
グーグルのWhiskを使ってみた
・・・グーグルのWhisk(画像生成AI)を使ってみました・・・その手順を記録しておきます・・・
「スタイル」の設定は、テンプレートからぬいぐるみを選んでみました
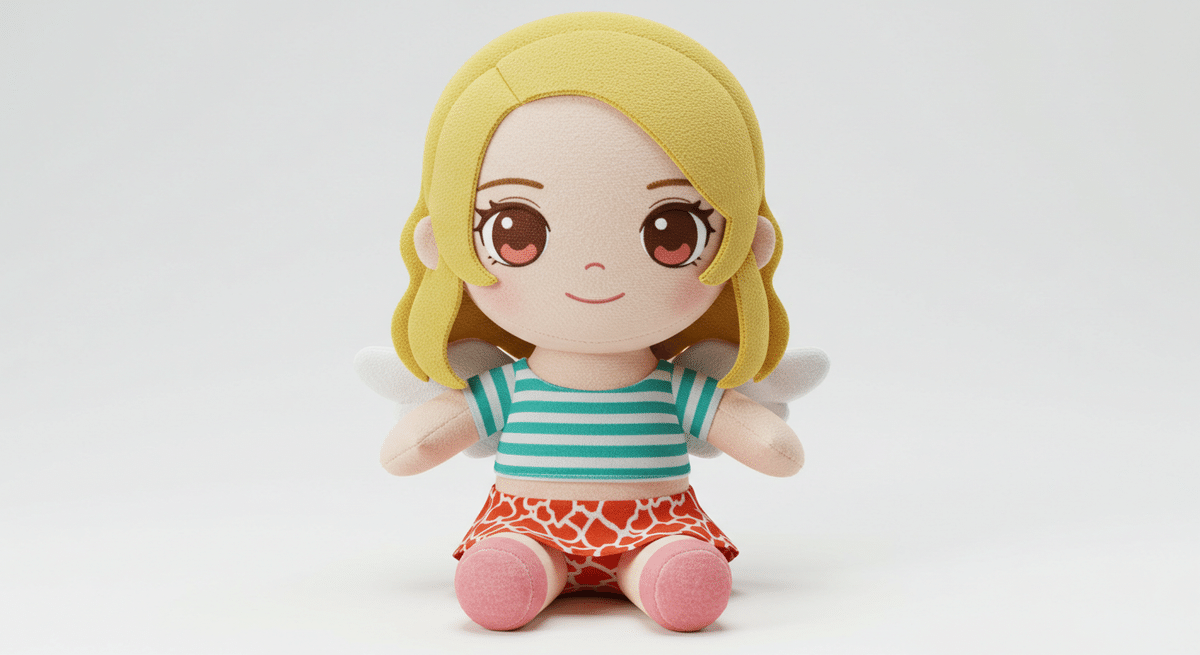
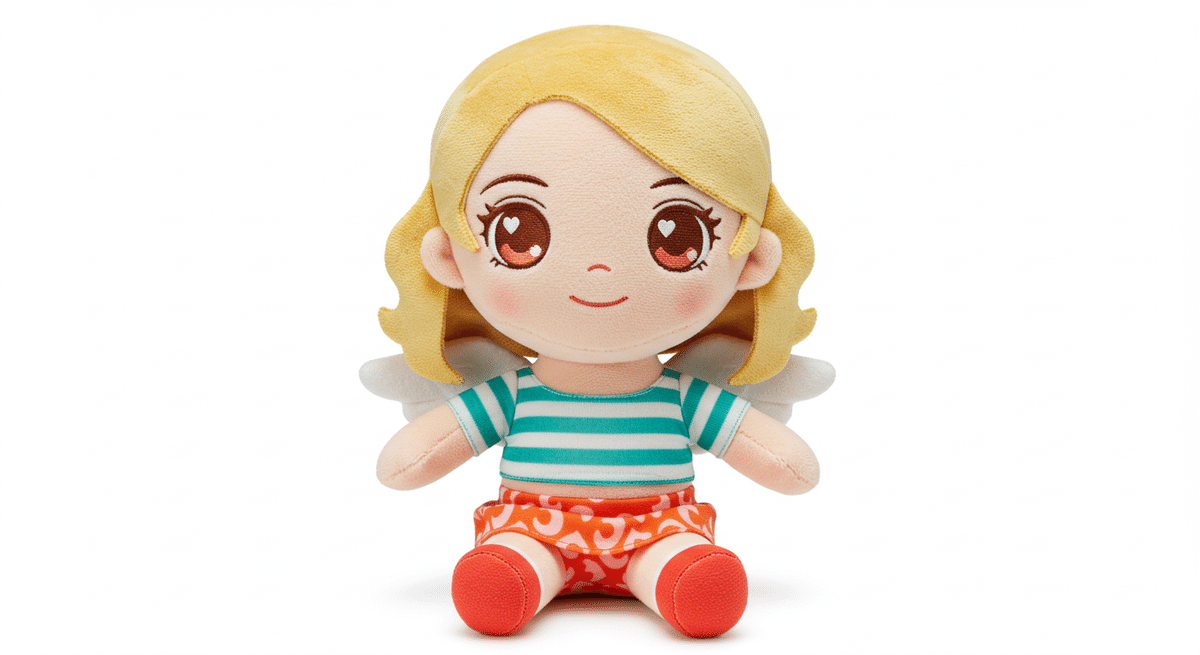
「モデル」の設定は、前もって生成しておいた次の画像をアップロードしました

このスタイルとモデルから、Whiskが次の二つの画像を生成しました


そして「背景」は、次のプロンプトを入力したら、
プロンプト:A park under a blue sky.
Whiskが次の画像を生成しました

さらに「詳細情報を追加」に次のプロンプトを入力したら、
プロンプト:The toy is sitting on the bench.
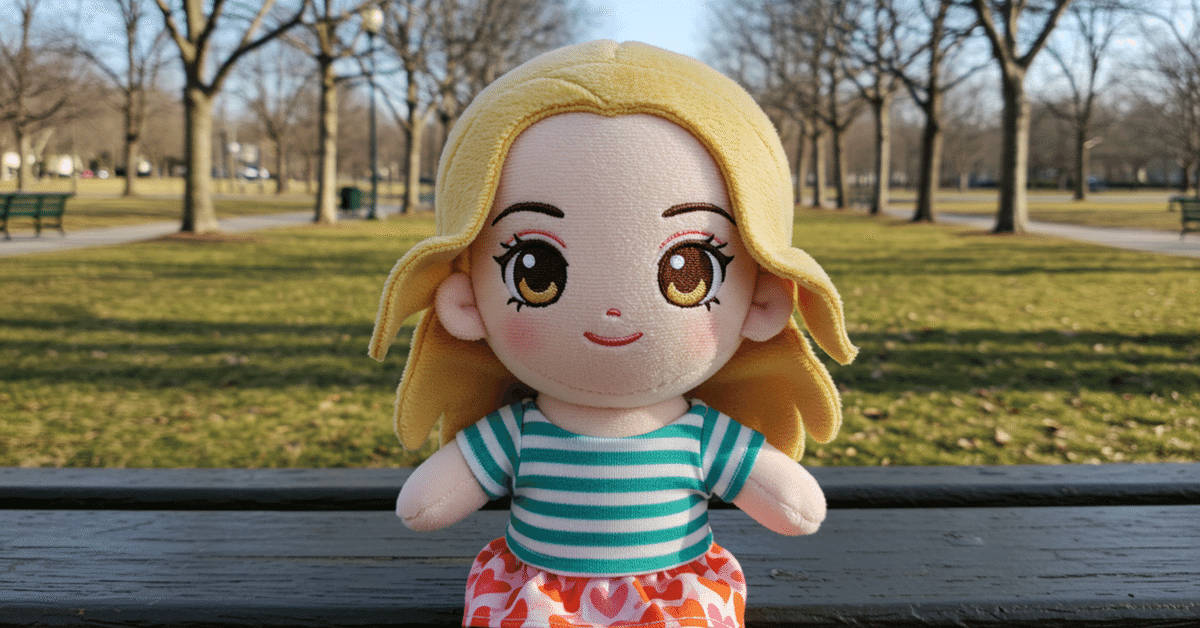
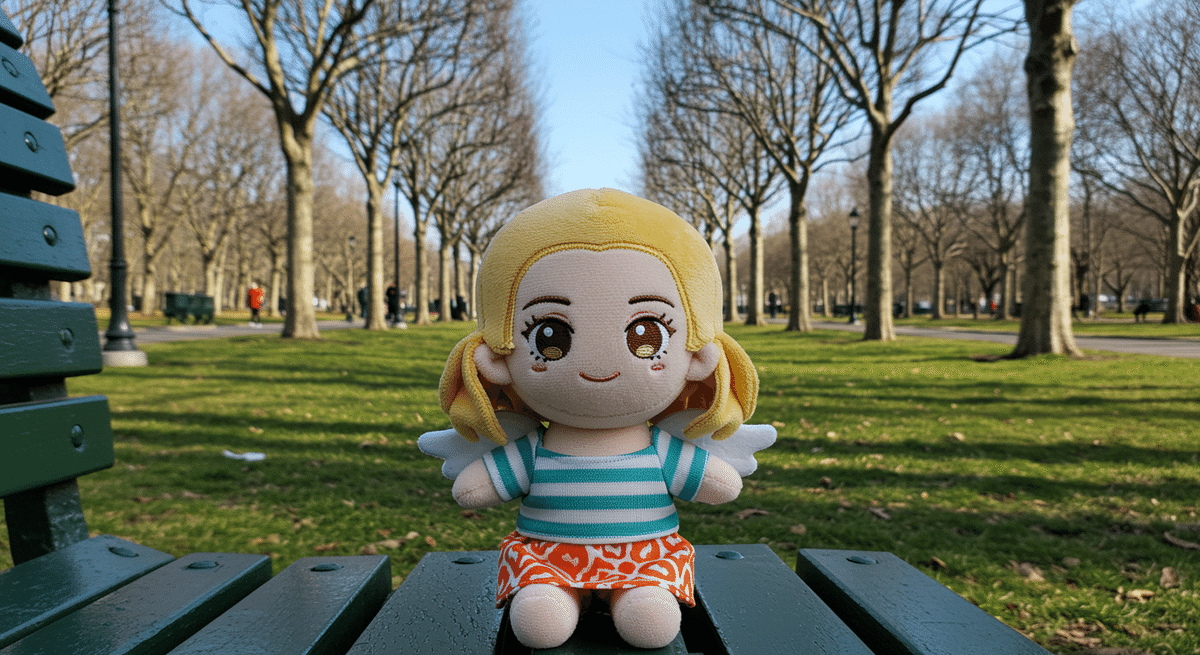
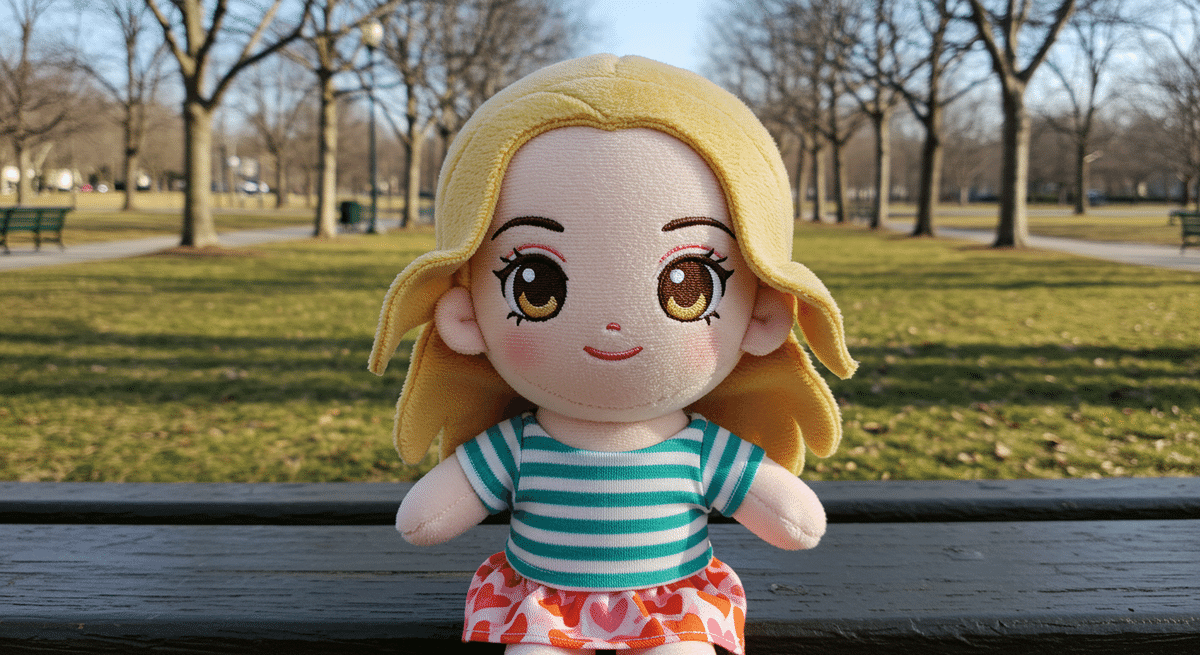
Whiskが最終的に次の二つの画像を生成しました


・・・まだ良く判りませんが・・・操作は簡単で時間もさほど掛からない・・・慣れれば便利かも・・・今の時点でチョット思ったのは、モデルを統一して置けば、絵本に使う絵のような場合に、同じキャラクターで続き物を生成できるかもしれないと云う事かな・・・
