
Angular環境構築の手引き
みなさん、こんにちは!
今回の記事では、JavaScriptフレームワークであるAngularの環境構築方法についてご紹介していこうと思います。
Node.jsのインストール
インストールするバージョンについて
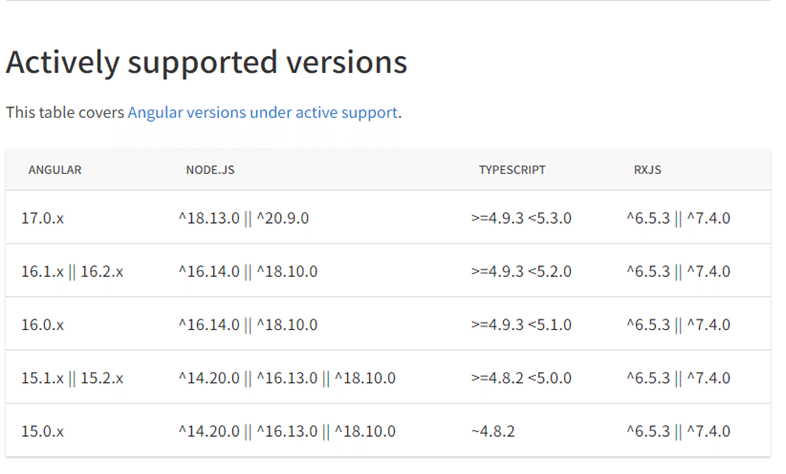
Node.jsをインストールする前に、使用したいAngularのバージョンを決めましょう。理由としては、AngularのバージョンとNode.jsのバージョンは、依存関係がある為です。使用したいAngularのバージョンを決めてからサポートされているNode.jsのバージョンをインストールするよう注意して下さい。また、現在時点でAngularは、Ver15以降のみサポートされているので注意して下さい。この記事では、Angularサポート対象の最新バージョンである、Ver17.3.0でプロジェクトを作成します。

出典:https://angular.jp/guide/versions
nvmのインストール
インストール方法については、弊社社員がnvmに関して作成した記事があるので、そちらを参考にして下さい。
何故nvmを利用するのか?
nvmを利用する最大のメリットは、Node.jsバージョンを簡単にインストール、管理、切り替える事が可能な為です。
ここ最近Angularは半年に一回バージョンアップを行っており、現在はVer18が2024年5月にリリースされています。

出典:https://angular.jp/guide/releases
バージョンアップごとにNode.jsのインストール・アンインストールを行うのは、意外と手間となります。しかしながらnvmを利用すれば複数のバージョンのNode.jsをインストールでき、使用するバージョンを指定すれば良く、
Node.jsの入れ替えの手間が生じない為、今回nvmを利用しております。
Angular CLIのインストール
Angular CLIの最新バージョンをインストールする場合は、
以下コマンドで実行します。
npm install -g @angular/cliインストールするバージョンを指定したい場合は、
cli以降に@バージョンと記載します。例として、以下の様に実行します。
npm install -g @angular/cli@17.3.0最後に、
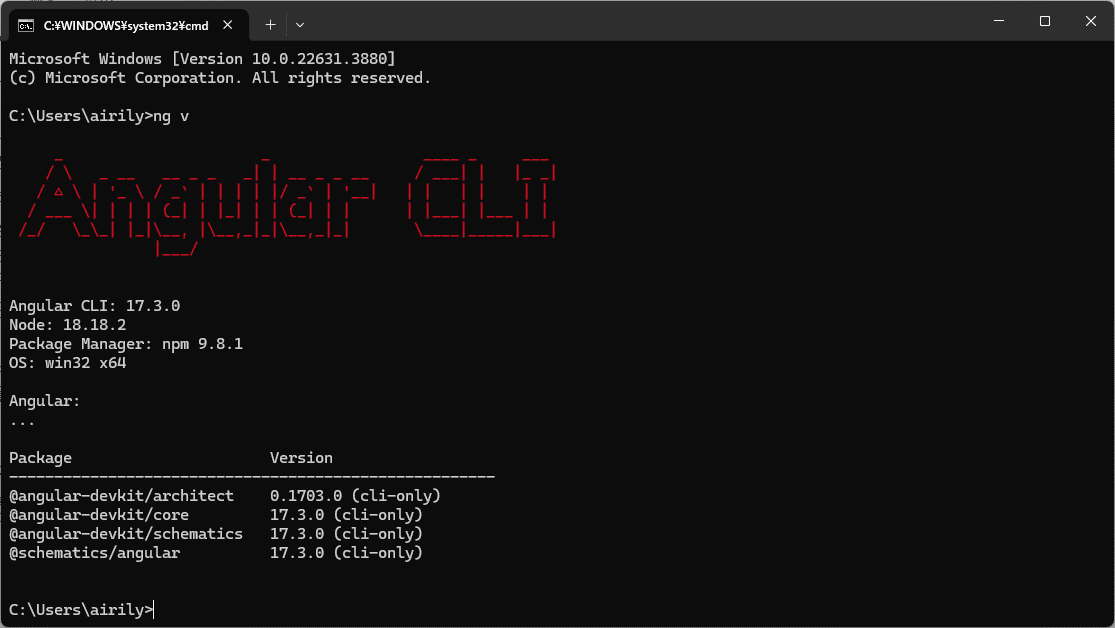
ng vコマンドを実行して正しくインストールされているか確認してみましょう。

上記の様に表示されていれば、正しくインストールされています。
プロジェクトを作成してみよう
この章では、プロジェクトの作成とローカルでの表示まで、行っていきたいと思います。
プロジェクトの作成については、
作成したいディレクトリに移動してから以下コマンドを実行します。
例として、C:\workディレクトリ直下にプロジェクトを作成します。
cd C:\work
ng new sample-projectプロジェクト作成時に以下の質問をされます。

質問内容
①Which stylesheet format would you like to use?
こちらは、スタイルのフォーマットはどれにしますか?という質問になります。CSS、SCSS、Sass、Lessの4択となっています。自分が使いたいスタイルのフォーマットを選択すれば大丈夫です。
②Do you want to enable Server-Side Rendering (SSR) and Static Site Generation (SSG/Prerendering)?
こちらは、SSR/サーバサイドレンダリングやプリレンダリングを使いますか?という質問になります。今回は、使用しないのでNoを選択します。
最後にプロジェクトに移動して、以下コマンドを実行します。
cd sample-project
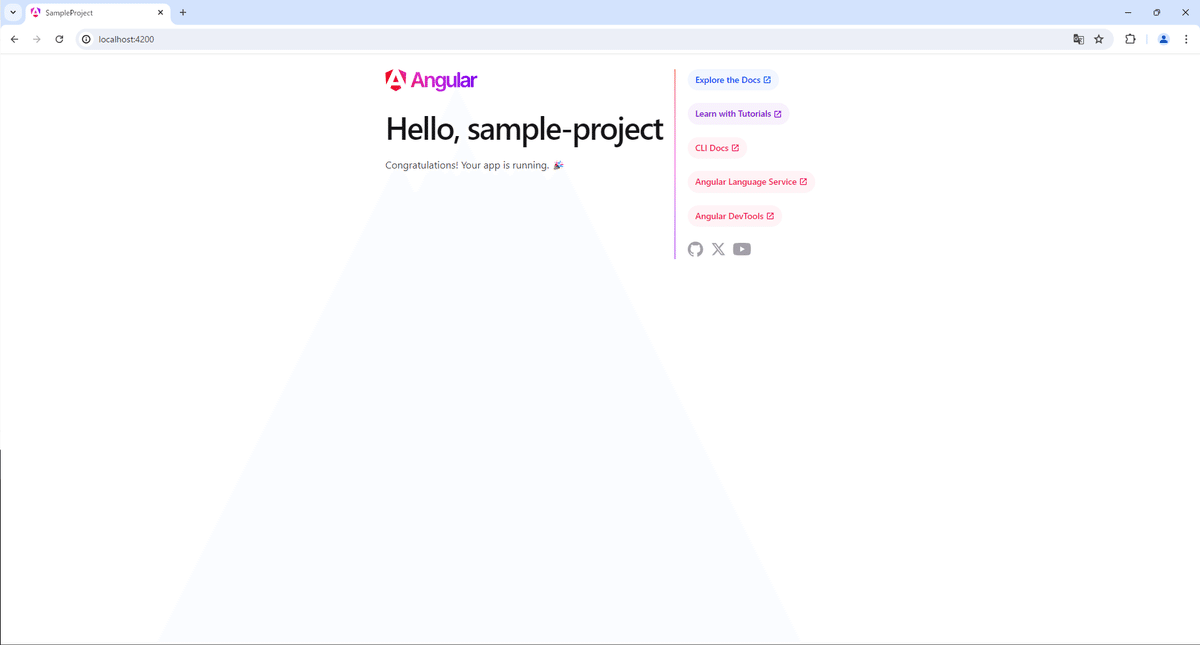
ng servehttp://localhost:4200/にアクセスして下記画面が表示されれば、作成完了となります。

おわりに
いかがでしたでしょうか?
次回以降は、Angularのコンポーネント分割やバインディング等、
基本的な使い方について学んでいきましょう。
最後までお読みいただきありがとうございました!
我々、株式会社エアリーは、
千葉で働きたい・頑張りたい人材を募集しております!
新卒採用・中途採用どちらも募集しております!
以下HPより、皆様のご応募お待ちしております。
