
「shadcn/ui」って何が凄いの?実装知らないWebデザイナーが調べてみた
はじめに
こんにちは!株式会社Rabeeのデザイナーのakaneです。
今回は、最近よく耳にする「shadcn/ui」について調べてみました。どうやらUIコンポーネントっぽいことは分かるけど、一体何を指すんだろう?いわゆる「UIライブラリ」との違いって何?といった疑問をデザイナー目線でお話しします。
どうぞ最後までお楽しみください🐰
「shadcn/ui」って最近よく聞きますよね
「shadcn/ui」という単語、最近よく耳にしませんか?たとえば、最近話題になった10Xさんの記事。
なんだかよく分からないけど、UIコンポーネントの話をしているらしい。shadcn/uiはコンポーネントの集まりらしい。それを使うと、スピーディーなプロダクト開発ができるらしい…。
なんとなくは分かる気がするけれど、shadcn/uiって一体何なのでしょうか?UIコンポーネント集に見えるけど、既存のいわゆる「UIライブラリ」とは何が違うのだろう。デザイナー視点で調べてみました。
shadcn/uiとは?
2-1. shadcn/ui の基本情報
まずは読み方でつまずきますが、これは「シャドシーエヌ ユーアイ」と読むそうです。shadcn = シャドシーエヌ。
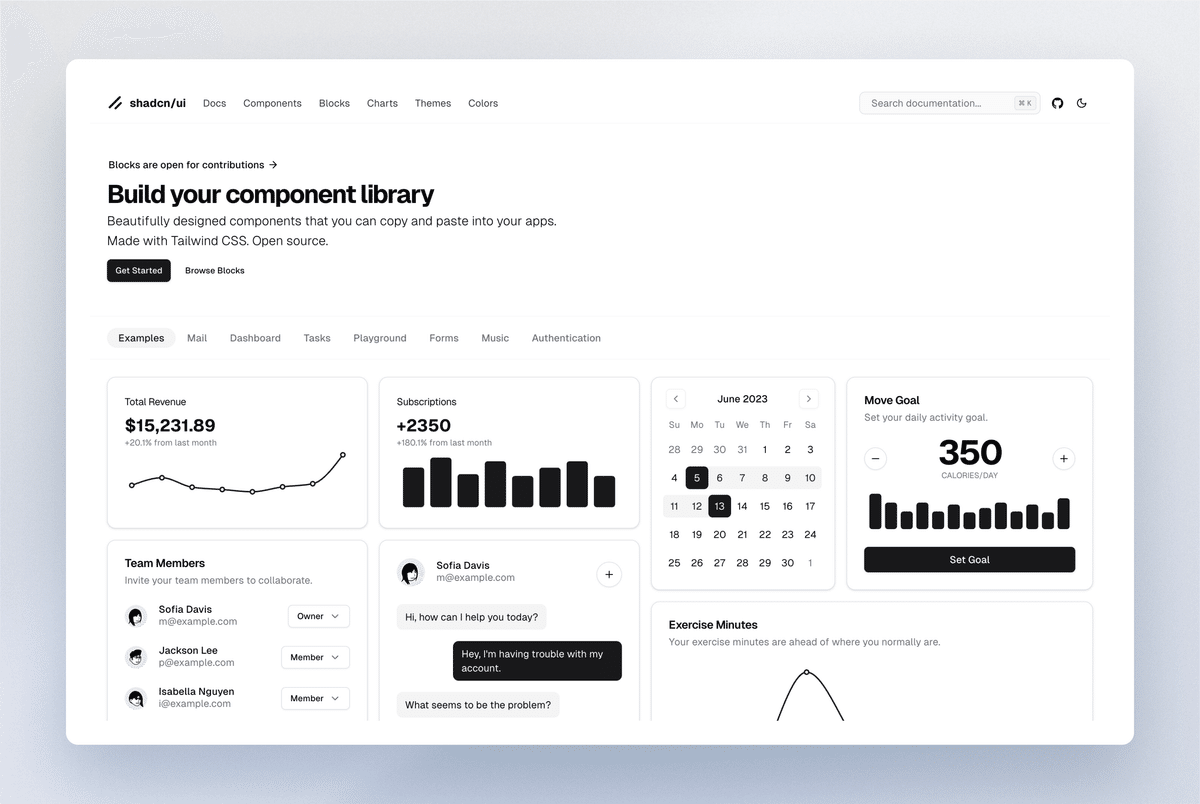
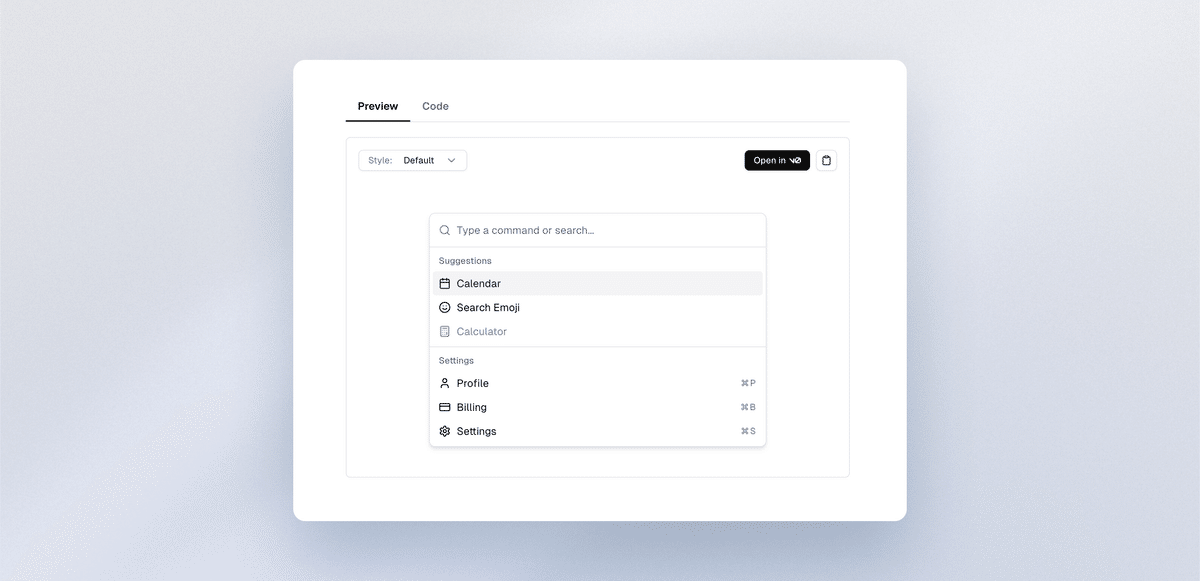
公式サイトを見てみると、以下のようにシンプルで綺麗なUIコンポーネントがたくさん並んでいます。どうやら、これらのコンポーネントをサクッと使えちゃうのがshadcn/uiらしい。

2-2. いわゆる「UIライブラリ」との違いは?
さて、shadcn/uiは一見するとふつうのUIライブラリ。Material UIなどのライブラリとは何が違って、どんなところが注目されているのでしょうか?
大きな特徴は、「コンポーネント単位で使いはじめられる」という点だそう。
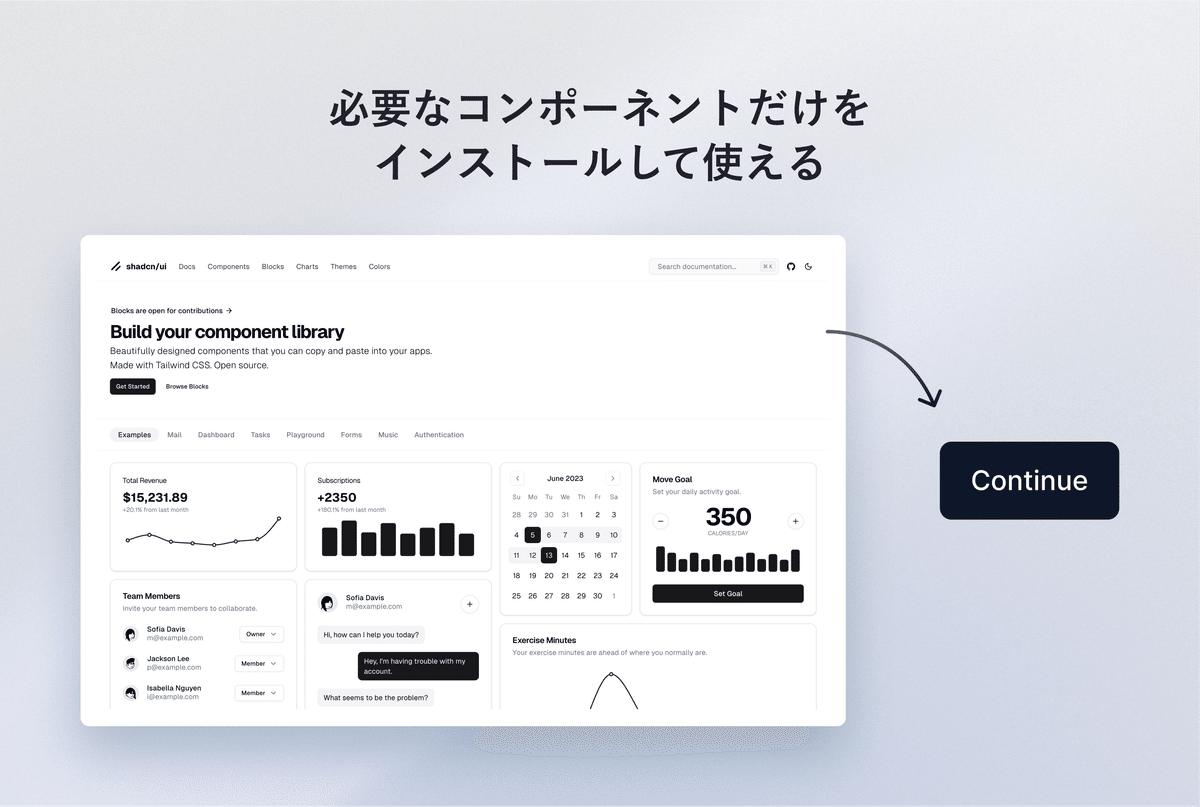
たとえば「トーストUIを実装したい!」と思ったら、shadcn/uiのコンポーネントから「トーストだけ」を導入して使うことができる。以下の方のスライドを見るとイメージが湧きやすいかと思います。
インストールにあたって、すべてのUIをshadcn/uiで統一する必要はありません。スポットで必要なコンポーネントだけをインストールして、サクッと使える。面倒な手間を省いて、機能の充実したコンポーネントを実装できるのがメリット。

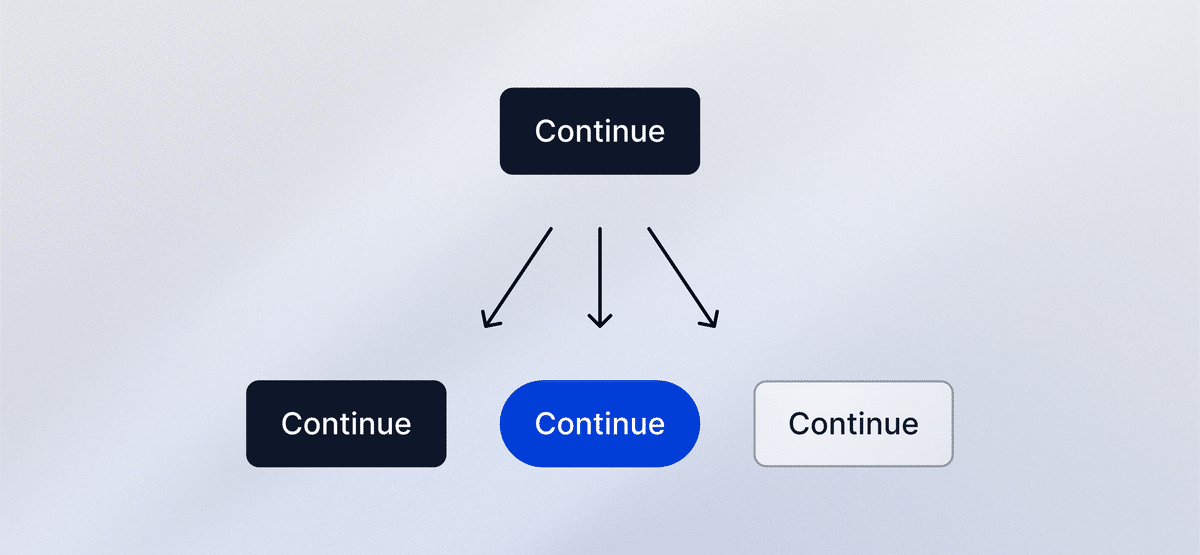
さらに、見た目のカスタマイズがしやすいのもポイント。shadcn/uiの見た目(スタイル)は、Tailwind CSSというフレームワークで書かれていて、コンポーネントごとに自由度高くデザインを変更できるそうです。
「このパーツが使いたいけど、デザインは変更したいんだよね…」という要望も簡単に叶えられます。見た目を整えたら、自分のプロダクトにササッと組み込めちゃう。

「必要な機能を備えたコンポーネントを、必要なときに単体でインストールして、好きな見た目にカスタマイズして使える」。shadcn/uiの概要をざっくりとまとめると、こんな感じになりそうです。
(※正確には、shadcn/uiのUIコンポーネントの機能部分は、Radix UIというヘッドレスUIライブラリが担っているそうです。このあたりの話は私には難しく省きますが、気になる方は以下の記事もおすすめです。)
2-3. Figmaで例えるならば「コピー権限があるUIライブラリ」
蛇足かもしれませんが、上記の概念をデザイナー向けにFigmaで例えるならば「自分にコピー権限があるコンポーネント集(しかも、バリアントやプロパティの設定が完璧!)」となりそうです。
必要なコンポーネントを、自分のファイルにまるっとコピーできる。細部のデザインは調整しながら使える。状態変化を考慮したバリアントやプロパティは最初から設定されているから、難しいことは考えなくてOK。
面倒な手間をぜんぶ肩代わりしてくれる、すごく便利なツールに思えてきました。
shadcn/uiの嬉しいところ5つ(デザイナー視点)
shadcn/uiについて少し理解が進んだところで、デザイナー視点で嬉しいポイントをいくつか挙げてみます。なお、shadcn/uiにはコードと完全一致した有料のFigmaがあり、以下の内容はFigmaデータの活用を前提としています。
3-1. デフォルトのデザインが洗練されている

まずは、フォント・余白・配色のバランスが美しく整っていること。デフォルトのUIがシンプルかつモダンで、そのまま使ってもすっきりとしたデザインになります。
デザイナー不在だけどプロダクト開発を進めたいとき、とにかく急ぎでプロトタイプが必要なとき、shadcn/uiさえあれば、基本的な画面はすぐに実装できそうです。
3-2. 必要なステータスが最初から考慮されている
shadcn/uiのUIコンポーネントでは、hoveredやdisabledなどの状態が最初から考慮されています。これはFigmaのコンポーネントでも再現されていて、バリアントやプロパティが細かく設定されています。
一部考慮されていないところもあるようですが(エラー時の見た目は無さそう)、基本は一通りそろっているので、shadcn/uiをベースにすればコンポーネント作成が一瞬で完了します。
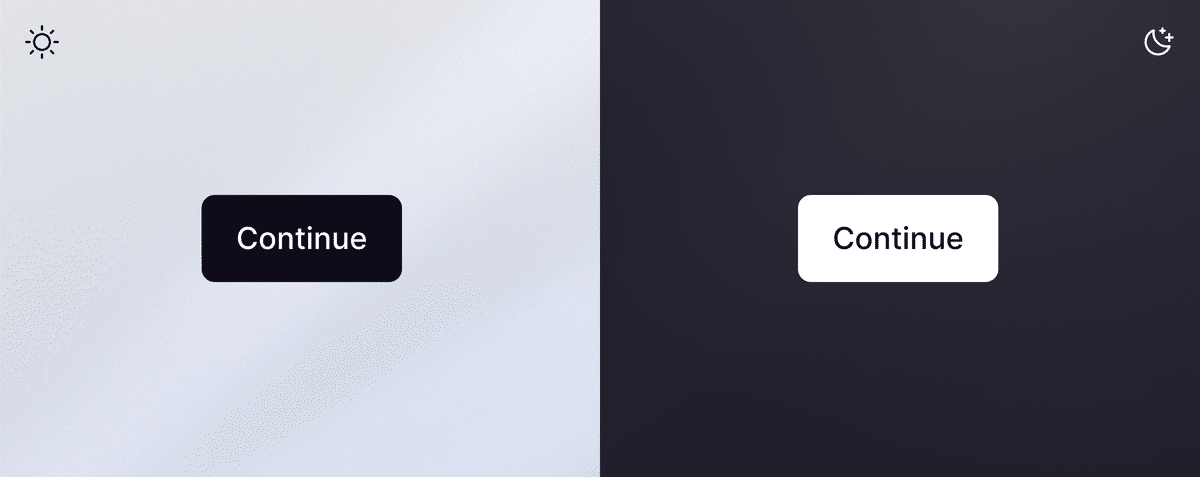
3-3. ダークモード対応がデフォルトで組み込まれている

自分で0から作ろうとすると、考えることが多すぎて大変な「ライトモード・ダークモードの切り替え」も、shadcn/uiには最初から組み込まれています。
プロダクト開発の途中でダークモードに対応しようとすると、ものすご〜く大変なことになりがち。最初からshadcn/uiを使っておけば、考えることが少なく済みそうです。
3-4. モーションやインタラクションも設定されている
フォーカス時のアニメーションや、ボタンのホバー時のエフェクトなども、デフォルトで心地よく実装されています。凄い。
3-5. エンジニアに実装してもらうまでが、とにかくスピーディー
今までの Figma → 実装 の連携といえば「開発者モードで数値をひとつひとつ確認しながら実装する」が定番でした。IllustratorやPhotoshopに比べれば格段に便利ですが、手間は残っていました。
ところが、shadcn/uiで作ったデザインなら「ああ、ここはボタンコンポーネントね。じゃあ実装もボタンを配置しますよ」と、ほんの一瞬で意思疎通が完了。コードとデザインが完全一致するって、こういうことか…!と驚きの速さを体感できます。
いくつかメリットを挙げてきましたが、プロダクト開発においては、一番注目すべきポイントはここだと思います🎉
shadcn/uiは、プロダクト開発を爆速にするUIコンポーネント集らしい
かなりサラッと触れる感じになりましたが、つまりは「shadcn/uiを活用すると、プロダクト開発が爆速になる」ようです。準備に手間がかかる機能が標準装備されていて、誰でもサクッと使えるコンポーネント集。
【💡まとめ】
① shadcn/uiは「必要なときに、必要なコンポーネントだけをインストールして使える」ヘッドレスUIコンポーネント集
② UIとして必要な機能がデフォルトで備わっていて、実装の手間が省ける
③ 上記に「美しい見た目」が乗っかっている
④ コードと完全一致したFigmaのおかげで、実装との連携も爆速に
デザイナー不在だけどプロダクト開発を始めたいとき、Figma〜実装の連携スピードを上げたいとき、何度も同じようなコンポーネントをプロジェクトごとに0から実装するのをやめたいとき。いろんなシーンで役立ちそうです。
shadcn/uiをどんどん触ってみよう
ちなみに、v0やclaudeなどの生成AIを使ってshadcn/uiベースのコードを生成することもできます。AIと一緒だったら、実装知らないデザイナーも、ちょっとだけ理解が進みそう。
また、もしも親身なエンジニアが身近にいたら、インストールを手伝ってもらって実際に自分でコードを触ってみるのも楽しいかもしれません。インストール方法は以下の公式ドキュメントで確認できます。
私もRabeeのエンジニアに話を聞きつつ、コンポーネントのCSSだけ少し編集してみる体験をしてみました。感想としては、すんごく楽しかったです!コードに苦手意識があるデザイナーも、ぜひ触ってみてください🙌
今回は以上となります!お読みいただきありがとうございました。
・ ・ ・
【株式会社RabeeのWantedlyはこちら💁】
・ ・ ・
参考記事
以下、みなさまの記事を参考にさせていただきました。


