YOYOGIMORIアバターのYMtoon→liltoonへの置き換え(Hair編)
更新履歴
2024/10/24 投稿
2024/10/25 マスク作成の手順の部分を大幅に修正
概要
この記事では、YOYOGIMORIアバターで使用されるYMtoonをliltoonに変換する際の手順についてメモ的な感じで書いていきます。
注意
あくまで私流のやり方でこれが正しい方法であるという保証は全くないです。改変素人の記事ですので間違ってる可能性が大いにあります。許してね。もっと良い方法があるって方はそっとスルーしていただけると嬉しいです。(教えてください。)
事前準備
Unity ver.2022.3.22f1
Clip studio paint(PSDファイルが扱えるソフトであれば可能だと思います)
YMtoonとliltoonを事前にプロジェクトにインポートしておいてください。
ここでは髪の毛用のマテリアルを例に紹介します。ほかのマテリアルも同様の手順で変換可能です。
マテリアル作成
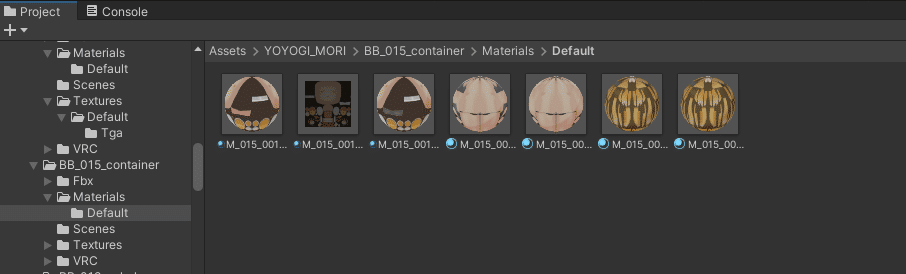
1.元の髪のマテリアルを複製する
わかりやすいようにマテリアル名をliltoon_M_○○_○○_container_hair.matなどに変えておきましょう。

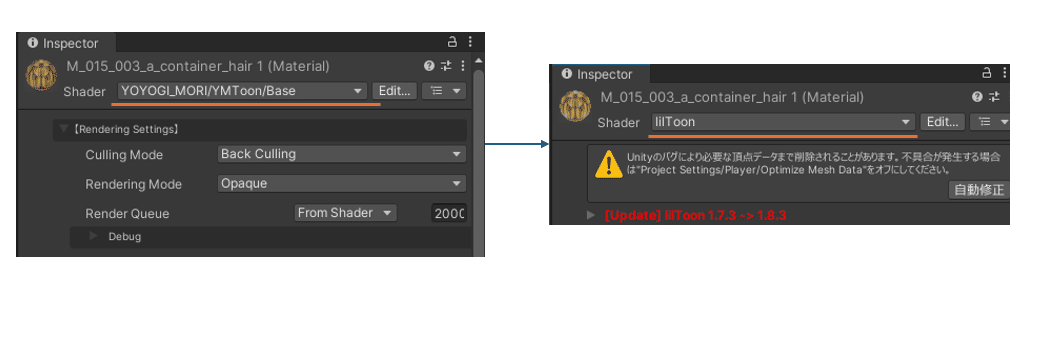
2.マテリアルを選択してInspectorからshaderを変更

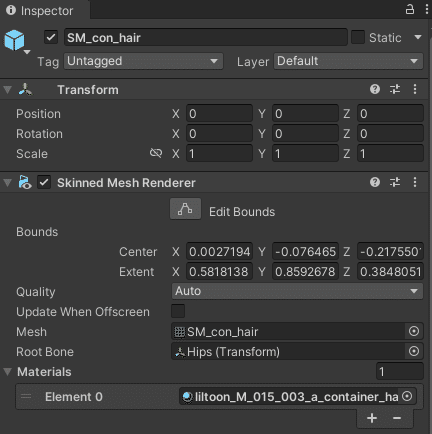
3.複製したマテリアルを髪のマテリアルに設定する

一応これでYMToon→lilToonへの変更はできたのですがこのままだとひょうじがおかしかったり、全体的にのっぺりした印象になってしまいます。

マスクの作成
早速マテリアルの調整といきたいのですが、その為に必要なマスク用のテクスチャを作成します。
1.改変用テクスチャをダウンロード

2.opt.psdをインポート

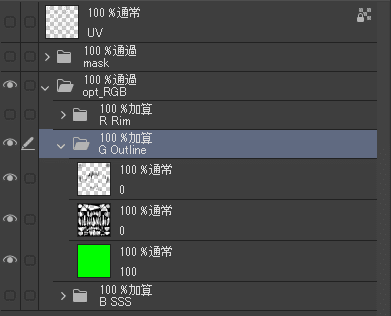
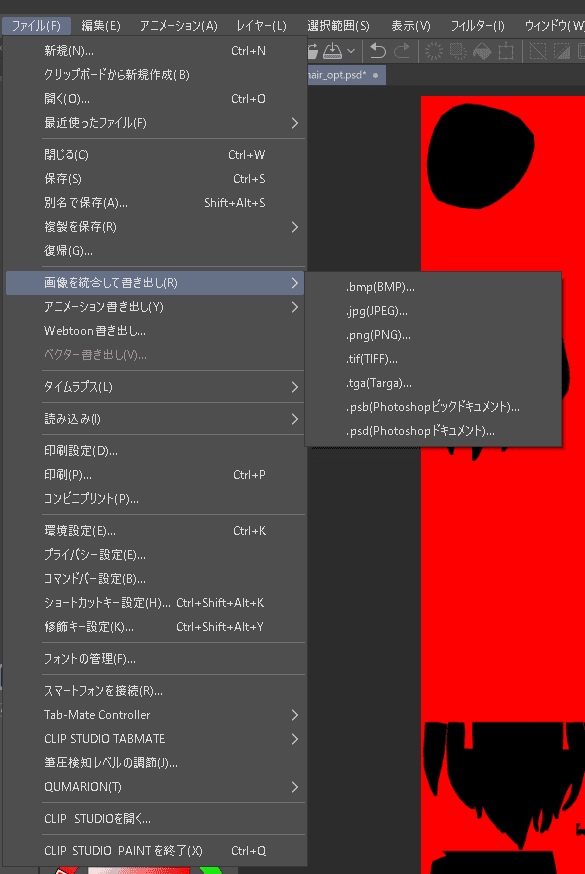
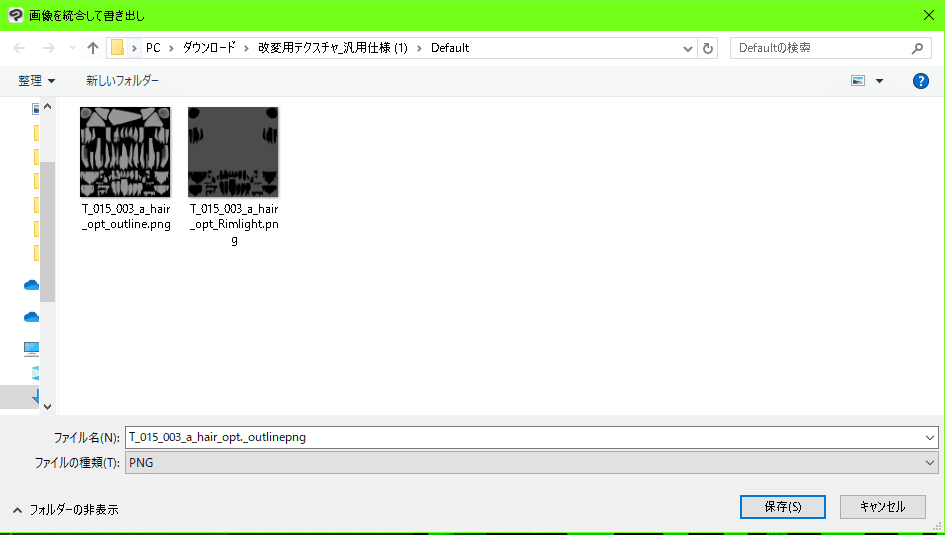
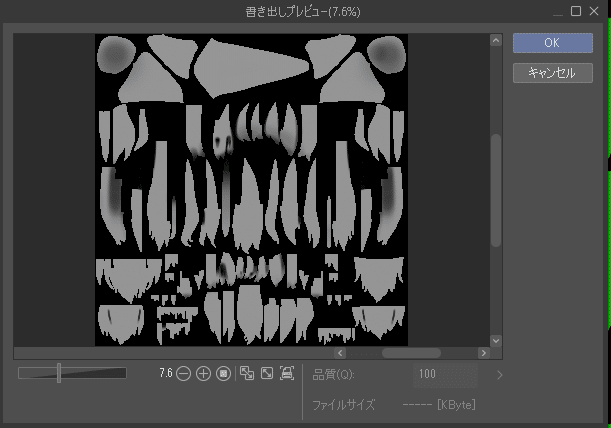
3.アウトライン用マスクの作成







マテリアルの調整
マスクができたら、マテリアルを調整してそれっぽい見た目にしていきます。ここからは人によって好みがあると思うのであくまで参考程度でお願いします。
1.基本設定
そのままだと裏面が描写されていないので、マテリアルの設定からCull ModeをOffにする。

2.ライティング・明るさ設定
ライト方向のオーバーライドの値を変更する

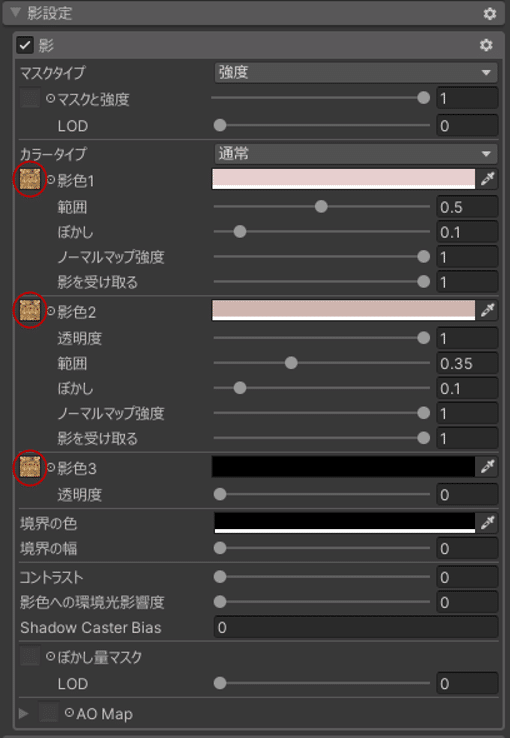
3.影設定
影色にT_○○_○○_a_hair_shdテクスチャを設定し色味を調整する
※noshshadowマテリアルがあるアバターの場合テクスチャをすこしいじってあげる必要があります。(ボンネットや帽子の影が有/無の場合のマテリアルを2つ作成する必要があるため)余裕があれば別途記事書きます。急ぎの方はX(旧Twitter)にDMくだされば回答します。

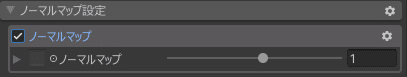
4.ノーマルマップ
ノーマルマップが用意されている場合は設定する。

5.光沢設定
滑らかさ→表面の滑らかさです。数値を下げるほど反射が柔らかくなります。テクスチャのRチャンネルが使用されます。
ここに、opt_psdのR_rimをマスクの作成と同様の手順で作成したテクスチャをいれると、はっきりとハイライトが入るようになる気がします。
ここの詳しい設定教えてください。金属度→金属っぽさです。テクスチャのRチャンネルが使用されます。
色/マスク→反射の色です。T_○○_○○_a_アバター名_hair_spe.tgaを設定します。
合成モードは加算です。
数値に関しては、光沢のタイプのとこの範囲やぼかしのスライダーを動かしていい感じにしましょう。
lilToon公式ドキュメント要参照です。

6.マットキャップ
ある場合は設定してあげましょう。今回はないです。

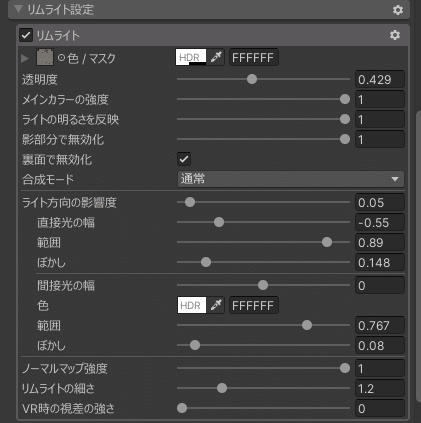
7.リムライト
色/マスク→T_○○_○○_a_アバター名_hair_spe.tgaを設定してあげましょう。
数値はSceneみながらいろいろいじって調整してください。画像は一例です。

8.輪郭線
マスクと太さ→作成したOutline用のマスクを設定してあげます。
色や太さをお好みで調整してください。

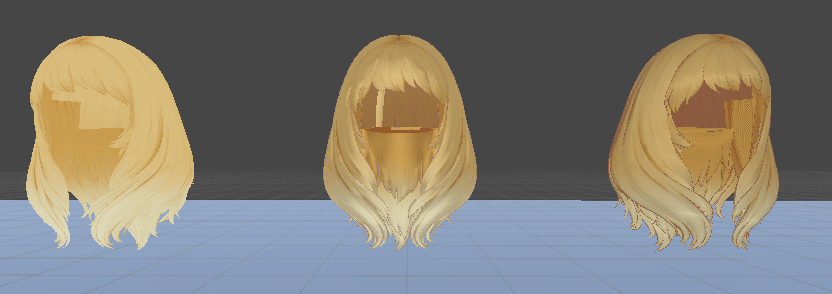
9.完成!
左から
lilToon(調整前)/lilToon(調整後)/YMToonです