
【UI学習1ヶ月】ユーザーの声をもとにデザインしてみた!
初投稿です!
ずっと医療業界で営業をしてきた理系出身ですが、UIUXのたのしさに目覚めてしまい今はUIデザイナーを目指し日々学習に励んでいるところです(仕事にしたい!)
1ヶ月の間、ロードマップに従いFigmaの使い方やUIの基礎的な部分を学んだり、アプリ観察のために手書き模写をしてきました。

その中で、まだまだ未熟も未熟ですがアプリのリデザインに挑戦しました。
アプリ名:MSDマニュアル
期間:1週間
担当:ユーザーテスト/ヒアリング/情報設計/UIデザイン
リデザインした箇所は下記になります。
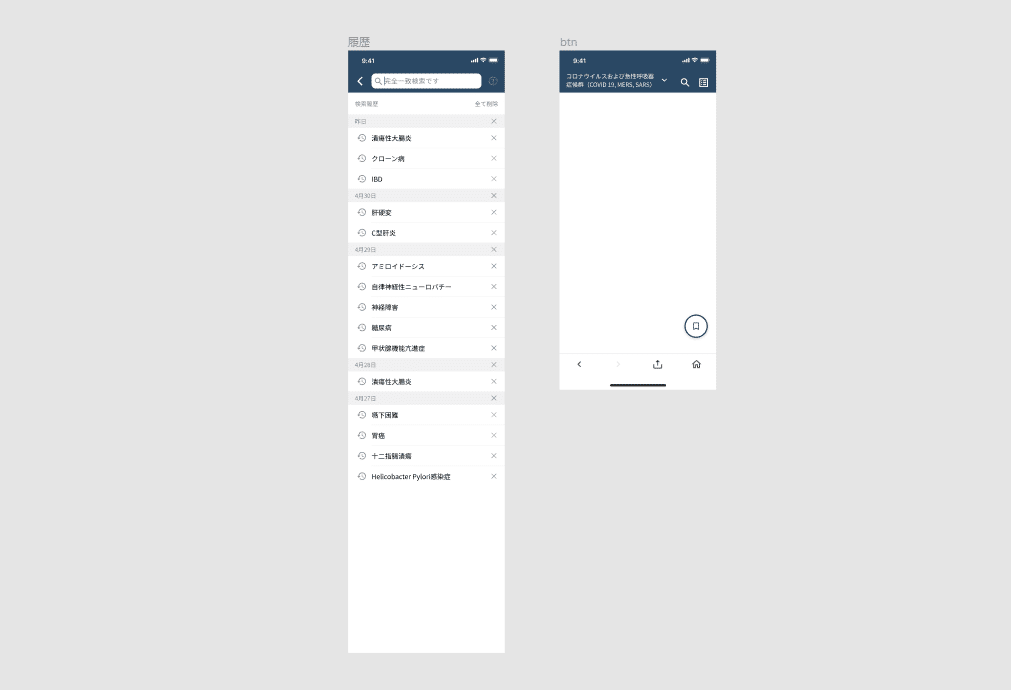
検索履歴
ボトムナビ
保存機能の追加
なぜリデザインしようと思ったか?
学習したばかりではありますが、UIを作る流れを体感したいと思いました。
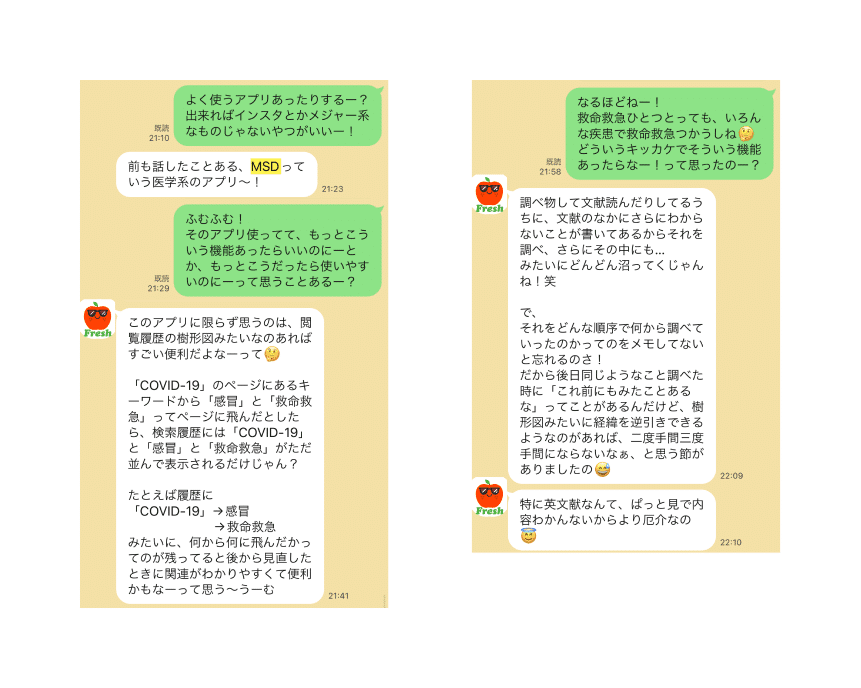
どのサービスをリデザインするか?ですが、どうせやるなら誰かの要望に応えたいと思ったので、ちょうどLINEで会話していた友人に聞いてみました。

すると、たくさん答えてくれて!!(うれしい!!)
どうやら「MSDマニュアル」という医学文献を検索できる医療業界向けのアプリに若干使いづらさを感じていることがわかりました。友人は理学療法士です。
ちょうどゴールデンウイークが控えていたのでGW中にすべて終えることを納期としました。
データは以下から見れます!
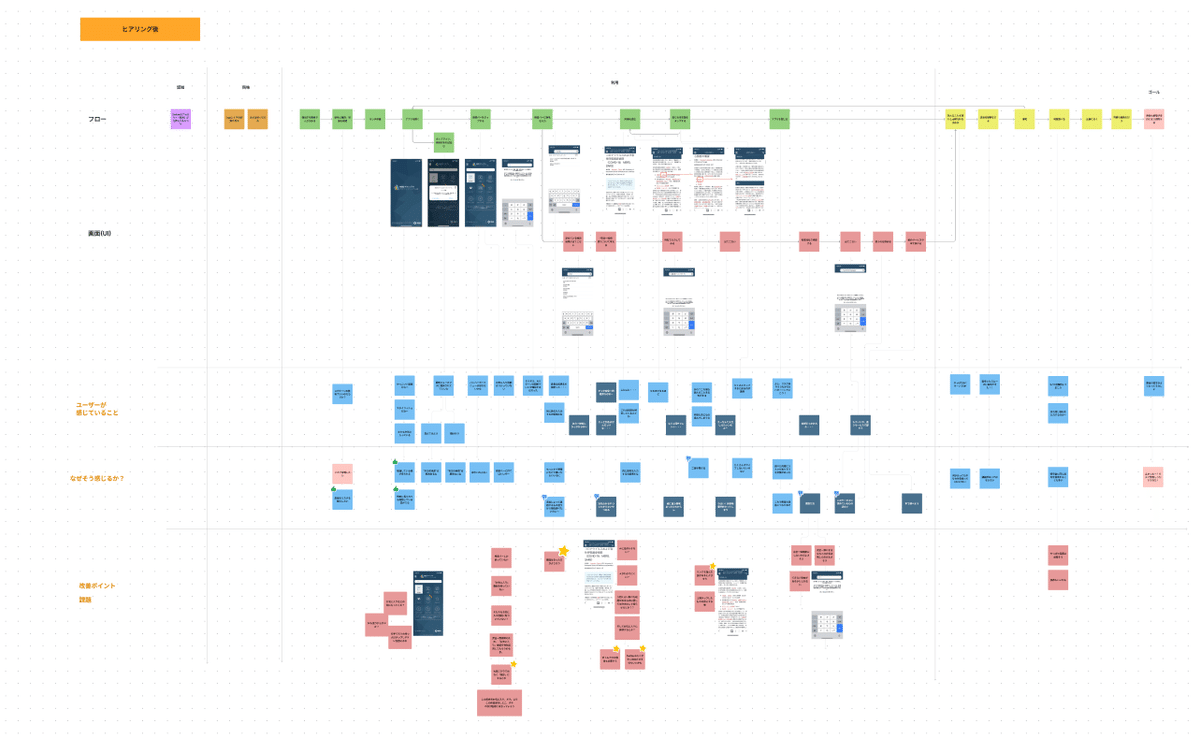
・行動フローなど(思考部分)→ FigJam
・UI作成など(構築部分)→ Figma
【Day 1】期限は1週間!仮説をたてる
課題を深掘るため、直接会って話を聴きたいと友人にお願いをしたところ快くOKしてくれました!(本当にありがとう!😭)
有意義なヒアリングにするためにも仮説をたてていきます。
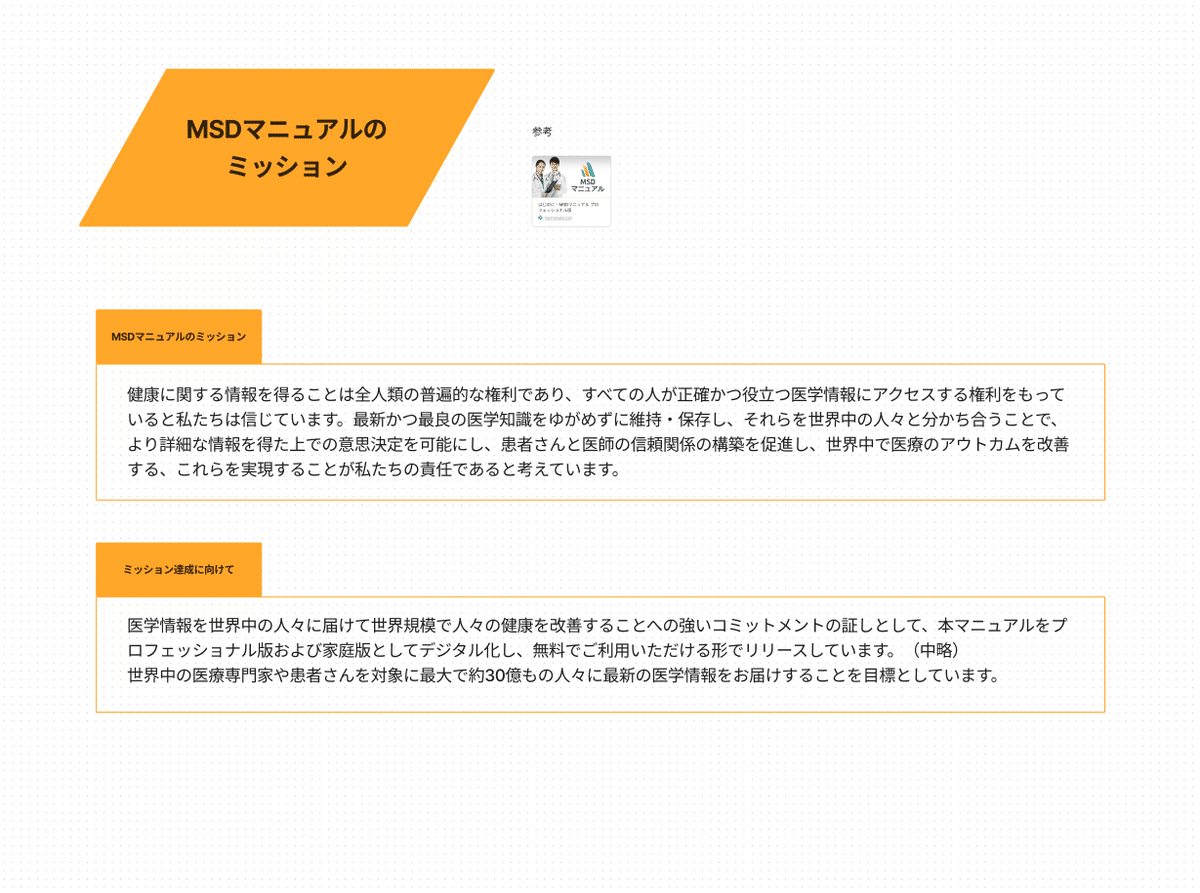
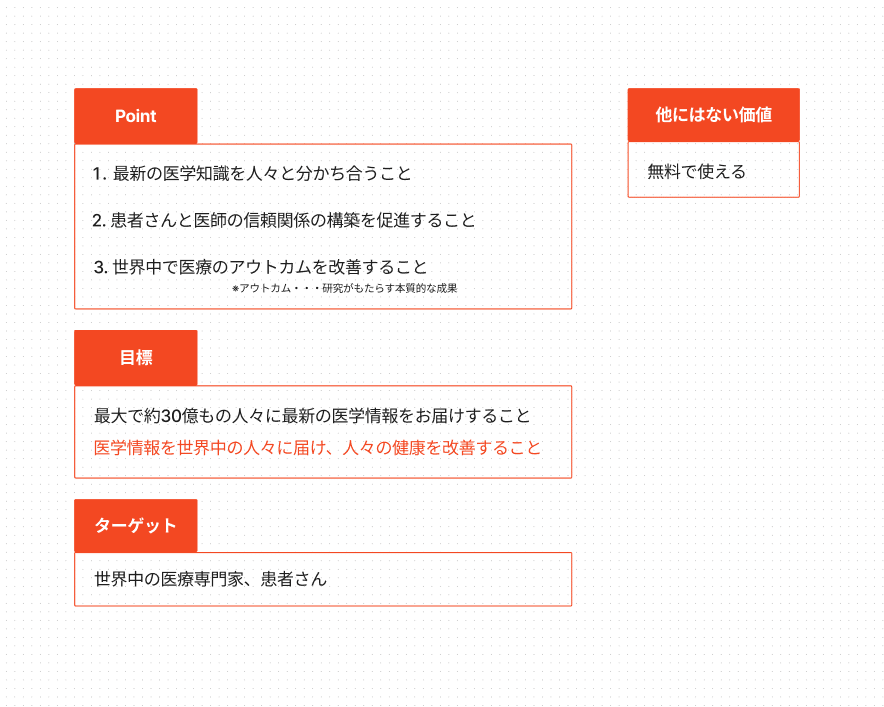
a. サービスのミッションは?
まずはサービスのミッションや目標を確認しました。ミッションから外れたUIでは良くないと思ったからです。


調べてわかったのは、「最新の医療情報を届け、人々の健康を改善すること」を目標としていることでした。
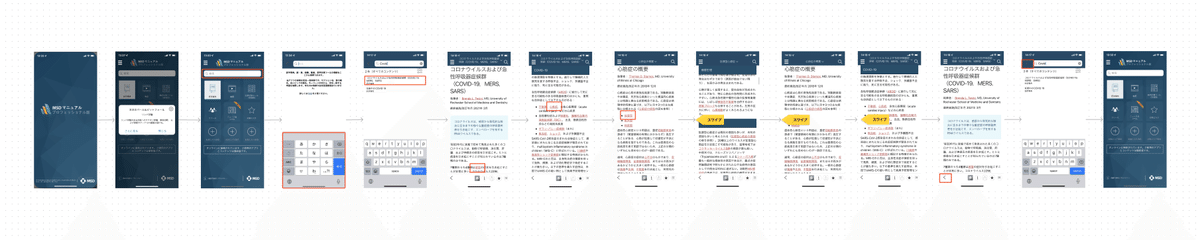
b. 実際にサービスを使ってみた
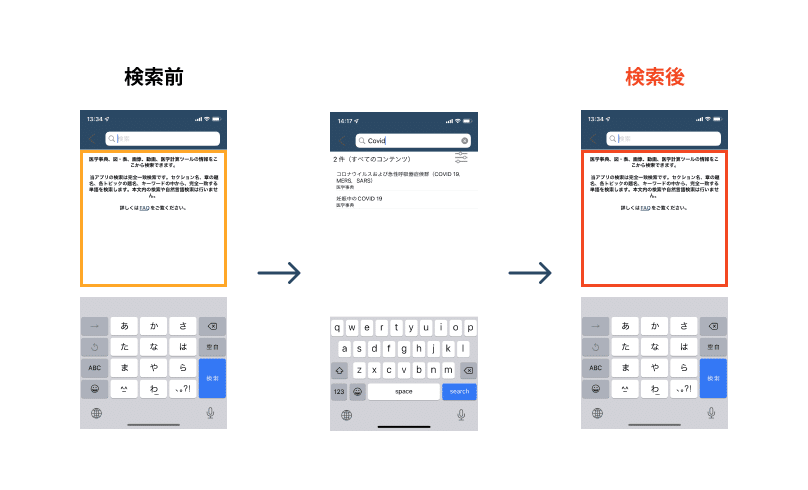
続いて、アプリをダウンロードしさわってみました。友人が困っていた”検索履歴"に注目。

わかったことは、
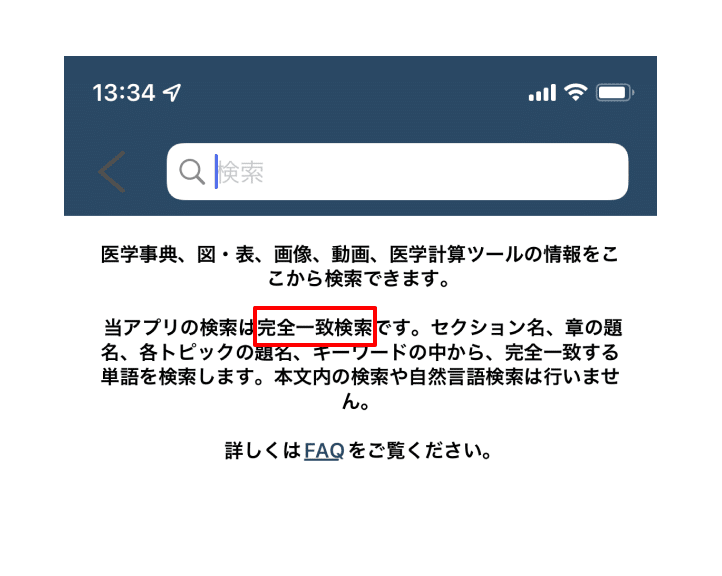
「完全一致検索」が必要
何度検索しても履歴が残らない
でした。
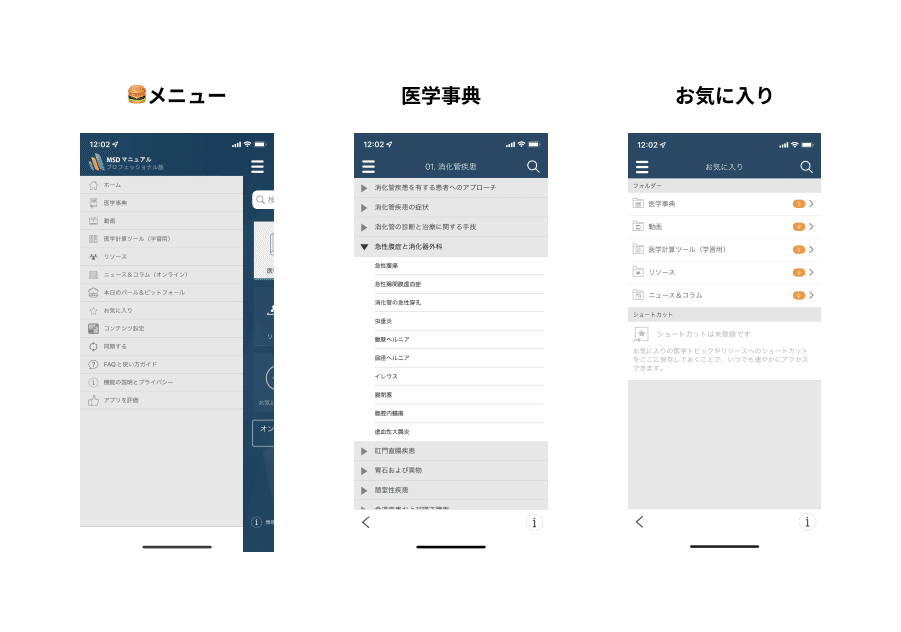
その他にも、機能を一通り確認。

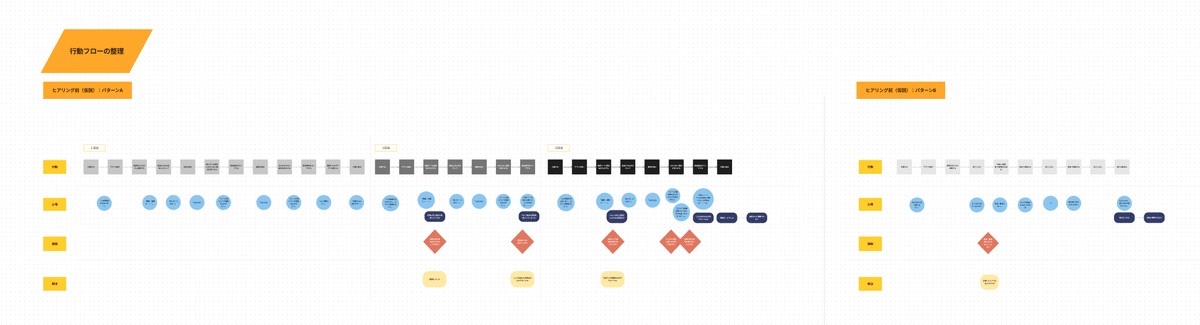
c. 行動フローの仮説をたてる
アプリの機能を一通りさわったので、続いて行動フローを考えました。アプリを使うときの行動、そのときの感情、使った後はどうなるのか?など、行動と感情をフローで整理。

わかったことは下記でした。
何度も同じ疾患名を入力していた
ゴールは「患者さんがよくなるため」だった
何度も同じ疾患名を入力するのを防ぐために、お気に入り機能を活用したら良いのではと考えました。
しかし、うまく使えていないことも予想されました。存在に気付いていない可能性が考えられたためです。

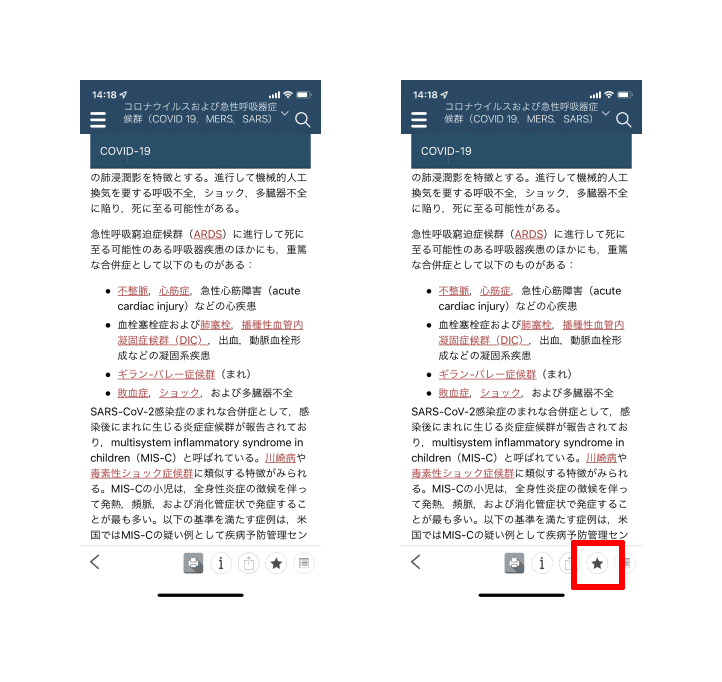
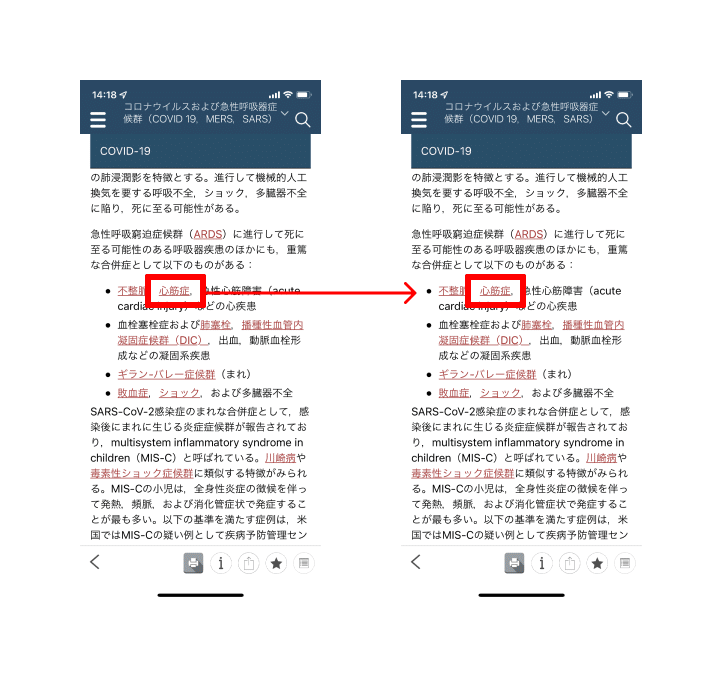
リンクをタップしても色が変わらないこともわかりました。

以上を踏まえ、以下を仮説としました。
「検索」に課題がありそう
「お気に入り機能」に課題がありそう
「リンクの跡がつかない」に課題がありそう
そして、行動フローからだした仮説をもとに解決策を考えました。思いついたものをザッとメモ。

d. ヒアリング内容を考える
続いて質問事項を考えていきます。あらかじめ聞きたいことをまとめ、準備。
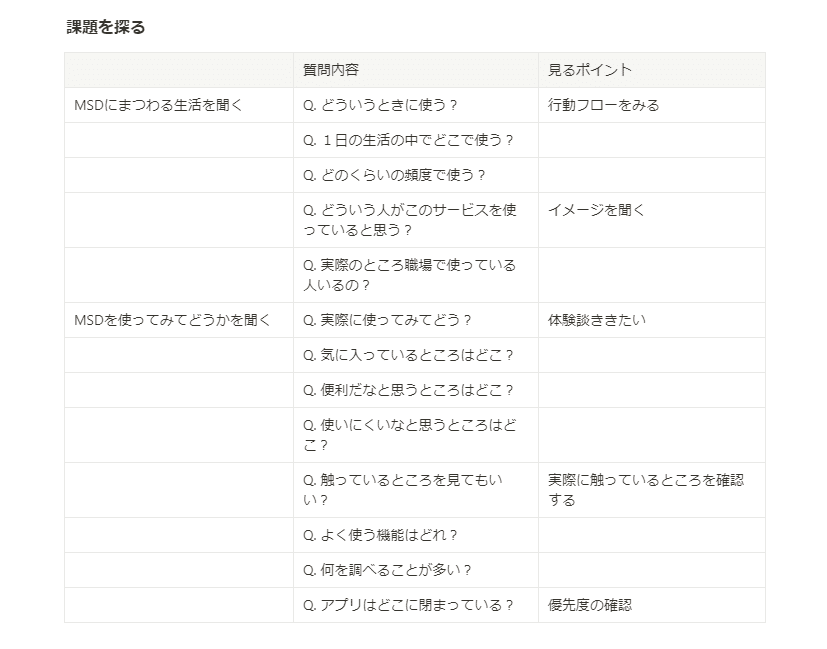
考えた質問はこちら。

意識したのは、YesNoクエスチョンにならないようにしたことです。自由に発言してもらいたいためです。
【Day 2】ヒアリング本番!
いよいよヒアリング本番です!iPadを持ってスタバへGO!

a. 制限時間は1時間
軽く雑談したあとヒアリングを開始しました。
実際にさわっている様子を眺めて、どこに手が伸びているかや迷いはないかなどを観察👀
とくに気をつけたポイントとしては、「まんべんなく見る・聞く・質問する」ということです。検索以外の機能に課題があるかもしれないし、友人自身が気づいていない引っかかりポイントがあるかもしれません。
以下、抜粋です。
友「検索履歴が樹形図だったらいいのに…」
私「ほうほう!なんでそう思ったの?」
友「その疾患に辿り着いた経緯がわかったらなーって」
私「鼻炎→"感冒"とコロナ→"感冒"では意味が違うもんね。その場合はどうしてるの?」
友「面倒だけどメモしてるよ」
私「気に入っているところはある?」
友「んー、見た目?笑」
私「あはは!スタイリッシュだもんね!」
友「それにほら、見られてもなんかかっこいいじゃん?笑」
なんと!これは予想外でした。アプリを使っていると「勉強している感」が出て、それが良いとのこと。さらに、周りからスマホを覗かれたときでも悪い印象がないとのことでした。
デザインってすごい!!!となった瞬間でした。確かにスタイリッシュで真面目な印象の当アプリ。デザインが人に与える影響はなんてすごいんだと実感。
友「でもそれはほんと。膨大な数の文献を持ち運べるところも気に入っているけどね」
私「お気に入りは使わないの?」
友「使わない。検索バーから入力した方が早いかなって」
この他にも、当アプリをTwitterのフォロワーさんから教えてもらったとか、”本日の疾患”というポップアップの内容が勉強になるとか、いろいろ教えてもらいました。
友「すごく便利でいいアプリだよ!」
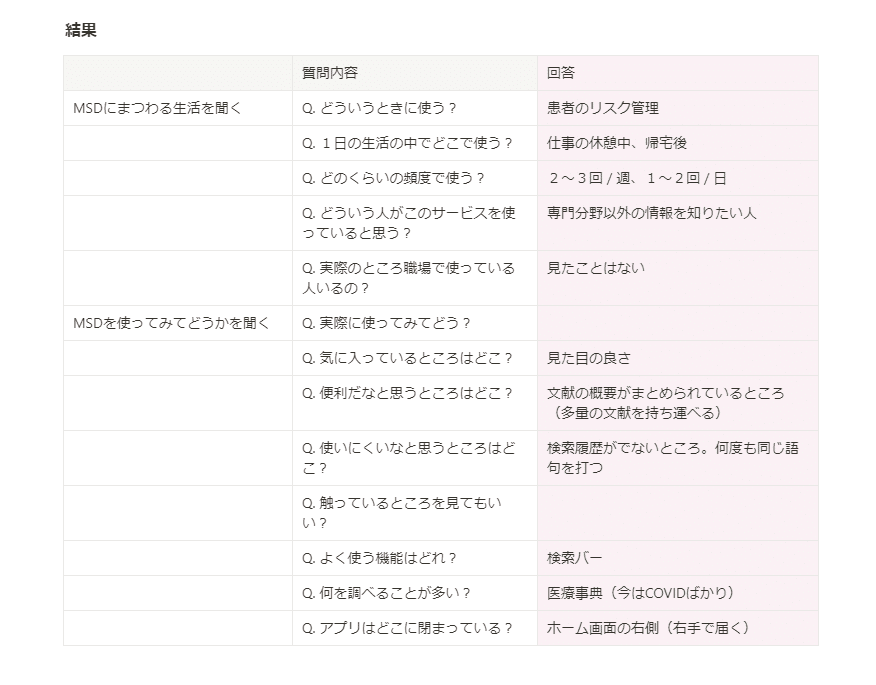
b. 回答のまとめ
帰宅後、メモをもとにさっそくまとめていきました。

そして操作フローについてもまとめました。

「ボトムナビゲーションをあまり使っていない」という現状でした。
「あのときここを聞いておけばよかった」とか、「あの発言のときにこう返せばもっと深く聞けたかも」という反省点はありましたが、ヒアリングによりアイデアが浮かびやすくなった実感がありました。
【Day 3】行動フローから課題を導き出す
a. ユーザー像とゴールの整理
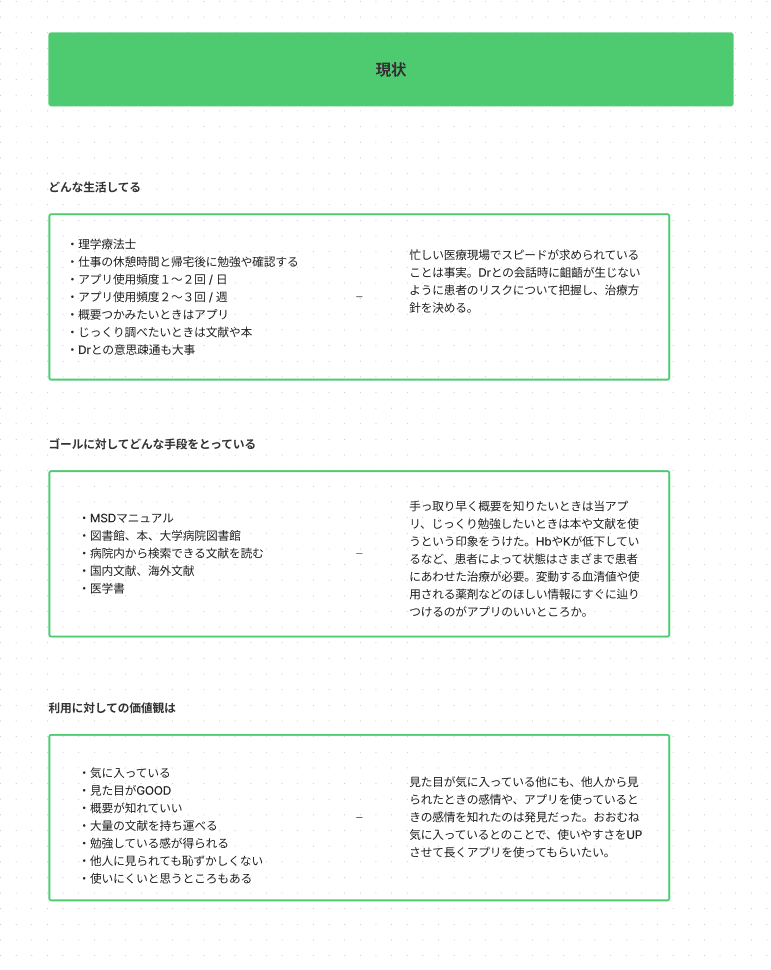
まずは、ヒアリングによってわかったユーザー像の整理です。

アプリの他にも医学書やPCで勉強をしていました。使い分けとしては、休日は本で知識をつけ、平日ランチタイムなどの短い空き時間にアプリを利用、といった感じです。
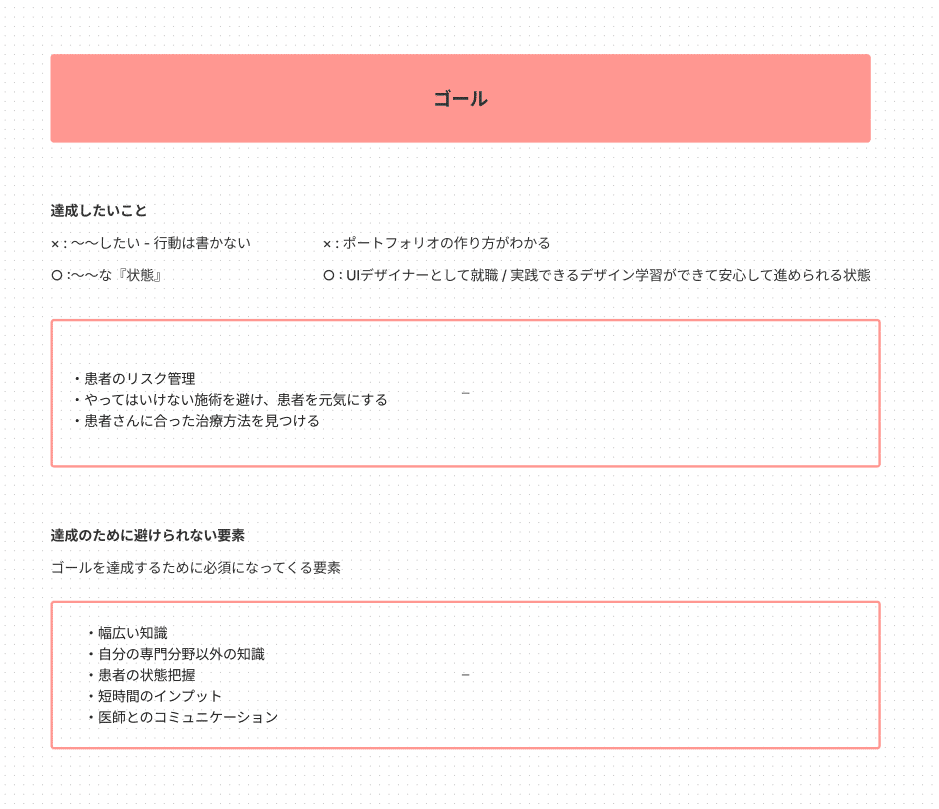
続いて、ユーザーのゴールについてもまとめました。

仮説と違っていたのは、ゴールが「リスク管理」であったことです。
例えば「A治療」はAさんにはピッタリだけど、Bさんには合わないことはよくあります。基礎疾患をもっていたら悪化する可能性もあります。それを防ぐために当アプリを利用していました。
仮説で立てた「患者さんが良くなるため」とは少し違っていました。
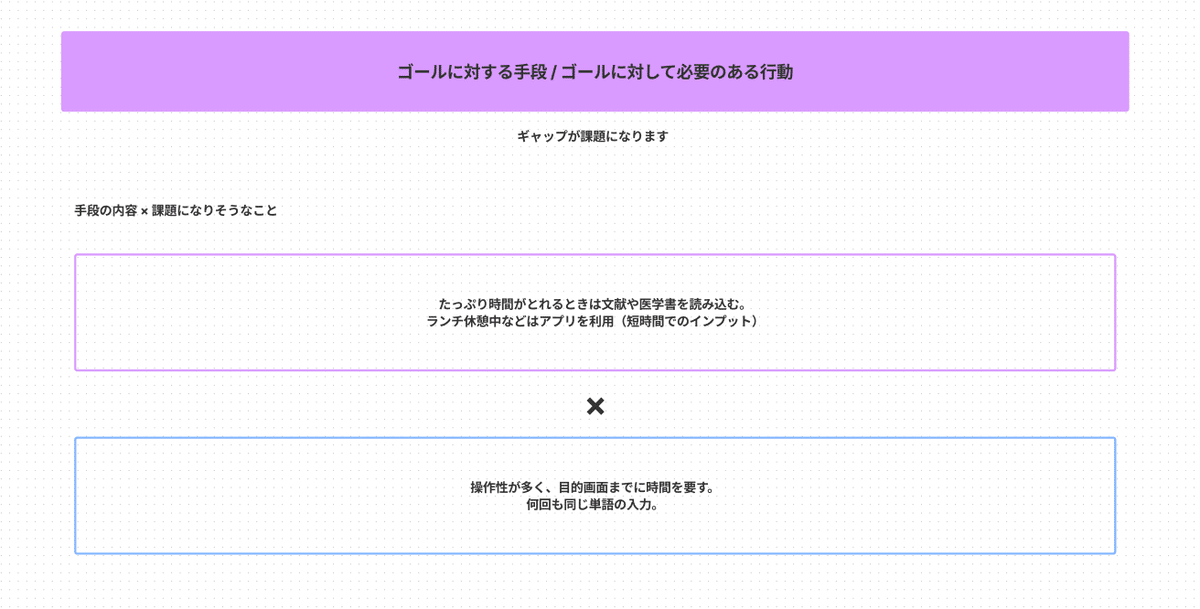
b. ギャップは何か?
次に、ユーザーの現状とゴールの間に生まれている課題は何なのか?について考えました。

短時間でインプットを繰り返す必要がある
患者さんについて深く考えることに時間を費やす必要がある
以上を踏まえ、下記をリデザインのテーマとしました。
短時間の間にサクッと目的地までたどり着く
c. 課題の選定
続いて、ヒアリングした内容をもとに行動フローにまとめました。

浮かび上がった課題は以下でした。
1. 毎回同じ語句を入力している
2. 意図せず同じ内容を調べてしまう
3. 「完全一致検索」による手間さ
しかし、3については「完全一致検索」にしている理由があるかもしれないと考えました。世界中の膨大な数の文献を抱えている当アプリでは、アバウトな検索内容ではあまりにも多くの文献がヒットしてしまうことが予想されたからです。
そのため、「完全一致検索」は残しつつ、カバーできるようなUIはないかを考えていきたいと思いました。
<完全一致検索の例>

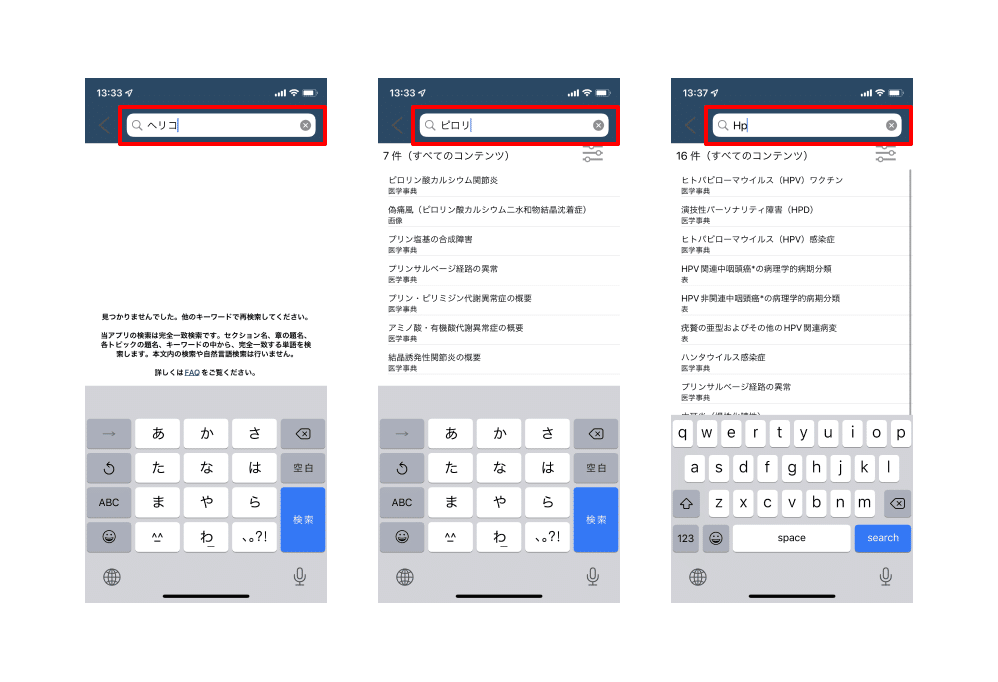
試しに「ヘリコバクタ―ピロリ感染胃炎」という疾患を検索してみました。
呼び名はいろいろあり、「ヘリコ」「ピロリ」「Hp」と医師によってさまざまです。
その呼び名の通り検索してみると目的の情報がでてきませんでした。

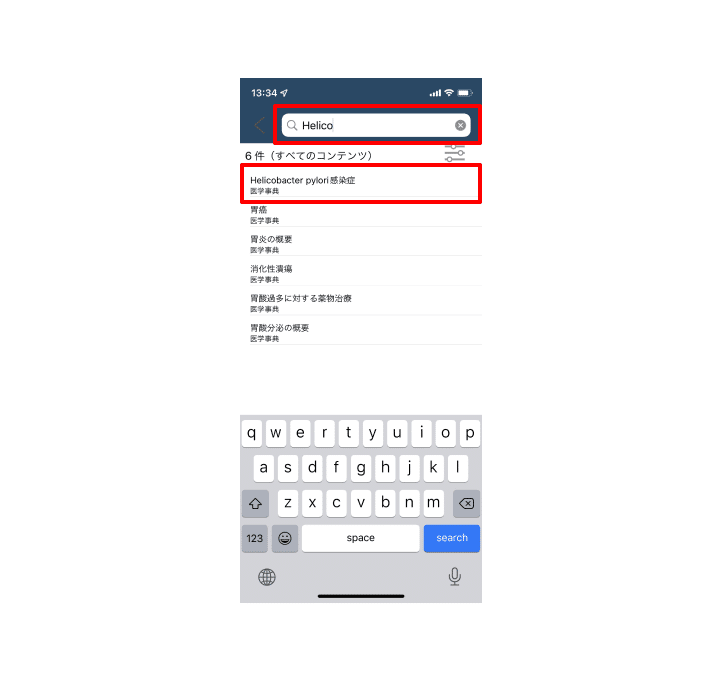
しかし、「Helico」と検索するとヒット。

専門医であれば当然のことだと思うかもしれません。しかし、専門外の方ではむずかしい場合もあります。
d. 解決策を考える
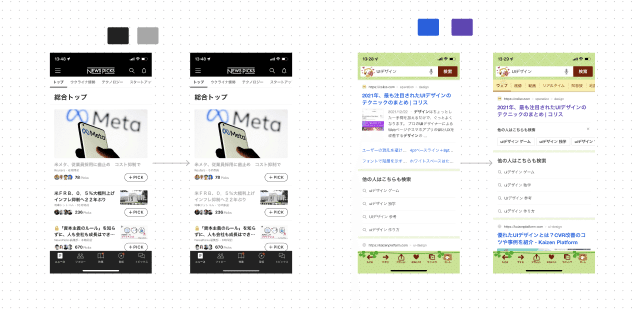
①履歴機能の追加

何回も同じ語句を調べることは日常であることがわかったので、履歴があれば便利だと考えました。ユーザーがよく利用するという検索バーの下への配置を検討。
②お気に入り機能の活用

機能としては実装されていますが、友人はほとんど活用していなかったので工夫する余地があるのではと考えました。高頻度で検索する疾患名は保存しておくとすぐにアクセスできます。
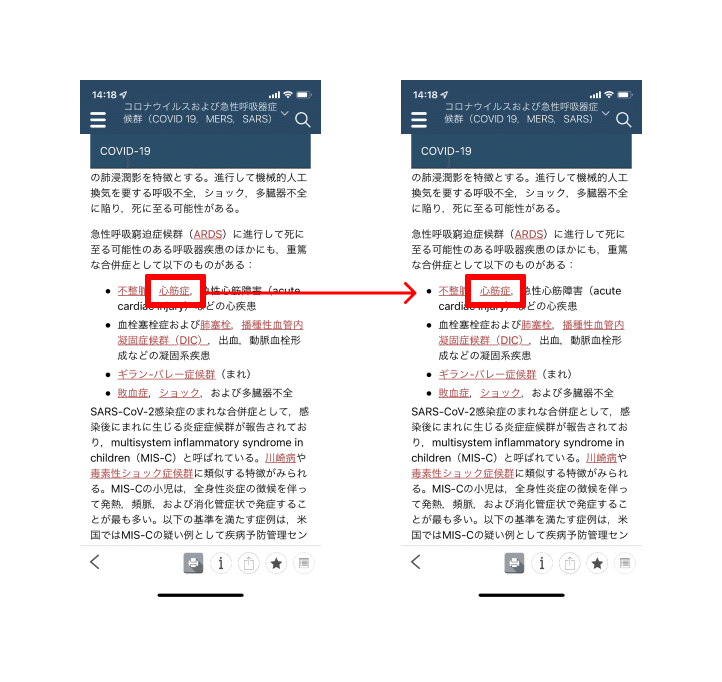
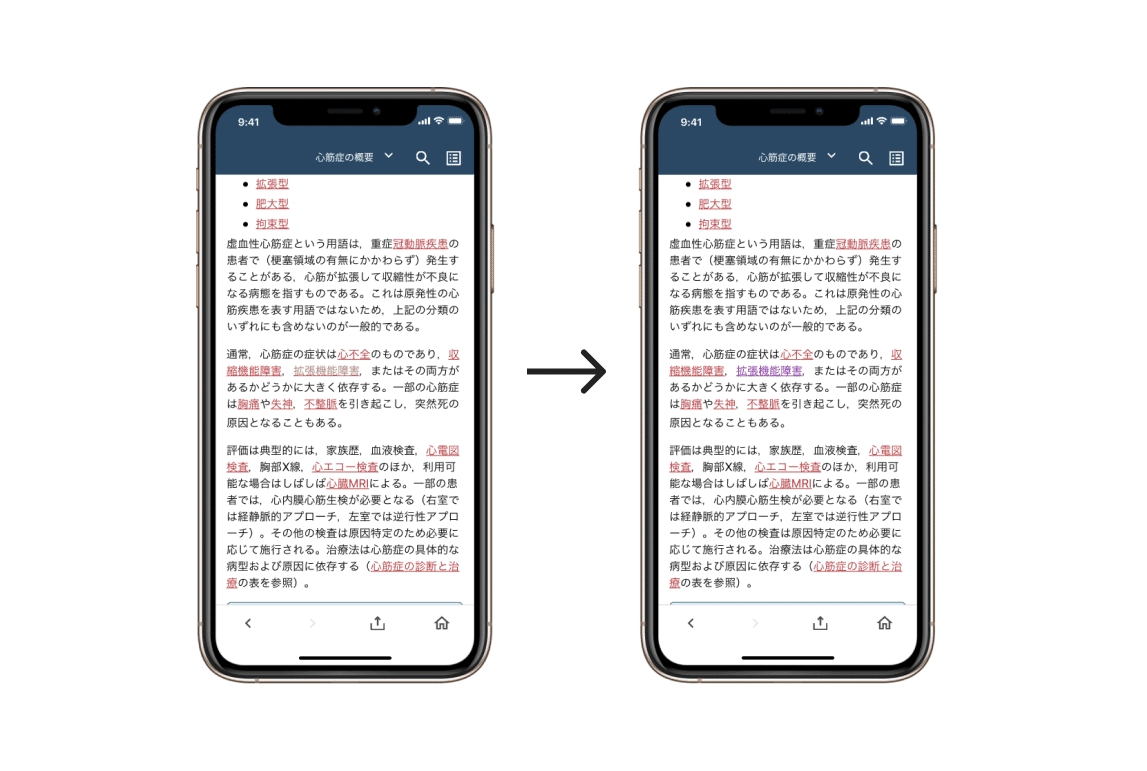
③検索済みのカラー変更

文献の中にはたくさんのリンクがあります。行動フローから、過去に調べたことがある内容にも関わらず意図せずリンクを踏んでいることがわかりました。それを防ぐために痕跡があれば良いのではと考えました。
【Day 4】UI画面の検討
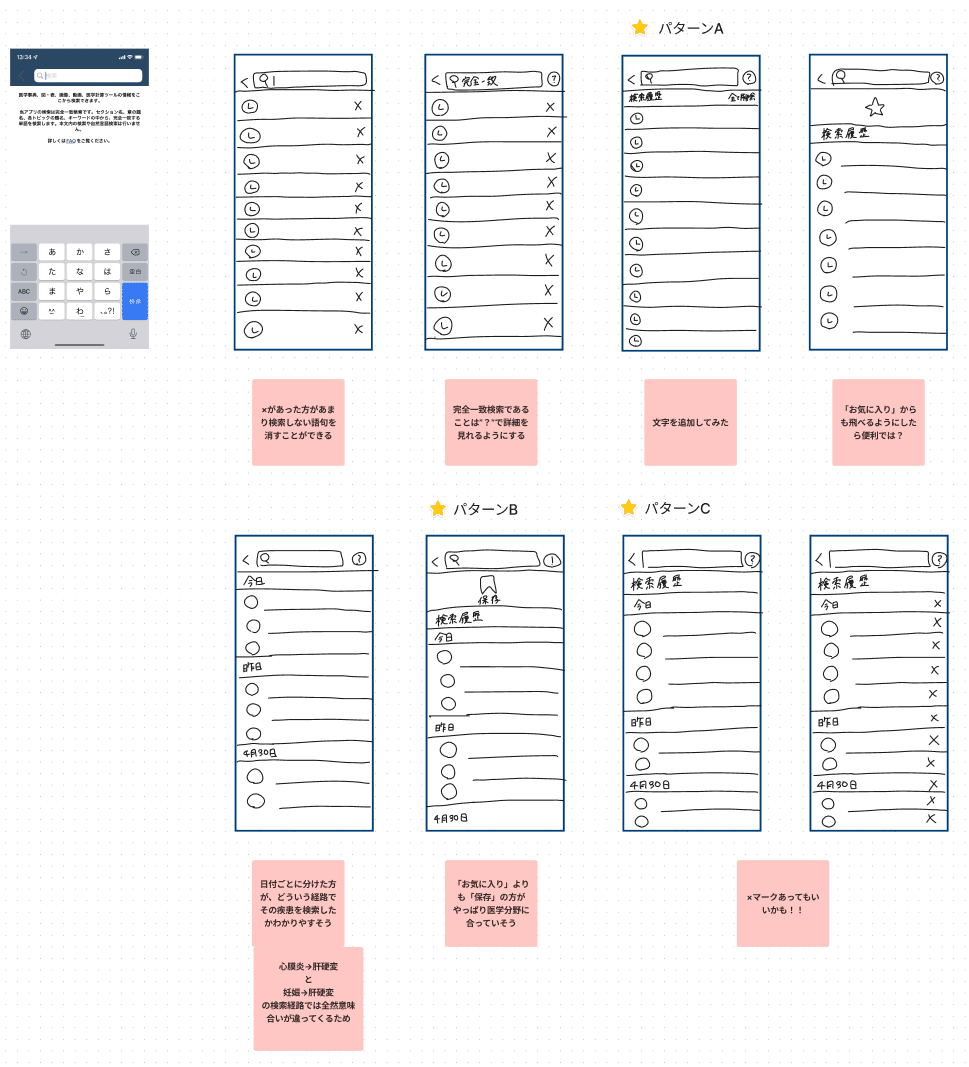
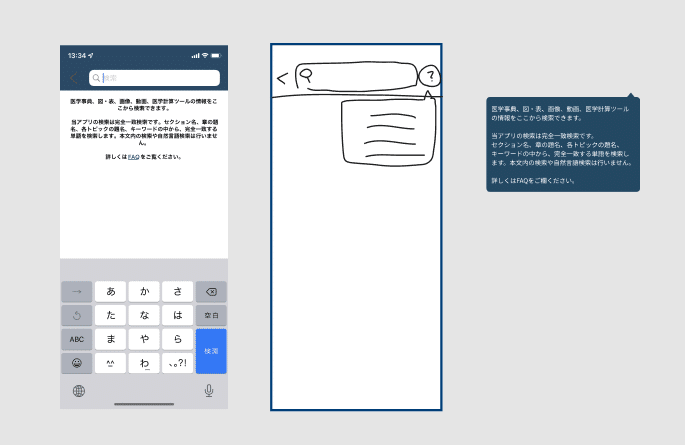
a. 履歴のアイデア
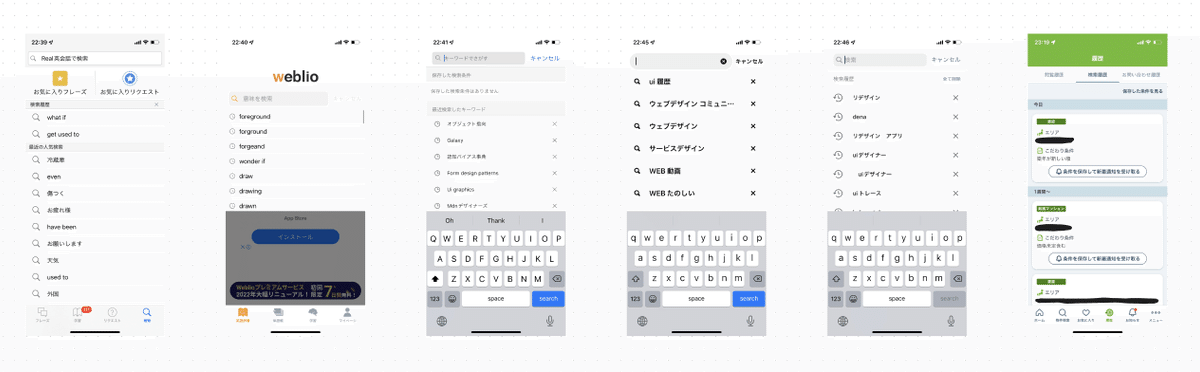
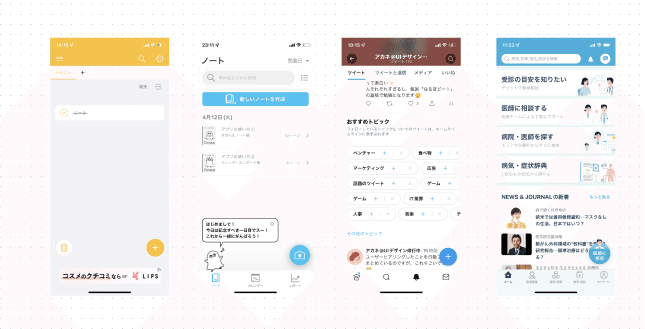
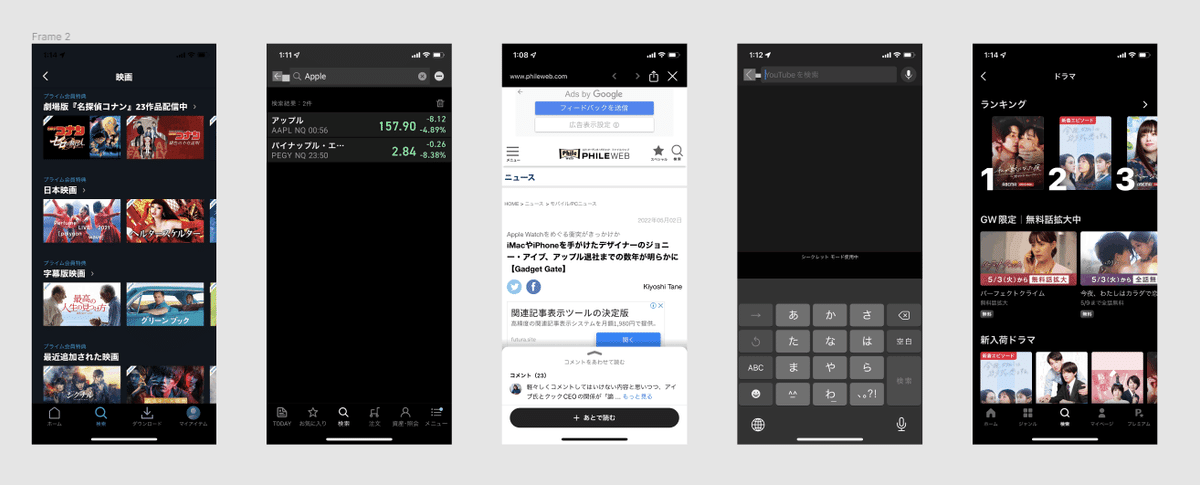
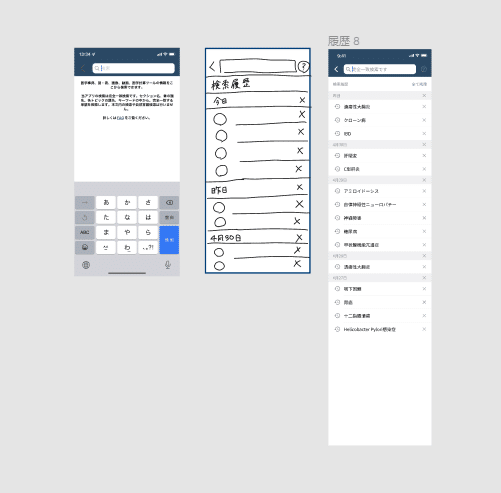
まずは、履歴のアイデアから考えていきました。参考にしたUIはこちら。

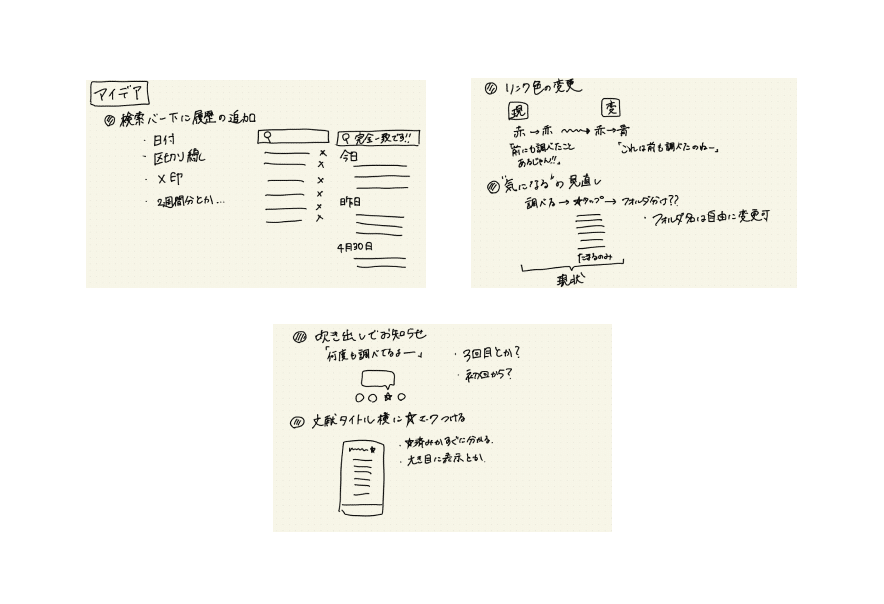
アイデア出し💡

①日付の追加
友人希望の「樹形図」を日付で区切ることで表現しました。これにより、どういう順番で検索に至ったのかがわかりやすくなります。
例)COVID のページから「心筋症」を検索
妊娠 のページから「心筋症」を検索
※同じ「心筋症」でも両者の意味は異なる。
②バツ印追加
検索文言のとなりにバツ印を追加します。あまり使わない文献は消せた方がよいと判断したためです。これにより必要な項目だけを残すことができます。
③ はてなマーク追加
タップすると「完全一致検索が必要ですよ」といった文言が吹き出しと共にでてくるようにします。困ったときに確認できるようにするためです。
b. リンクのアイデア
続いてリンク色の検討です。参考にしたUIはこちら。

アイデア出し。

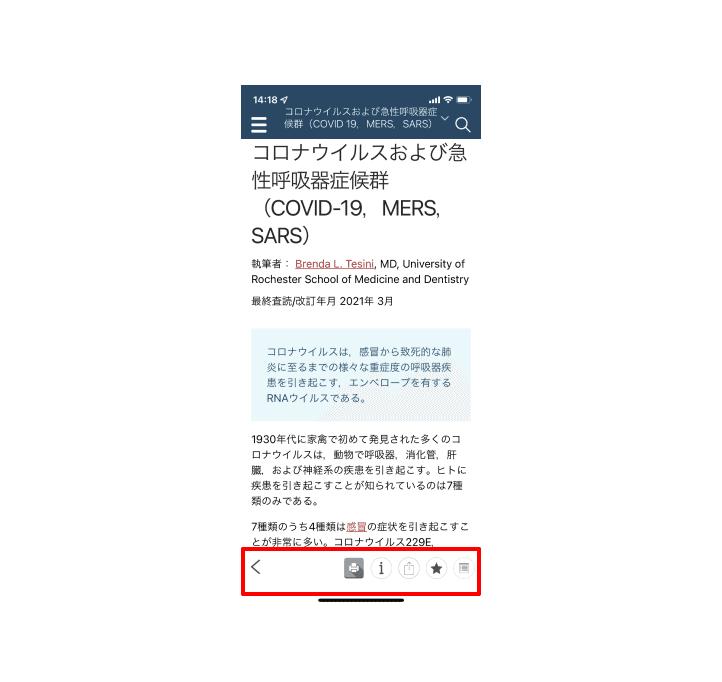
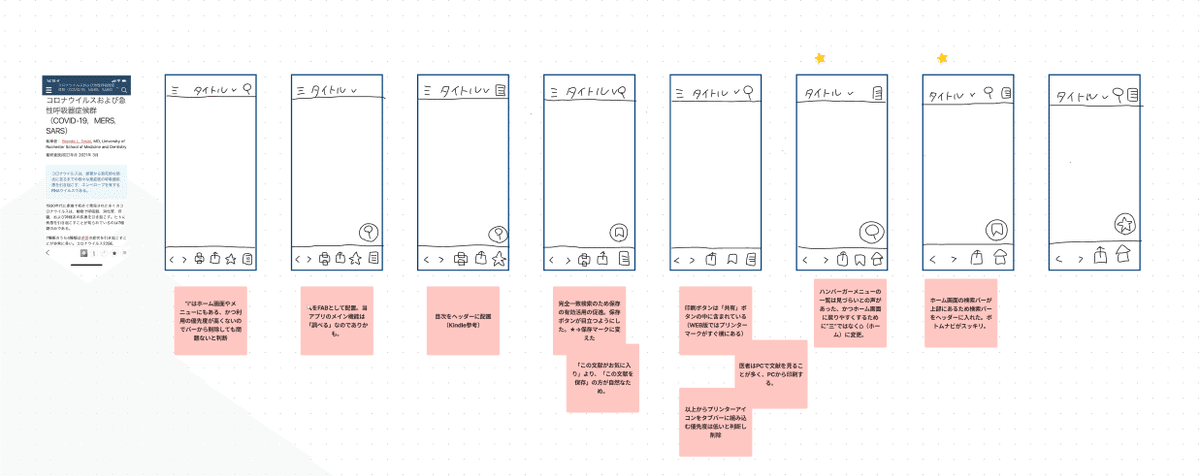
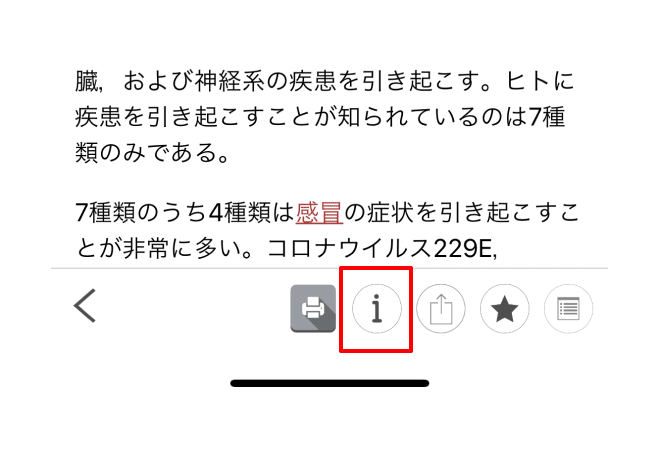
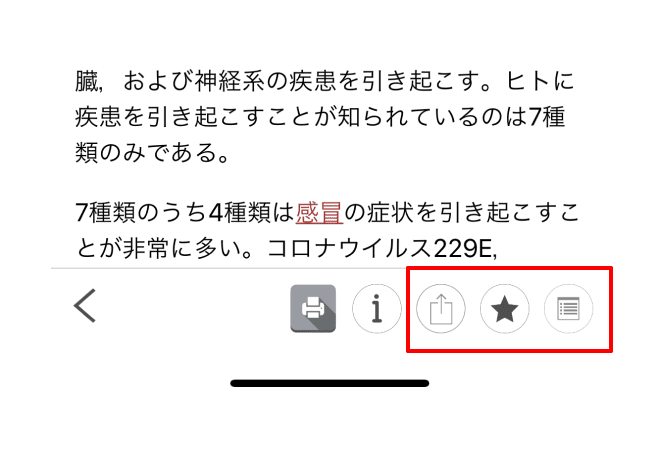
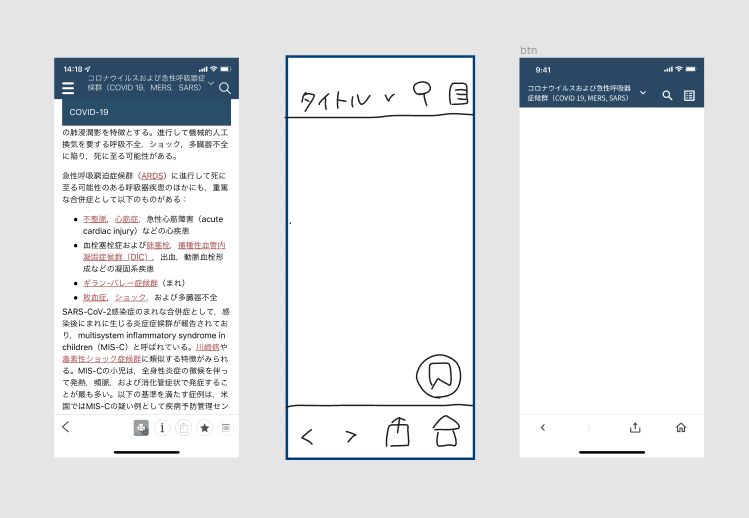
c. ボトムナビゲーション
参考UIです。

アイデア出し💡

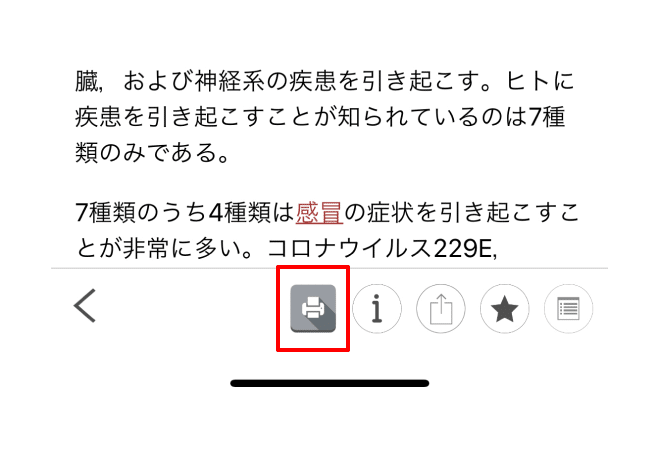
①コピー機能

PCからの印刷が多い、かつ、”共有”からでも印刷機能にはアクセスできるため優先度は低いと判断しました。
②”機能の説明とプライバシー"

ホーム画面やハンバーガーメニューからでもアクセス可能であるため優先度は低そうだと判断です。
③共有、お気に入り、目次

関係者同士でやりとりすることは多く、共有ボタンは必要そうでした。お気に入りは今回のリデザインの目的でもあり必須。右アイコンは文献の目次のため必要です。
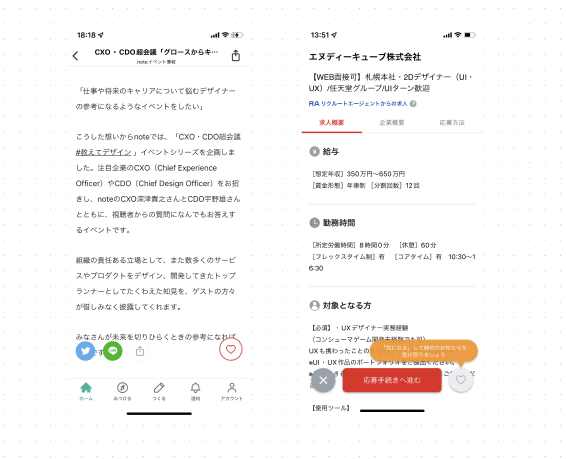
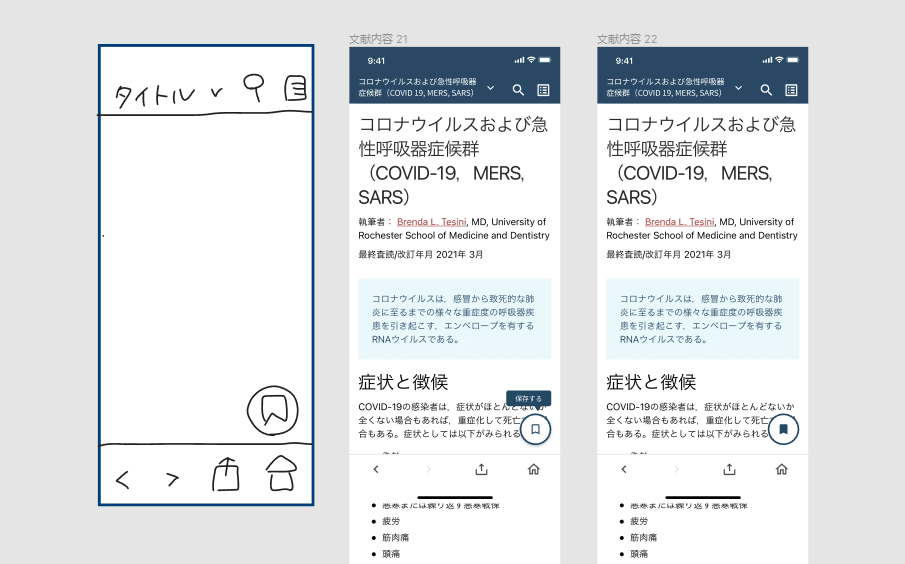
d. 保存のアイデア
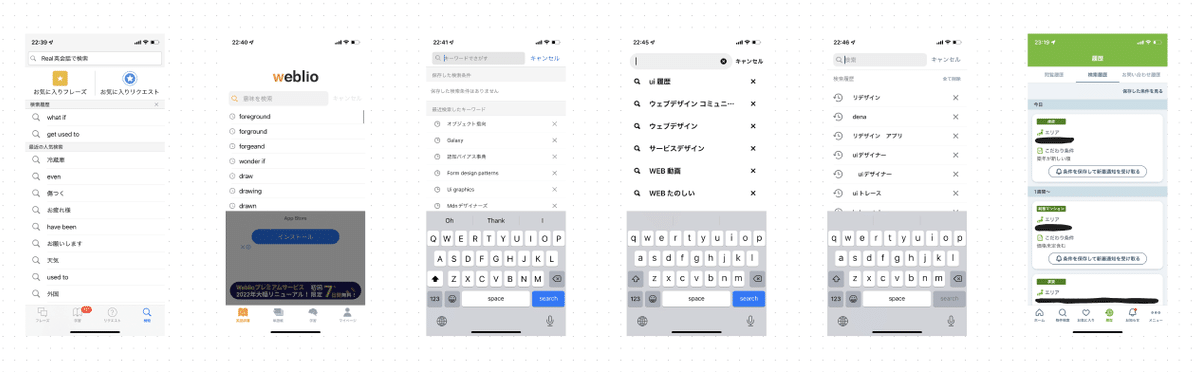
参考UIです。


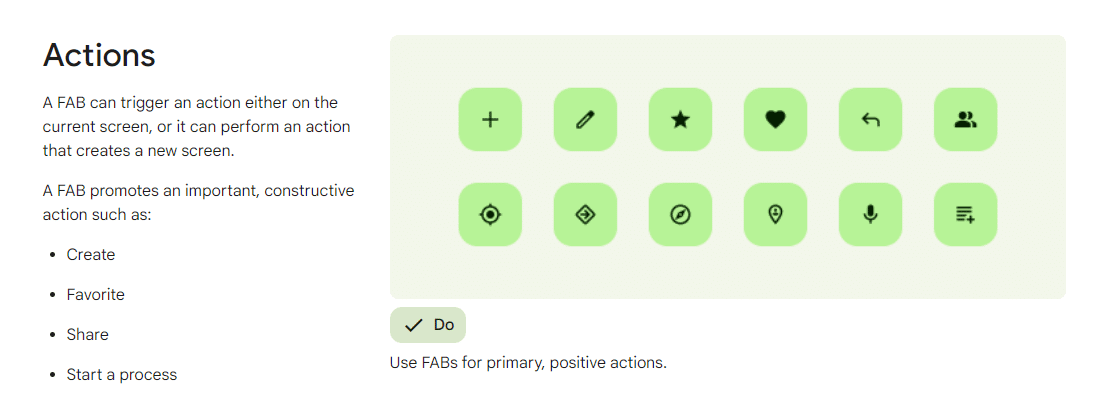
マテリアルデザイン(M3)も参考にしました。

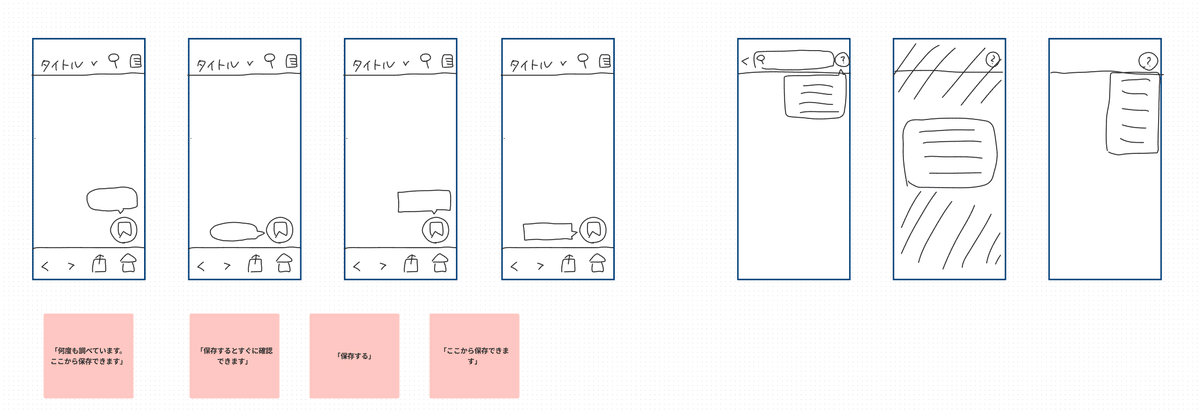
e. 吹き出しアイデア
続いて、保存できることを知らせるために吹き出しを使おうと考えました。はてなマークをタップすることで見られる説明文も同様です。
参考UIはこちら。

アイデア出し💡

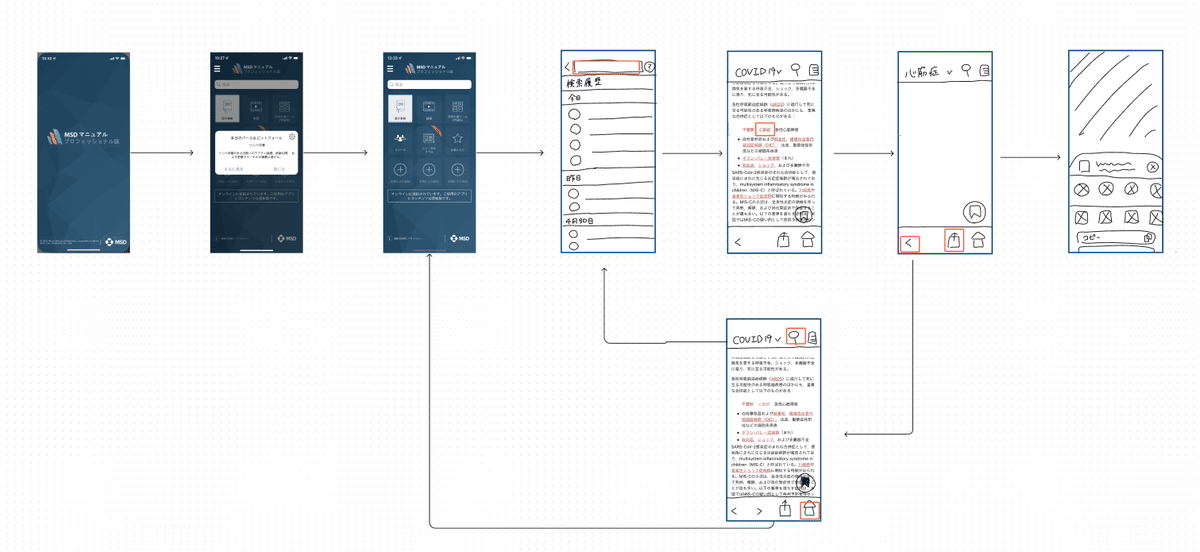
最後に、フローイメージをかためて終了です!

というわけで4日目が終わりました。考えに考えた4日間でした!
当アプリを使うユーザーさんに合ったUIはどれか?を考えることが楽しかったし学びでした💡
次はFigmaでUIを組んでいきます!
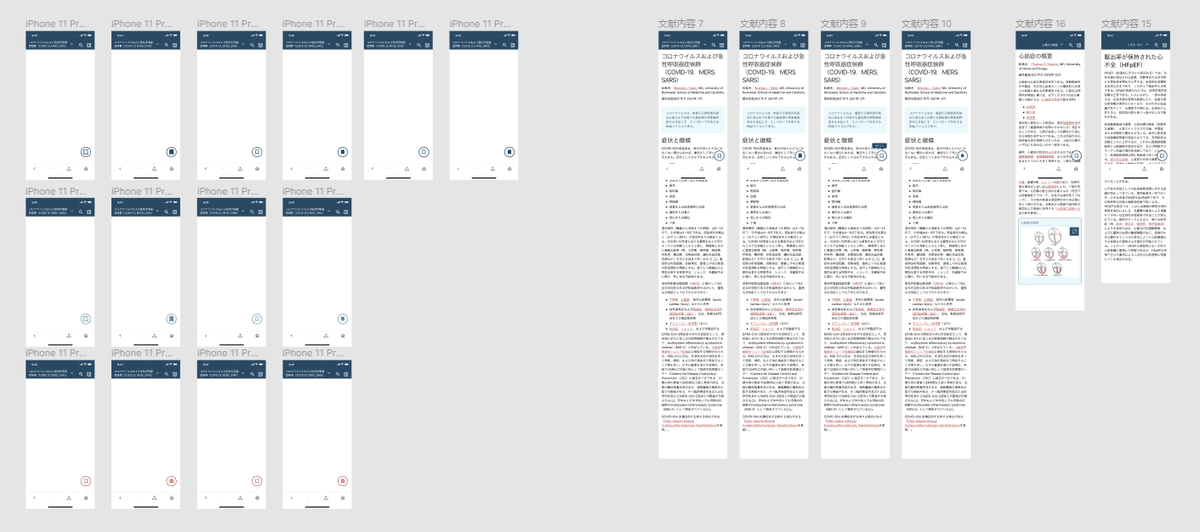
【Day 5】UIの組み立て
ここでようやくFigmaでつくる作業にとりかかります。下書きをもとに形にしていく!
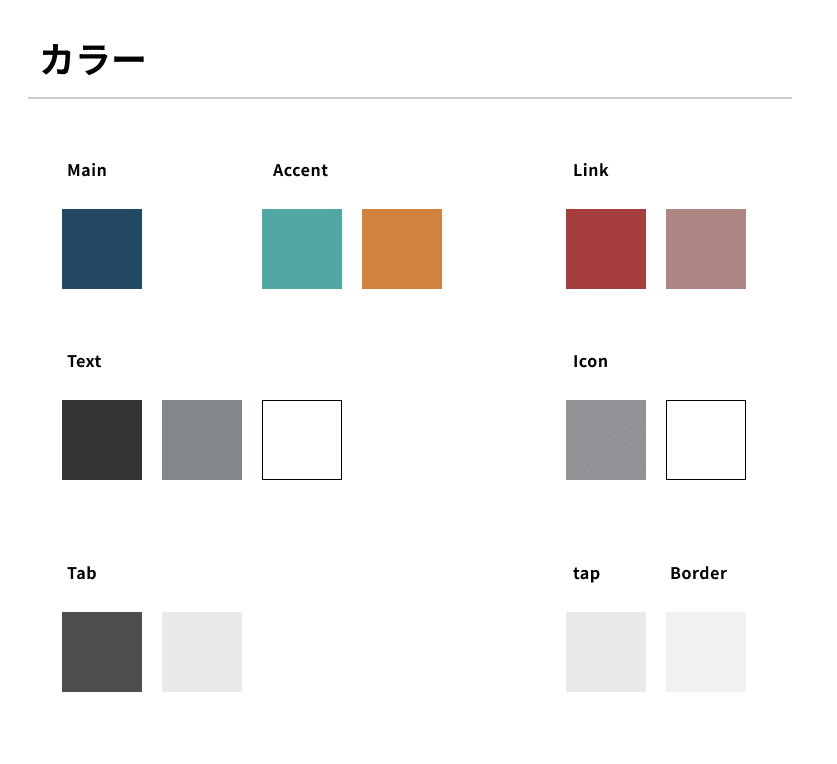
使用するカラーや文字サイズをFigmaに登録してスタート。(最終的にアクセントカラーは使いませんでした)

a. 履歴の追加
暗め背景の戻るボタンの色はどうしてるのだろう?と疑問に思ったのでまずは参考を集めました。いざ作るとなると、たくさんの「?」が生まれ、その都度参考を集めたりしていました。

こちらも参照です。

組んだUI。

完全一致検索の説明文も必要なのでつくっていきました。

b. ボトムナビゲーション/ ヘッダー
参考集めから。

組んだUIはこちらです。

c. 保存ボタン
続いてボタン。かなり迷いました。色は?サイズは?余白は?などです。参考をかき集めていきます。

いろいろ試してみます。Figmaアプリからスマホで見て吟味。

最終的に、余白やサイズなどはMoneyForwardさんのボタンをそのまま参考にしました。

d. おまけ
最後にローディングアイコンをつくっておわりです!

【Day 6】完成!プロトタイプ!
プロトタイプをつくって完成です!
【Day 7】ユーザビリティテスト
いよいよこの日がやってきました!作ったUIを友人にチェックしてもらいます!!(ドキドキしました!)
a. ユーザーの反応
「どれどれ?」とまじめに触る友人。操作している手元を見て、どこをタップしようとしているかや迷いはないかなどを確認しました。
友「直感的ー!!!」
ほめてくれました!(すごくすごくうれしい…///)
具体的に聞いたところ、履歴に日付があることで、その日の検索の流れがわかりやすいとのことでした。ボトムナビに関してもスッキリした印象があり、「今までホームにどうやって戻ってたんだっけ?」と考えていました。(ヒアリング時ではスワイプたくさんで戻っていました)

もともとあったお気に入りボタンには、やはり気づいていなかったみたいです。リデザイン後のUIであれば保存する機会も増えそうだとの感想もいただきました。Twitterみたいで押しやすいとのこと。
b. 改善点は?
リンク色が全然ダメでした。タップした後の色の変化に気付いていなかったためです。
気づいていないということは、意図せずタップしてしまうことにつながります。「あれ?これ前にも読んだな…」が生まれてしまいます。
【Day 8】再度検討する!
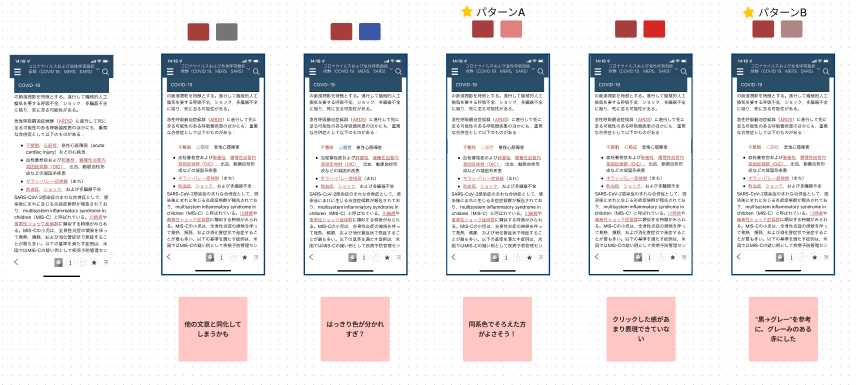
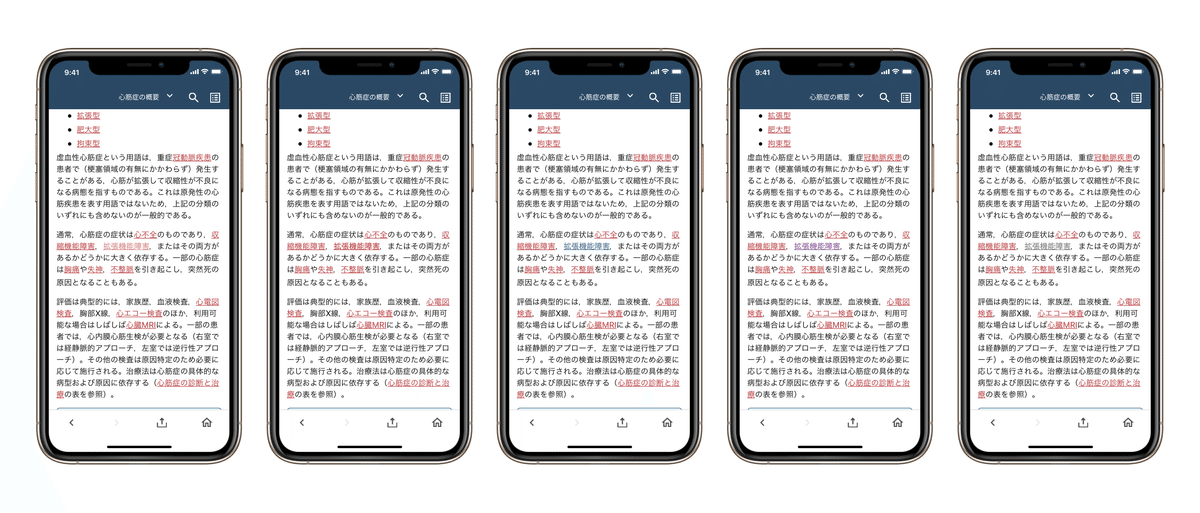
ユーザビリティテストでわかった改善ポイント、「リンク色の変更」について吟味することにしました。

続けてスマホでも確認。

わかったこと💡
・ 赤系
同系色は少々見にくい
・グレー
まわりの文章と同化してしまい見にくい
・ 青
差があり見やすいが、はっきりしすぎかも
・ 紫
比較的差がついていて見やすい

青か紫で迷いましたが、Yahoo!を参考に紫に決めました。

初リデザインを終えて(感想)
あっという間のGWでした!1日1日が濃くて、頭をフル回転させた1週間だったなあと思います。仮説をたてたり解決策も考えたりという流れが営業に似ていたこともあって、経験は無駄にならないんだな~と思ったりもしました。
それと同時に、もっともっと力をつけていきたいと強く感じました。学習してまだ日は浅いので、基礎的な部分を学んだら今度はゼロからサービスをつくってみようと思っています!
最後までお付き合いいただき本当に本当にありがとうございました!🙇♀️
それではー👋
