
Webサイトのファーストビューに『動き』を取り入れるアイデア8選
こんにちは!株式会社Rabeeの新人デザイナーのakaneです🏋
今回は、Webサイトの顔とも言える「ファーストビュー」をより魅力的に見せるためのコツについて調べてみました。参考サイトもたくさん紹介しているので、ぜひ最後までお楽しみください✍
はじめに:ファーストビュー(FV)とは?
Webサイトのファーストビュー(FV)とは、サイトを開いたときにスクロールせず見える範囲のこと。ユーザーにとってはいちばん最初に目に飛び込んでくる、Webサイトの第一印象を決める「顔」となる部分です。
(ちなみに「ファーストビュー」は和製英語で、英語では「Above the fold」と呼ぶそうです。)
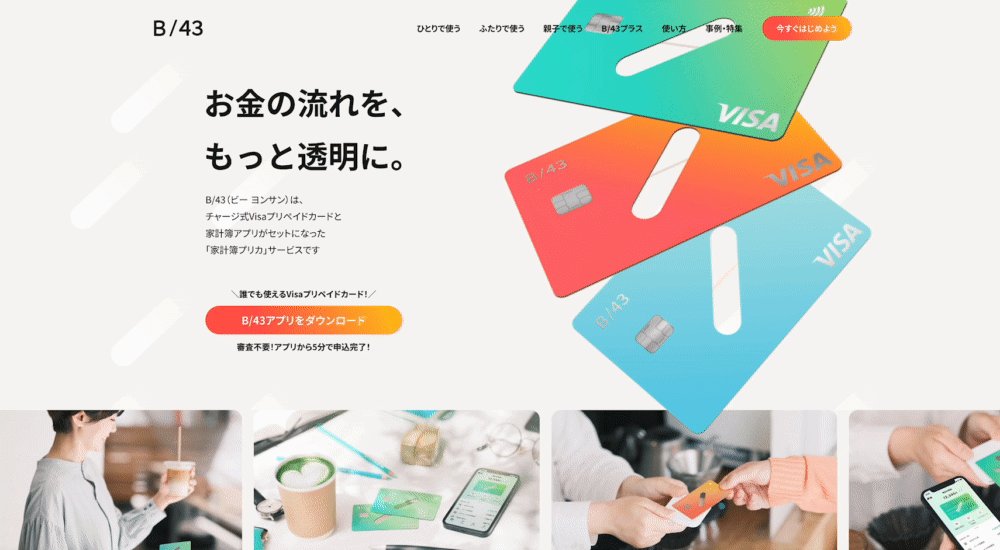
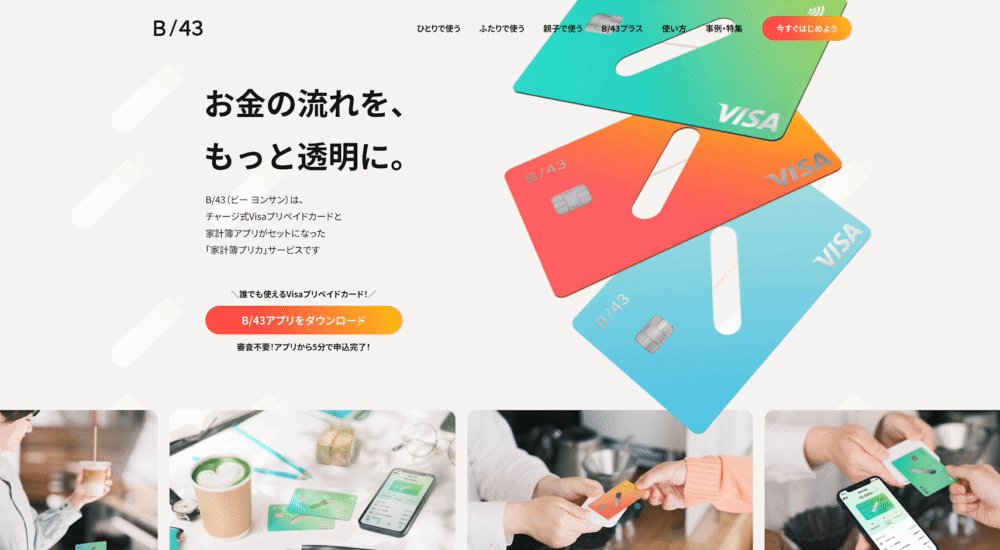
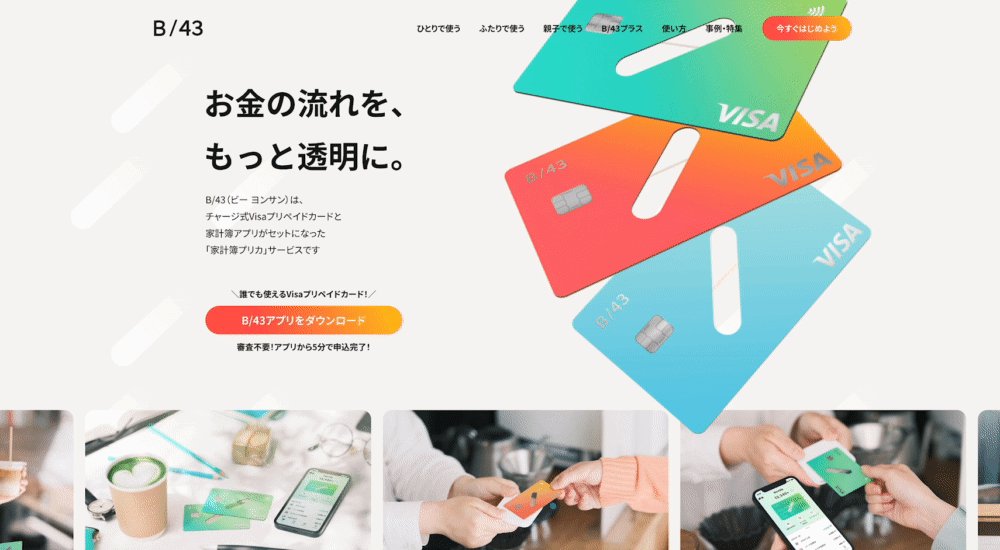
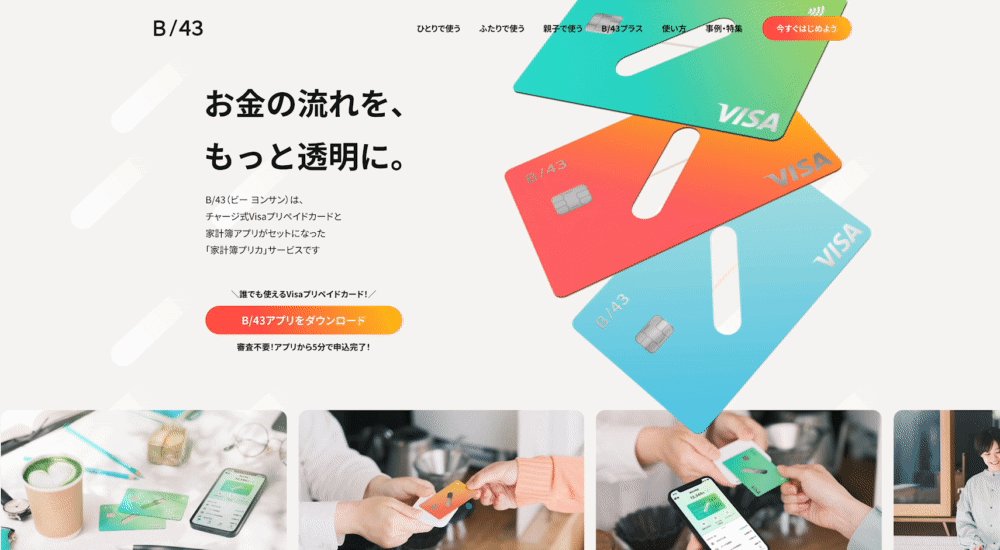
たとえば、家計簿プリカ「B/43」公式サイトのファーストビューは以下のようなデザイン。B/43のメリットを文章とカードによって端的に伝えながら、画面下部には利用シーンがわかる写真をカルーセルで掲載。一画面の中に、伝えたい情報をギュッと詰め込んでつくられています。

ファーストビュー次第で、Webサイトの魅力の伝わりやすさは大きく変化するようです。魅力を引き出す手法はたくさんありそうですが、今回はとくにファーストビューのワクワク感を高める「動き」に着目しながらWebサイトを見てみました。
その①:画像をカルーセルにする
まずは、上記B/43のサイトでも使われていた、画像をカルーセルで配置するパターン。写真やイラストを多数掲載して、視覚的な情報をパッと増やすことができます。

写真の大きさに変化を付けたり、方向を横ではなく縦にしてみたりと、楽しげな印象を強める方法は色々あります。


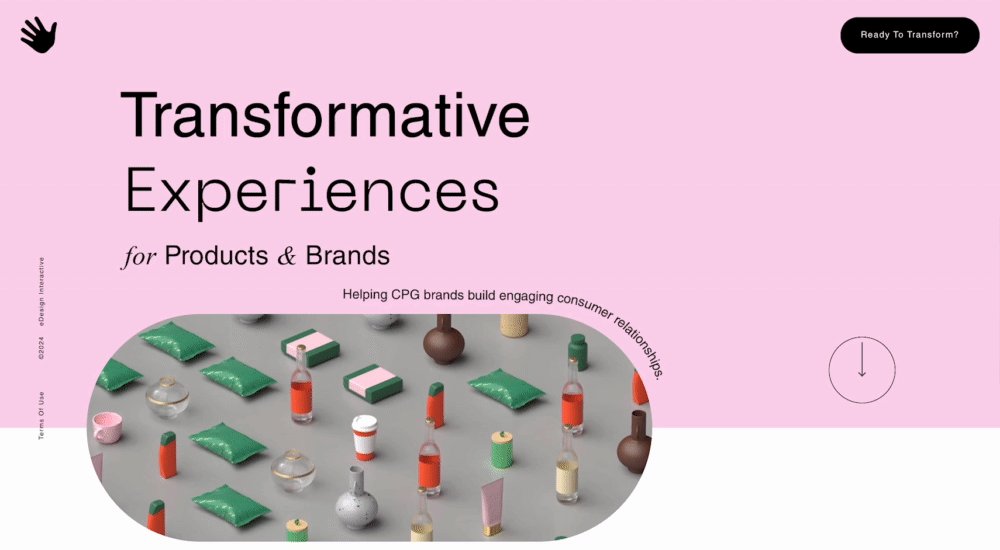
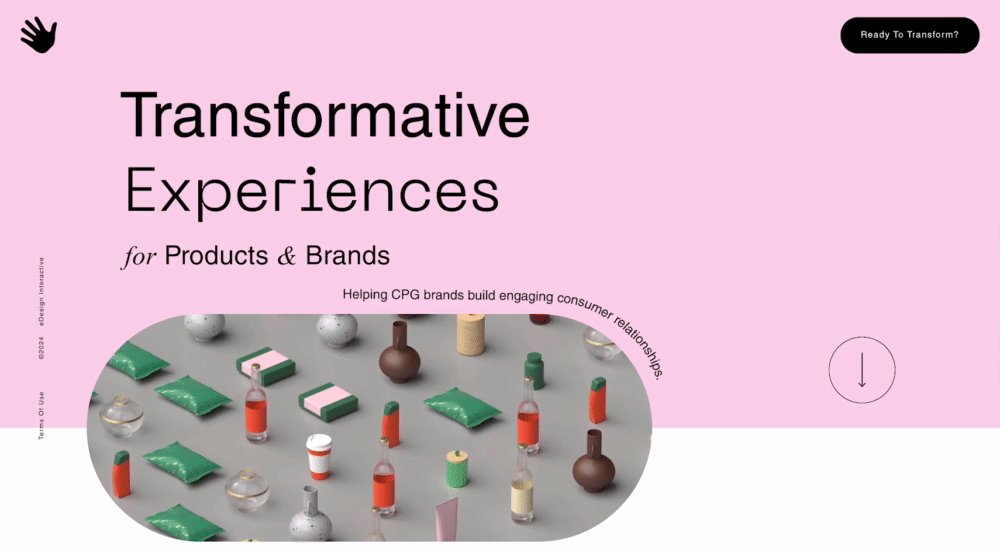
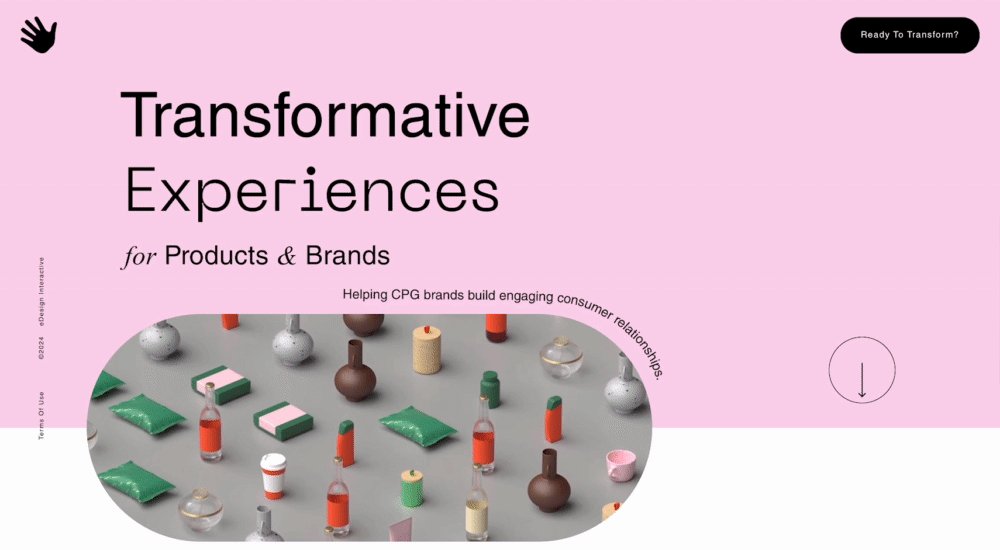
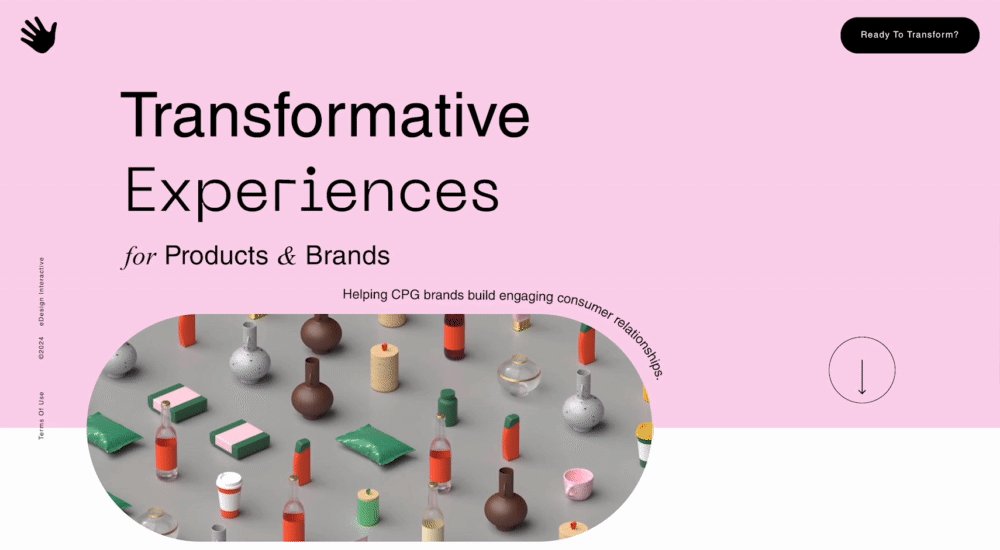
オーソドックスな四角形ではなく、切り抜いた図形の中をカルーセルにするパターンも見かけました。サイトの個性が伝わってくるデザインです。

その②:背景を動画にする
背景を写真ではなく動画にすることで、わかりやすく「動き」を付けることができます。

静止画よりも動画で情報を伝えたい、アーティストやライブ関連のWebサイトにもぴったりな印象です。

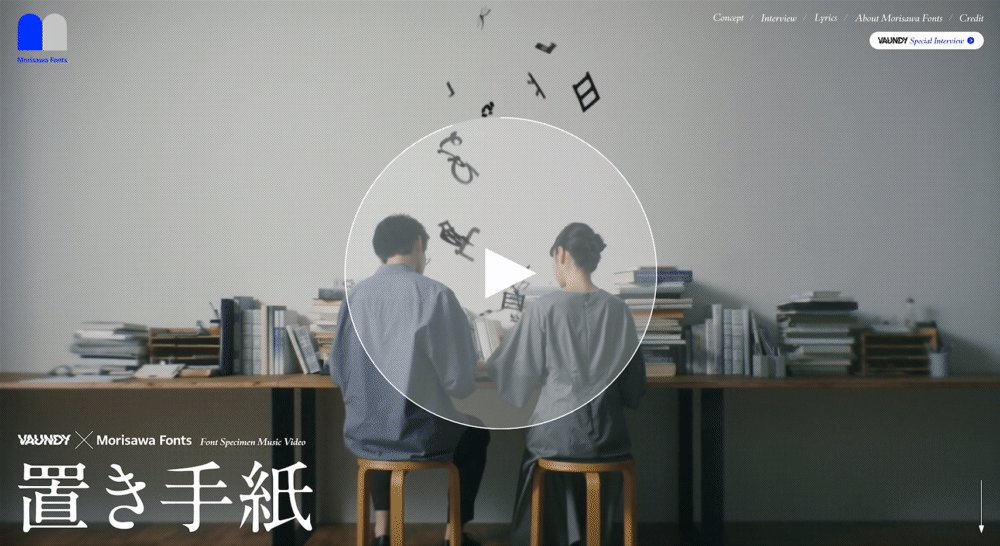
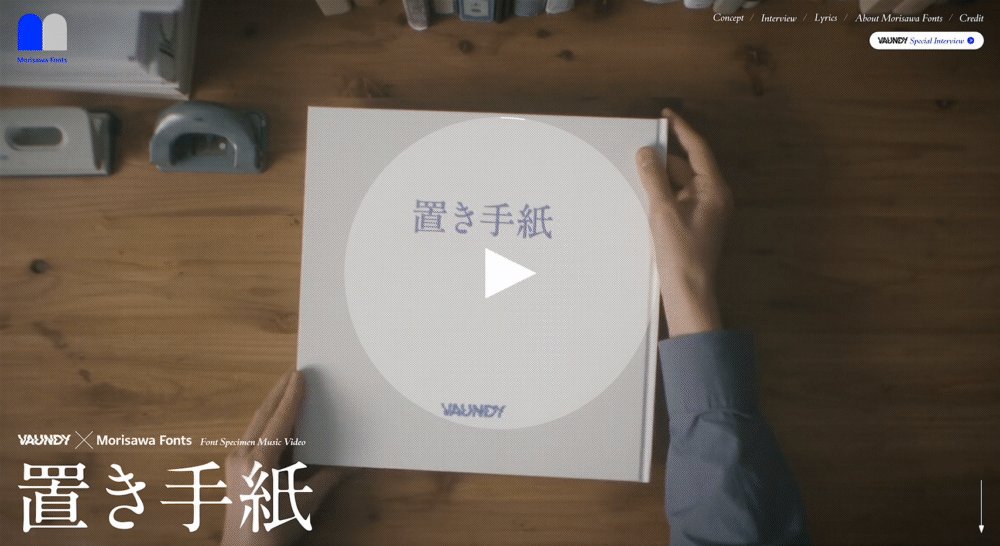
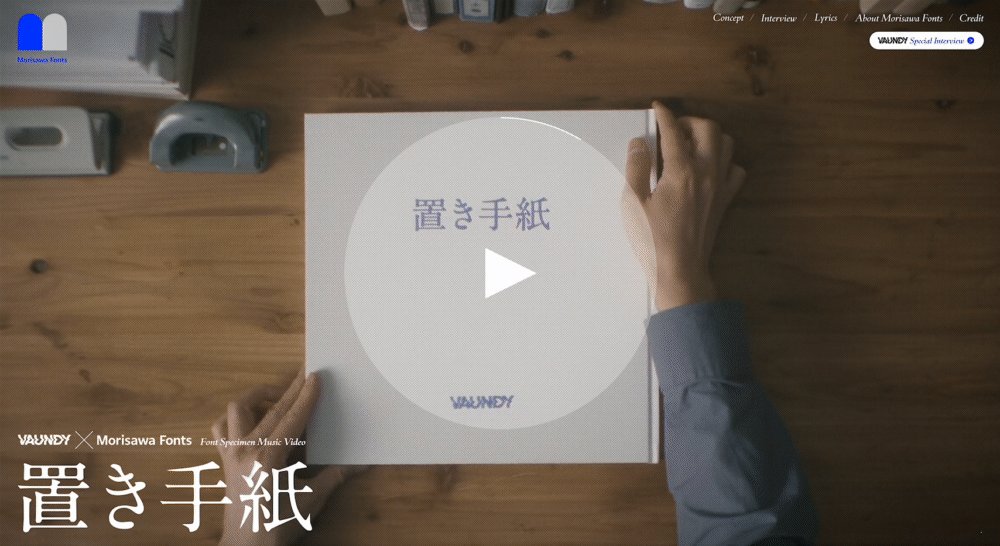
Vaundy × Morisawa FontsのMV「置き手紙」の特設サイトも、ファーストビューの全面が動画になっていました!中央に動画再生ボタンのようなパーツを入れることで、より伝わりやすくなっていますね。

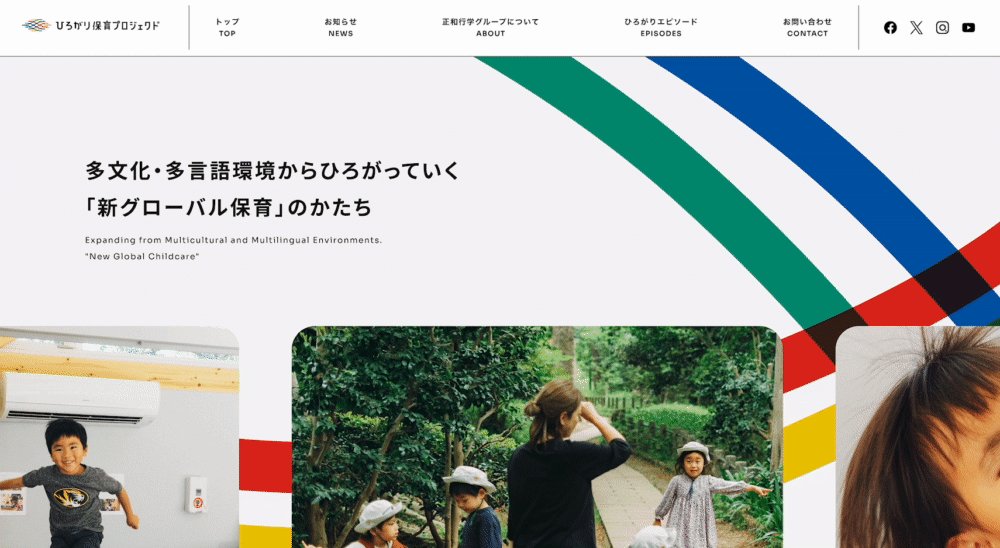
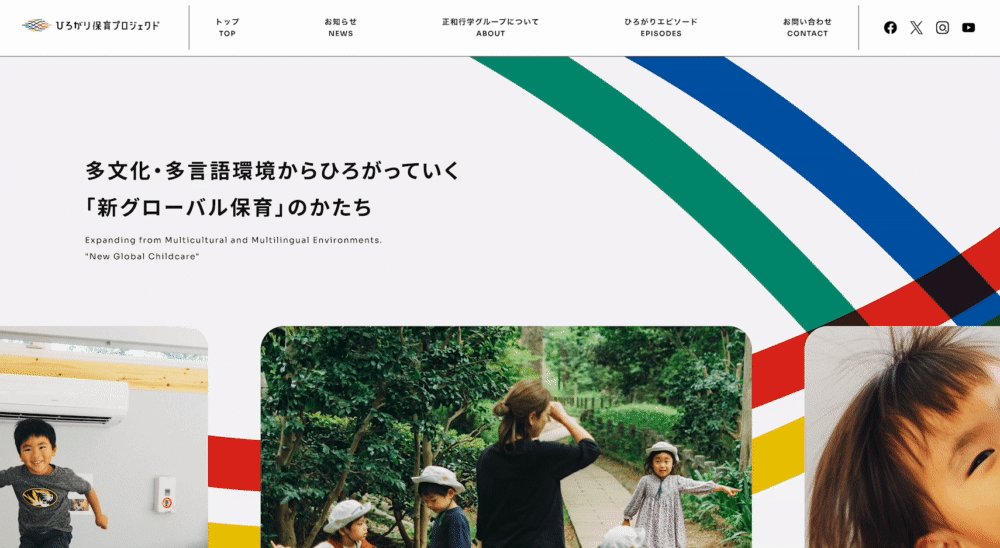
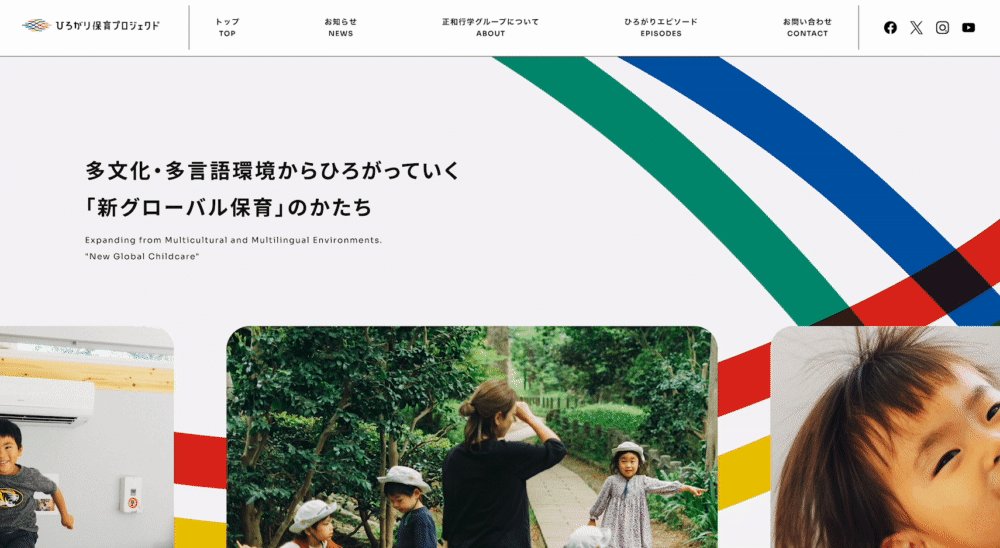
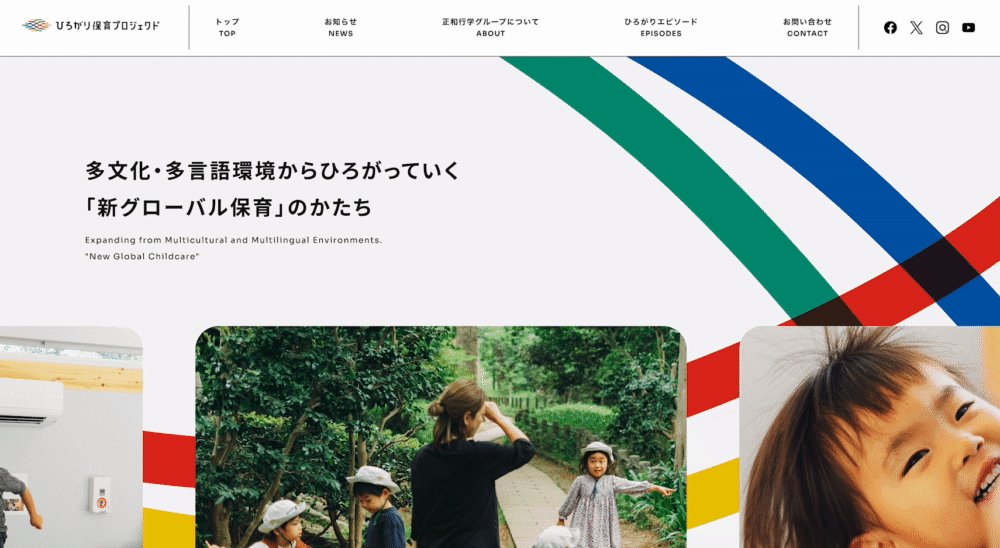
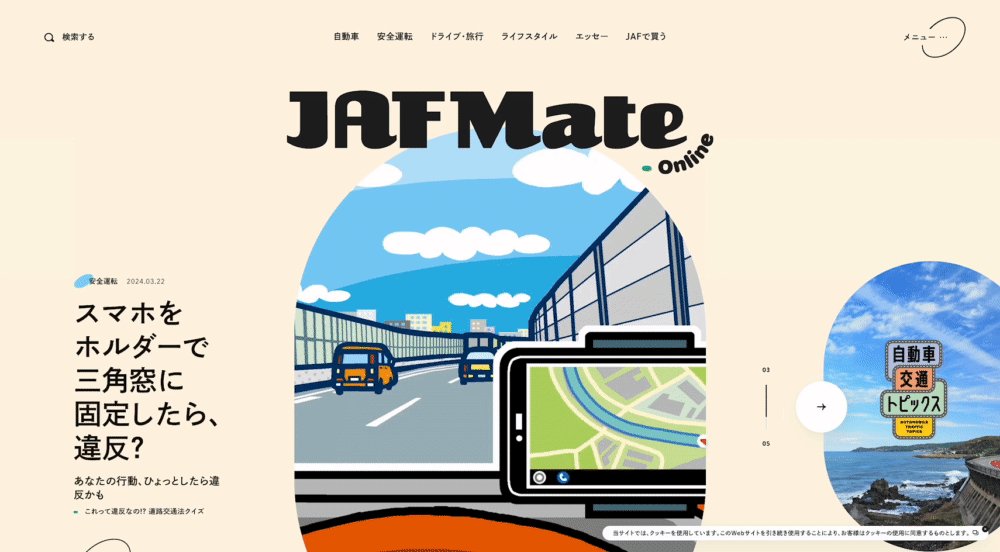
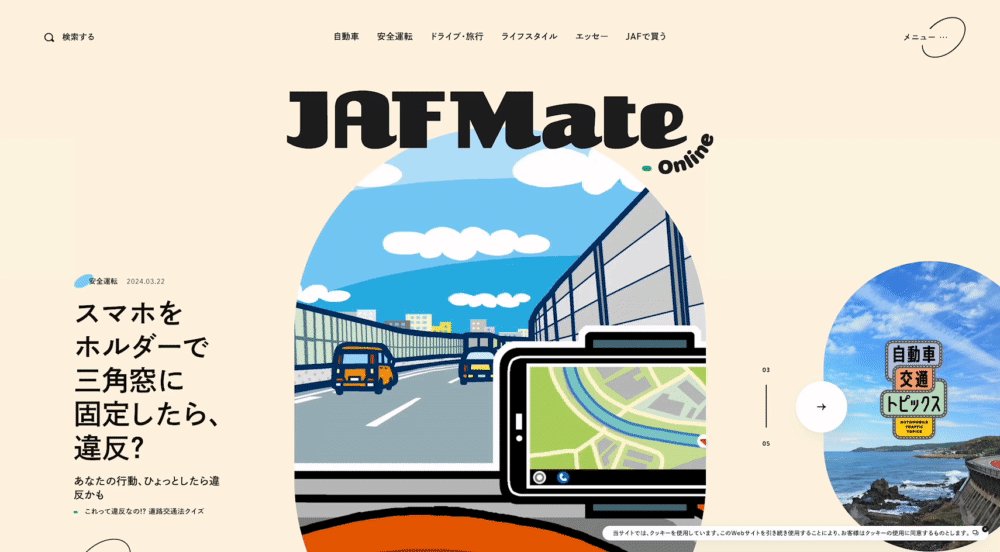
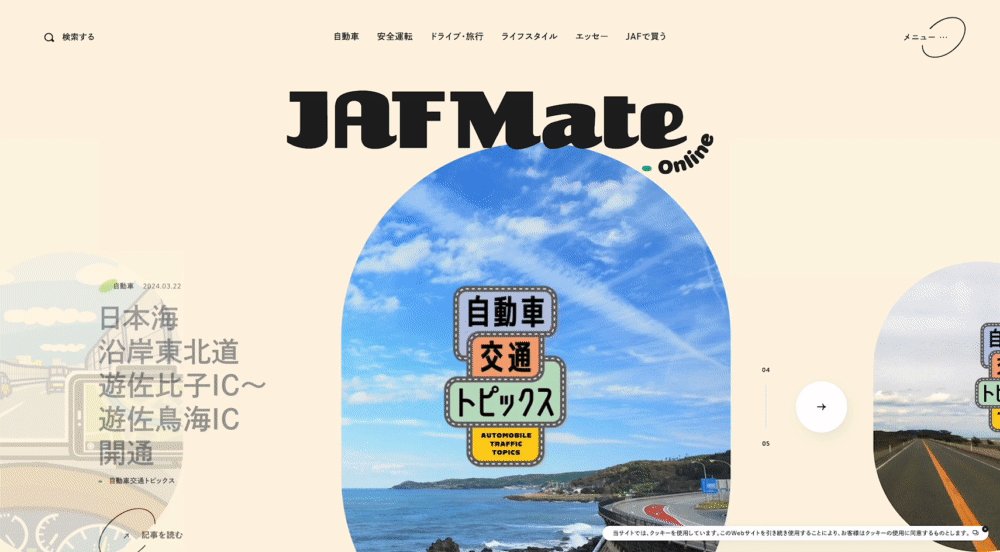
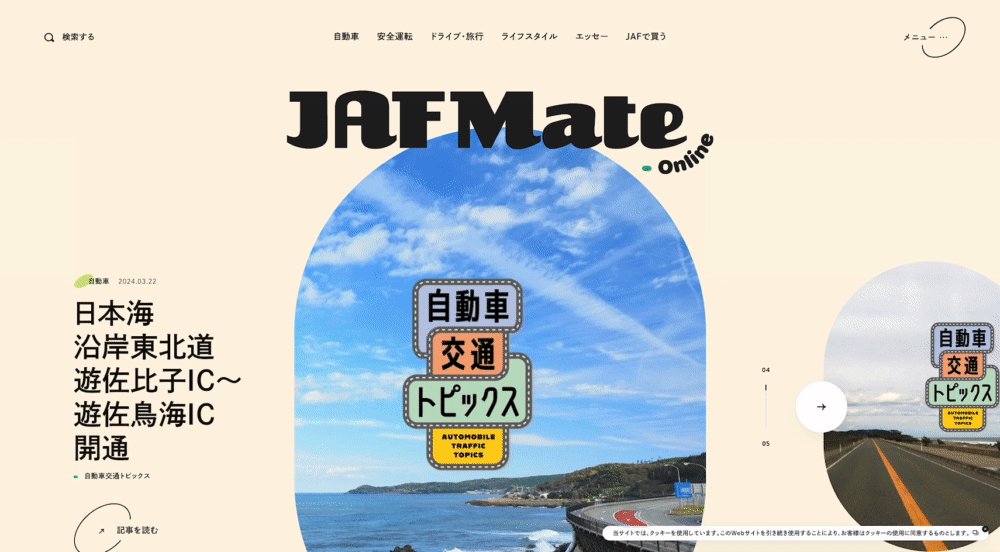
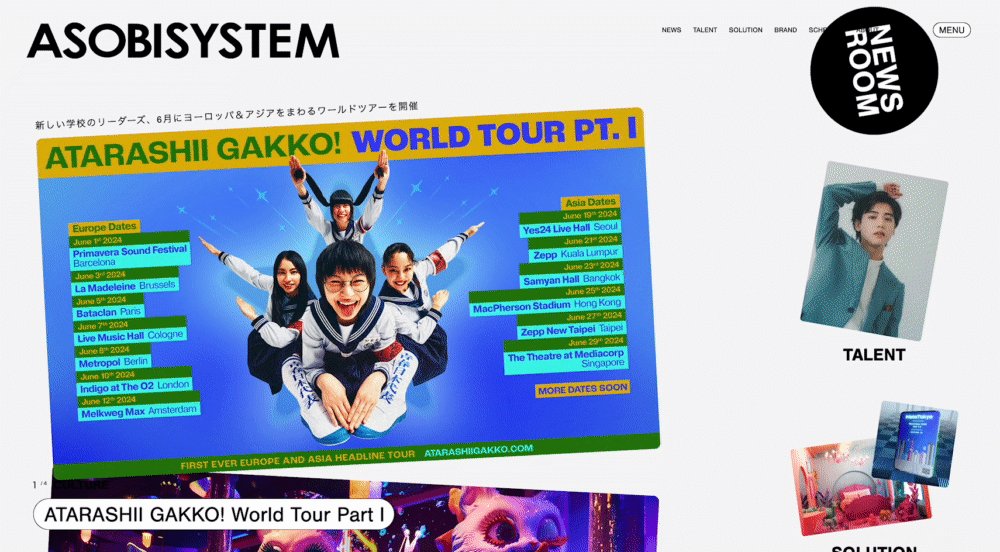
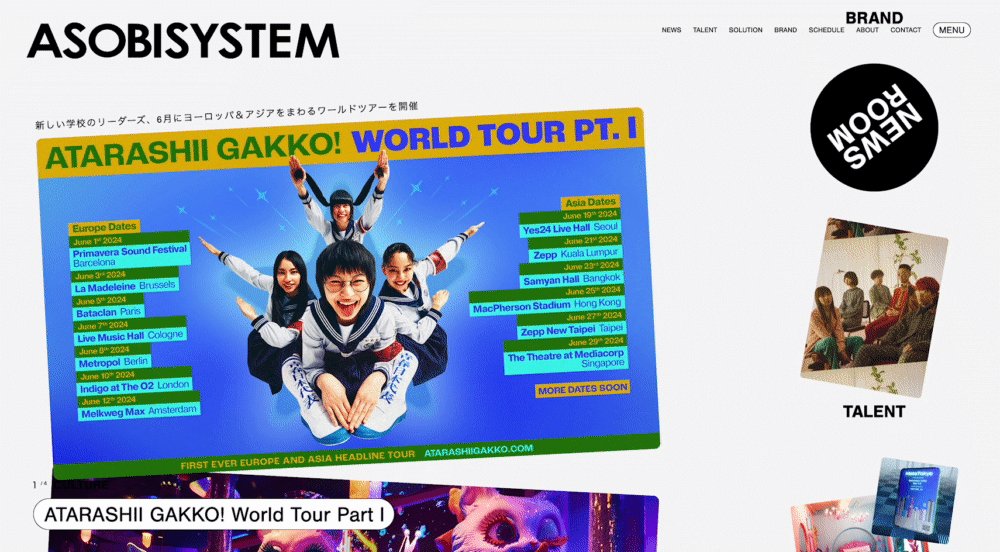
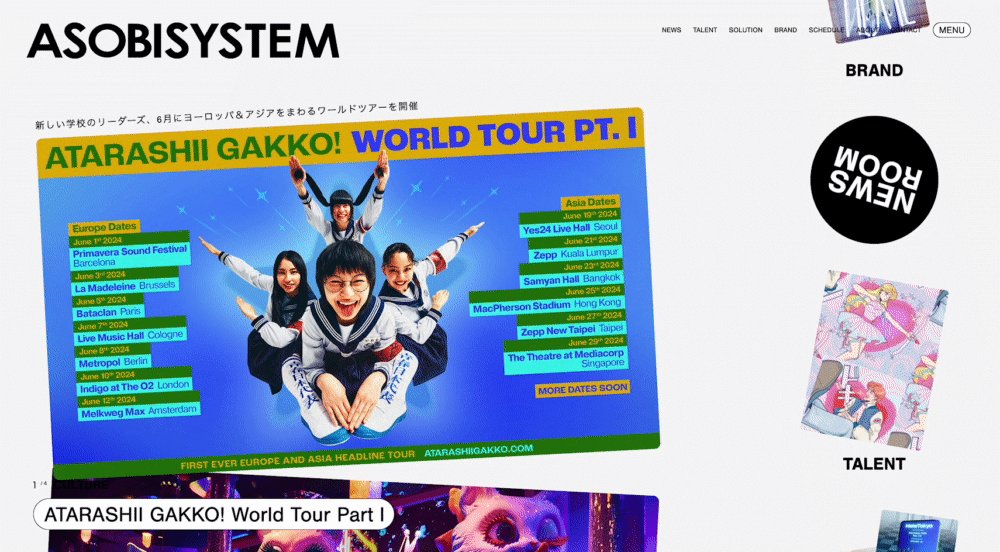
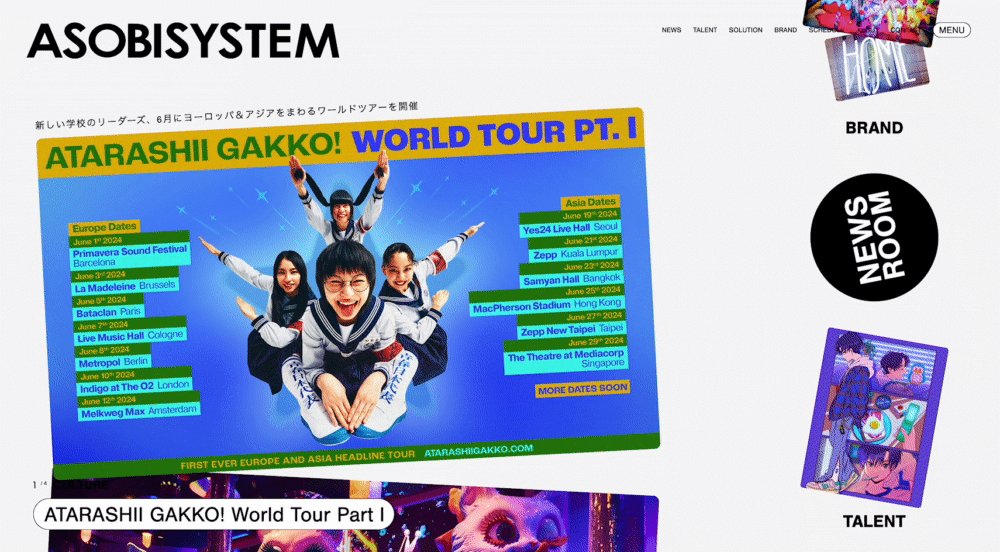
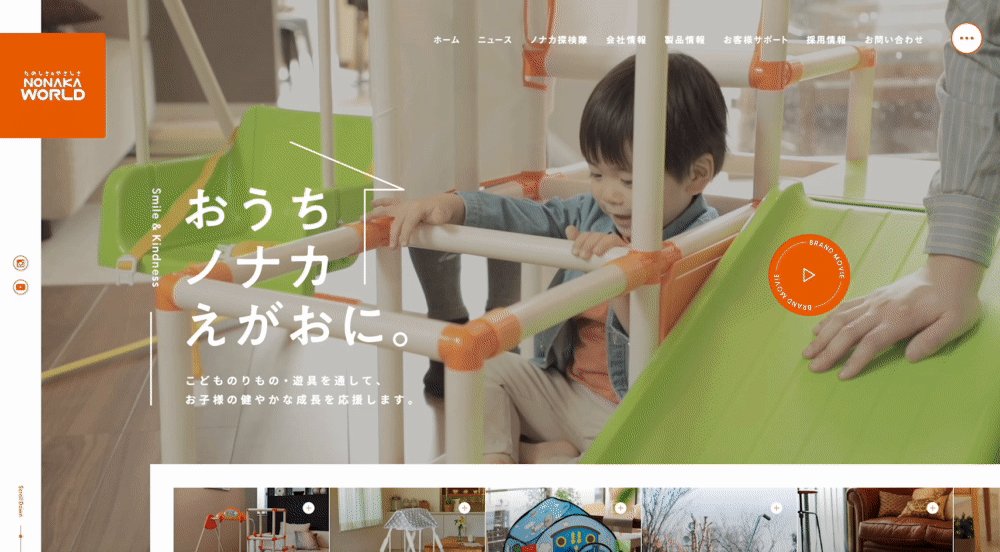
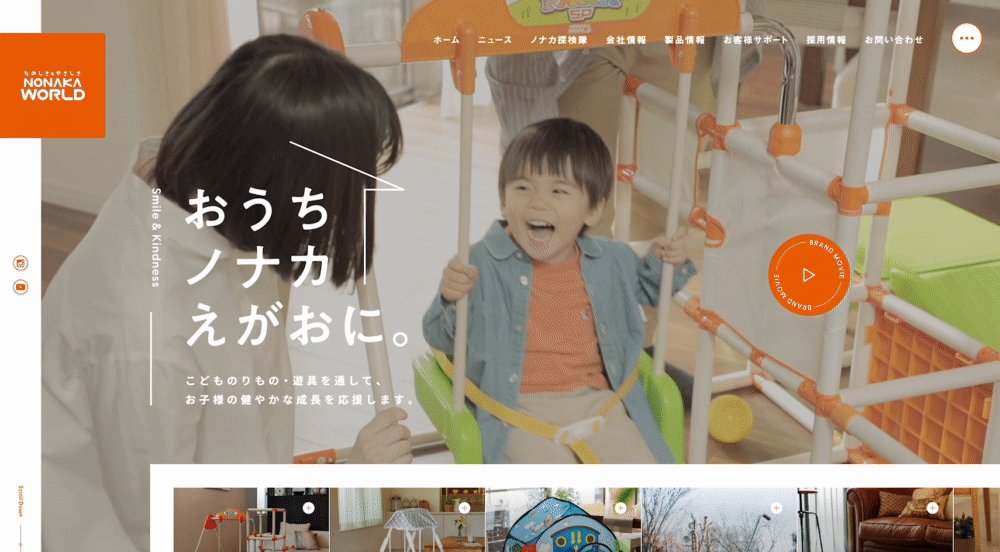
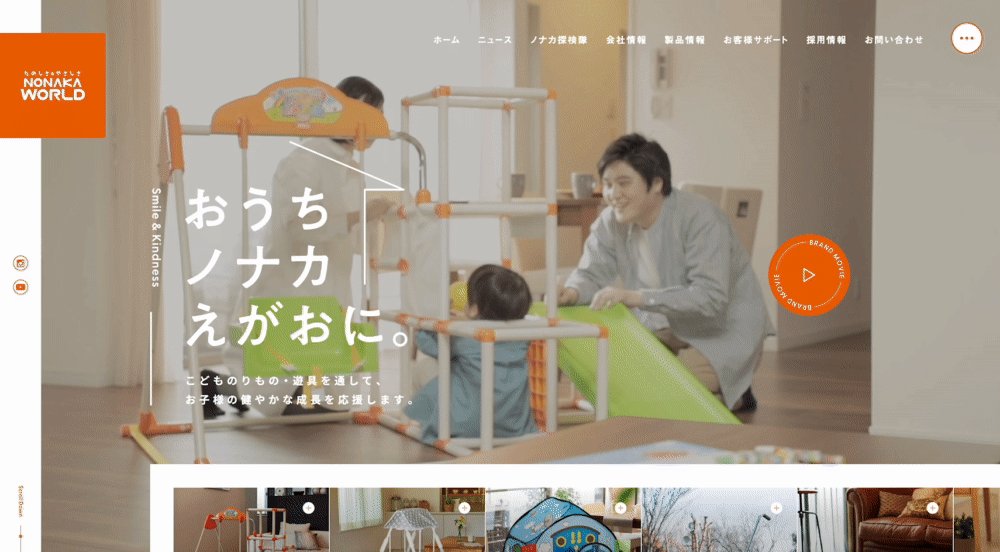
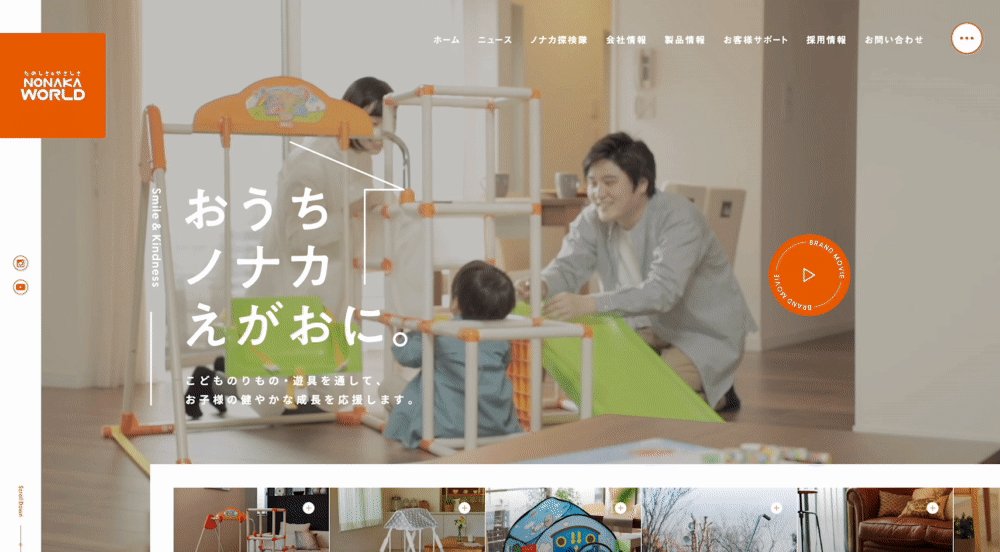
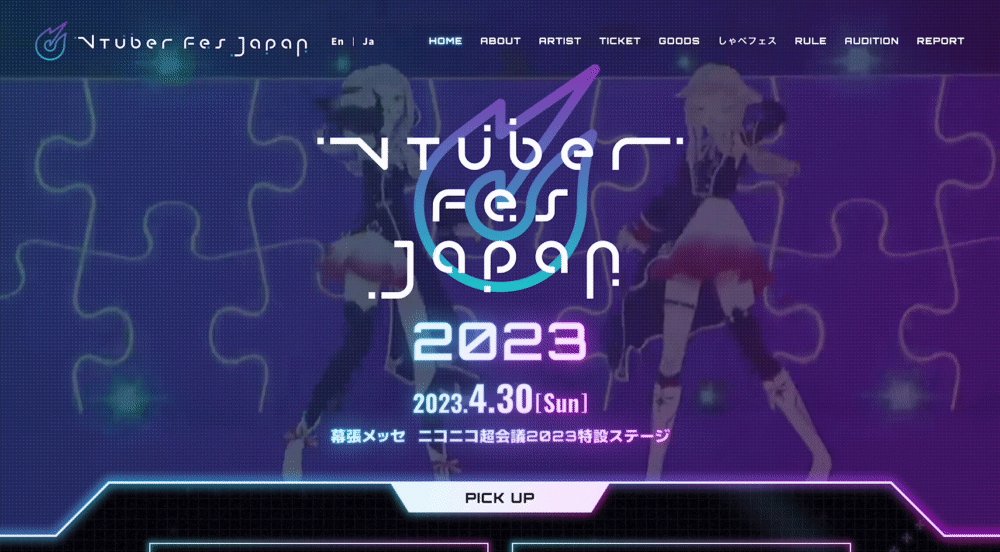
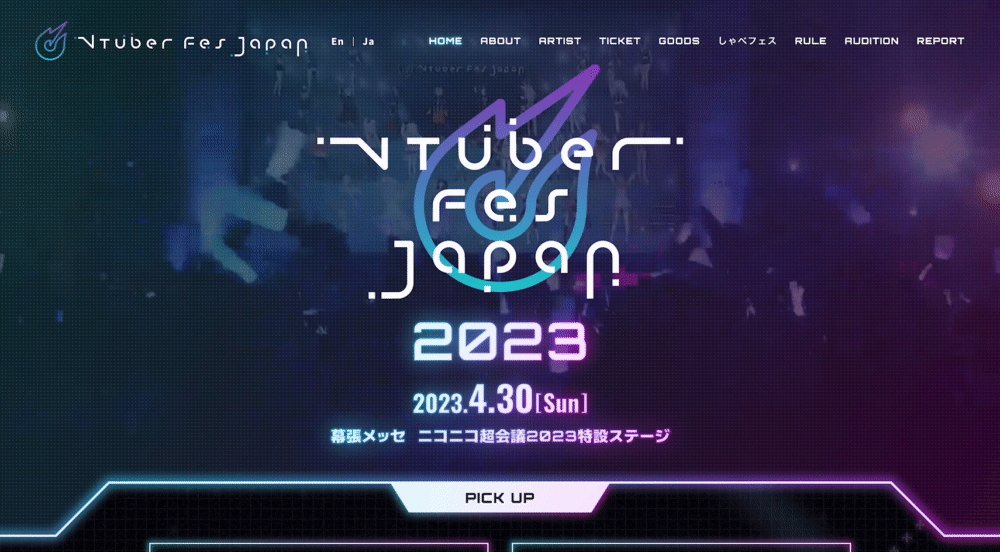
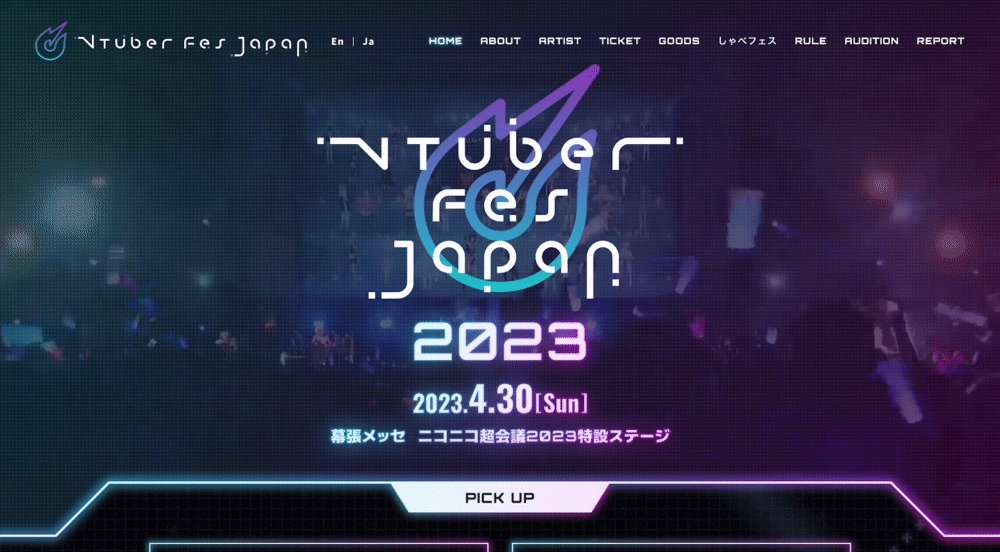
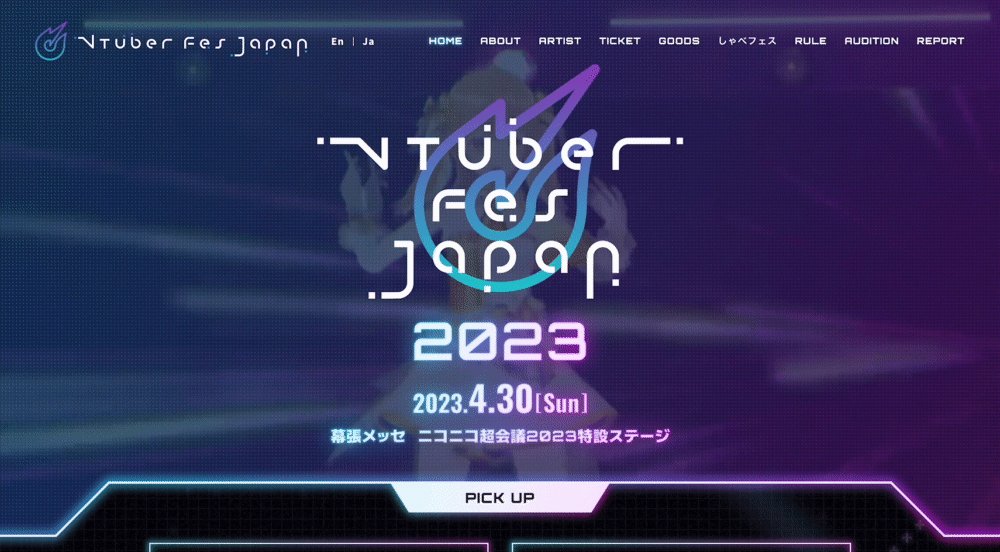
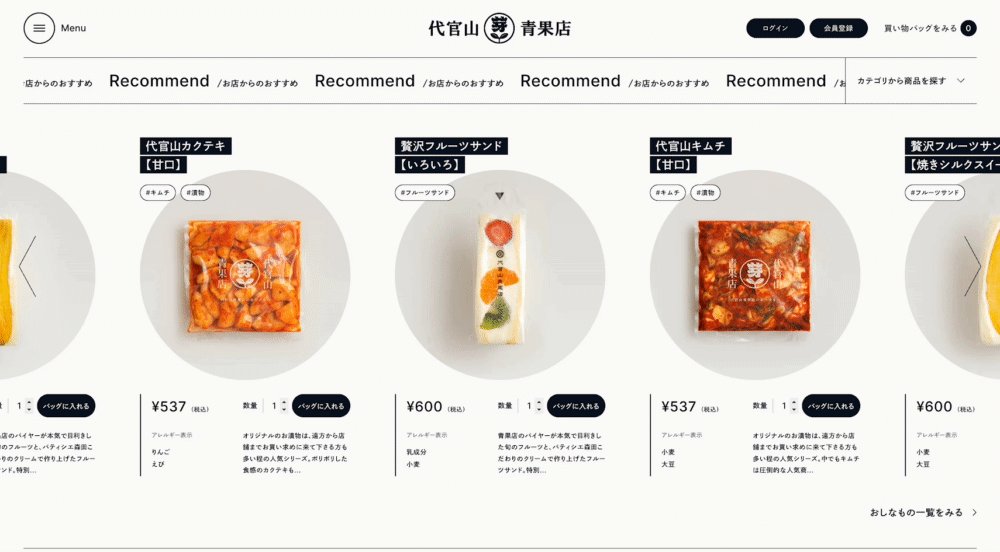
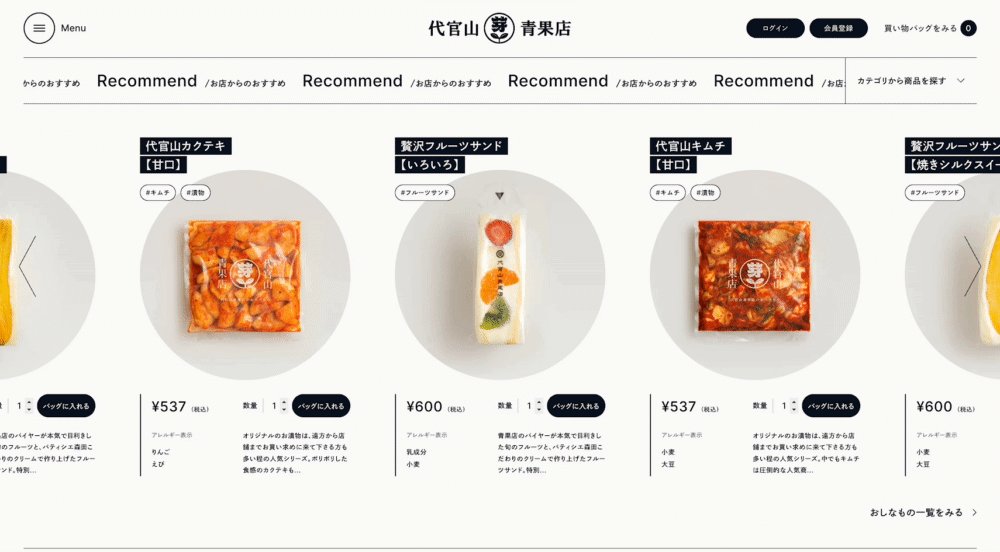
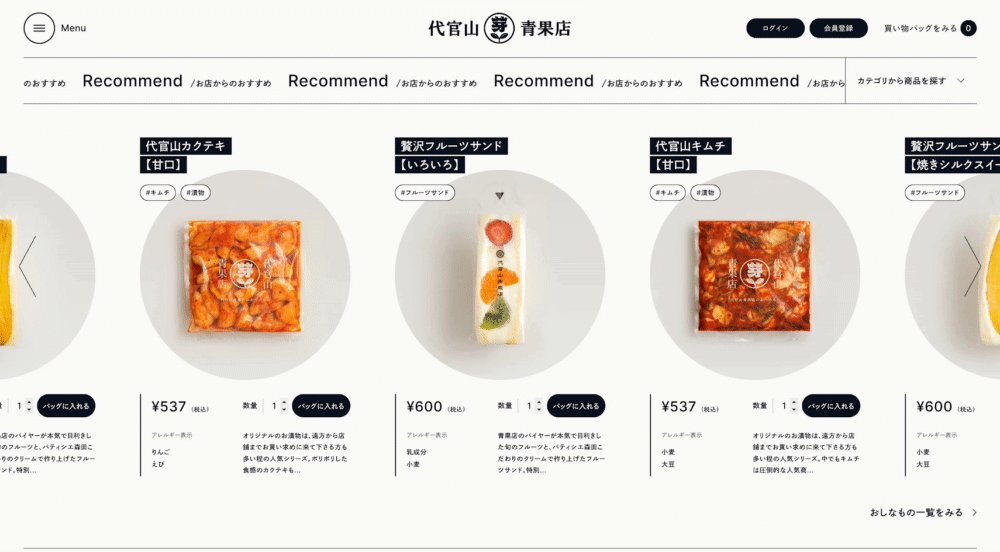
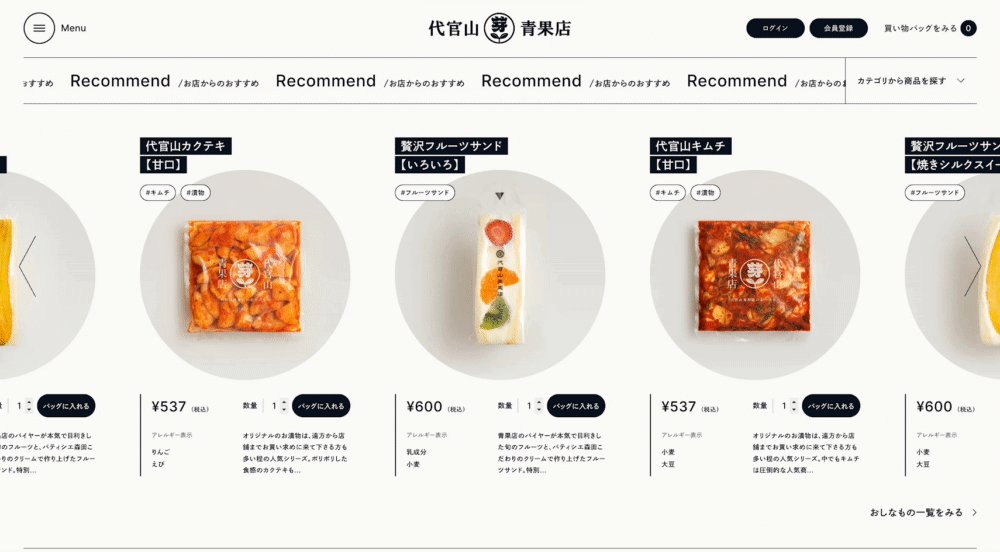
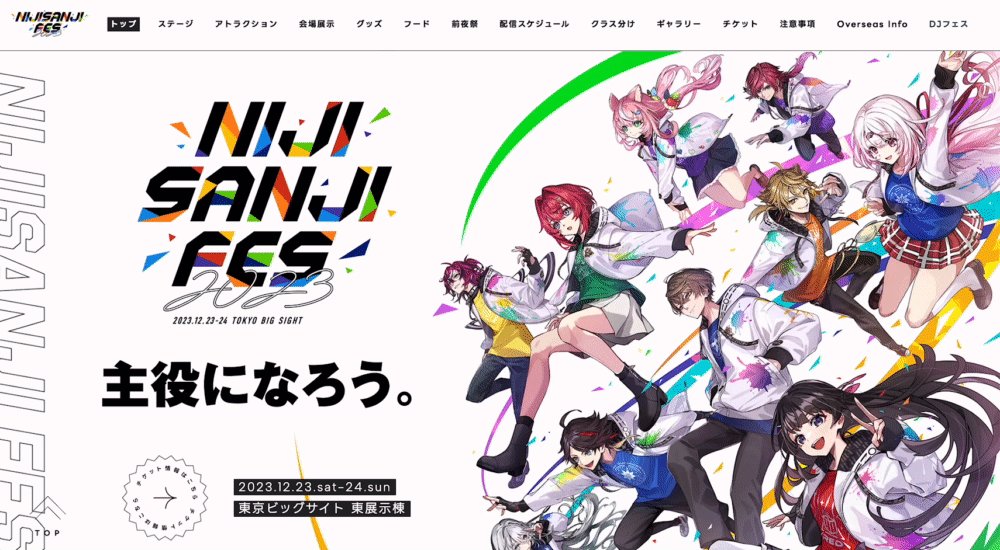
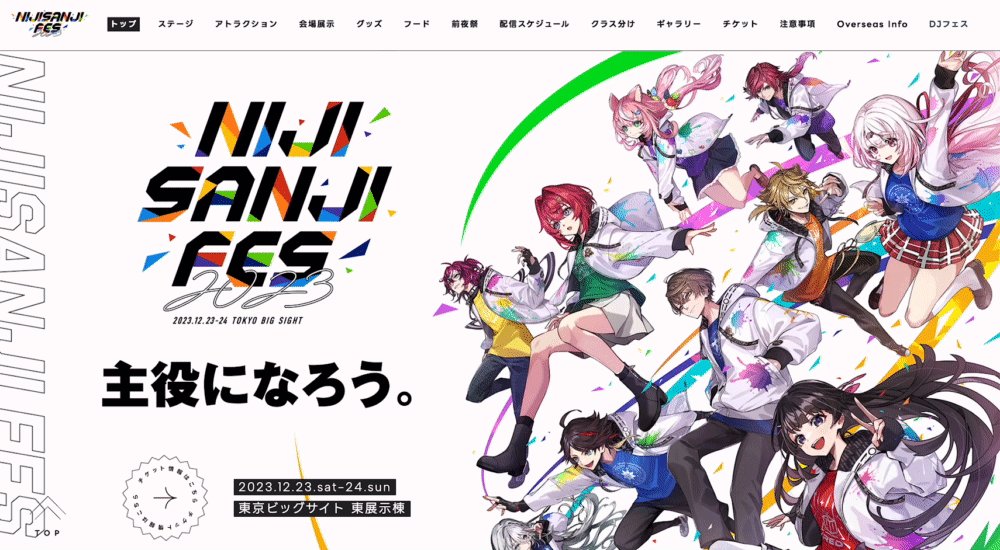
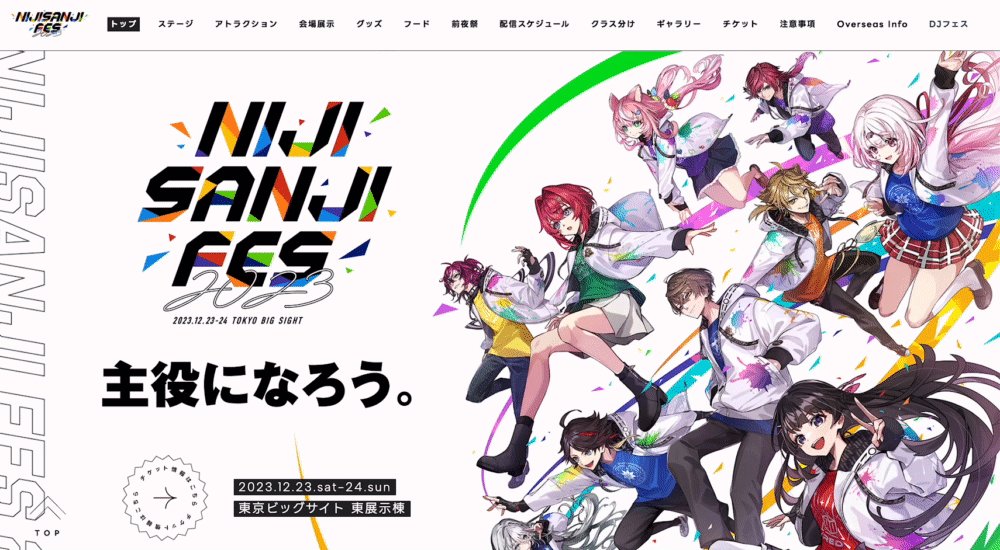
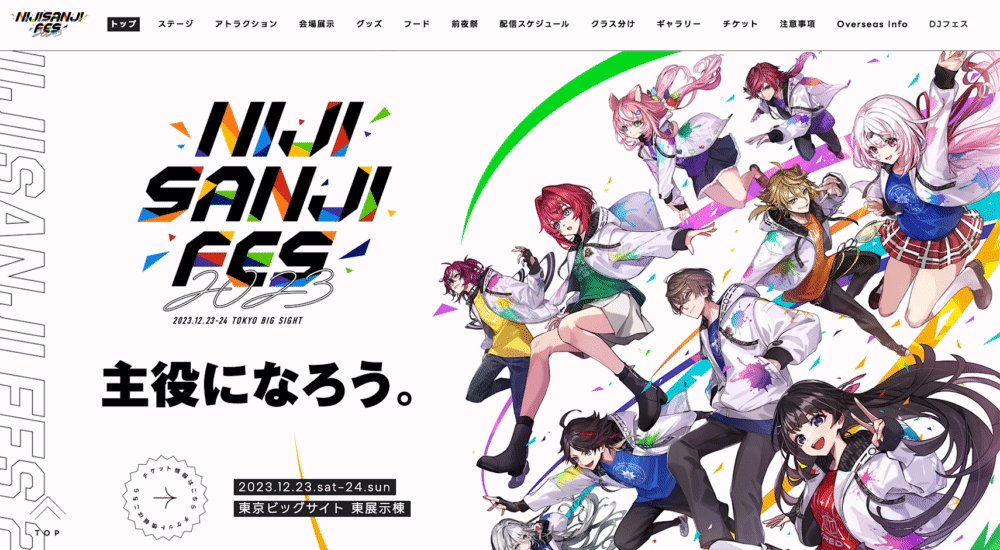
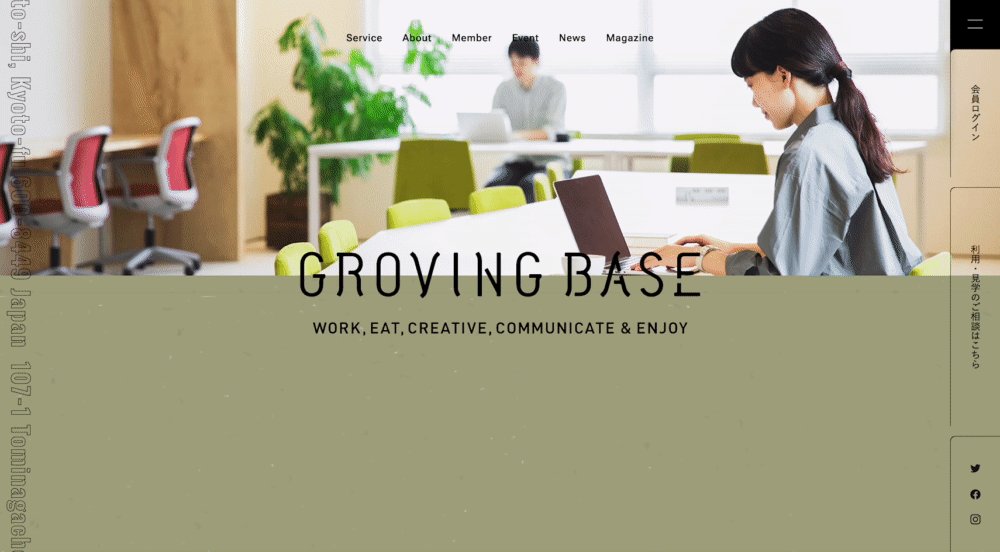
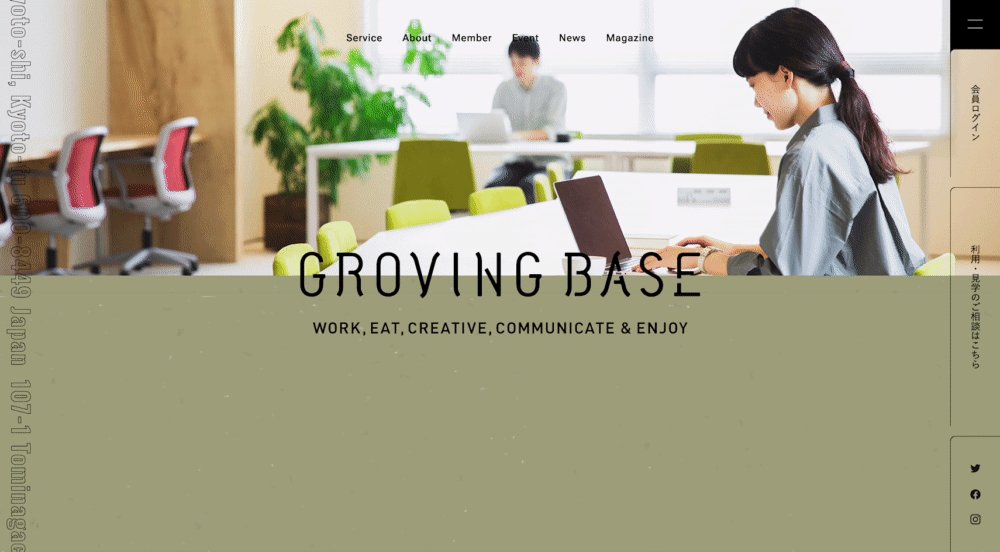
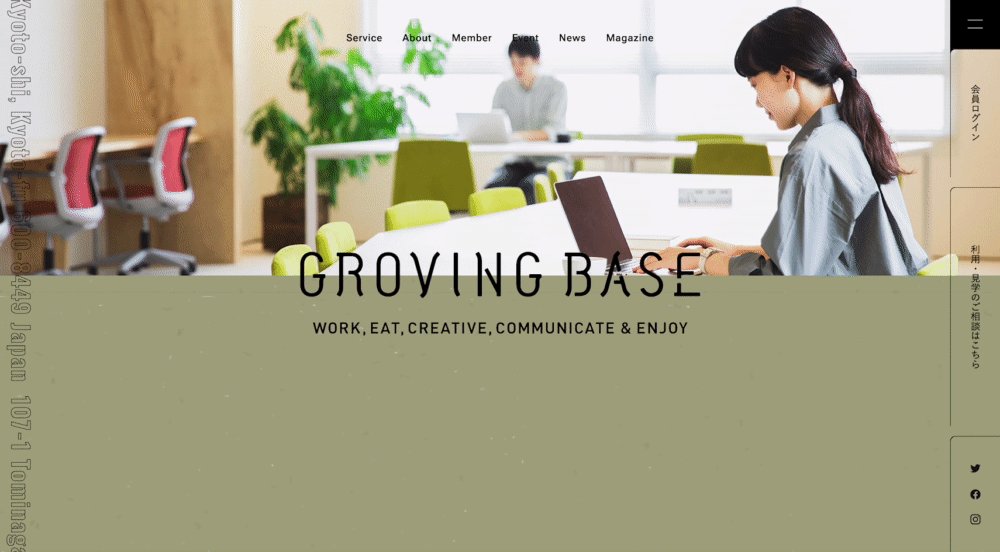
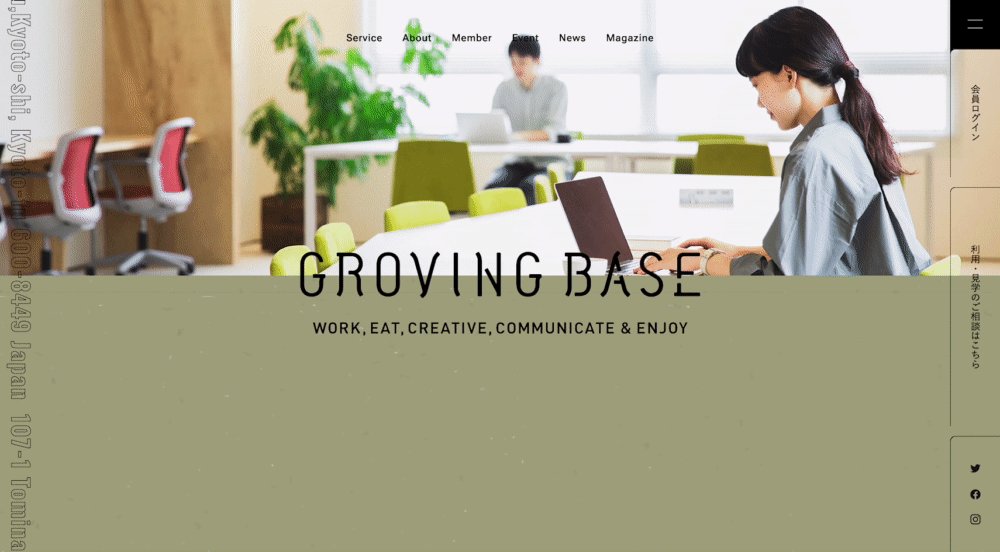
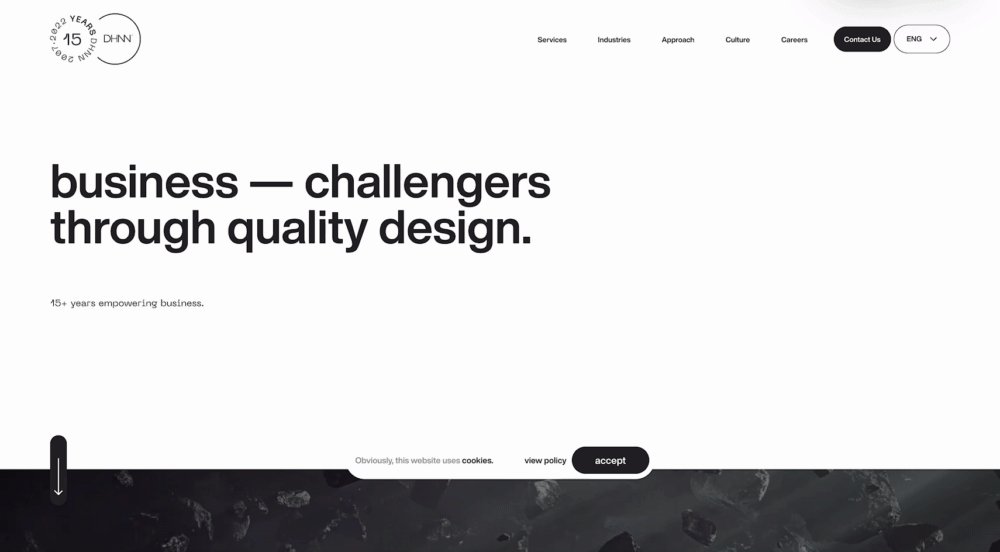
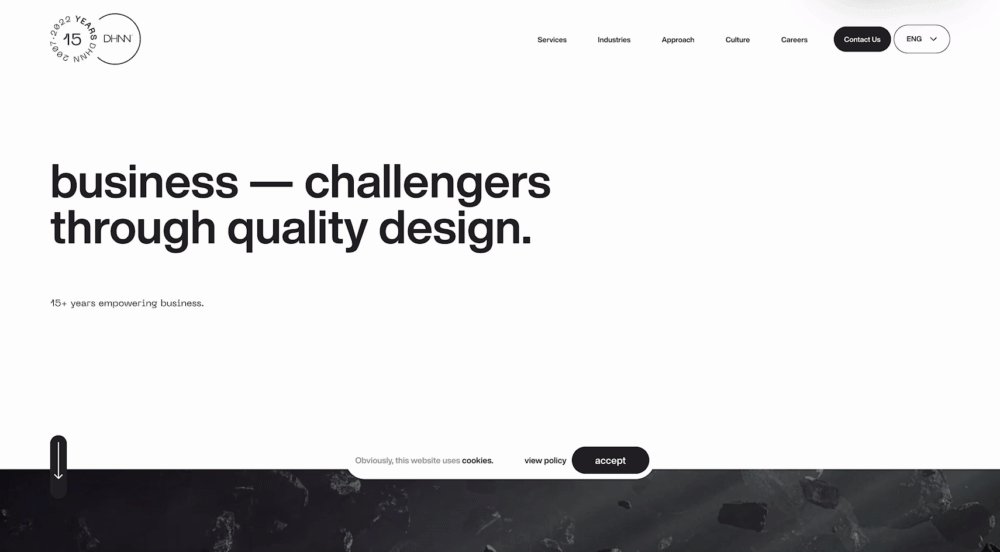
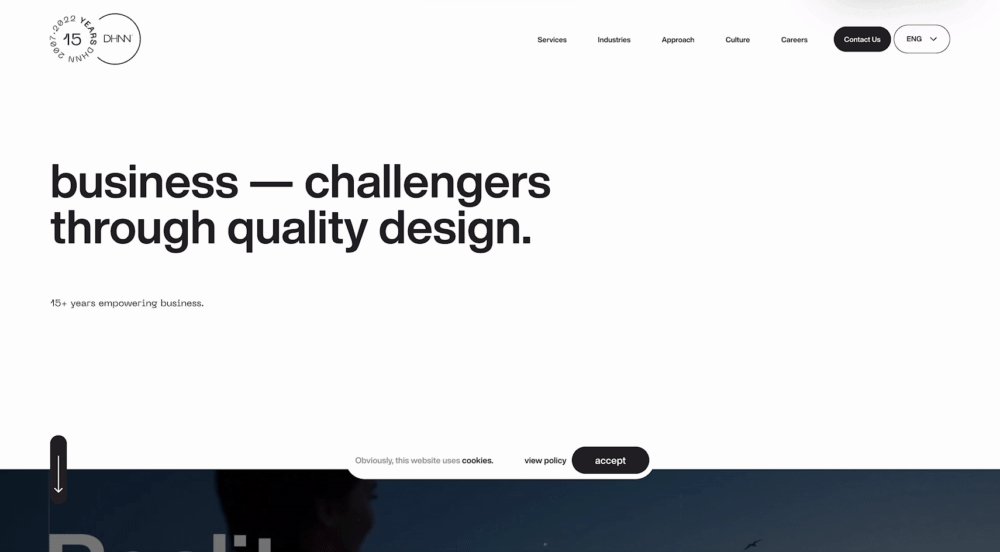
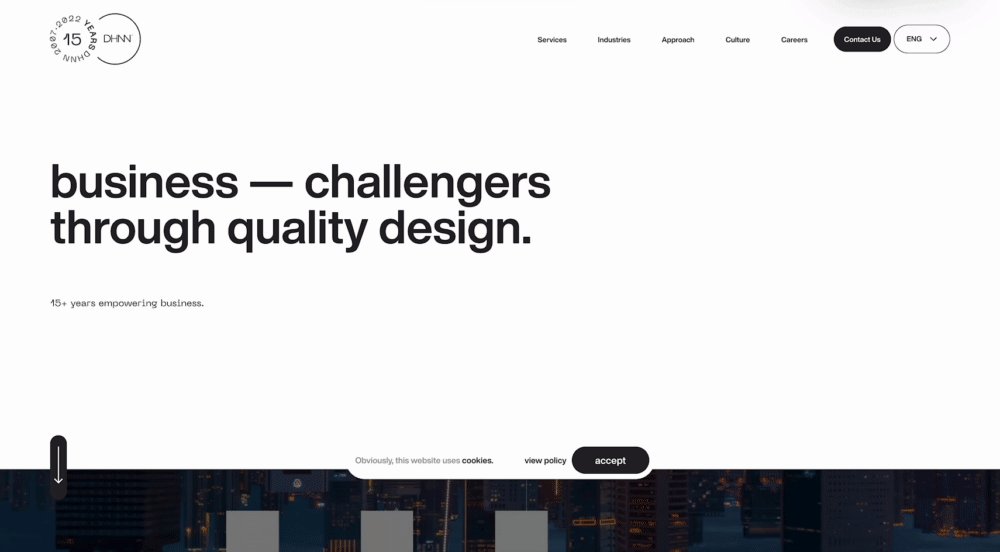
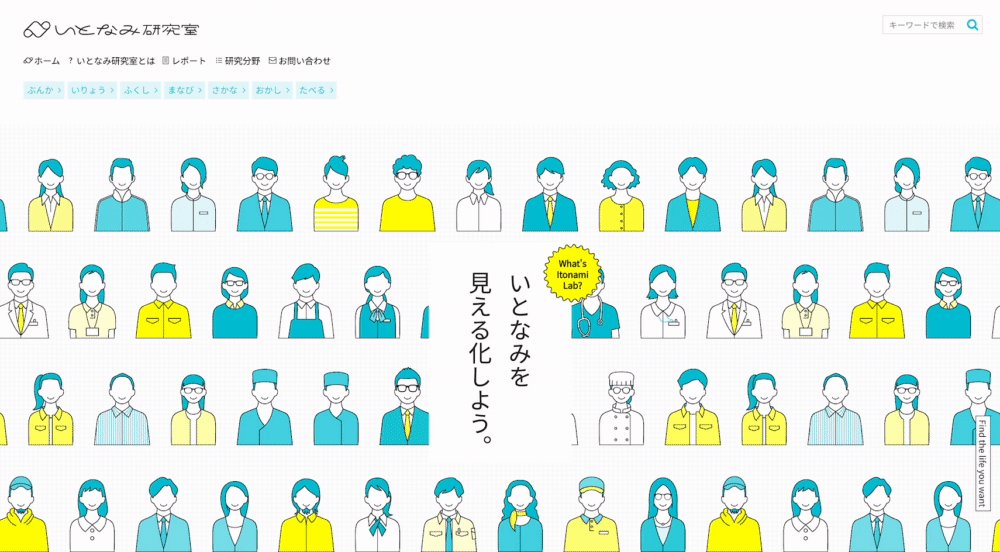
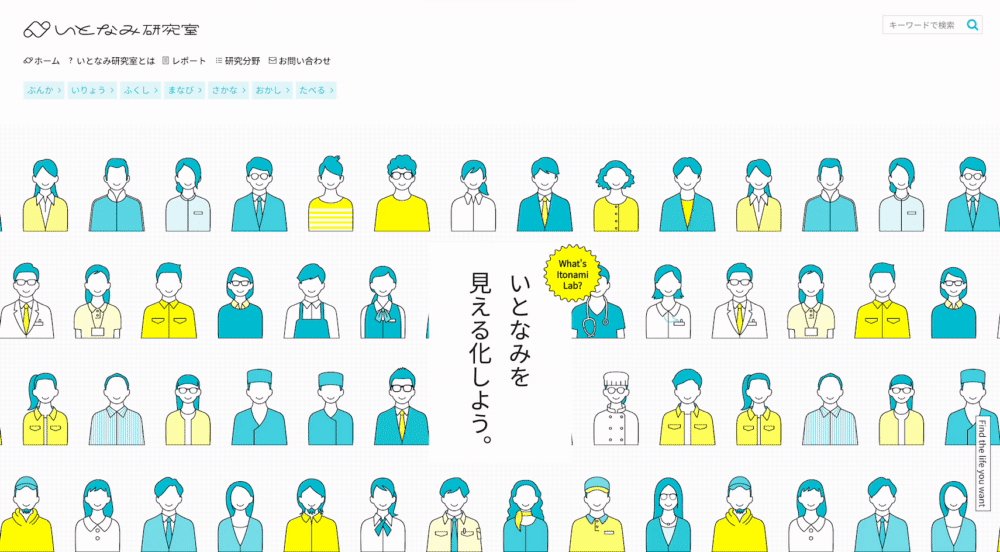
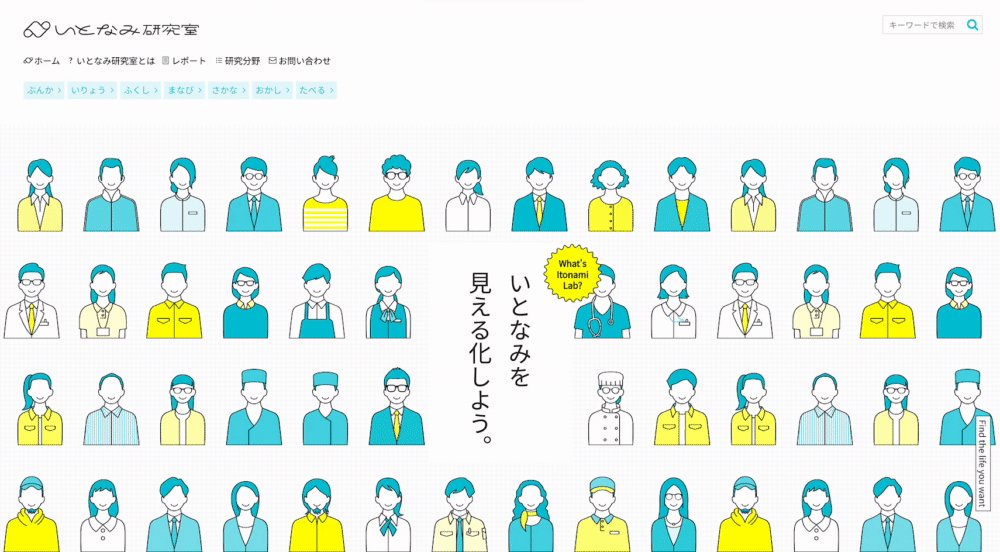
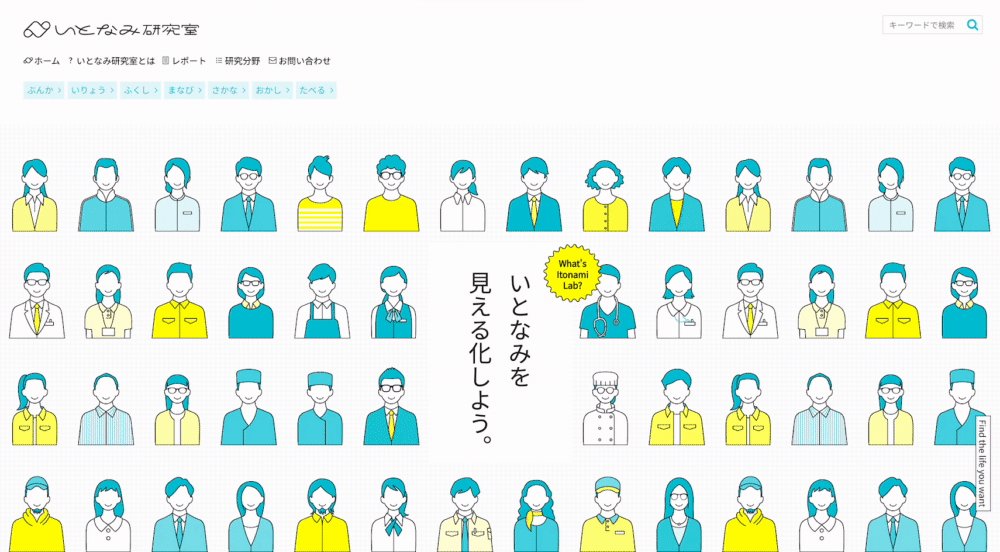
その③:背景画像を自動切り替えにする
一定の時間が経つと、背景画像が自動で切り替わるようにする方法。その②のような動画を用意できない場合にも採用しやすいアイデアです。


アニメーションの組み合わせ次第で、以下のように上品な印象で切り替えることもできそうです。

画面全体ではなく、一部分のみが切り替わるデザインもありました。レイアウトが変わるだけでとても新鮮に感じます。

その④:パーツをフェードインさせる
サイトを開いたときにパーツがふわっと入ってくるフェードイン。同じデザインでも、アニメーションの有無で第一印象が変化しますね。




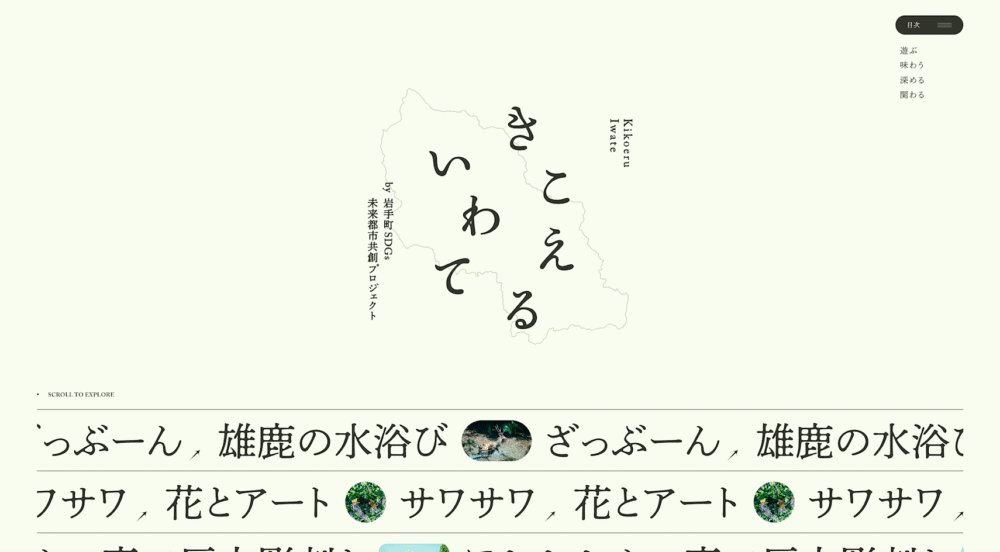
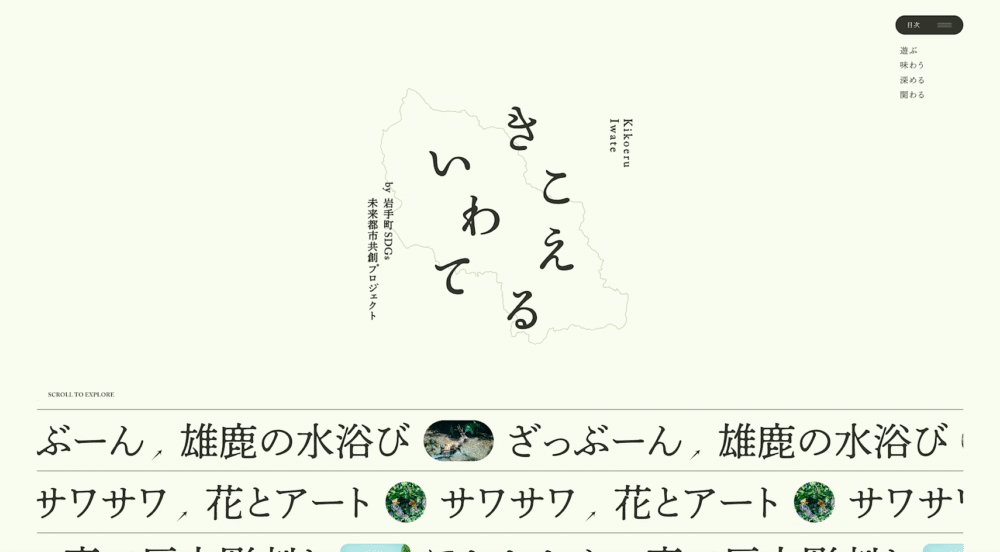
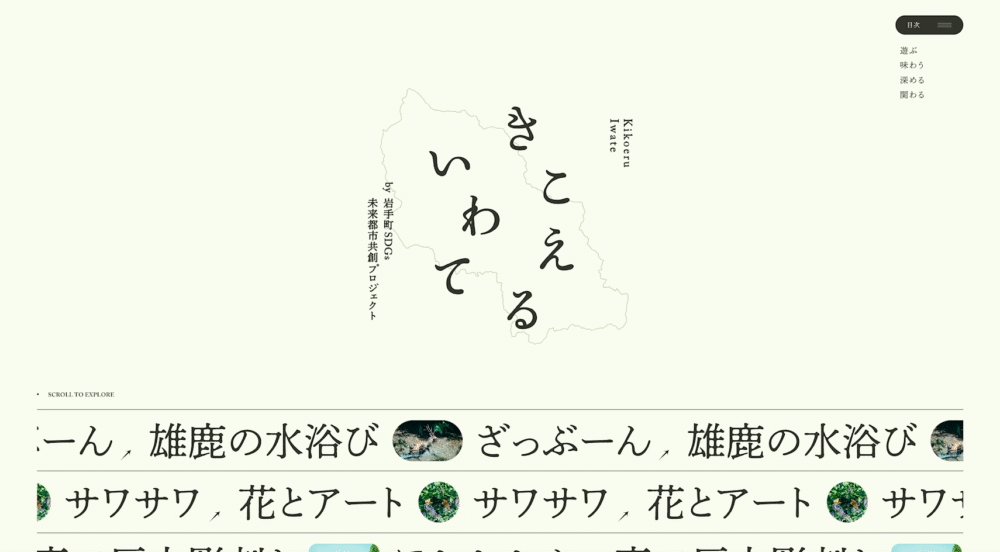
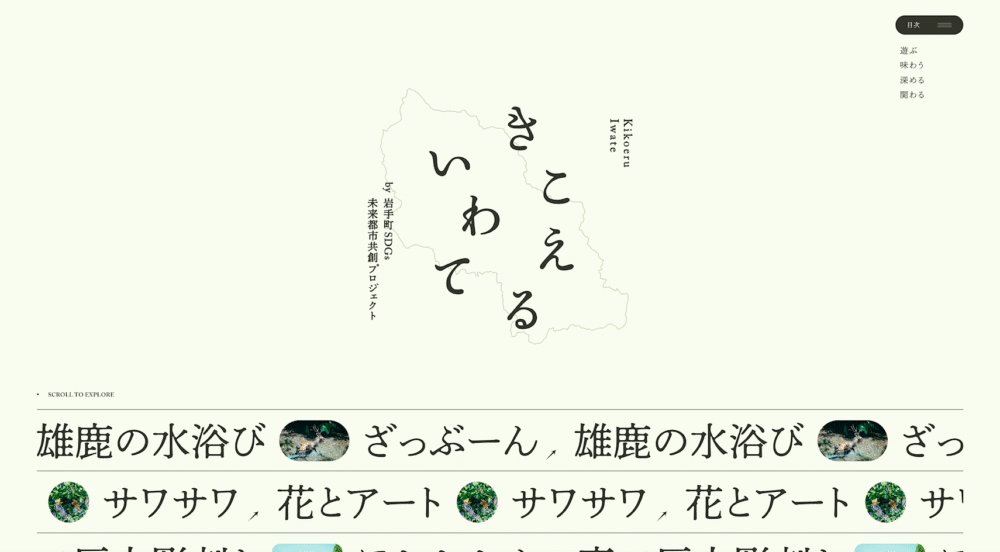
その⑤:文字をテープにして動かす
文字を並べてテープのような形にする方法。画面幅いっぱいに広げられるので、セクションの区切りやモバイルファーストデザインの背景にも使いやすいアイデアです。

以下の例では、各パーツの動きやイラストのカルーセルも組み合わせることで、とてもにぎやかなファーストビューを作っています。

複数の文字をまとめて並べるアイデアも発見。内容と動きの両面でユーザーの目を引くデザインになっています。


他にも、横向きではなく縦向きに配置するのも面白そう。文字のレイアウトや大きさによって印象が変わりますね。


その⑥:丸いボタンをくるくる回転させる
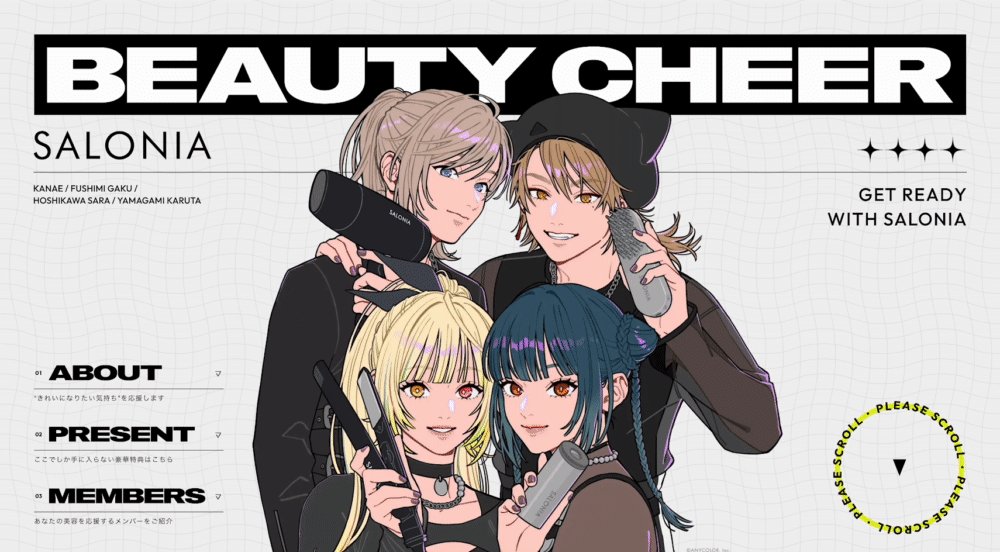
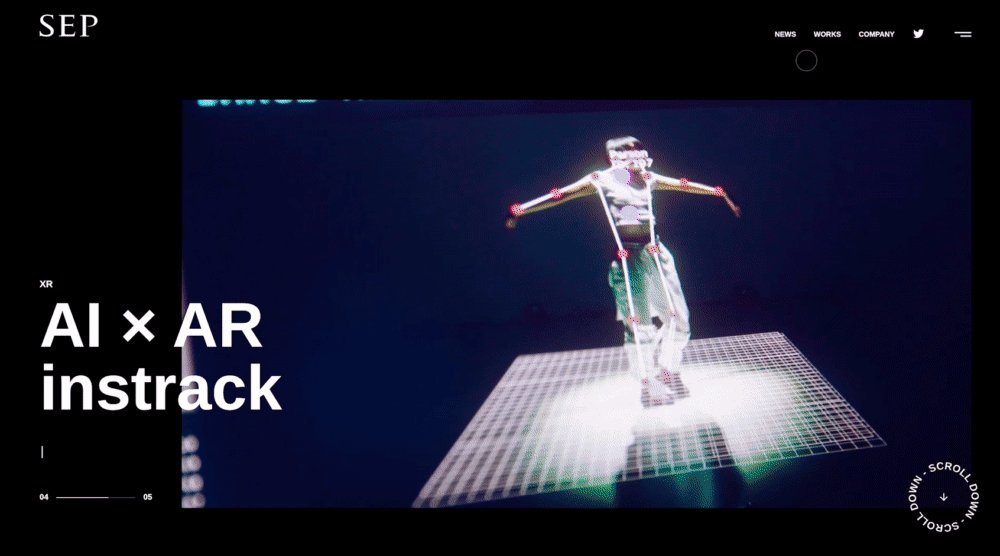
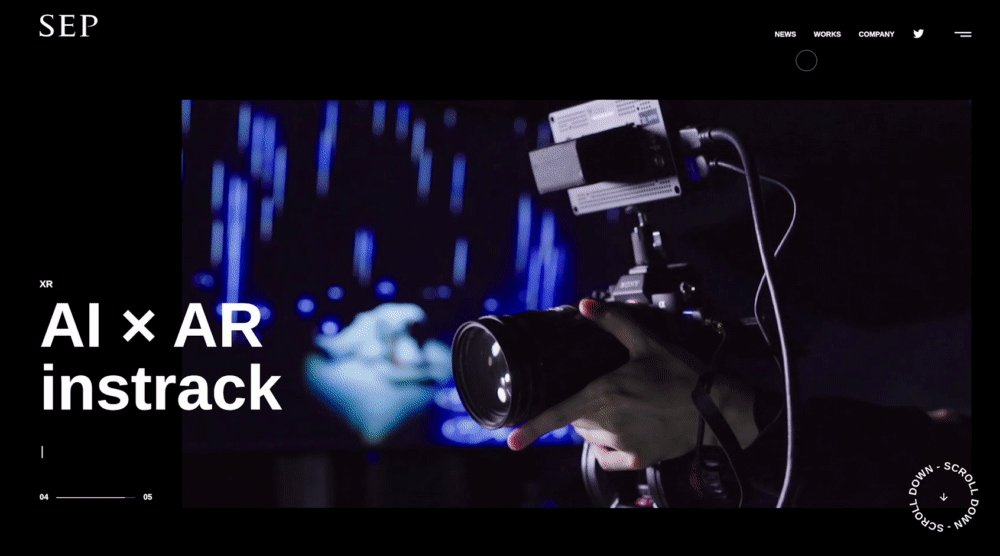
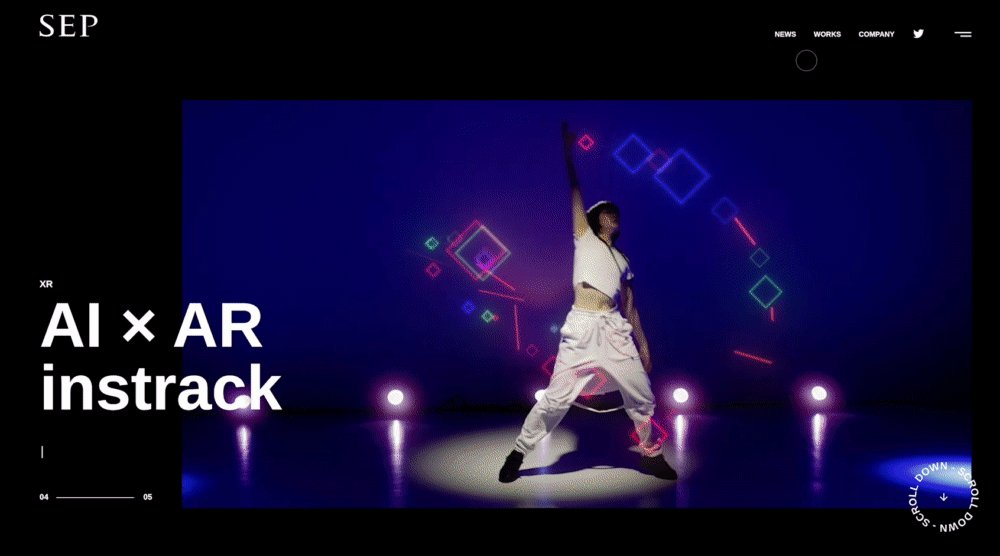
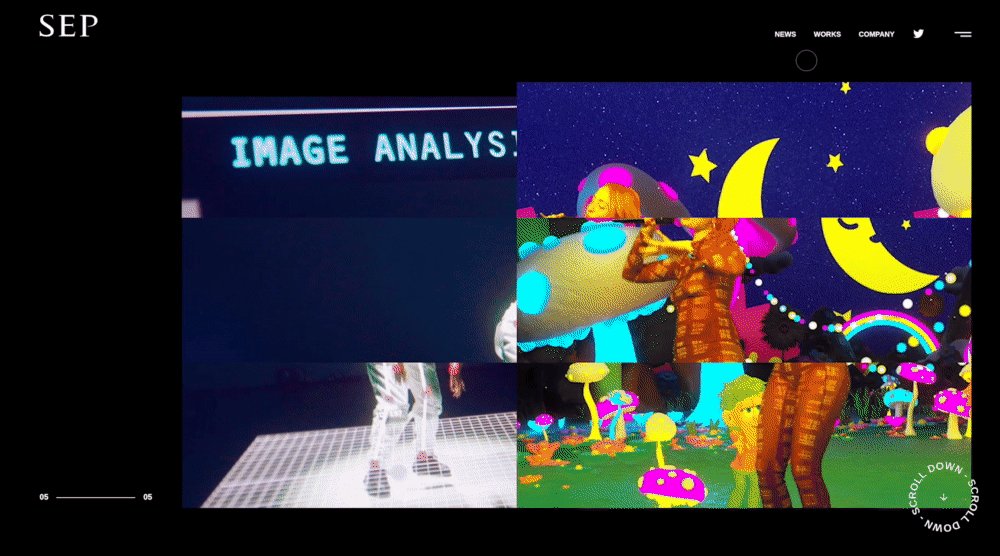
今風のサイトでよく見かける、ぐるぐると回転するボタン。ボタンとして遷移先が設定されているパターンと、単にスクロールを促す装飾として使われているパターンの2つがありそうです。
こちらの例は、装飾として「PLEASE SCROLL」や「SCROLL DOWN」の文字がくるくると回っているパターン。



一方、以下のサイトは右下の円がボタンになっていて、押すと画面が切り替わるパターン。見た目は似ていますが、サイトによって機能が異なります。

その⑦:スクロールを促す矢印を使う
さきほど紹介した「その⑤:くるくる回転する丸いボタン」と少し重なりますが、スクロールを促す矢印も使われることが多いです。


こうした矢印が無くても、Webサイトを開いた人は通常スクロールをするので、機能として重要なパーツではありませんが、装飾としてワクワク感を出すのに良いデザインだと思います。
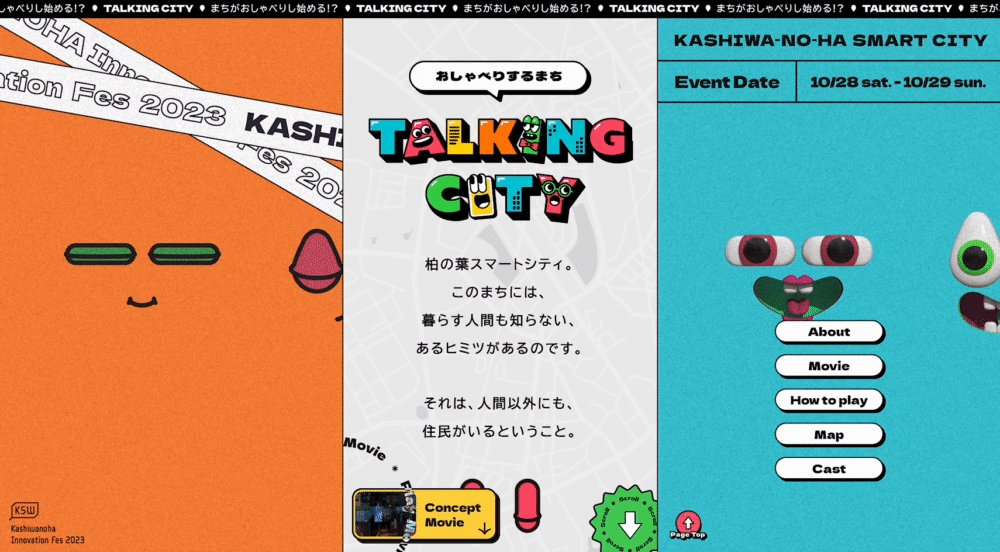
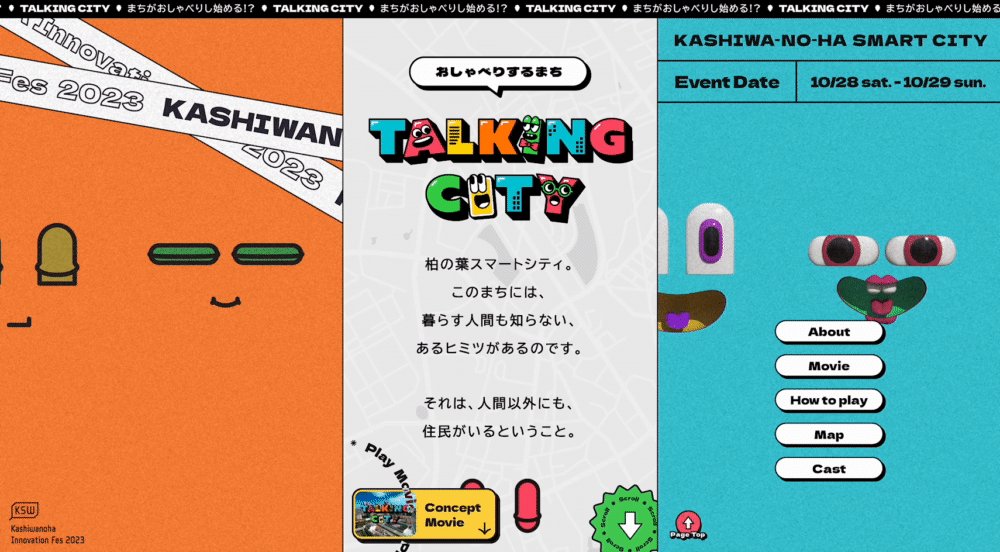
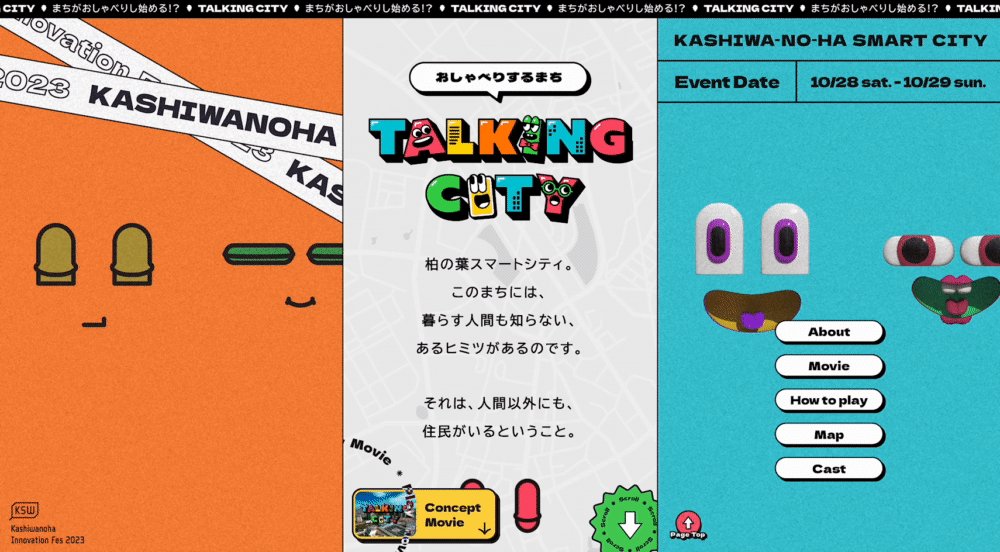
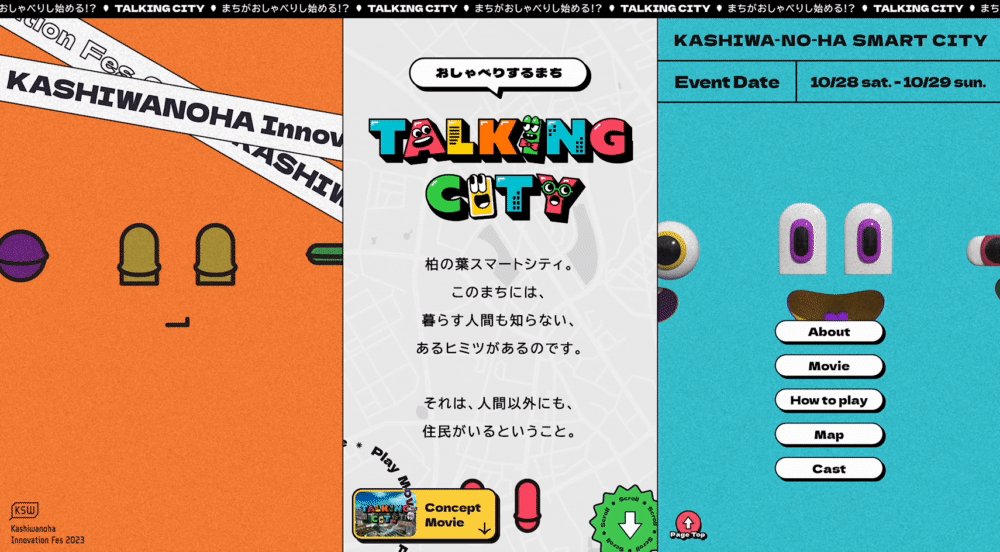
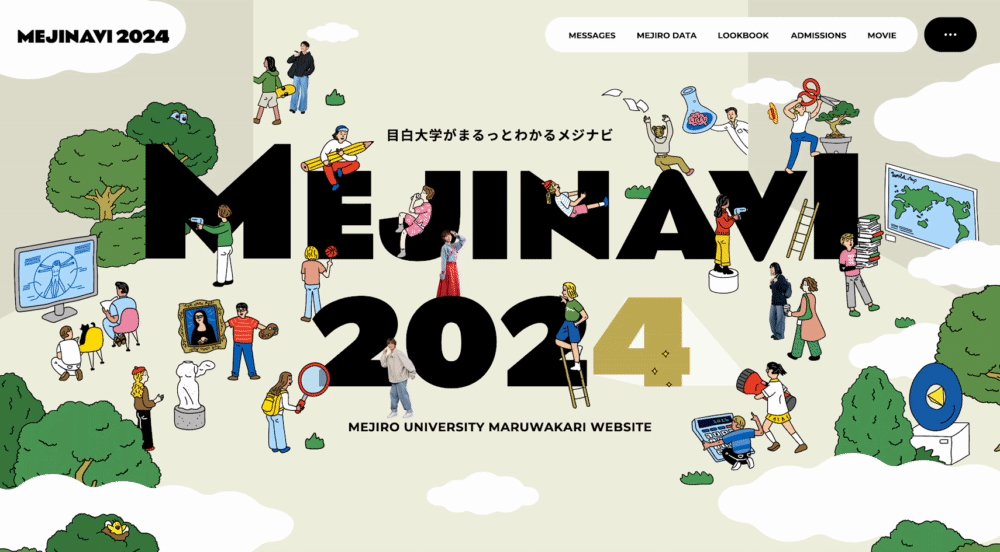
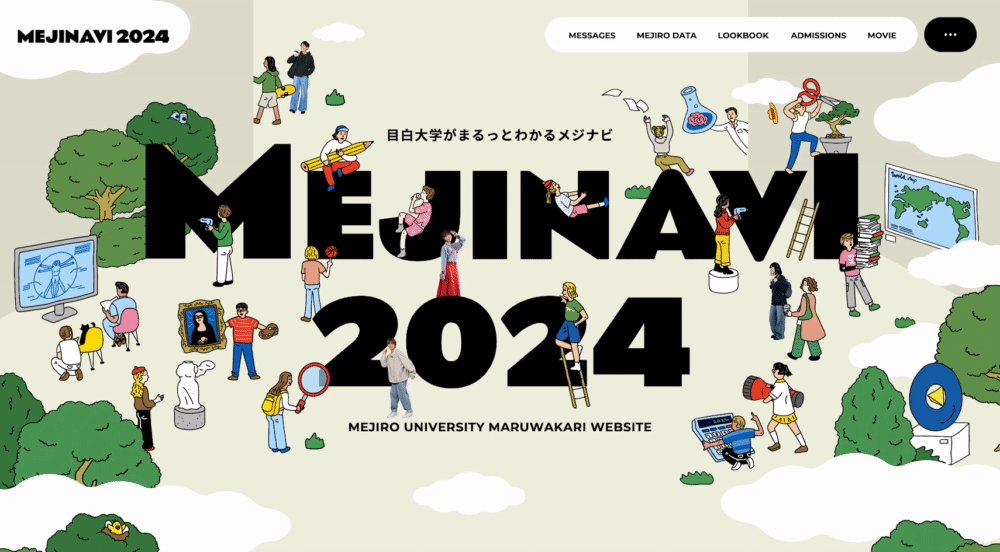
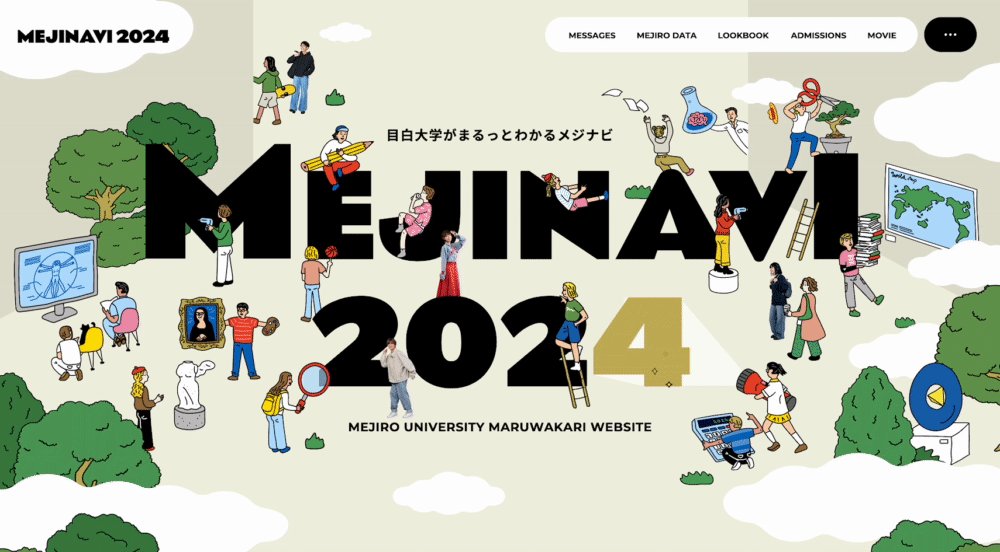
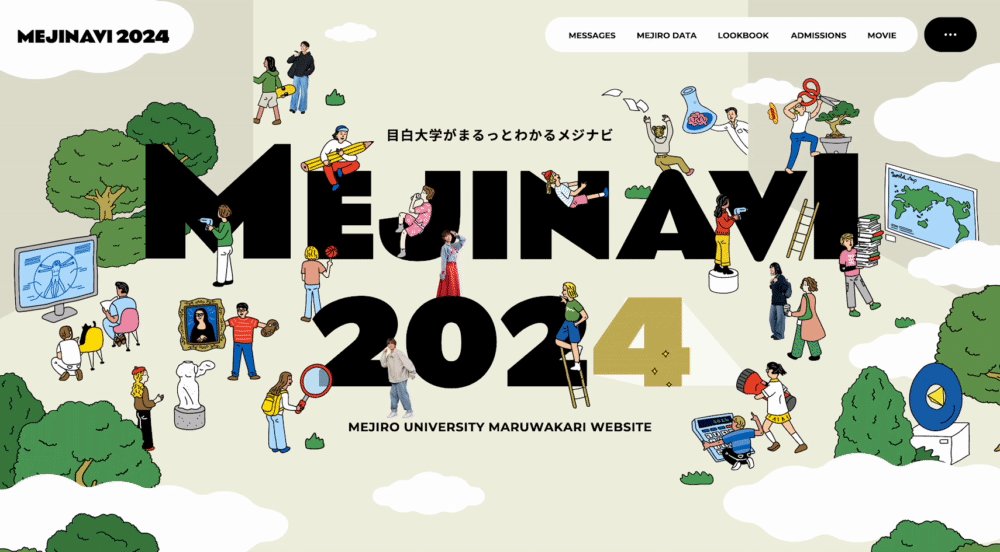
その⑧:イラストにアニメーションを付ける
最後はイラストを使ったアニメーション。素材の準備が必要になりますが、イラストにアニメーションを付けると一気に楽しく、かわいいサイトになりますね。


動くイラストを準備するのがむずかしいときは、フキダシやパーツを少し動かすだけでもにぎやかな印象になりそう。以下の例のように、カルーセルと組み合わせる方法も素敵です。

さいごに
今回は、Webサイトのファーストビューの「動き」に着目して、いくつかのパターンにまとめてみました。
最初は画像のカルーセルくらいしか思いつかなかったけれど、調べてみると色んな技法が使われていることが分かりました。紙媒体にはない、Webサイトならではのこだわりの見せ所ですね。
「ファーストビューを作ってみたけれど、何か物足りない…!」と思ったときに、少しでも参考になりましたら嬉しいです💻
最後までお読みいただきありがとうございました🥳
