
社内勉強会レポート|DevOps勉強会| AWS CI/CDで運用の自動化についてご紹介
こんにちは。
Airitech DX2ビッグデータ・AI活用グループの Khine Su Thein(カイスーティン)です。
Elasticsearch や Kibanaサービスなど、一部の AWSサービスが含まれているシステムの構成、Elasticsearchの検索クエリや Logstash、Filebeatを使うデータ分析向けのログ取り込みの設定や開発をしています。
弊社で行われているDevOps勉強会で、初心者向けの AWSの CI/CDで Webアプリケーション運用の自動化について学びました。
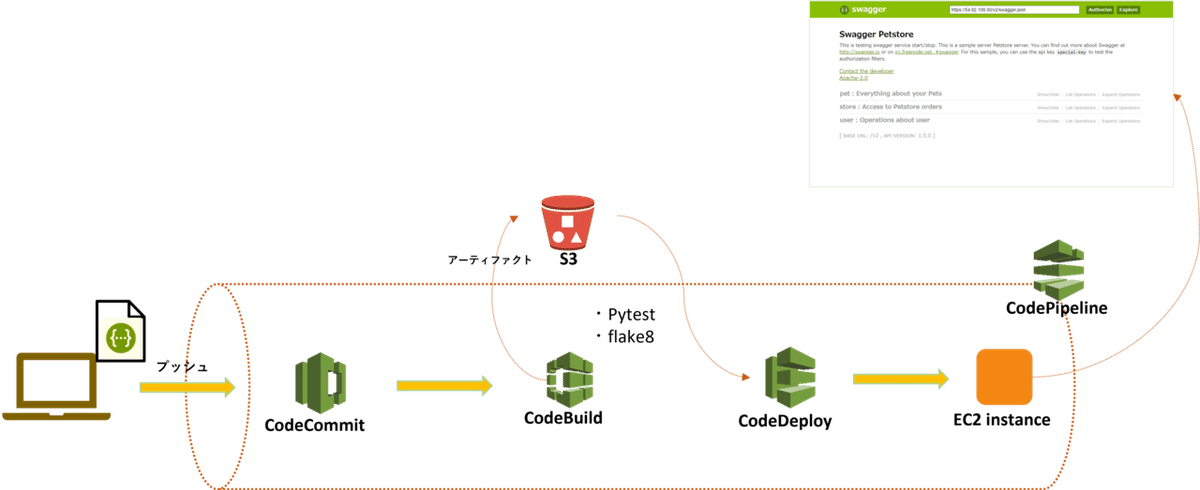
本記事では、私が初めて AWSの CI/CDサービスを試してみたときの流れを説明します。
■利用サービス
1. Swagger
2. Nginx
3. CodeCommit
4. CodeBuild
5. CodeDeploy
6. CodePipeline
7. CloudFormation

■なぜCI/CDか?
CI/CDパイプラインを1度設定しておくことで、開発のテストやビルドを自動化できて、工数が削減されます。
■Webアプリケーションの準備
Swagger と Nginxを組み合わせて使います。ローカル環境(Windows)でswagger-codegen をクローンしてサンプルウェブアプリケーションを構築します。その後、EC2インスタンスでも同じ Swaggerソースコードを配置し、Nginxをセットアップしてアプリが起動できるようにして Swaggerの画面がブラウザ上で開けるようにしておきます。
■バージョン管理(CodeCommit)
ローカル環境から git-remote-codecommit を使用して CodeCommitリポジトリに Swaggerのソースコードをプッシュします。それで、ローカル環境と CodeCommitのリポジトリが接続されます。
■ビルド/テスト(CodeBuild)
CodeCommitリポジトリにプッシュされたソースコードは CodeBuildでビルドされます。ビルドで Applicationコンテンツが生成されて S3に保存します。それはデプロイ可能なアーティファクトになります。ビルドの時単体テストも実行できるので、Pytest と Flake8を使用します。
■デプロイ(CodeDeploy)
次に CodeDeployを使って S3にアップロードされているソースコードが自動デプロイできます。
■継続的デリバリ(CodePipeline)
最後に、CodePipelineを作って継続的にデリバリできるようにします。CodePipelineで CodeCommit/CodeBuild/CodeDeployなどをつなげて継続デリバリープロセスの自動化ができます。
ここまでできたら、ローカル環境でソースコードを更新してリポジトリにプッシュするだけで、次のプロセスがプッシュしたことを検知してビルドやテストしたり、デプロイしたりしてリリースまで自動化されるようになります。これで変更した内容がブラウザ上の Swagger画面で反映されることが見られます。
■ボーナス
CloudFormationを使って上記の同じ流れの CodePipelineを作成すれば、別の似たような環境が簡単に構築できるし、同じソースコードを別の環境に適用することなどができます。
CI/CDの利用でテスト、デプロイ、リリースの手間が減ってきて、人間の間違いも取り除くことができるので、是非使ってみて継続インテグレーションと継続デリバリを活用しましょう。
最後までお読みいただきありがとうございました。
現在、Airitechではエンジニアを募集しています。
募集中のポジションはこちらです 👇
🔴プロジェクトマネージャー
🔴プロジェクトリーダー
🔴サブリーダー
🔴プログラマー
🔴システムエンジニア
