
ZARAグラデーショングラフィックの作り方
初めてのノウハウ系の記事になりますが、最後まで楽しんでいただけたら嬉しいです!今回はツイッターにてこのようなつぶやきをポロっとしたら予想外に多くの反応をいただきました。
これらの作品は一時期グラデーションにはまって練習をしていた時にインスタグラムにあげていたものを、妹にどうやって作ったのと?聞かれてなんとなく呟いたのがきっかけでした。
実は海外だとこの手のチュートリアルは結構ありまして、あえて発信しなくてもみんな知っているのかな?という感覚が自分の中にあり、そこで実験的に4枚の画像で簡単にザラつきテクスチャーの作り方をツイッターに載せました。
こちらも多くの方に共有していただきました!
なので今回はツイッターでは説明しきれなかった部分を少し突っ込んで説明していこうと思います。少しイラレを使ったことがある中級向けな内容になっておりますが、質問していただければこちらもお答えしていきたいと思っています。ということで今日はこのトップの画像にある宇宙?惑星の作り方を丁寧に公開しようと思います!ぜひ皆さも一緒に作ってみませんか?
レッツザラグラフィックー!

1、カラーパレットを作りましょう。
2、背景を作り、基本の丸を作ります。
3、アピアランスの使い方
4、グラデーションの作り方
5、ザラつこう。(テクスチャーをかけます)
6、小惑星を完成させよう
1、カラーパレットを作りましょう
まずはカラーパレットから。
カラーパレットとは?私は何か作品を作る際、色から決めて入ることが多くあります。使う色を決めて置くことで後々作業も楽になってきます。
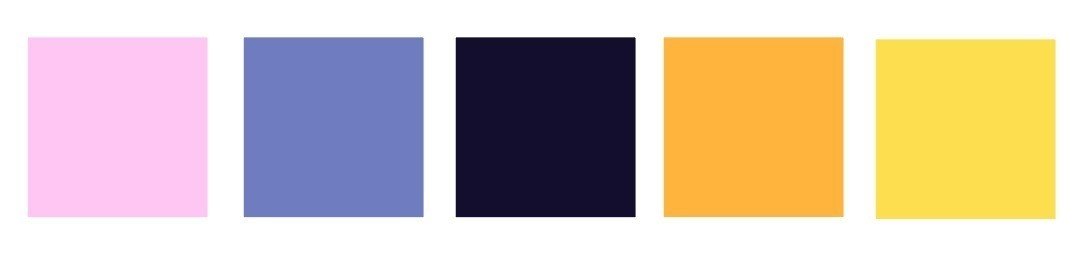
今回はこちらのカラーパレット。

そしてこれらの色をあらかじめカラースウォッチに登録します。
グラデーションを作るときなどとても便利になってきます!
ぜひこちらの作業を最初にすることをオススメします。

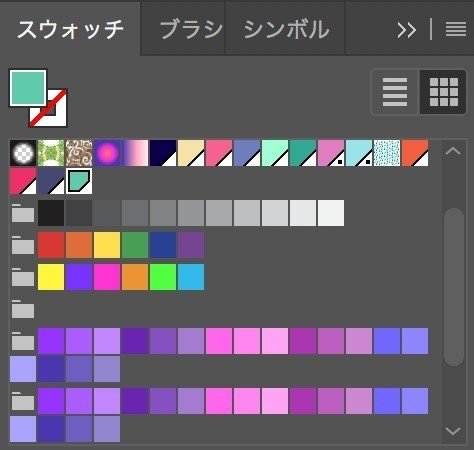
↑これは私のグラデ用スウォッチ。
カラーパレットの作り方やどうやって色を選んでいるのか?
私は日々綺麗だなあとおもった写真を見つけておいて、そこから色を吸い出して自分でパレットを作ったりしています。ですが、海外ではこのようなサービスも多くありますので、こういったものを使ってもいいと思います。
色のパレットづくりなどちょっとここも深く突っ込んでいってしまうと、今回の記事が長くなりすぎるのでまた別の機会にこちらは説明できたら・・!
2、背景を作り丸を配置します。
この作業が最も難易度が高く、最も命の危険性を伴う作業になりますので慎重に行いましょう。場合によっては防護服などもご用意いただけるとなお良いでしょう。ない方は普通の衣服、もしくはユニクロなどシンプルな服でまとめつつスタバでカフェを飲みつつ作業するとオシャレ度が上がります。というわけわからない私の発言は無視しつつ進めます!!

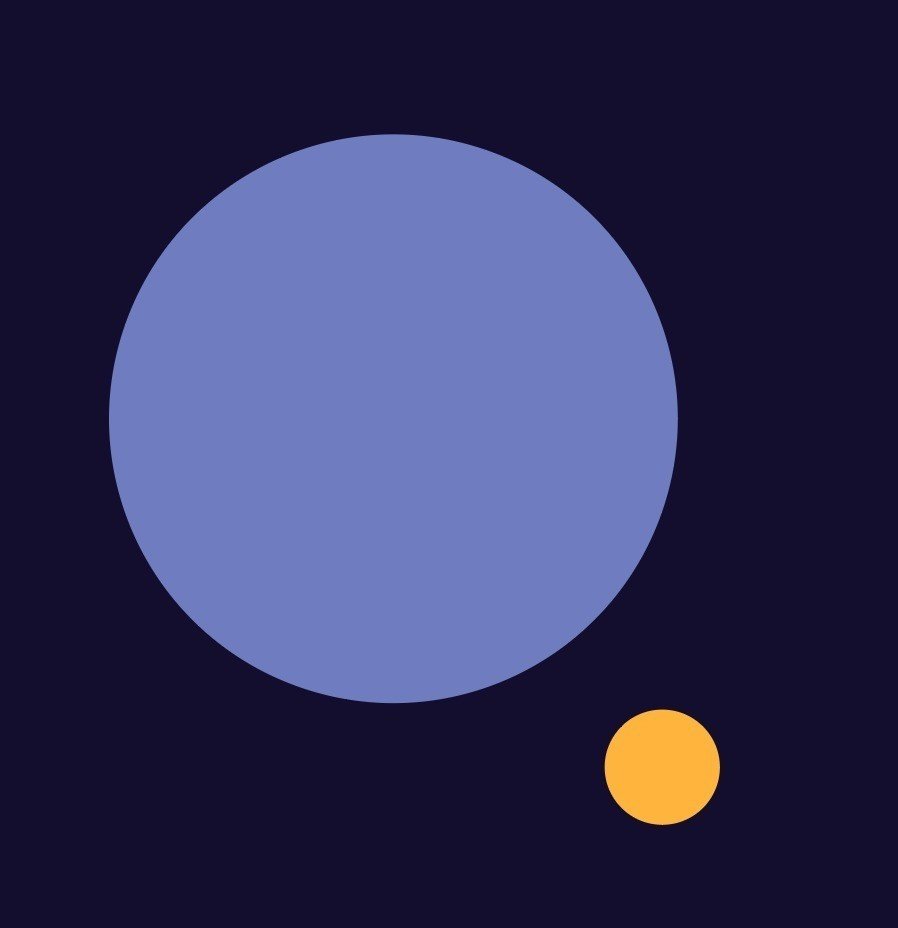
今回は宇宙なので背景に紺を置き、これも私がよく作品作りでよく気にかけている部分なのですが、奥行きの出るような配置を心がけてます。
今回は大きな惑星がメインなので、そのメインが引き立つように補色で小さな惑星を手前に置きます。ちなみに大きな惑星の方は完全に後からこの色を取り除くので別に何色でも良いです。虹色でもいいですよ。
3、アピアランスの使い方
無事にここまで戦線を超えて来る事が出来た猛者たちよ。次の章に進もう。
という事で(?)
アピアランスの使い方を少し。

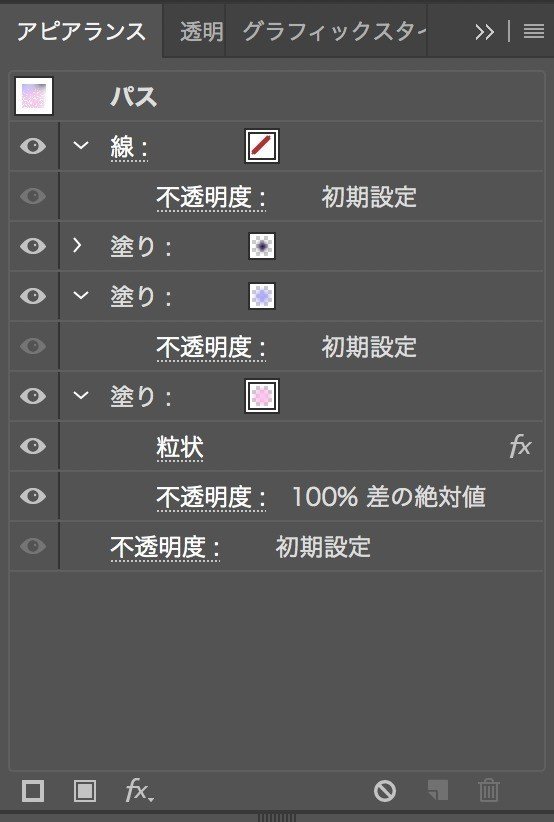
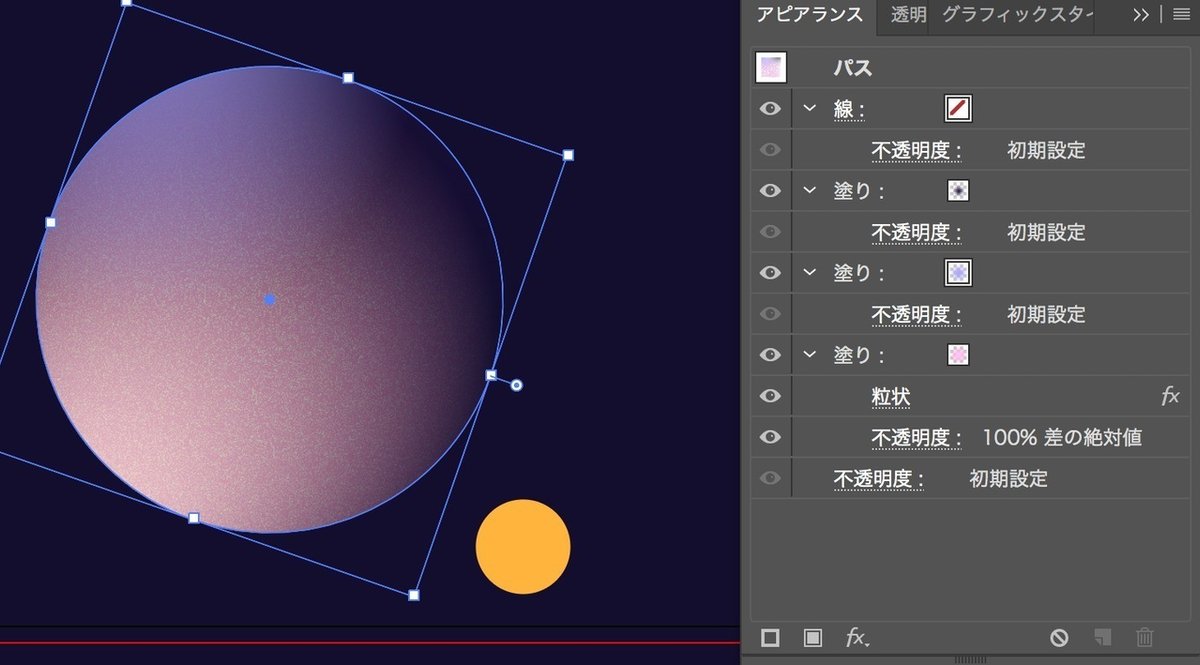
このアピアランスは大きな惑星の方になります。
これをみてわかると思うのですが、3つの塗りが設定されています。
塗りと線と言ったら1つずつしか出来ないのでは・・?という風に思われてた方も多いと思います。(もしくはみなさん猛者なのでご存知だったかも)
一応、この左下のアイコンたちの説明だけ。
左端から
新規線追加、新規塗り追加、新規効果追加です。
ザラつきもこっちの効果からやっていきます!
4、グラーデーションの作り方
さて、このまっさらな宇宙に光を与えていきましょう!
グラデーションの章です。
ではまず大きな惑星の方に1つ目のグラデーション。
アピラアンスの新規塗りをクリックします。
ここで最初の塗りは消去していただくか、そのままその塗りをグラデに変えちゃってもいいです。
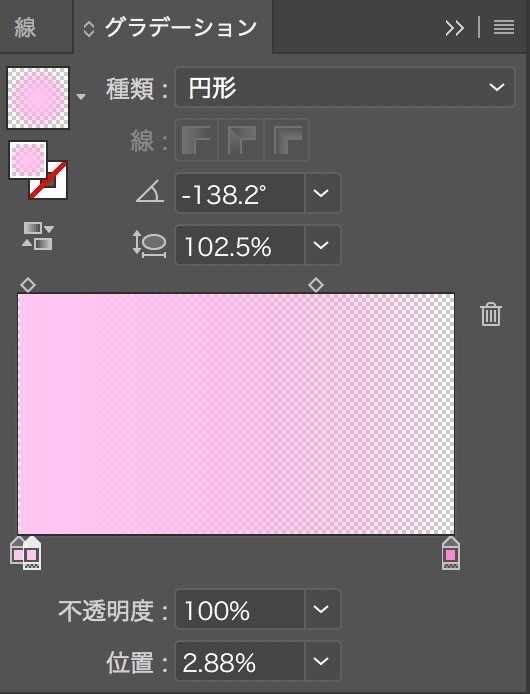
それでは、ベースのグラデを作ります。グラデーションの作り方はツイッターであげた画像の方式で作っていきます。片方は塗りの不透明度100%にしてもう片方を同じ色でも不透明度0%にします。こうすることによってグラデーションでも下の色が自然に出てきてくれてみなさんの命が助かります。(訳:自然な効果になり綺麗です。)1つ目のグラデはピンクの円形グラデにします。

こんな感じにグラデは設定できましたか?この色を設定するときに最初に作業したカラースオッチがあるとささっと作業ができ、時短にもなり、皆さんの命が助かります。
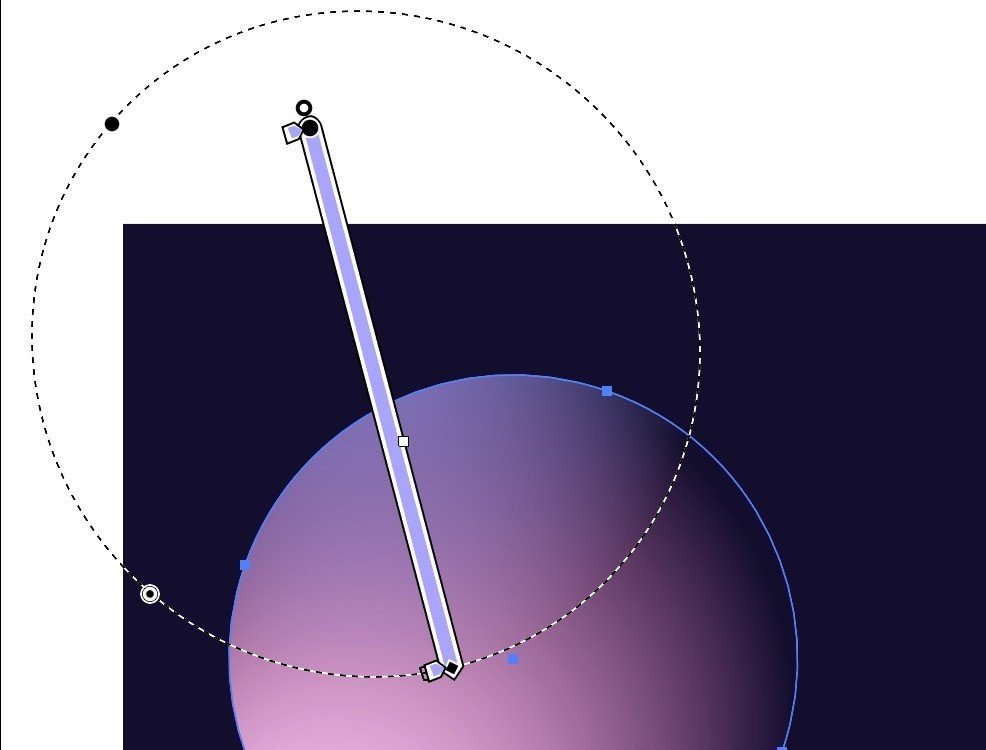
それでは次はグラデーションツールを使用していきます。

さてこのヘンテコな数学なんだか理科の授業に出て来る図なんだか怪しいものはなんだ!!と思いでしょう。こちらはグラデーションツールです!!(左のツールバーの中にあります!)塗りの中でもグラデーションを移動させる事が出来ます。思いのままに好きな位置に好きなようにグラデをかけましょう。今回は下から光が当たってる風にしたかったのでこの位置にしました。理科の授業の惑星軌道の図解ではなかったでしょ?
出来たでしょうか?
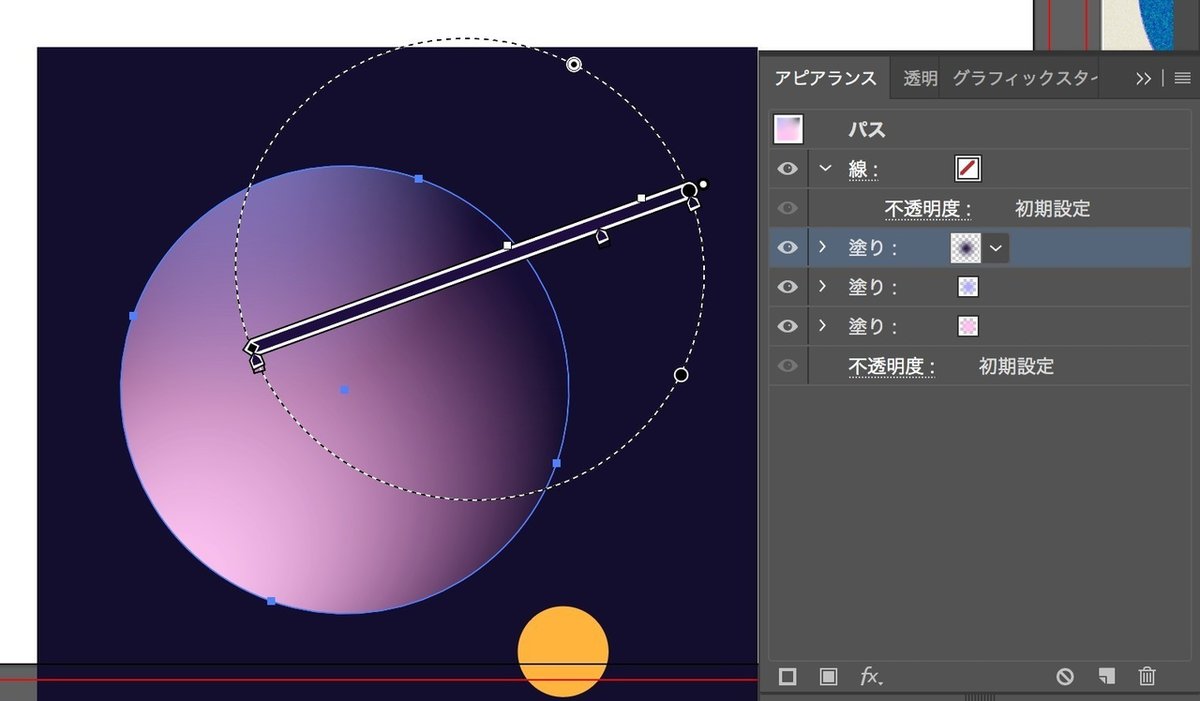
そして2色目のハイライトを入れます。
アピアランスの新規塗りをクリックし、グラデーションを設定して2つめの塗りを追加します。

紫で同じように円形のグラデーションで片方は不透明度0%
ピンクのグラデと全く同じ設定で大丈夫です。上の部分に柔らかい影がつく感じに設定します。これだけでも少しコスモを感じてきましたでしょうか?
最後の仕上げにコスモブラックを設定します。(ややこしい)
3つめの新規塗りで色は背景と同じ紺にします。
こちらのグラデ設定も最初と同じです。位置はこんな感じに。明るい光の当たっている反対側に影が落ちているイメージです。

ちなみにこのアピアランスで塗りの部分をクリックしてからグラデーションツールをクリックして円の上にカーソルを持っていくとサッとこのグラデを移動するツールなどが出てきます。なので3つを設定した後でもどれも直す事が出来ます。バランスをみて全体を整えましょう!
5、ザラつこう。
あとはアピアランス作業。
アピアランスの塗りも出来たところなので、ここで新規効果を加えていきます。ピンクのメインの塗りに新規効果を加えます。もちろんここでは、テクスチャーの粒状を選択します。そして不透明度の部分から設定を通常から差の絶対値を選択します。ここでは乗算など色々ありますが、下の色によって設定方法の目安みたいなものはあるのですが、ここも深く掘り下げるのは別の機会に。
実際に目で見て決めるのも面白い効果がある時があります。
今回は下の色が暗く上が明るい色なので差の絶対値、もしくはスクリーンなんかがうまくいきます。ちなみにこの不透明度を変えてあげる事で少し透けたりと様々な設定ができますよ!

さてここまできたらこのような設定になっているでしょうか?

次に小さい方の星の説明です。
6、小惑星を完成させよう!
こちらはちょっと上の惑星とは違う方法。
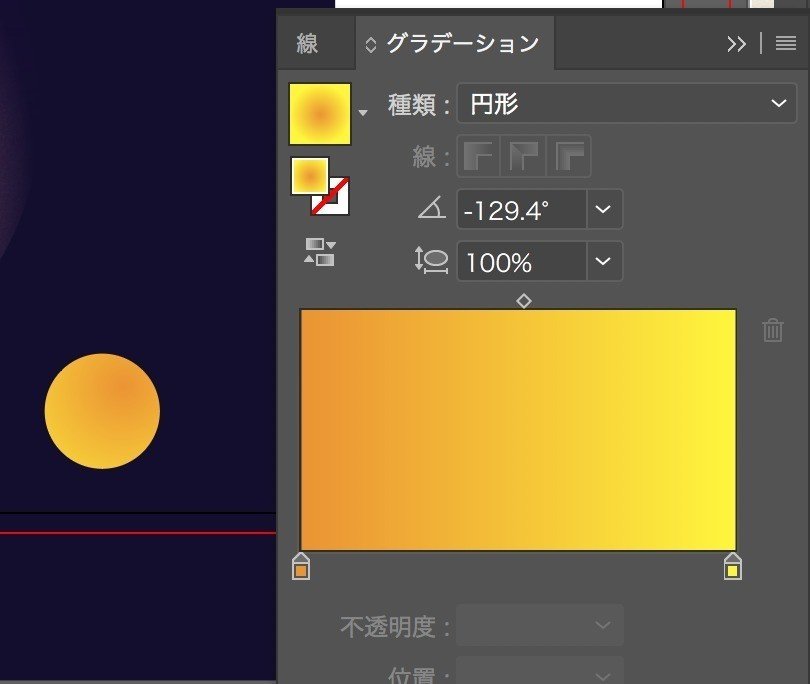
1点だけの影でよかったので、1つのグラデーションで完成してあります。黄色とオレンジのグラデを円形に設定します。こんな感じですね。
グラデーションツールでオレンジの部分を上の方に設定します。
こちらは応用編も兼ねてあえて画像は載せないのでちょっと同じように設定できるかやって見てください!

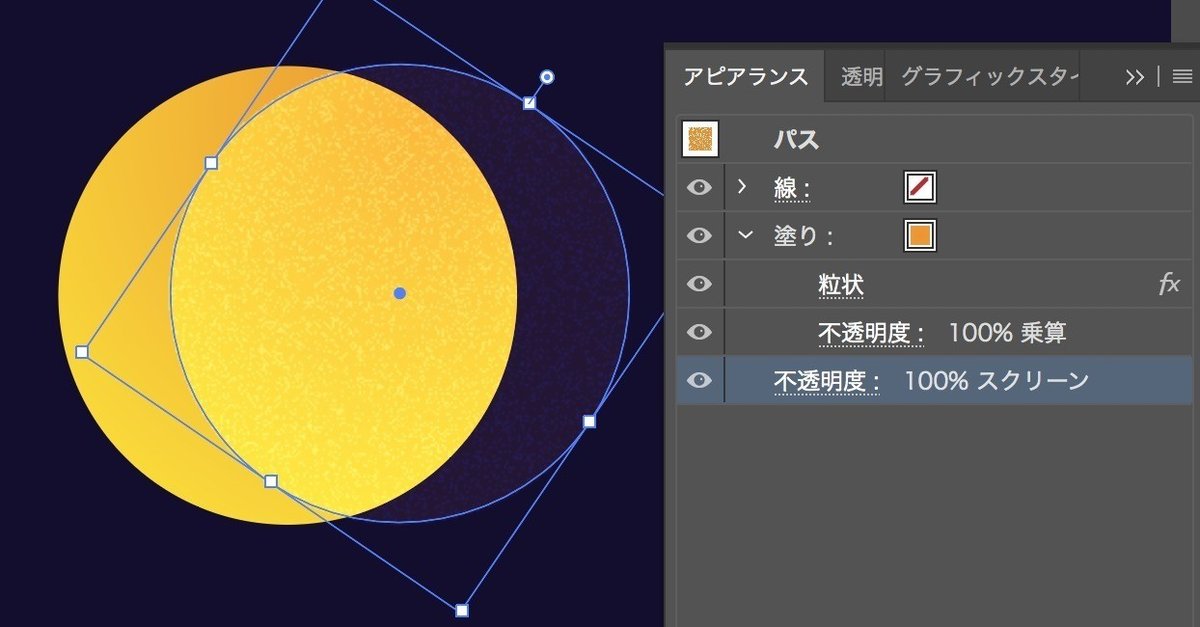
そして、最初に作ったオレンジの方にざらつき効果を設定して、
こちらには新規効果を2個重ねて見ました。
(不透明度って何個まで重ねられるんだ?という実験でした。)

これは完全に私の実験なので、狙ってやりました!というよりどういう効果ができるんだろう?という考えで作って見たものです。
塗りの方の不透明度は乗算にして、パネルの方の透明ではスクリーンを設定しました。

これ順番が違うだけでも効果が変わっていて、今回はこの表現が気に入ったのでこうしています。(もしかしたらもっと簡単な方法があるかもしれませんがまだここは実験中です。)
あとはこの二つの丸を、グラデの方を下にし乗算効果の加えてあるザラつきの丸を上に被せて完成です。
いかがでしたでしょうか?
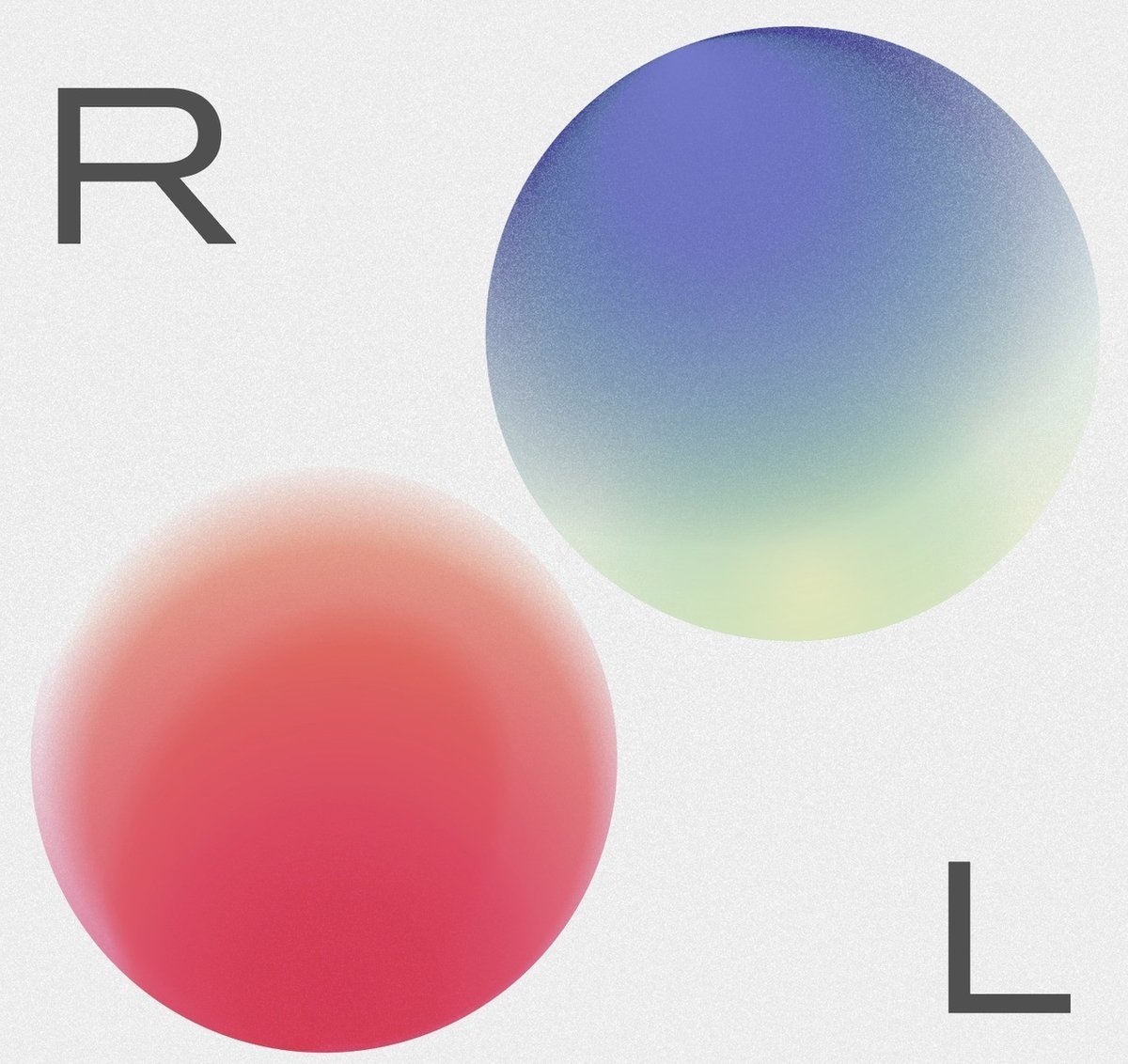
実はこの方法でこんな風にもできたりします。

これも塗りをアピアランスパネルで何個も加えてあり、グラデーションツールで動かしつつ順番なども変えるだけで大きく表情が変わって面白いのです。
さて、今回のアピアランスの塗りとグラデーションツールの合わせ技とざらつきの使い方をなんとかみなさんにお伝えできたでしょうか?ぜひみなさんも何か作って見てください!そして私にリプか何かで送ってくれたらとっても嬉しいです。。!!質問などもどしどしお待ちしています!!
こんなグラフィックを用いたデザインが欲しいという方いらっしゃれば
そんなご相談もお待ちしています!!気軽に話しかけていただけると嬉しいです。よくツイッターでうろうろしている人なので秒で返事が帰ってきます。日本をこよなく愛しております。。
twitter : @design_akane
HP: http://aircraftdesign.fr
それでは最後までありがとうございました!!
また別のチュートリアル記事でお会いしましょう!
いいなと思ったら応援しよう!

