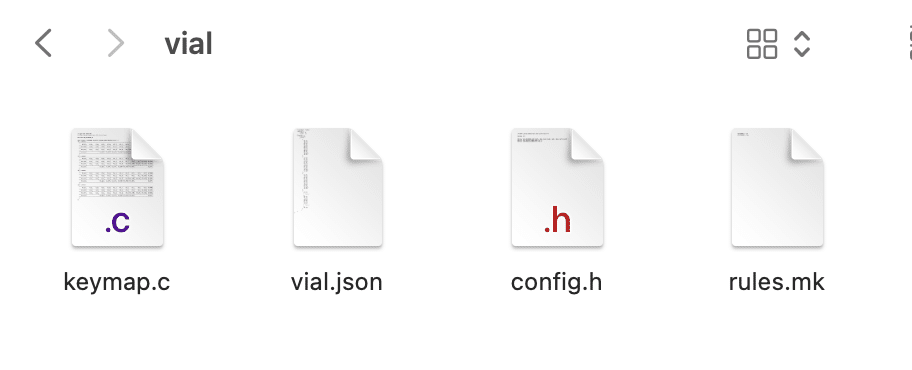
vialフォルダ内が以下の画像のようになっていれば完成です。

以上でVialへの移植作業は完了です。次はファームウェアを作成していきます。
ファームウェアをコンパイルする
まずは、ターミナルで下記のコマンドを実行し、vial-qmkフォルダに移動します。
cd vial-qmk次に、下記コマンドを実行し、ファームウェアをコンパイルします。「xxxx」の部分は作成したキーボードの名前に変えて下さい。
make xxxx:vial例
make test001:vialコンパイルが完了すると、vial-qmkフォルダの中に「xxxx_vial.uf2」というファイルが作成されます。ファイル拡張子はRP2040 Zero対応ファームウェアの場合です。Pro Microだと.HEXになります。
ファームウェアの書き込み方法については、QMKファームウェアの手順と同じですので、この記事では割愛させていただきます。
書き込み方法を忘れてしまった方は、ぜひ「やさしいQMKファームウェアの作り方」の該当箇所を参考にしてください。

おわりに
Vialの移植作業、お疲れさまでした!
この記事を書きながら実際に移植作業を進めてみましたが、私の環境では問題なく書き込みまで完了しました。
QMKファームウェアの作成に比べると、Vialの移植は意外とシンプルだったのではないでしょうか。今回も「分からない人目線」で、誰にでも作成できるように分かりやすく書くことを心がけました。そのため、この記事では最低限の作成方法に絞って説明しています。ロータリーエンコーダーやLEDの点灯に関する設定については、公式サイトをご参照ください。
なお、私の知識不足もあり、いただいたご質問にすべてお答えすることは難しい場合がありますが、その点は何卒ご理解いただければ幸いです。
この記事はAkashaを使用して書き、Akasha試作機を使用して加筆・修正を行いました。
