「デザインの教室」を実践してみる #2
こんにちは。AYAです。
今回は、佐藤好彦著『デザインの教室~手を動かして学ぶデザイントレーニング~』をまとめ、実践してみるnote#2です!
Lesson2 その2「面(四角形)を使ったデザイン」を要約し、実践します!
要約
「まず情報そのものの構造を整理しておく必要がある」
「情報の構造の整理」、「ページの分割」→「領域への機能の割当」という流れを意識する
ページ内の位置や表現が単にビジュアル的な意味を持つだけでなく、情報のまとまりを示し、情報の構造を暗示するものとして設計されるべきである
このような、情報のまとまり、強弱の整理を事前にしておくべきというのは、グラフィックデザインでもwebデザインでも、情報量の多さや性質に限らず最も大事なことかもしれない、と最近痛感しているところです。
自身の弱みとして、"文字サイズやマージンの大小が弱い"ということがあり、自分が思っている1.5-2倍くらいは強弱をつけないと全てがのっぺりして見えてしまうということがわかってきました。
これは、
「暗示」デザインそのものは言葉を語らないが、暗示することはできる。何をどのように暗示するかを考えよう
として文中でも語られていました。
どの情報をどのくらい受け取ってもらいたいのか?
その情報をどのように受け取ってもらいたいのか?
他の情報とどのような関係性を見せたいのか?
あたりを考えながら、全体の設計を練っていくと良いのかもしれません。
画面に何かを配置すると、それは次に配置するオブジェクトの位置や大きさなどを決める際の基準となります。
四角形を使うということは、何かを囲むことになります。囲むというのは、範囲を示し、その範囲の内側と外側を分けることです。
同じ範囲として囲んだものは、ひとまとまりの情報であると認識されます。
自分の中でしっかり整理して理解できていないものは、他人には伝わらない
今回の章では、上記の言葉が最も印象に残りました。
デザインは情報の設計という面では「何かを感じてもらいたい」ではなく「何を伝えるためのものか」が重要になるということです。
もちろん、モチーフやコンセプトなど"暗に伝えたいもの"を面の中にしのばせることはありますが、それはそれ以外の部分でもっと伝えたい内容を際立たせる・伝わりやすくするための仕掛けにすぎないと認識しています。
課題
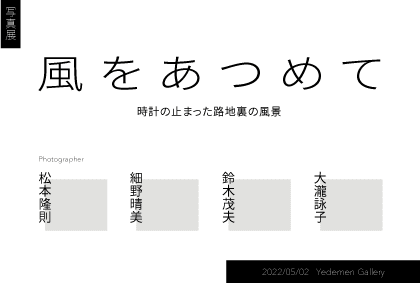
グループでの写真展の案内ハガキ
サイズ・使用色・文字情報・「四角形」を有効に使うこと
が決められている。

タイトル→写真家名&写真→サブタイトル→右下ギャラリー名
と視線が動く=重要度の順と位置付けて作成しました。
いいなと思ったら応援しよう!