
1.uniam #サイトレビュー
【概要】
キャットフード「unaim」のWebサイト
【レビュー】
ファーストインプレッション
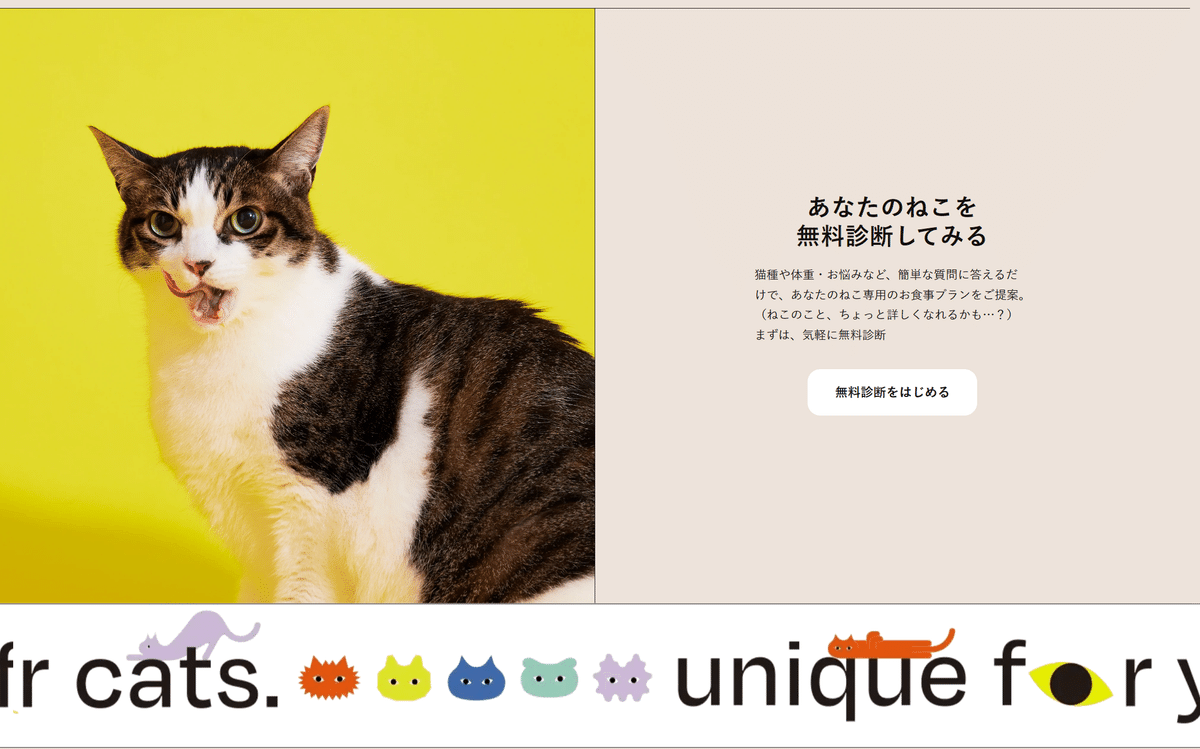
・配色や猫ちゃんの表情、「無料でごはん診断」の猫の動きから、ポップでかわいらしく、遊び心のある印象を受けます。
・ビビッドな色の背景に、猫ちゃんの写真が次々と変わり、鮮やかな色合いと愛らしい猫の姿が組み合わさることによって目が引かれます。
・「無料でごはん診断」ボタンの猫の動きがかわいらしく、ここから下のページにも興味が湧いてきます。
※「無料でごはん診断」ボタンが猫の動き
→気になって検証ツールで確認したところ、猫の頭としっぽと腕の部分が時間ごとに出現するという動きになっているみたいでした。コーディング難しそうです。
フォント
本文:游ゴシック体
→長文でも読みやすいスタンダードなゴシック体。 テキストを組んだときに文字どうしの間にゆとりが生まれ、1文字ずつの識別性に優れた読みやすさが実現される。漢字のふところはやや狭く、伝統的な文字の形へと近付けたデザイン。
配色





ベースが柔らかいベージュ色、ビビッドな配色はあくまで画像の背景やイラストにのみ使われています。そのことが多く色を使用しているにも関わらず、乱雑に見えない理由なのかなと思いました。
イメージ
ポップ かわいい シュール
サイト構成
❶TOP
❷レシピについて
❸ユニアムの特徴
❹レビュー
❺はじめてガイド
❻開発ストーリー
❼ねこの方はこちら
❽よくあるご質問
❾会社概要
コンテンツ量が多く下層ページも結構ありますが、ヘッダーには特に見てほしいページを固定し、その他のページはハンバーガーメニュー内に収めていて、情報の多さを感じさせません。
トップページ構成
・mv
・News
・ABOUT(毎日のごはんからのねこをもっとハッピーに・ねこのごはんに、新鮮な素材のおいしさと栄養を)
・無料診断⑴
・レシピについて
>レシピ内容を詳しく見る
・商品のスライダー
>レシピ内容を詳しく見る
・特徴
・無料診断⑵
・お客様の声
・無料診断
・専門家チームについて
・らくらくフロー
・無料診断⑶
・NewsLetter
トップページのコンテンツ量は多いんですが、デザインや動きで飽きさせないようになっていると感じました。
デザイン

[MV]
・uniamというロゴの下に「獣医師・栄養士監修ねこ専用のフレッシュフード」という文言が記載されています。このサイトが獣医師・栄養士監修のキャットフードに関するサイトであることが初めに伝わります。
・「uniam」のフォントがポップでかわいらしく、サイトの雰囲気と合っています。

[ABOUT]
・えさを食べている猫やと手をあげる猫の動きがかわいらしく、遊び心が感じられます。
・スクロールすると具材がキャットフードに変わる動きもおもしろいです。(最初に具材とキャットフードの画像を2枚配置し、スクロールすると、片方のwidthのサイズが徐々に縮小していくような動きが実装されてるようでした。)
・レイアウトはZ型レイアウト
ーメモー
☆Z型レイアウト
Z型は、読み手が視線を左上→右上→左下→右下の順に動かすとの考えに基づき、文字や写真などを配置すること。情報の重要度が均一な場合に有効とされている。特に重要な情報は最初に見る左上に配置します。

[無料診断⑴]
・「ねこの個性は十にゃん十色。」という文章も遊び心があって、惹きつけられます。
・写真が素敵なことも魅力的に見える要因のと1つです。

[レシピについて]
・イラストの配色は、今まで使われきた色が使用されていて、統一感があります。
・「保存料・香料・着色料不使用」といった文章を通して、猫の健康を第一に考え、手作りで丁寧に製造していることが強調され、こだわりが伝わります。

[商品のスライダー]
・横スライダーの始まりが上の画像の枠線としっかりと揃っています。
・横スライダーを使用し、色々な味のキャットフードを提供していることがわかります。
・「レシピ内容を詳しく見る」ボタンが、1つ前の[無料診断]のセクションとここのセクションだけでなく、ヘッダーにも固定されていて、製品に試用されている材料や栄養素に興味を持ってもらうための工夫がされていると感じました。
・セクションの区切りになっている、猫が寝ころびながら横切っていく動きがまたかわいらしくて、目が引かれます。

[特徴]
・画像と文章で、4つのカラムに分け、それぞれのこだわりポイントを詳しく説明しています。情報が整理され、各ポイントが明確に伝わります。

[お客様の声]
・イラストと文章が2カラムに分かれ、横スライドが使用されています。かわいらしいイラストや、製品を使用後の猫の体調の変化の説明に興味が湧き、スライドをして次の情報も見たくなります。
・「飼い主たちのごきげんな声」という猫目線のタイトルもかわいらしいです。

[専門家チームについて]
・3カラムで専門家の方の紹介をされています。専門家がついていることでさらに製品へのこだわりが伝わります。
・スクロールすると、右下の猫の色と同化するように背景色が薄い青色から濃い青色に変化します。暗い場所で目が光る猫の特徴を表しているようです。細かいところに猫の特徴を捉えたアニメーションが度々表れ、猫好きの心をつかむ工夫がされていると思いました。

[らくらくフロー]
・イラストと文章で、3つのカラムに分け、それぞれのこだわりポイントを詳しく説明しています。情報が整理され、各ポイントが明確に伝わります。

[無料診断⑶]
・最後に、再度無料診断のセクションが配置されていて、積極的に無料診断を提案されています。
全体
・都度、猫の特徴を捉えたアニメーションが度々表れ、猫好きの心をつかむ工夫がされていると思いました。動きがおもしろく、次はどんな動きの猫が出てくるんだろうと、スクロールしたくなります。
・流行りの枠線が使用されており、今時らしさも感じました。
・「おいしく、たのしく、ヘルシーに」がコンセプトということもあり、楽しさが溢れたデザインになっていると感じました。
ーメモー
☆枠線を使用したデザイン
ページに枠線を付けることで、ページ全体の印象が締まったものになり、少し違った印象のページを作ることができる。
シンプルなデザインに枠線を追加すると、枠線の追加前と比べて空いていたスペースが埋まり、ページに締まった印象が加わる。
シンプルな枠線はページに追加してもミニマルデザインの邪魔をしないため、ミニマルデザインのメリットをしっかりと活かしながらデザイン要素を追加することが可能。
その他
・ハンバーガーメニューを押すと、猫の手が下からにゅっと出てきます。アイデアがすごいです。

・猫は飼っていませんが、無料診断をやってみました。
自分の飼っている猫が「〇〇タイプ」と表現されるのが心理テストのようでおもしろいです。このようなおもしろいコンテンツがあると、猫好き同士の会話のきっかけにもなりそうで良いなと思いました。
ターゲット
飼い猫にそれなりに日頃からお金をかけてあげられる、健康に長生きしてほしいと思っている20代~40代の女性。
目的
商品の作り方、材料を知って、こだわりを感じてもらったうえでまずは無料診断をしてもらう。そして購入してもらう。
戦略
1.ねこ好きの方に刺さるようなデザイン,文章にする。
→都度、猫の特徴を捉えたアニメーションを使用し、猫好きの心をつかむ。
2.こだわりと効果を知ってもらう
→「レシピについて」「専門家チーム」などのセクションでこだわりを説明。
3.まずは無料でごはん診断をしてもらう
→ヘッダーと右下に「無料でごはん診断」を固定。
トップページにも無料診断ボタンを3つ配置。
感想
初めてレビューを書いてみました。
普段はメモ帳などに(誰にも見えないように)ぽつぽつと感想などを書いていましたが、デザインを言語化する能力をつけて、デザイン力も上げていきたいと思い、noteで始めてみました。
ちゃんとレビューをすることが初めてなので、文章が拙いし、デザインのレビューになっているのか?という感じですが、レビューの回数をこなして成長していけるようにがんばります。(ターゲット、目的、戦略は予想です。見当違いだったらすみません🙇)
デザイン力、レビュー力が上がっていきますように🐕
