
Select2の選択肢にjsonデータを表示し、画面に表示していないデータに検索対象を広げる方法
みなさんこんにちは!エアリー新人社員のSです!
今回は、私がOJTの中で学習した「Select2」について、
備忘録的にこの記事を投稿します!
Select2とは?
はじめに、Select2について簡単に説明しようと思います。
端的に言うと「JavaScriptで使用できるjQueryプラグイン」です。
※プラグインとは、プログラミング上で、機能拡張のことを指します。
Select2を利用することで「セレクトボックスに検索機能や部分検索機能」を追加することができます。
入力フォームなどでセレクトボックスからデータを探すとき、データの量が多いと探すのが大変ですよね。
そんな時、Select2を使えばセレクトボックス内でデータ検索を行うことができるのです!
今回、私は業務の一環でSelect2を適用させたのですが、ただ適用させるだけでは、画面に表示されているデータ(文字)でしか検索ヒットしないことが
わかりました。
今回は、画面に表示されていない裏のデータ(読み仮名や通称など)でも検索にヒットするようにしたので、その方法をご紹介します!

画面に表示されていないデータで検索してみよう
1,事前準備
用意するものは、以下となります
・Select2を適用したいphpファイル
・jsonファイル
・jsファイル
今回、私が作成したphpファイルはこちらです。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<link href="css/select2.min.css" rel="stylesheet" />
<script src="js/select2.min.js"></script>
</head>
<style>
.Test_A {
width: 250px;
}
</style>
<body>
<div class="Test">
<select class="Test_A" name="testBox" id="Game">
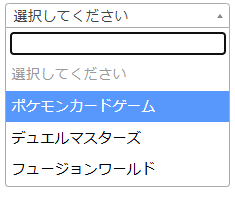
<option disabled selected>選択してください</option>
</select>
</div>
<script src='js/Sample.js'></script>
</body>
</html>
また、Select2をセレクトボックスにプラグインするやり方に関しては、
こちらのサイト。
jsonファイルの作り方はこちらのサイトをご覧ください。
2,jsonファイルのデータを表示しよう
jsonファイルに記入する内容は以下です。
・「画面に表示されるデータ」キー
表示したいデータを記入する
・「画面に表示されないデータ」キー
表示したいデータの読み仮名や俗称を記入する
[
{
"画面に表示されるデータ":"ポケモンカードゲーム",
"画面に表示されない裏のデータ":"ポケカ,ぽけか"
},
{
"画面に表示されるデータ":"デュエルマスターズ",
"画面に表示されない裏のデータ":"デュエマ,でゅえま,でゅえるますたーず"
},
{
"画面に表示されるデータ":"フュージョンワールド",
"画面に表示されない裏のデータ":"ふゅーじょんわーるど,FW"
}
]続いて、セレクトボックスにデータを表示するためのJavaScriptコードの説明をします。
1 fetch(file)
2 .then(response => response.json())
3 .then(data => {
4 const json_string = JSON.stringify(data)
5 const from_json = JSON.parse(json_string);
6 const selectElement = document.querySelector('.Test_A');
7 data.forEach(game => {
8 if (game.hasOwnProperty('画面に表示されるデータ')) {
9 const option = document.createElement('option');
10 // 商品名をvalue属性に設定
11 option.value = game['画面に表示されるデータ'];
12 // 商品名を表示テキストに設定
13 option.textContent = game['画面に表示されるデータ'];
14 // 画面に表示されないデータをdata-value属性に設定
15 option.setAttribute('data-Select2-Serchevalue', game['画面に表示されない裏のデータ']);
16 selectElement.appendChild(option);
17 }
18 });
19 });大まかな処理の流れは以下です。
・fetchを使用して、fileという変数からデータを取りだす。
(fileの中身は、先ほど作成したjsonファイル。)
・.then(response => response.json())で、レスポンス
(jsonデータのこと)をJSON形式に変換。
・取得したデータをdataとして受け取り、JSON文字列に変換して再度parse。
・クラス名「Test_A」を持つセレクトボックスの要素を取得。
・forEachを使用して、取得したデータに対してループを実行。
・selectElementで、作成したoption要素をhtmlのselect要素に追加する。

3,画面に表示されない裏のデータを設定しよう
1 $(document).ready(function() {
2 $('.Test_A').select2({
3 matcher : function(params, data){
4 if($.trim(params.term) === ''){
5 return data;
6 }
7 // 'text'プロパティがないアイテムは表示しない
8 if (typeof data.text === 'undefined') {
9 return null;
10 }
11 if(data.text.indexOf(params.term) > -1){
12 var modifiedData = $.extend({}, data, true);
13 return modifiedData;
14 }
15 //画面に表示されないデータで絞り込む処理
16 var select2SearchStr = $(data.element).data('select2-serchevalue');
17 if (select2SearchStr === undefined) {
18 return null;
19 }
20 if (select2SearchStr.toString().indexOf(params.term) > -1) {
21 var backData = $.extend({}, data, true);
22 // 対象要素の後ろに文字を付ける
23 backData.text += ':裏データでの検索';
24 return backData;
25 }
26 return null;
27 },
28 language: {"noResults": function(){ return "対象が見つかりません";}},
29 escapeMarkup: function (markup) { return markup; }
30 });
31 document.getElementById("select2-Game-container").setAttribute("name","testBox");
32 });今回、画面外のデータ検索を実現するための鍵を握っているのは「matcher」という機能です。
matcherについてはこちらをご覧ください。(Select2の公式ページ)
matcherはSelect2の機能であり、検索時に入力した文字の一致判定処理をカスタマイズできます。
上記jsコードはこちらのサイトを参考にして作成しています。
ソースコード2行目の$('.Test_A').select2のTest_Aの部分は、自身で作成した
テキストボックスのclass名を入力してください。
2 $('.Test_A').select2({
↑この部分は自分で設定したclass名を入力それ以外の1行目~14行目までのコードは、そのままコピペで使用することができます。
1 $(document).ready(function() {
2 $('.Test_A').select2({
3 matcher : function(params, data){
4 if($.trim(params.term) === ''){
5 return data;
6 }
7 // 'text'プロパティがないアイテムは表示しない
8 if (typeof data.text === 'undefined') {
9 return null;
10 }
11 if(data.text.indexOf(params.term) > -1){
12 var modifiedData = $.extend({}, data, true);
13 return modifiedData;
14 }画面に表示されないデータの絞り込み
16行目では、select2SearchStrという変数を作り、$(data.element).dataの中に
select2-serchevalueを定義します。select2-serchevalueの中には、「画面外のデータで検索ヒットさせるための裏のデータ」が格納されています。
16 var select2SearchStr = $(data.element).data('select2-serchevalue');
17 if (select2SearchStr === undefined) {
18 return null;
19 }(取得方法はこのあとのセレクトボックスのid定義で紹介しているので、そちらをご覧ください。)

data-select2-serchevalue:「裏のデータ」
次に、セレクトボックスのidを定義するのですが、この時注意が必要で、「ブラウザのdeveloperツールを使用して、そのidを定義」しないと、データがうまく取れません。
idの調べ方はとても簡単です。
今回はChromeでの説明ですが、どのブラウザも共通の方法で調べることができます。
大まかな流れは以下となります。
・Webブラウザを開いてF12キーを押す。
・画面左上のカーソルアイコンをクリックして、セレクトボックスを選択。
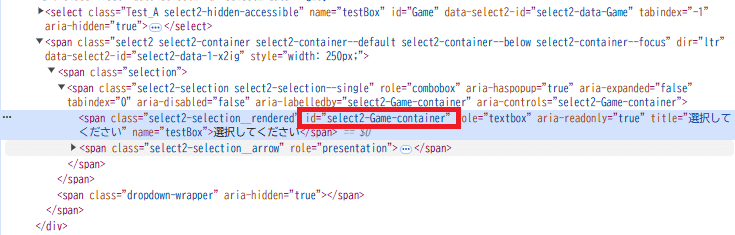
・<span>タグ内のidをチェックする。
下記画像のように、<span>タグで囲まれた要素をチェックすることができます。赤枠で囲んだ部分が必要なidとなりますので、getElementByIdに定義してください。
33 document.getElementById("select2-Game-container").setAttribute("name","testBox");
↑この中に、赤枠部分のidを定義。
<select class="Test_A" name="testBox" id="Game">次に、select2SearchStrに画面に表示されていないデータが含まれていないかの判定を行い、含まれていた場合はbackDataという変数を作ります。
22 if (select2SearchStr.toString().indexOf(params.term) > -1) {
23 var backData = $.extend({}, data, true);
24 // 対象要素の後ろに文字を付ける
25 backData.text += ':裏データでの検索';
26 return backData;
27 }
28 return null;
29 },
30 language: {"noResults": function(){ return "対象が見つかりません";}},
31 escapeMarkup: function (markup) { return markup; }大まかな流れは以下です。
・$.extendメソッドを使用して、data をコピーし、backData を作成
・backDataに「裏データでの検索」という文字列を付けて結果を返す。
※languageは、検索対象がないことを表すメッセージを日本語に変更しているだけです。

4,実際に動かしてみよう
これで、ソースの説明は終了となります。
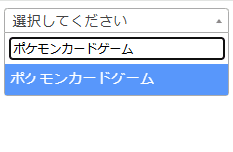
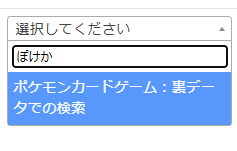
試しに、「ポケモンカードゲーム」で完全検索・部分検索・画面に
表示されないデータでの検索を試してみましょう!



完全検索・部分検索・裏データでの検索、全てうまくいきましたね!
もちろん、jsonファイルの値に検索でヒットさせたいデータを追加することで、新たな通称や略称での検索も可能になります。是非お試しください!
まとめ
いかがでしたでしょうか?
今回は、Select2の検索範囲を広げて、画面に表示されていないデータでも
検索ヒットさせる方法を紹介しました!
この方法を使えば、検索の幅が広がって、データの発見がもっと楽になりそうですね!
データ入力が必要な入力フォームなどを作る方は、ぜひお試しください!
では、また次の記事でお会いしましょう!
我々、株式会社エアリーは、
千葉で働きたい・頑張りたい人材を募集しております!
新卒採用・キャリア採用どちらも募集しております!
以下HPより、皆様のご応募お待ちしております。
【株式会社エアリー:お問合せフォーム】
