
どんな仕様にしようかな?
目的に合わせてテンプレートを選び、それに合ったデザインを作成します
ご注文の際は下記のテンプレートの小ならSから始まる番号、大ならBから始まる番号でご注文ください。 ※当店で作成する場合です

小サイズ:
最高3つのエリア&アクションが使用できます。
リッチメッセージを送ることが多いかたは、スッキリ見せるためにも小サイズがオススメです。
大サイズ:
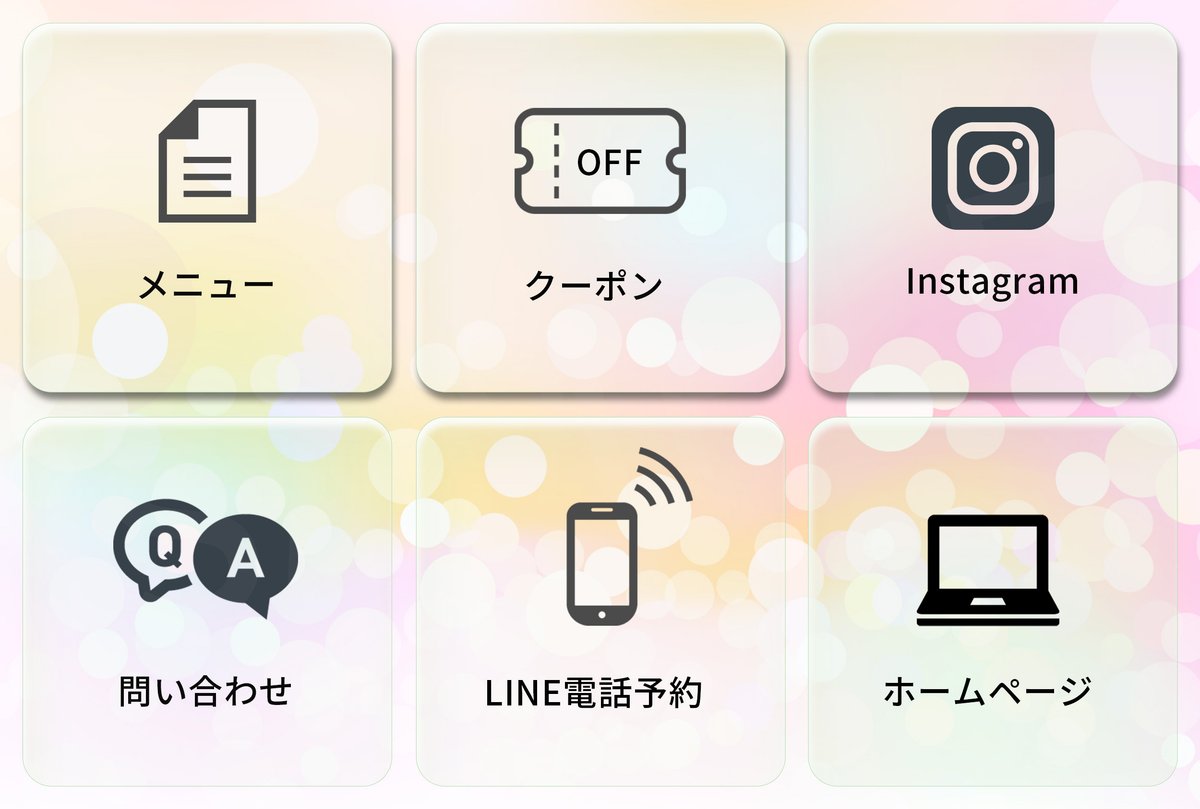
最高6つのエリア&アクションが使用できます。
大きいぶん載せられる情報が多く、ボタン+インフォメーションなどの使用が可能です。
リッチメニューは1枚の画像で作成して、その分割は上記テンプレートのように分けられます。
分割ごとに、そこを押した時に何をするか【アクション】を設定します。
アクションは全部で5つ。
1 リンク インスタやHPなどURLを指定、指定先に遷移。
2 クーポン クーポンに遷移します
3 テキスト 今度のブログでわかりやすく説明いたします。
4 ショップカード ポイントカードのように使用できます
5 設定しない 押しても何も起こらない。
(※アクション全部を「設定しない」はできない)


イメージに合わせて画像作成いたします。設定が面倒な方は設定代理も承ります。
