
ChatGPTのアイコンを設定する方法
ChatGPTのアイコンを、デフォルトのイニシャル表示ではなく、お気に入りの画像に変更したい!そんなときに役立つのが「Gravatar(グラヴァター)」というサービスです。今回は、ChatGPTのアイコンを自分好みの画像に設定する方法を、初心者の方にもわかりやすく徹底解説します。いまいち設定がうまくいかない場合の対処法も紹介しているので、ぜひ参考にしてみてください。
1. ChatGPTのアイコンは「Gravatar」で管理されている
通常、多くのWebサービスではプロフィールページから直接アイコン画像を設定できますよね。しかし、ChatGPTではプロフィールページが見当たらず、アイコンは「SA」「山田」などのイニシャル表示のままになっていることが多いです。実は、ChatGPTはアイコン画像を「Gravatar」で管理しており、OpenAIアカウントのメールアドレスに紐づいたGravatarの画像が反映される仕組みなんです。
Gravatar(グラヴァター)って何?
「Globally Recognized Avatar」の略で、WordPressやGitHub、Slackなど、さまざまなサービスで共通して利用できるアバター管理サービスです。ユーザーが登録したメールアドレスに対してアイコン(アバター画像)を設定し、対応するサービスで自動的に使えるようになります。
2. Gravatarの公式サイトへアクセス
まずはGravatarの公式サイトにアクセスします。英語サイトが表示される場合もありますが、Google翻訳使うとわかりやすいですよ。右上にある「今すぐスタート」からアカウント登録しましょう。

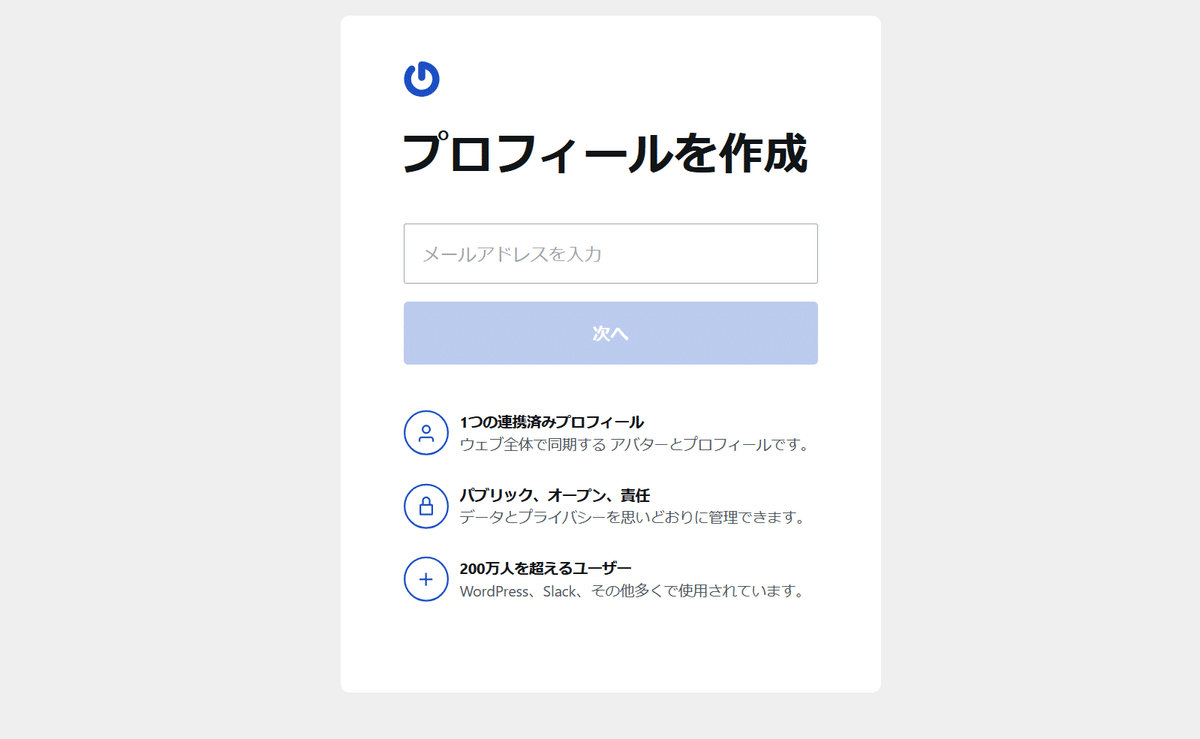
3.メールアドレスを追加
※OpenAI(ChatGPT)のアカウントで使っているメールアドレスを、必ずGravatarに登録してください。

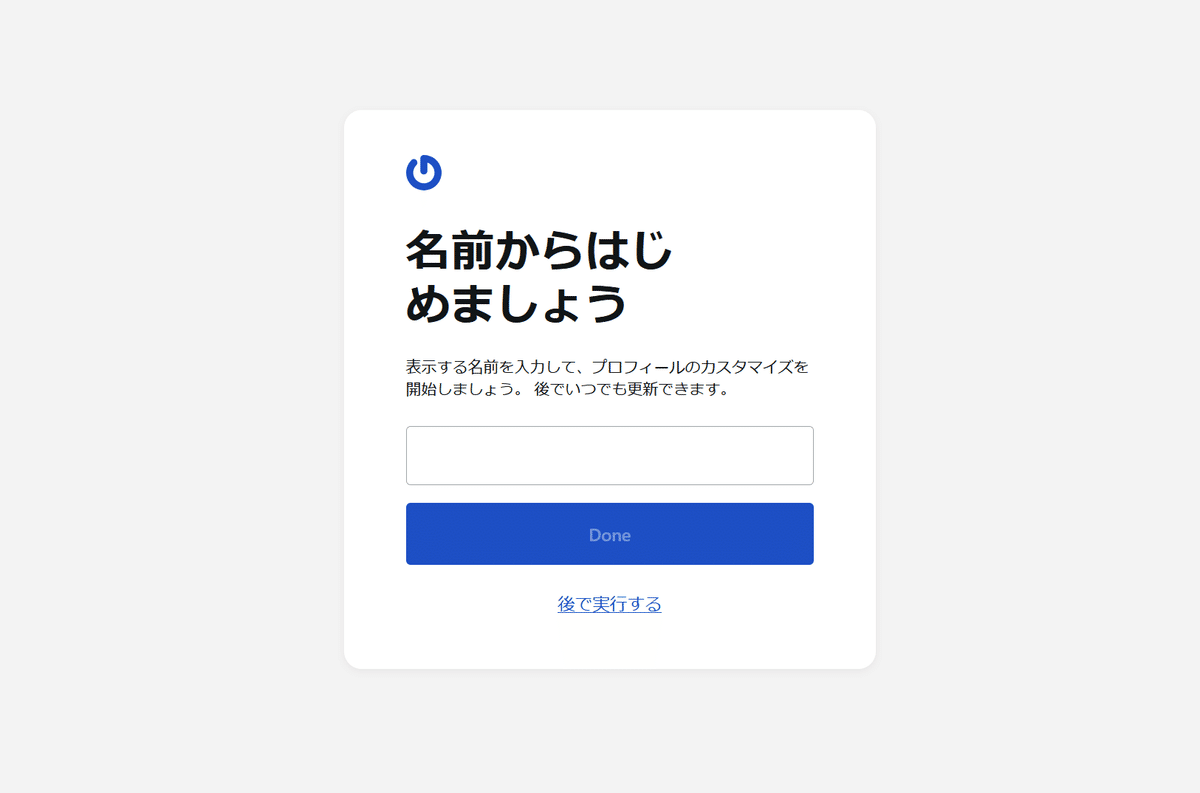
4.名前を設定
ここの名前はなんでもいいです。ChatGPTと揃えておけば無難。

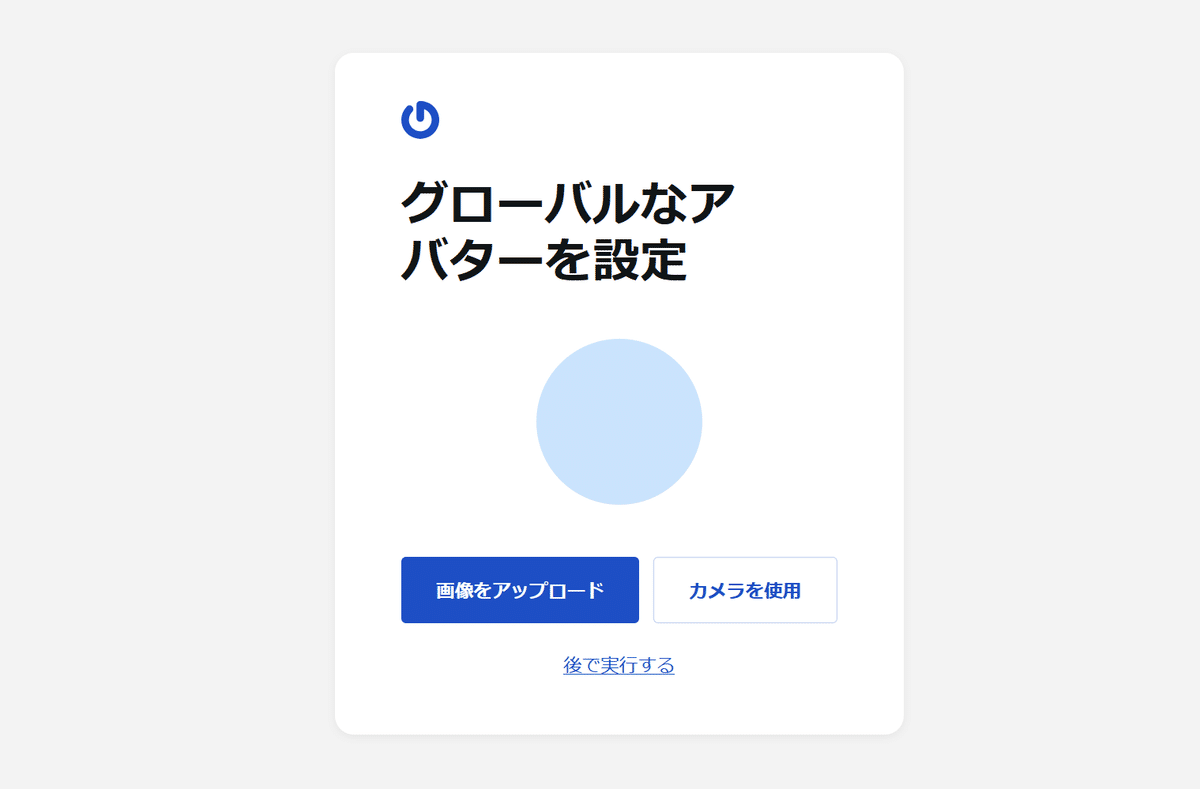
5.アバター画像をアップロード

あとはお好きなアイコン画像をアップロードするだけです。顔写真やイラスト、ロゴ画像などを設定できます。
画像をアップロード
好きな範囲で切り取って設定
以上が終わったら完了です。設定したアイコンは、Gravatar対応サービスで使用できます。
ポイント: 画像は正方形(1:1)で、ある程度解像度が高いものを選ぶと小さな表示でもキレイに見えます。
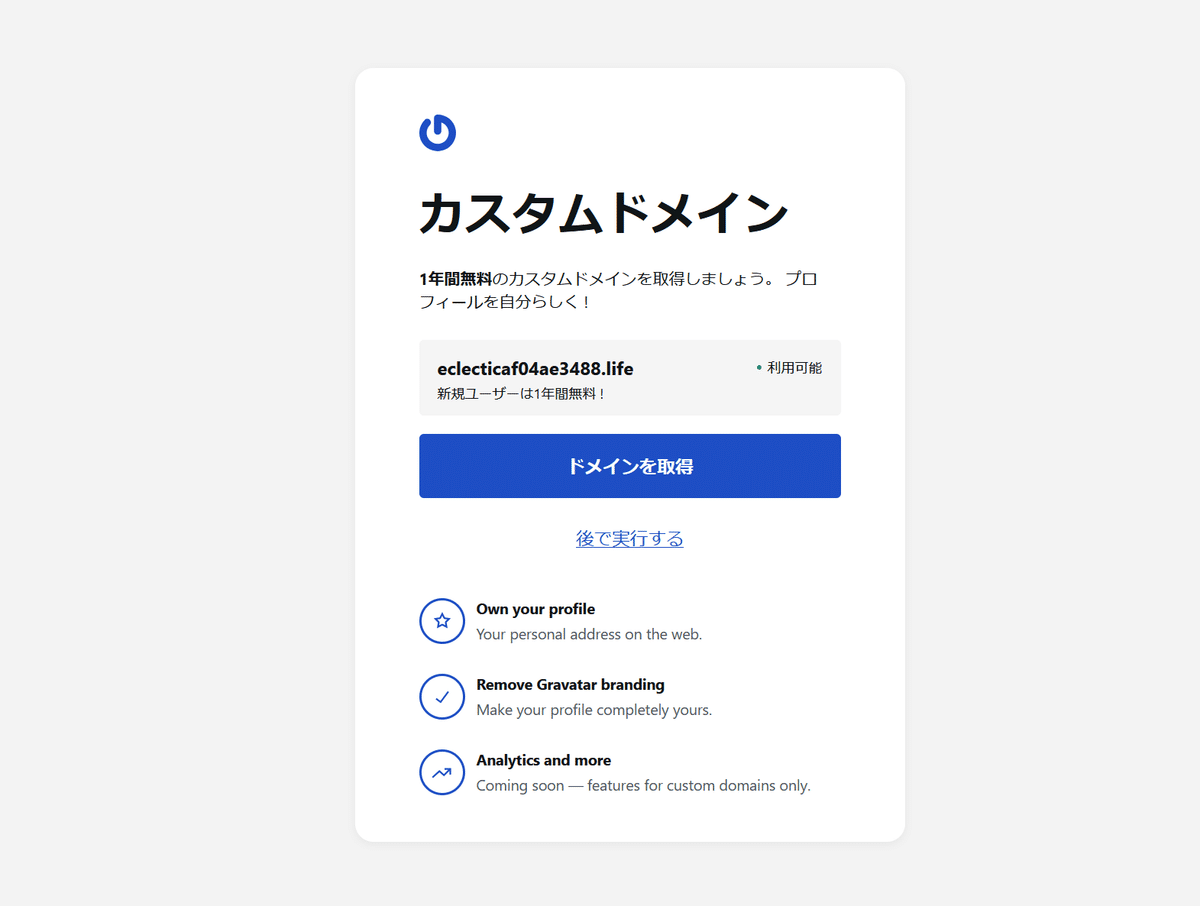
6.カスタムドメインは無視

アイコン画像を設定し終わると、上のようなカスタムドメインの促しがありますが「あとで実行する」を選んでください。
7.アイコン写真設定完了!
あとはChatGPTを一度ログアウトして、再度ログインすればアイコン写真が設定されています。アイコン写真の反映までに数分かかる場合があります。
いいなと思ったら応援しよう!

