
STUDIOで、モバイルファースト特化のWEBデザインギャラリーを作ってみた
こんにちは!株式会社Rabeeの新人デザイナーのakaneです🏋
今日は、ノーコードツールの「STUDIO」を使ってWEBデザインギャラリーサイトを作ってみたので、こだわりや過程について書こうと思います。
STUDIOのCMS機能を使うにあたり、参考になった記事も紹介しています!ぜひご覧ください。
※タイトルで「モバイルファーストって、何?」と思った方は、以下のnoteがおすすめです!とても勉強になります✍
はじめに|作ったサイトの紹介
タイトルでも少し触れていますが、今回わたしが作ったのは「モバイルファーストのサイトに特化したWEBデザインギャラリー」です。
モバイルファーストのサイトって、真ん中がつるつる動くのが非常にかわいいですよね? あの挙動をたくさん眺めたいな〜と前々から思っていたものの、私が探した範囲では、モバイルファースト特化のギャラリーサイトは見当たらず。
それなら!ということで、STUDIOの勉強も兼ねて自分で作ってみることにしました。

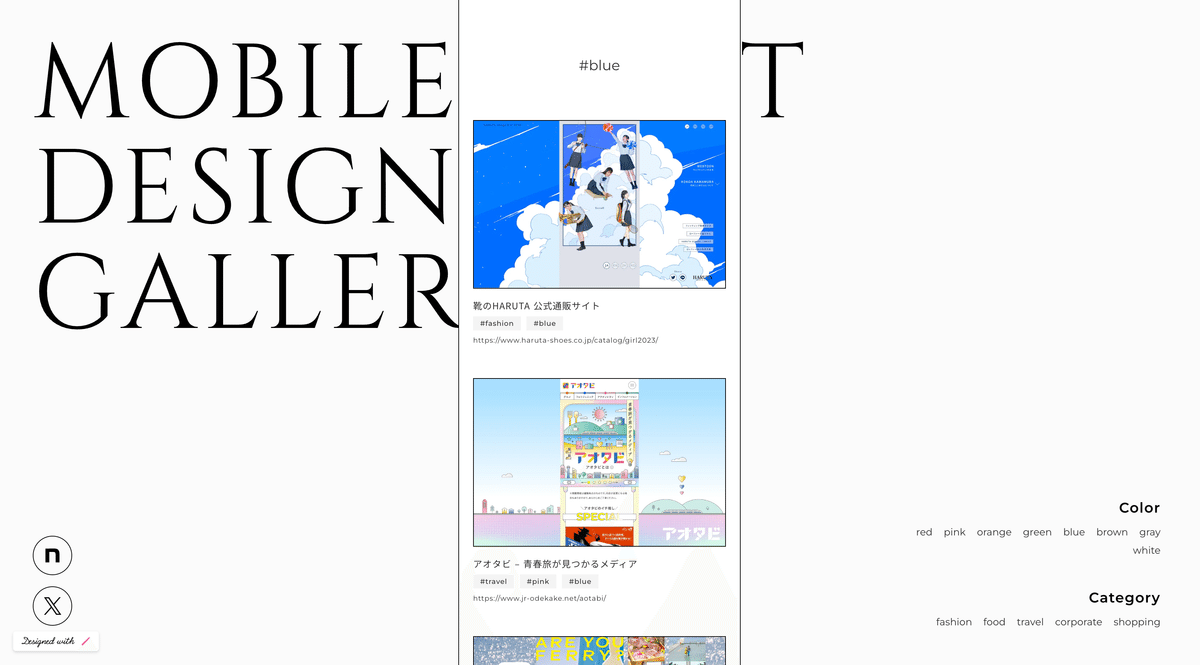
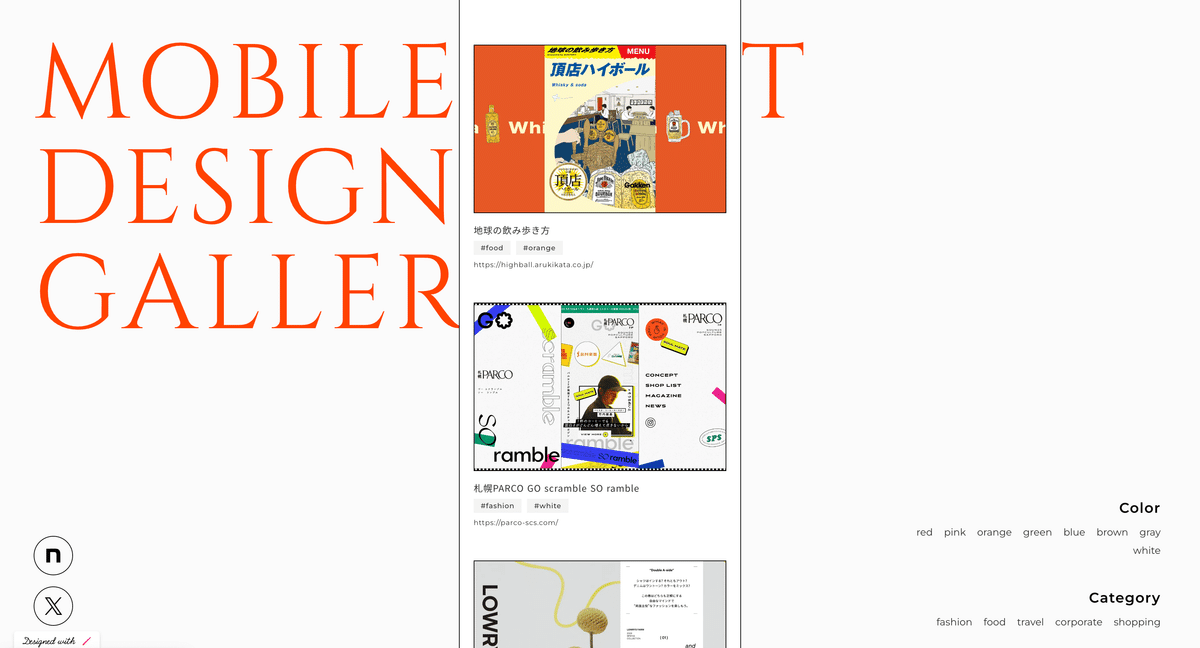
FVとスクロールの挙動はこんな感じ。デザインはシンプルに、またモバイルファースト特化というコンセプトにしたがって、サイト自体もモバイルファーストっぽくしてみました。
ソート用のタグは「Color」「Category」の2軸で設定していて、各カードにあるハッシュタグや、画面右下にある「#red」「#fashion」などをクリックすると、該当のタグで絞り込みができるようになっています。

複数の条件で絞り込むことはできませんが、最低限の検索性は確保できたと思っています🔍
デザインのこだわり
①見た目で「モバイルファーストっぽさ」を表現
まずは何よりも、モバイルファーストっぽい見た目をしていること。「モバイルファースト特化のギャラリー」というコンセプトがあるのなら、それを視覚的に表現できるサイトにしたい!と考えました。
ただ、WEBデザインギャラリーって本来モバイルファーストとは真逆で、主にPCでの閲覧が想定されるサービス。使いやすさの観点で言うと、一度にたくさんのデザインを眺められるほうが便利なはず。

「使いやすさ」と「コンセプトの分かりやすさ」のどちらを取るか、それなりに悩みましたが、最終的にはコンセプトを優先させることにしました。結果として、中途半端なデザインにならず良かったと思っています。

②デザインを眺めやすい「シンプルさ」も大切に
また、WEBデザインギャラリーは掲載サイトが主役なので、できるかぎりシンプルな印象を目指しました。
一方で「モバイルファーストっぽさ」を感じてもらうためには、ダイナミックな固定背景が必要なので、あしらいとして文字を大きく配置することに。動かない背景とスクロールする画面の差分が、きちんと表現できたように思います。

ちなみに、背景のテキストをクリックするとTOPページに戻ります(hover時のテキストはオレンジ色に)。隠し機能的に使ってほしいポイントです。
デザインの反省点
①モバイルファーストとギャラリーは相性がわるい
反省点としては、すでに書いた内容と重なりますが、そもそも「WEBデザインギャラリーをモバイルファーストにするメリットが薄い」こと。モバイルファーストって、モバイル閲覧が主になるサイトで効果を発揮するんですよね。けっしてWEBデザインギャラリーに適しているわけではない。
今回はコンセプトを先行させましたが、場面によっては機能性を優先して、モバイルファーストっぽさは諦めるほうがベターなこともありそうです。
加えて、本当の意味で「モバイルファースト」は実現できていない…ということ。ここまでずっと「モバイルファースト“っぽい”」という言葉を選んできたのは、モバイルで見ると非常に使いにくいから…😂

いちおう、スマホで見たときにも絞り込み機能が使えるように、虫眼鏡のFAB(フローティングアクションボタン)は作ったのですが、正直なところ、スマホで閲覧されちゃうと照れます。のちほど改善したい。
②いきなりSTUDIOで作ったから、Figmaデータが無い
もう一つ心残りな点として、STUDIOを触りたい気持ちが強すぎて、デザインカンプをすっ飛ばしてサイトを組みはじめてしまいました。そのため、手元にFigmaデータがありません。
Figmaのデータを持っていないと、同じトンマナでバナーを作ったりするのが大変…!今後は、ちゃんとFigmaで組んでからSTUDIOにインポートするようにしようかな。
参考になった記事・動画
STUDIOを初めて使うにあたって、参考になった記事や動画を紹介させていただきます。公式発信の情報やQ&Aが充実していて、非常に助かりました!
CMS機能の基本|STUDIOの公式動画がおすすめ
最初は、CMS機能の使い方がまったくわからなかったのですが、公式の動画を見たら基本操作ができるようになりました!少し時間はかかりますが、初心者であれば記事よりも動画のほうがわかりやすそうです🕺
各カードに対して別々の遷移先を設定する方法
掲載画像をクリックしたら、該当のサイトURLに遷移するように設定したくて、どうしたらよいのか?と探していたら、以下の方法で設定できました。Q&A助かる。
モーダル画面を作る方法
PC→SPに対応するデザインをつくるときに、モーダルを作る必要があり、こちらの記事を参考にさせていただきました。わかりやすかったです。
フローティングメニュー(ボタン)を作る方法
モバイル用にFAB(フローティングアクションボタン)を作りたかったのに、画面下部に固定配置する方法が分からず辿り着いた記事。おかげで無事にFABが作れました🎉
max-heightやmin-heightは使えない
こちらは「できること」ではなくて「できないこと」ですが、どうやらSTUDIOではmin-height(最小の高さ)を設定することはできない様子。なるほどです。
さいごに
今回は以上となります!思った通りのサイトをつくるのはちょっと大変でしたが、STUDIOを触るのはとっても楽しかったです。ほかにもどんどんサイトを作ってみたいな。
今回もお読みいただきありがとうございました🥳
