
多言語対応UIを作るときのポイントを知っておこう
こんにちは!株式会社Rabeeの新人デザイナーのakaneです🏋
今日は、多言語に対応するUIデザインをつくるときのポイントについて書きます。表層的な「UI」だけでなく、掲載コンテンツの内容やローカライズについても言及しています🌐
最後に参考記事も紹介しています!ぜひお楽しみください。
【自己紹介】
昨年の秋に未経験からUI/UXデザイナーに転職しました!主にわたしと同じ新人デザイナー向けに、シェアしたい学びやTipsを投稿しています。
はじめに|多言語対応UIとは?
今回扱う「多言語対応UI」とは、単一の言語のみでなく、いくつかの言語に対応しているUIデザインのこと。日本でよく見かけるのは「日本語」「英語」の2つに対応しているパターンです。
たとえば、LINEヤフー株式会社のコーポレートサイトは、ヘッダーに言語切り替え機能が付いていて、日本語と英語の2通りで表示できるようになっています。

一見すると「これって、サイト内の文章を翻訳するだけでOKなのでは?」と思ってしまいますが、きちんと調べてみると、なかなか奥が深い世界でした。以下、多言語対応UIをつくるときのポイントについて紹介します✍
1. 言語切り替えUIをわかりやすく設計する
1-1. サイトの見つけやすい位置に設置する
まずは、一番の基礎とも言える「言語切り替えUI」について。知らない言語のWEBサイトを開いたユーザーが、迷わないよう設計する必要があります。

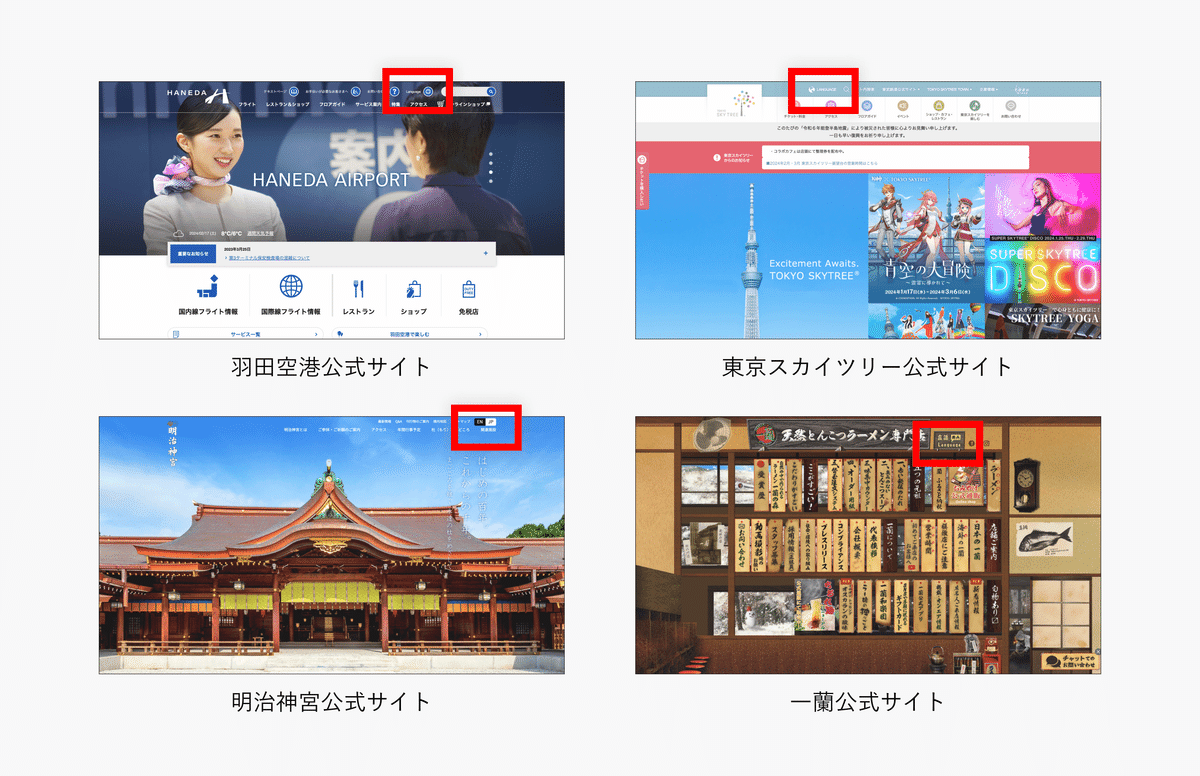
王道の表示位置は、サイトのヘッダー部分。簡単に見つけてもらえるよう、パッと目に飛び込むところに設置されています。
1-2. 言語名は「その言語」で表記する
切り替える言語の選択肢は、かならず「該当の言語で」表示します。中部国際空港の公式サイトを見てみると、英語は「English」、中国語の繁体字は「繁體中文」となっていました。

ユーザーの気持ちになって考えてみると、たしかに私は「जापानी」や「ஜப்பானியர்」といった文字列を見ても「日本語だ!」とは認識できません(前者はヒンディー語、後者はタミル語で「日本語」)。対象ユーザーがわかる言語で表記しましょう。
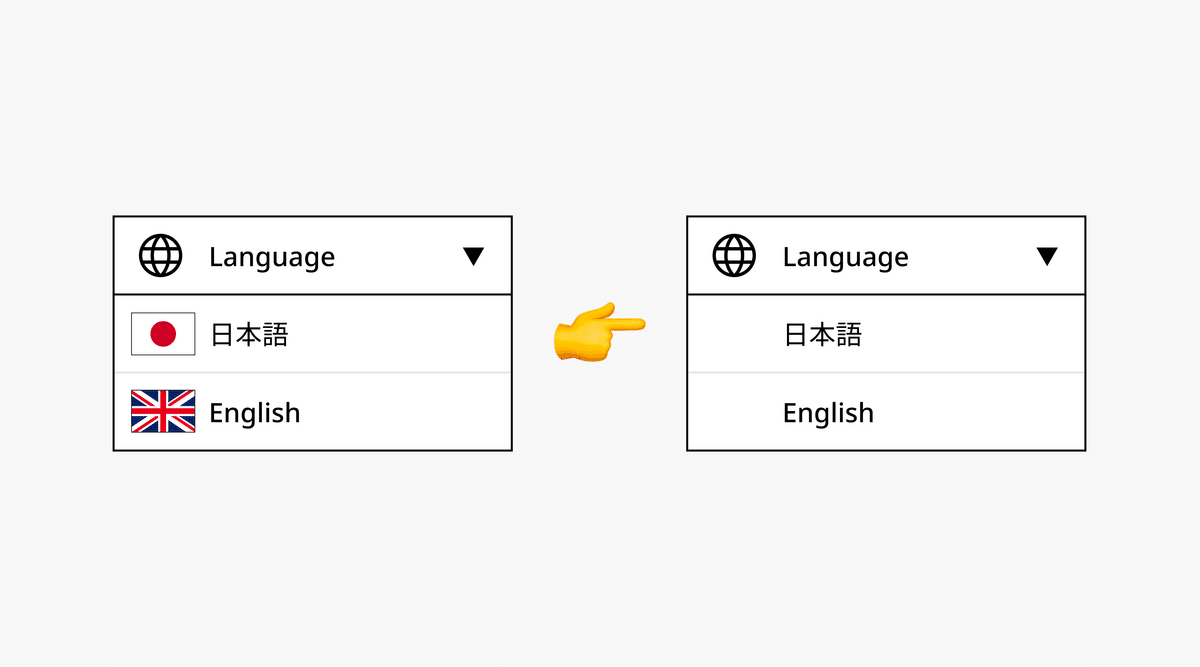
1-3. 言語を示すアイコンに「国旗」を使わない
日本で暮らしていると意識する機会が少ないかもしれませんが、一つの国が複数の公用語を持っているケースは多いです。例えば、スイスは「ドイツ語・フランス語・イタリア語・ロマンシュ語」の4つを公用語に定めています。

また反対に、一つの言語が複数の国で使われることもあります。「英語」を示す国旗を考えてみると、一つには絞れなさそうなことが分かりますね。
パリ空港の公式サイトでは、アメリカとイギリスの国旗を半分ずつ組み合わせていますが、英語を公用語とする国家はこの2つに限らないことに留意したいです。

1-4. 代表的なUIパターンを知っておく
言語切り替えUIの代表的なパターンも知っておきましょう。細かな違いはありますが、基本の設計は以下3パターンに整理できそうです。

実際の使用例を分類すると、以下のようになります。

対応している言語の数が少ない場合は①スイッチ式で、多い場合は②プルダウン式を使っているケースが見られました。
対応言語数が2〜3つ:①スイッチ式
対応言語数が4つ以上:②プルダウン
③地球アイコンのみのパターンは、複数のサイトで使われていたので掲載していますが、わかりやすさを重視する場合は①もしくは②を使うべきかもしれません。
2. 言語にかかわらず崩れないUIにする
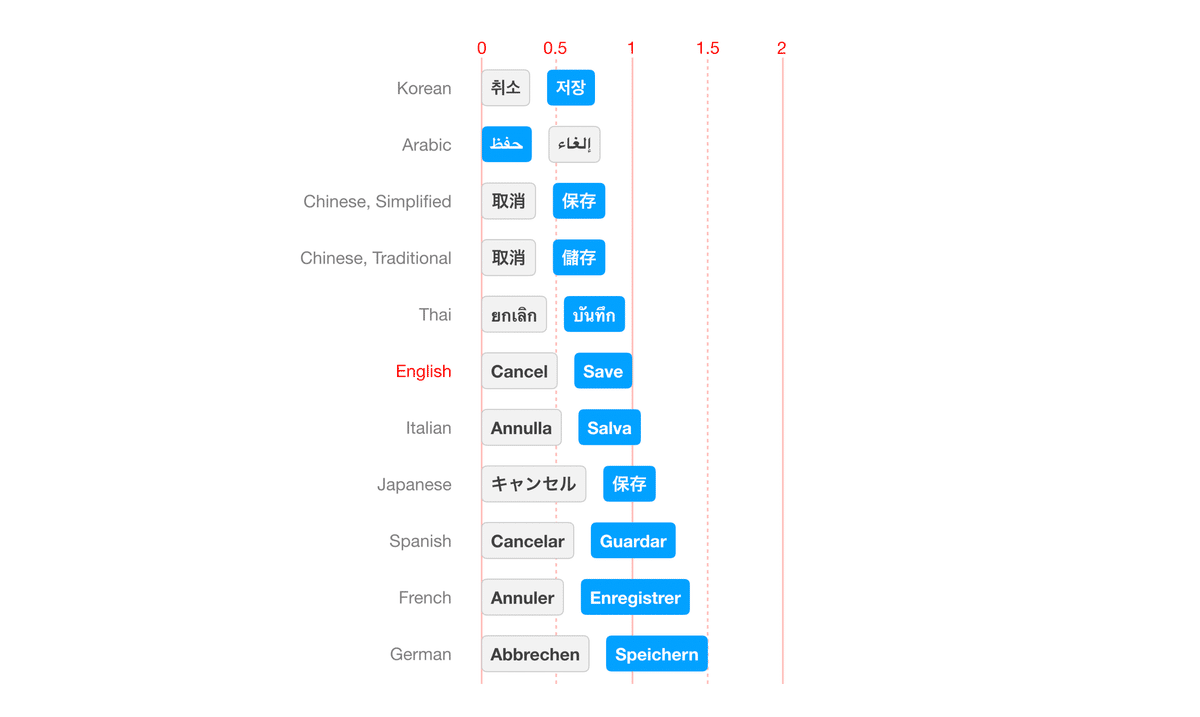
2-1. 言語によって「長さ」が変化する
言語によって、1文字が持つ情報量の多さは異なります。日本語であれば「保存」の2文字で済むラベルも、ドイツ語では「Speichern」と9文字になってしまう。ボタンなどのパーツは、ラベルの長さによってサイズを可変にしましょう。

2-2. 「右から左へ」読む言語に対応する
日本語の横書きは「左から右へ」読みますが、世界には「右から左へ」読み進める言語もあります。この場合、左右逆になるのは文字列だけではありません。下図のように、UI全体がまるっと左右反転します。

2-3. コーディングで編集可能なUIにする
「文字を含む画像の書き出し」は、できる限り減らす方が良さそうです。これは、画像にテキストが入っていると、対応言語の数だけテキスト差し替え&画像書き出しを行う必要が出てくるからです。
工程が増えると、ミスが発生する可能性も高くなります。実装のフローをシンプルにして、工数の削減を目指したいですね。
3. 数字の扱いに注意する
3-1. 「通貨」「単位」「日付」の表記が変化する
いつもは何気なく使っているさまざまな数字の表記ですが、言語によって思わぬところが変化します。
・ドイツやイタリアでは、桁の区切りが「,(カンマ)」ではなく「.(ピリオド)」になる
・通貨単位が数字の前に付いたり、後に付いたりする
・日本では日付を「年→月→日」の順に記載するが、アメリカでは「月→日→年」の順に記載する
上記はほんの一例で、実際はもっとたくさん考慮すべき点がある。デザイナーの観点だけでなく、エンジニアが気を付けている点を確認しておくと、デザイナー側も理解が深まりそうです。
3-2. 数字を「テキストの間に挟む」UIは避けたい
直前の見出しとも少し重なりますが、可能な限り避けたいのが「文章中にある数字が状況によって差し替わる」UI。なぜかというと、言語によって語順が異なるのはもちろん、文中に入る数字によって、動詞や名詞の形が変化する言語もあるから。

文章を使った表現のかわりに、シンプルな箇条書きやラベル+テキストの形で情報を整理することで、工数増加やミスを回避できます。
4. 言語に応じてコンテンツ・情報設計を見直す
サイト全体を見渡してみて、ただ翻訳して終わり!ではなく、掲載コンテンツの内容にも気を配りたいところ。必要に応じて、情報設計の見直しも行いましょう。
旅行客に人気の観光スポットやアミューズメント施設の公式サイトは、多言語対応の勉強にぴったり。サンリオピューロランドは、日本語以外に英語、簡体字、繁体字の3言語に対応しています。

日本語版と英語版を見比べると、英語版では情報が少なく、すっきりとしたサイトに。イベント情報などの詳細は省き、施設紹介やチケット購入など、ユーザーが知りたい情報にまっすぐ辿り着けるように作られています。

さらに英語版では、JRから京王線・小田急線への乗り換え方法を案内する動画も掲載されています。これさえあれば、新宿駅でも迷子にならずにすみそう!ユーザーへの優しい配慮が行き届いていますね🦕
5. 文化面での差異・タブーにも配慮する
5-1. アイコンはグローバルに認知されるものを選ぶ
普段は当たり前に使っているアイコンも、国や言語によっては通じないケースがあるかもしれません。フリーアイコンを横断的に検索できるIcônesやICONFINDERで事前に確認すると良さそうです。

ためしに「language」で検索すると、上記のような結果に。いくつかのパターンが混ざっていますが、基本的には「地球」もしくは「吹き出し」の形が使われているようです。
5-2. 適切なローカライズを行う
サイト内で使用している写真、イラスト、色彩その他の要素は、国や言語に応じたローカライズができているでしょうか。配慮の無い表現によって、ユーザーに不快な思いをさせていないか。
これに関しては、今まで紹介してきたどの項目よりも重要な内容かもしれませんが、これはデザイナーひとりでは(少なくとも、私の場合ひとりでは)考えきれないところです。実際の仕事においては専門家によるチェックが欠かせません。
とはいえ、あらゆる表現はすべて誰かを傷つけ得る可能性を持っている、という事は、つねに念頭に置きながらデザインに取り組みたいです。自分ができる中で、最大限の調査と配慮をしていきましょう🌐
さいごに
今回は、多言語対応UIを作るにあたって気を付けたいポイントについて調べてみました✍
参考記事や事例を見ていく中で、自分の目線がどれほど「日本」に準拠しているか、あらためて実感しました。まずは、今回わかったポイントについてしっかりと記憶して、どんなときにも引き出せるように、心構えをしておきます!
参考記事
■note
■Qiita
■WEB記事
※文字数の都合上、一部の記事はテキストで記載しています。
■多言語対応ウェブサイトのデザイン:UX/UIの観点から | AIシュリーマン | 自社サイトを簡単に多言語化 https://ai-translate.com/guide/6119095bee184d078339a423fa9d9910
■訳文における文字サイズ https://www.w3.org/International/articles/article-text-size.ja.html
■9 Tips for Designing a Multi Language Website https://www.weglot.com/guides/multi-language-website
■Language support - Material Design https://m2.material.io/design/typography/language-support.html#language-considerations
■多言語 Web サイト設計・制作のベスト プラクティス https://www.lionbridge.com/ja/blog/translation-localization/9-essential-elements-intelligent-multilingual-website-design/
・ ・ ・
今回は以上です!お読みいただきありがとうございました🥳
この記事が気に入ったらサポートをしてみませんか?
