
海外のアプリを考察!“ユニークな体験”を支えるUIデザインの工夫
こんにちは、株式会社アジケでUIデザイナーを担当していますサイトウです。
今回は、最近気になる海外のアプリのUIデザインについて考察します。
国内外で、びっくりするほど便利かつ無料なアプリがたくさんリリースされている昨今ですが、今回は特に「世界観が個性的」で、画面のUIや機能も「はじめて見た!」と感じるような、ちょっぴりユニークな体験を得られるアプリ3つに注目してみます。
「はじめて見た表現!」や「ユニークな体験!」と聞くと、
「見慣れないUI」が使われていて「使いづらいのでは?」といった疑問を感じたり、
「世界観が個性的!」と聞くと、
「個性的なあしらいとか派手な装飾って、ごちゃついて見づらいし、飽きやすいのでは?」と疑問を思い浮かべる方も多いと思います。
私も実際、その考えを根底に持ちながら、UIデザインの仕事に携わっています。
しかし、今回ピックアップするアプリは、そういったユニークなポイントがありつつ、
それでも「わかりやすい」「見やすい」「面白い」「飽きない」と感じられることに気づきました。
なぜそう感じることができるのか?
そこにこそ「いいデザイン」を作るヒントが隠されているのではないか?
と思い、この場を借りて考察してみることにしました。
🏁 3つの観点
アプリの考察に入る前に、
今回は、下記の3つの観点に絞っていることを、前置きさせてください。
① 情報の整頓・強弱付け
アプリ内の情報を、関連性のある項目ごとにまとめ(グループ化し)、中でも重要な要素を強調することで、ユーザーが直感的に情報を理解しやすくなるという観点です。
② 文字・画像
適切なフォント選びやアイコン、イラスト素材の使用は、読みやすさや使いやすさだけでなく、アプリ全体の世界観に個性を持たせることができるという観点です。
③ 動き
デザインにアニメーションやスマホの振動を付け加えると、より直感的で心地よい操作体験を作りやすくなるという観点です。ユーザーと機械の相互反応の仕掛け(インタラクション)が充実すると、ユーザーの満足度も上が理やすいというポイントです。
「① 情報の整頓・強弱付け 」と「② 文字と画像」 は、
わかりやすさを担保するためにマストで取り入れるべき要素であり、
「③ 動き」
はプラスアルファの要素ではあるものの、アプリの満足度を上げるために非常に効果的な仕掛けになるという視点と共に、読み進めていただけると幸いです。
ではさっそく考察をしていきましょう。
👁️ 海外アプリ考察
1.「How We Feel」ムードジャーナル
1つ目は、ムードジャーナルアプリです。🇺🇸アメリカ/ロサンゼルスで、「ピンタレスト」の創業者を中心に、プロの心理学者たちによって制作・監修されており、メンタルヘルス向上のための動画コンテンツも充実しています。
▼メインの機能
このアプリのメインの機能は、ムード(その時の気持ち)のログをとり、後から集計を振り返るものです。
ムードジャーナル系のアプリでは、今日の調子を「悪い」から「最高!」まで、5段階の中から選べる機能をよく見かけますが、
なんとこのアプリは144種類(!!!)ほどの言葉から選ぶことができます。
144種類なんて「多すぎ!!選ぶの大変そう!!」と思うのですが、
そこが、デザインの力で見事にシンプルに操作できる画面になっています。
さっそく、先ほど述べた3つの観点に沿って、1つずつ紐解いてみます。

① 情報の整頓・強弱付け
選択できる144種類のムードは、まず4つの大カテゴリにグルーピングされています。ユーザーはその4つの選択肢中から1つを選び、その後にさらなる詳細を選ぶ手順です。
これなら、一画面ごとに表示される情報が最小限に抑えられており、選びやすいですね。

さらによく見ると、ムードは、種類ごとに色・形が違います。
色は144色ありますが、大項目である4つの色を基調に、グラデーション状に少しだけ色に差がついているため、目に優しくストレスを感じません。
そして形も144個あるのですが、デフォルトは全てただの「正円○」で表示されており、画面の中央来たものだけが、「お花の形🌼」「トゲトゲの形💥」などに変わります。
つまりユーザーが「選択」したものだけが、ムード固有の形に変化する仕掛けです。

人間の、繊細で複雑で数えきれないほどある「感情」を、可能な限り言葉で表現しつつ、操作感はシンプルで「情報過多」に感じさせないような設計が素晴らしいと思います。
このように膨大な色数をもつこのアプリですが、
それぞれ画面の中での大事なボタンや、目立たせるべきテキストには無彩色の「白」が使われていて、とても目を引きます。
このような配色であれば、ユーザーがどこをタップすれば次に進むことができるのか・どの順序を踏むべきなのかの「主導線」がとてもわかりやすいです。

② 文字・画像
次に、文字や画像の使い方を見ていきましょう。
フォントは、タイトルなど大きめの文字にはサンセリフ体が使われていて、小さい文字や、数値などには、装飾の少ないセリフ体が使われています。
やはり、大きく表示できる部分には、アプリの個性を情緒的に表現できる装飾のあるフォント、データや説明書きなど、しっかり読んでもらいたい部分には、小さいサイズでも読みやすい、サンセリフ体を使うという、Webデザインの定石とも言える工夫が見て取れます。

さて、画像やアイコンはどうでしょうか。
アプリ全体を観察すると、「図形」を軸としているようです。
どの画面でも、「図形」をモチーフにしたボタン、イラスト、アイコンが展開されており、アプリ全体がポップな、かつ落ち着きのある、独特な世界観に仕上がっています。

③ 動き
さいごに、「動き」について見ていきます。
上に記載した「① 情報の整頓・強弱付け」にて、144種のムードは、スワイプで色と形が変わることをお伝えしましたが、
そこには、流れるようなアニメーションが搭載されています。
さらに、「形」が変わる際に「ポッ」とスマホが振動します。
アニメーションだけだと、あまりにもシームレス(境界がない)で、不安定な感覚を覚えてしまいそうですが、この振動があることによって、
今何を選択したのかが、直感的にわかります。

2.「Moonly」タロット占い,瞑想
さて、2つ目に紹介するアプリは、タロット占いアプリです。北欧の神秘的な雰囲気が漂っていますが、制作会社は🇺🇸アメリカ/フィラデルフィアにあるそう。一見スピリチュアルな印象を受けますが、アプリの設計は考え抜かれていて、隅々までこだわって作られているなぁと感じます。
▼メインの機能
このアプリの一番の特徴的な機能は、「Practice/実演」というタイトルのついた画面で、タロット占いやその練習ができるものです。
他にも、「Healing/癒し」という画面では、音声ガイド付きのリラックスできる音楽を楽しめたり、「Wisdom/知恵」という画面では、メンタルヘルスを整えるためのチップスや、占星術にまつわる雑学など、読むコンテンツを楽しむことができます。

① 情報の整頓・強弱付け
それでは、1つ目の観点から見ていきましょう。
いくつかの代表的な画面を見てみると、ユーザーがとるアクションによって、明確なエリア分けがされています。
例えば、「文章を読む」「画像を見る」「ボタンを使って操作をする」の3つのアクションに分けて見てみると、それぞれが余裕のあるマージンを使って、すっきりとグルーピングされています。

より表層のデザインでも、要素の優先度がはっきりしています。
例えば、「音声を流す画面」では、画面の雰囲気を作り出している背景イラストを邪魔しないよう、透け感のあるボタンデザインになっています。
その中でも優先度に合わせて強弱がしっかりつけられていて、機能的にもわかりすいです。

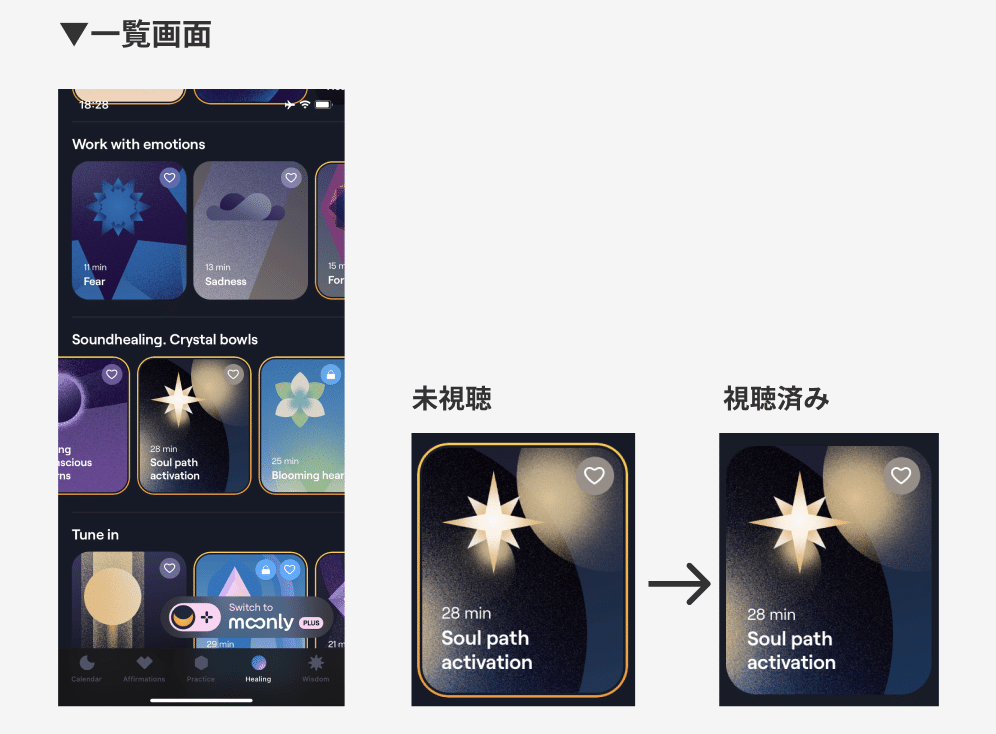
また、「コンテンツが一覧で表示される画面」では、未視聴のコンテンツには黄色い枠線がついており、視聴すると黄色い枠線が外れる仕組みです。
未視聴のコンテンツには、メールアプリなどである「未読」タグをつけたりアイコンで表現する方法もありますが、意図的にこのようにミニマルな表現をしているように感じます。
こういう小さな工夫が重ねることで、アプリ全体で賑やかなイラストがたくさん使われていても、スッキリと見せることができていると感じます。

② 文字・画像
次に、フォントを見ていきます。やはりタイトルや大きいテキストには、アプリの雰囲気が伝わる、曲線的で線が太めのセリフ体が使われています。
一方で、ボタンやカード内の中などになる小さなテキストや、量の多いテキストには、線が細くて読みやすいサンセリフ体が使われています。
アプリ全体のビジュアルが個性的でも、テキストの可読性を担保するためのデザインの基本は守られていることに改めて気付かされます。

画像素材に関しては、見ての通り隅々までオリジナル素材が使用されていて、独特な世界観への没入感を強く感じることができます。
こんな膨大な数のイラストを作るなんて、さぞ大変な作業だろうなと想像できますが、一部、ユーザーの目につきにくい部分には写真素材が使われています。
もしかすると、優先度の高い部分からイラストレーターさんのコストをかけてどんどん「イラスト」を作成してく、MVP(顧客に価値を提供できる最小限のプロダクトのこと)方針をとりながら、アプリの精度を上げていっているかもしれません。

③ 動き
さいごに「動き」ですが、このアプリはアニメーションが非常に充実しています。特に「タロットカードをめくる画面」では、アニメーションとスマホの振動の両方が搭載されていて、「実物のカードをめくっている」ような擬似体験ができて面白いです。

カードをめくるアクションは、あえて「長押し」にしていること、さらにそこに振動を加えることで、ドラムロールのような、期待感が演出されていて、操作していて楽しいです。
タロットカード以外にも、「ルーン文字が書かれた石をひっくり返す」という斬新な体験もでき、これもカードと同じアニメーション・振動・音が搭載されています。

個人的に一番気に入っています
他にも、音声が流れる画面では、「動画」はないものの、テクスチャーのかかった柔らかなイラストがゆっくり動き続けていたりと、細部まで「動き」が付けられています。画面を操作しているだけなのに躍動感を感じられますし、長時間、長期間使い続けていても新しい発見があり、「飽きがこない」設計になっているなと感じました。

3.「Co.star」星占い×SNS
3つ目に紹介するアプリは、何年か前から欧米でトレンドになっていた、占いとSNSがかけ合わさったアプリです。こちらは🇺🇸アメリカ/ニューヨークにある会社が制作しているもので、友人との相性や運勢を占ったり、結果をシェアしあったりできる、SNSとしての人気も高いようです。
▼メインの機能
メインの機能は、曜日ごとに更新される、運勢確認です。
登録した自分の誕生日を元に、AIがNASAのデータと占星術をかけ合わせ、ユーザーオリジナルの運勢結果を表示してくれます。

① 情報の整頓・強弱付け
ぱっと見ていただくだけでもわかるように、圧倒的に「見慣れない」「よくわからない」印象を受けるアプリです。私も初めて見たときは「これが今人気なの?!」とびっくりしました。
しかし、基本的な情報設計はとてもシンプルで、最低限の見やすさは担保されています。
例えば、「コンテンツが一覧で並ぶ画面」などではコンテンツが波線で括られ、かろうじてカードのような形になっています。
そのカードの中には、黒背景とコントラストのある白背景ボタンがあるので、「このボタンをタップすると何かが起こる」という超当たり前の設計はすぐ理解できました。

さらに、「課金プランを選ぶ画面」では、金額の大きさに合わせて、ボタンの大きさも変わっています。
ボタンの見た目自体は隕石🪨?の形をしており斬新ですが、直感的に比較しやすいですし、プランを間違えてタップしてしまうこともなさそうです。

② 文字・画像
フォントはどうでしょうか。
意外と、1つ目と2つ目に紹介したアプリよりも、装飾の少ないサンセリフ体が多く使われていました。このアプリはユーザーが「見る」よりも「読む」要素が大半を締めているため、自ずと読みやすくする工夫がなされているのかなと考えました。

画像素材は、モノクロで写実的な画像素材が使われていて、「静かな宇宙」を感じられる落ち着いた雰囲気に仕上がっています。
そして面白いなと思ったのが、なんと"アイコン"がほとんど見当たりませんでした。
フッターナビゲーションも文字だけですし、使われているところと言えば、一部の画面を閉じる時のバツボタンくらいです。
ここが、最初アプリを見たときに「よくわからないな」という印象を受けた要因の一つかもしれません。
おそらくこのアプリ/ブランドは独特な世界観や新しさを大事にしているため、極限までに要素を抑えているのではないかと想像しました。

③ 動き
動きは、今回紹介したアプリの中では控えめですが、ローディング画面にはアニメーションが搭載されていました。月や宇宙を連想できるアニメーションはまるで空を眺めているような気持ちにならなくもないですし、待ち時間を退屈させない工夫がしっかり施されていると感じました。

このアプリの世界観を光らせていますね
今回大事なポイントだと感じているスマホの振動は、どこにも搭載されいませんでした。一方的に画面を「タップして、読む」ことしかしないので、心なしか少し寂しい気持ちも覚えます。
それが意図的な「無機質さ」を出すための施策なのか、ただ密なインタラクションを重要視していないだけなのかは、謎のままです。
☕️ おわりに
文字量の多い記事となってしまいましたが、
ここまで目を通していただきありがとうございます。
今回の考察では、3つの観点に沿って、デザインの工夫が見られる部分をまとめました。
冒頭でもお話しした通り、
情報のグルーピング化と強弱付け、文字と画像の適切な選定は、ユーザーにストレスを与えないためにはマストで取り入れたい要素です。
そして動き(アニメーションやスマホの振動)はプラスアルファの要素として捉えがちですが、ここを丁寧にデザインできるかどうかで、ユーザーの満足度は大きく左右するなぁ感じています。
UIデザインに携わる身としては、これからも「静的なデザイン要素」だけでなく、目的に合わせてしっかり「動き」もとり入れていきたいと思います!
🪴メンバーを募集しています!【チーム伴走型のサービスデザイン会社|アジケ】
アジケでは、一緒に「人にとって豊かな体験をデザインすることで、『味気ある世の中』をつくる ”同志”を募集しています!
<働き方>
・フルリモートワークOK
・フレックスタイム制(コアタイム11:00~16:00)
<現在募集中のポジション>
・UXデザイナー/ディレクター
・リードUI/UXデザイナー
・リードエンジニア(テックリード)
詳細は採用サイト 、またはWantedly をご覧ください!
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
選考の前段階として、お互いを知るカジュアル面談も大歓迎です!
「まだ応募までは決めきれないけど、会社のことを知りたい」という方もお気軽にご連絡ください🙌
(カジュアル面談をご希望の方はこちらから)
採用に関するご不明、ご質問などがございましたら、お気軽に recruit@ajike.co.jp までご連絡ください📩
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
