
3.KOKUYO リクルートサイト #サイトレビュー
【概要】
文房具メーカー「KOKUYO」のリクルートサイト
【レビュー】

フォント
本文:noto sans
→Googleが開発したフリーフォントの1つで、多言語に対応することを目的に作られているフォント。
文字の曲線が滑らかで、視認性の高い印象を持たれることが多いフォント。
英文:Neue-Haas-Grotesk(ノイエ・ハース・グロテスク)
→Helveticaの元になったとされる金属活字
Helvetica(ヘルベチカ):欧文フォントの王道。世界で最も使用されている書体の1つ。「サンセリフ体」の標準的な形をしていて、クセが強すぎるわけでもなければ、無個性すぎるわけでもない。
配色

ベースカラーが(ほぼ)白色、メインカラーが日替わりで変わります。
採用サイトは、ESを書く際や面接対策の際に度々確認すると思うのですが、いつ見ても飽きない仕掛けになっているなと感じました。
配色もポストイットや蛍光ペンのような配色で文房具メーカーらしいです。
また、背景にノートのようなドット柄を使用しているので、シンプルすぎません。
イメージ
誠実 真面目 先進的
サイト構成
❶TOP
❷Personality(求める人物像)
ー求める人物像
ーコクヨという実験場を活かせる人のキーワード
ーコクヨが提供できること
ーコクヨを活かしたキャリアの例
❸問いから始まるプロジェクトストーリー
ー4つのプロジェクトを紹介
❹About KOKUYO(コクヨについて)
ー事業領域
ーワークスタイル領域
ーライフスタイル領域
ーコクヨの目指す社会
>THE CAMPUS
>KOKUYO ME
>THE CAMPUS FLATS Togoshi
❺Project Story(プロジェクトストーリー)
ープロジェクトストーリー
>実験物語-Case1
>実験物語-Case2
ーCross Talk(座談会)
>チーム座談会
>新入社員座談会
❻Business Domain(事業領域)
ーワークプレイス事業部
ー海外ファニチャー事業本部
ービジネスサプライ事業本部
ーグローバルステーショナリー事業本部
❼Job(職種紹介)
ー職種体系図
❽Pepple(コクヨで働く人々)
ーコクヨで働く(Q)reativeな人々
ーデザイン系選考の方におすすめのコンテンツ
❾Office(実験にあふれたコクヨのオフィス)
➓WorkStyle(研修制度・福利厚生)
⓫Recruit(採用情報)
トップページ構成
①mv
②Information
③Message
④Personality(求める人物像)
⑤Special(問いから始まるプロジェクトストーリー)
⑥About KOKUYO(コクヨについて)
⑦ProjectStory(プロジェクトストーリー)
⑧Cross Talk(座談会)
⑨Business Domain(事業領域)
⑩Job(職種紹介)
⑪People(コクヨで働く人々)
⑫Ofiice(実験にあふれたコクヨのオフィス)
⑬WorkStyle(研修制度・福利厚生)
⑭Recruit(採用情報)
⑮Footer
デザイン
[MV]

ファーストインプレッション
動きながら現れる螺旋のような形状は、クールで先進的な印象を与えます。
また、「Let'be (Q)reavtive.」という独自のキャッチコピーや、タイピングアニメーションが実装されていることで、自然に視線が惹かれ、興味をそそられます。
また、このサイトを制作された制作会社さんの制作意図が載っていたので、引用させていただきます。ーhttps://running-hr.co.jp/works/kokuyo/
・『トップビジュアルのモチーフである螺旋は、「問い」を自ら立て、試行錯誤してチャレンジしていくコクヨのスタンスを表現しています。また、実線ではなく点線にすることで、コクヨ自身がまだ未完成であり常に変化し続けている様子を表しています。』
・『「(Q)reative」は「Question」と「Creative」を組み合わせた造語です。どんなプロジェクトにおいても、社員一人ひとりが自分なりの「問い」を持ちながら仕事に向き合う。会社としても社員個人の「問い」の達成度を評価するなど、全社的に浸透しているカルチャーだったため、このコクヨらしいスタンスを学生に伝えることで、マッチング度の高い母集団を作ることを目指しました。』
[Message]

・キャッチコピーが「Let,'s be (Q)reative さぁ、次は何ができるだろう?」であるように、働くうえで「問うこと」を大切にしている企業であることが伝わります。
・メインビューで使用されている螺旋が再び登場することで、統一感が生まれます。
[Personality]

社員が自分にできることを問い、自由に創造性を発揮しつづけられる会社でありたいという考えのもと、そのために行っている事業、キャリアチェンジができる環境、社員に期待する姿勢について書かれています。
[問いから始まるプロジェクトストーリー]


・社員の「問い」にフォーカスを当てた社員インタビューや「問い」が起点となったプロジェクトを紹介しています。
・下層ページでは、社内外の様子が上から下へ動くスライドで表示されており、新しい画像が現れる度に注目したくなります。
また、トップページにて日替わりで使用されている配色が下層ページで使われていることで、統一感が生まれつつ、新しい配色が使用されていることで興味が引かれます。異なるページ間で統一感を保ちつつ、新鮮さが感じられます。
[About]

これまでの実験や社員さん同士の座談会を載せています。
画像をホバーすると、写真が拡大され、周囲に色がつくような動きが実装されています。
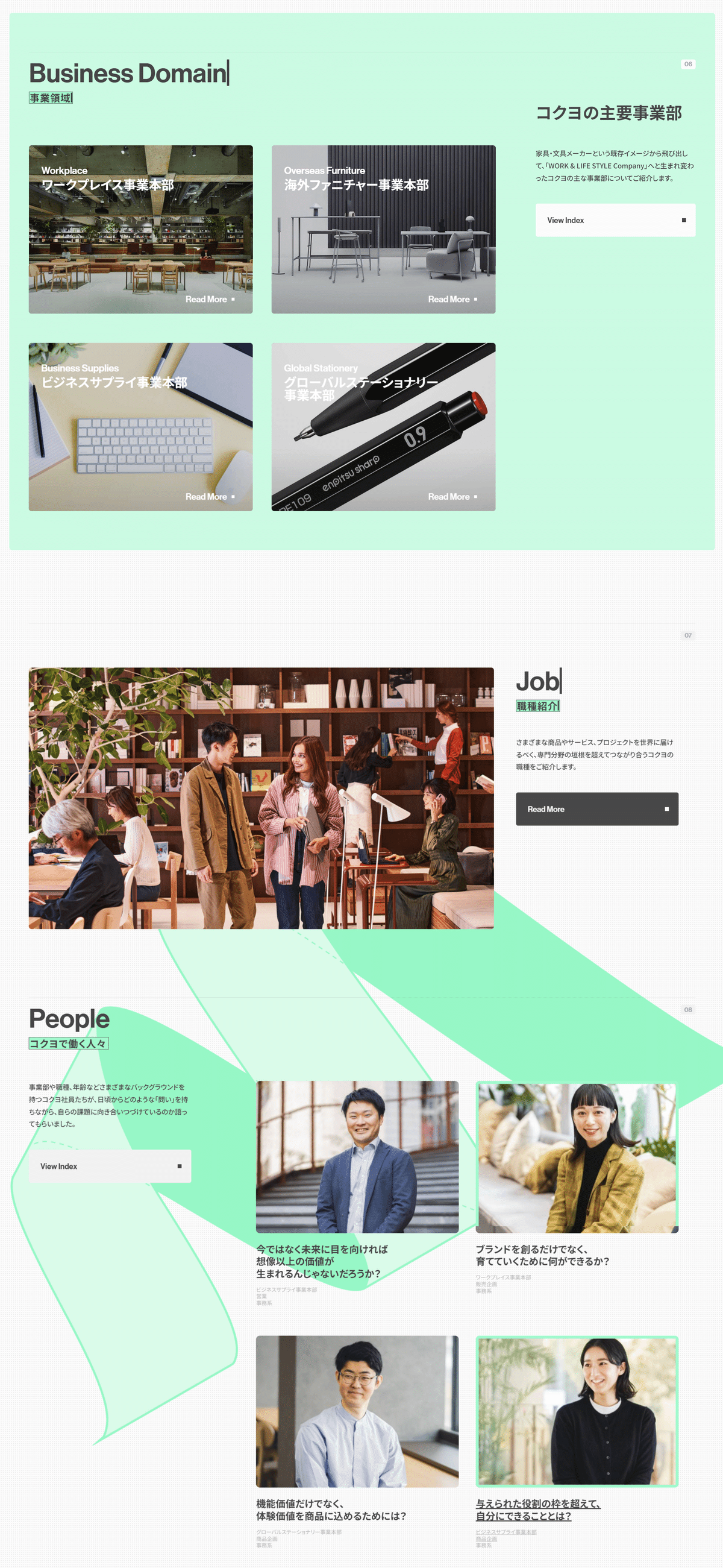
[Business Domain]

文房具だけでなく、様々な事業を展開していることや各部署の社員の方のインタビューでより詳しい業務内容を知ることができます。
[office]

綺麗なオフィスが載っていて、こんな所で働きたい欲が増します。
スクロールボタンを左右に動かすと、様々なオフィスの様子が見られる実装になっています。
全てのコンテンツを横スクロールしないと、下に行けないような実装ではなく、興味がある場合は自由にスクロールして閲覧できる動きになっているのが、使いやすくて良いと感じました。
全体
・一貫して「問い」をテーマにして作成されていて、KOKUYOさんが働くうえで問いを大切にしていることが伝わりました。
・文房具以外にも、家具やオフィス環境等の事業に携わっていることも知ることができ、KOKUYO=文房具だけじゃないんだとイメージが変わりました。文房具という1つの大きな柱があって、色々な事業を展開しているのはとても興味深いと思いました。
・ボタンはホバーすると、色が白から黒に変わるだけでなく、View Indexという文字が下からフェードインする動きも取り入れられています。これによって、シンプルでありながらも洗練された印象を与えています。
また、このサイトを制作された制作会社さんの制作意図が載っていたので、引用させていただきます。ーhttps://running-hr.co.jp/works/kokuyo/
・『前例にとらわれず「もっとこうできないか?」「こんなことができると世界はもっと良くなるのでは?」と自由な問いを立て、その問いを問いで終わらせずに、ソリューションへと昇華させていく。そんなコクヨのコアカルチャーにフォーカスし、コクヨ=文具というステレオタイプなイメージを覆すコンセプトを設計しました。』
『どんなプロジェクトにおいても、社員一人ひとりが自分なりの「問い」を持ちながら仕事に向き合う。会社としても社員個人の「問い」の達成度を評価するなど、全社的に浸透しているカルチャーだったため、このコクヨらしいスタンスを学生に伝えることで、マッチング度の高い母集団を作ることを目指しました。』
『文具や家具を作っている会社」というイメージが強いですが、実は空間コンサルから家具、オフィス環境に至るまであらゆる創造性あふれるソリューションを提供しています。しかし、その認知はまだまだ浸透していない。「文具・家具メーカー」から「プロダクトの枠を超えて創造性を発揮し続ける会社」へ、イメージの転換を目指し、新しく採用サイトを制作することになりました。』
[ターゲット]
・これからもしくは就活中の学生
[目的]
・働くうえで「問い」を大切にしていることを伝える。
・文房具以外の事業も展開していることを知ってもらう。
・就活中は色々な企業のサイトを見るので、印象に残るサイトにする。
[戦略]
1⃣ 「問い」をメインテーマとして作成する
・メインビューで、キャッチコピーである「Let's be (Q)reative.」を全面に出す。
・「問い」にフォーカスをあてた社員インタビューや、「問い」が起点となったプロジェクトを紹介する「問いから始まるプロジェクトストーリー」などコンテンツにも要素を落とし込む。
2⃣ 文房具以外の事業を展開していることをトップページで紹介
・トップページで、[Business Domain]のセクションを作り、様々な事業を展開していることが分かるようにする。
3⃣ コクヨらしさを出しつつ、他の採用サイトと区別化する。
・日替わりで色を変えて飽きない仕組みにする。
・ノートのようなドット柄やポストイットのような配色、タイピングアニメーションなどで文房具メーカーらしさを演出。
(ターゲット、目的、戦略は自分なりの予想です。見当違いだったらすみません🙇)
感想
このサイトは、ポートフォリオのデザインに苦戦していた際に参考にさせていただいたサイトです。実際にポートフォリオでは、背景のドット柄やタイピングアニメーションなどのアイデアを参考にさせていただきました。
就活の時は、情報を得るために採用サイトを何度も見ると思います。
なので、企業の個性や魅力を伝え、こんな会社で働いてみたいなと感じてもらえるような魅力的な採用サイトにすることが大事だと改めて気付きました。
※調べていたら、このサイトを作成した制作会社さんのサイトを見つけて、制作の意図が書かれていたので『』で引用させていただきました。
実際に作成された方の意図を知ることができて勉強になりました。
