
画像生成AIの『Adobe Firefly』を用いたキービジュアル作成のメリットとコツ✍️
弊社Caratのコーポレートサイトのリニューアルデザインを@kiiitaさんと一緒に担当し、11月2日にリリースしました。
この記事では『Adobe Firefly』を用いたキービジュアルを制作における、プロセスやコツなどをまとめています。
画像生成AIでのビジュアル制作に興味がある方々や、これから試みたい方々に読んでもらえたらと思っています。
📖 結論
長くなってしまったので、『Adobe Firefly』を使って感じたメリットとコツをまとめました。
メリット
時間の節約になる:AIの使用により、デザインプロセスが迅速化。別の作業をしている間に画像を生成してくれる。
新しいアイデアの発見がある:AIによって生成された画像から、インスピレーションが生まれる。
コツ
英単語を使用する:AIに指示を出す際は、英単語を組み合わせると伝わりやすい。重要なプロンプトは前に配置した方が良さそう。
画像を組み合わせる: 一枚の画像だけでは表現しきれない場合、複数の画像を組み合わせることで、より理想に近づけられる。
👩💻 制作過程
リニューアルの背景
まず今回のコーポレートのリニューアルでは、
1. 新規サービスの『AIジョブサーチ』をリリースするため
2. 生成AIやLLMを使った開発をしているCaratらしさをより伝えるため
といった目的がありました。
そこで、せっかくならメインとなるキービジュアルをAIで作ってみよう!となりました。
利用するサービス
冒頭にお伝えした通り、今回は主にAdobe Fireflyを使った時のまとめです。
ただ一部、@kiiitaさんに使っていただいたMidjourneyについても軽く触れるかと思います。
Midjourney(ミッドジャーニー)
Adobe Firefly(アドビ ファイアフライ)
個人的に『Midjourney』は有料+サイトも英語なので、Adobe CCに加入していればすぐ使える『Adobe Firefly』は使いやすいツールでした。
『Adobe Firefly』を調べてみるとプランに応じて生成クレジットを消費するようで、現在『Adobe Firefly』単体で月660円(税込)なのでお手軽に使えそうです。商用利用もOKなのでありがたい。
https://www.adobe.com/jp/creativecloud/plans.html
Adobe Fireflyの使い方
カンタンにですが、ツールの使い方を説明します。
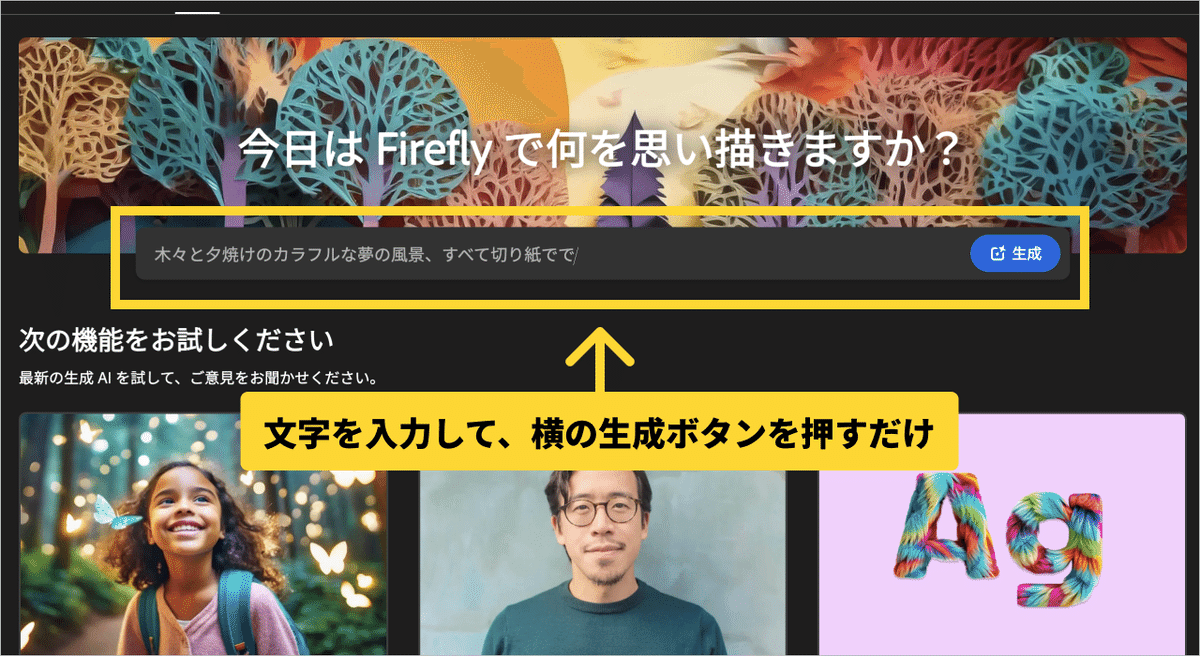
まずは『Adobe Firefly』にアクセスします。
https://firefly.adobe.com/

アクセスすると文字を入力するフォームがあるので、生成したいイメージを入力して、生成ボタンを押します。

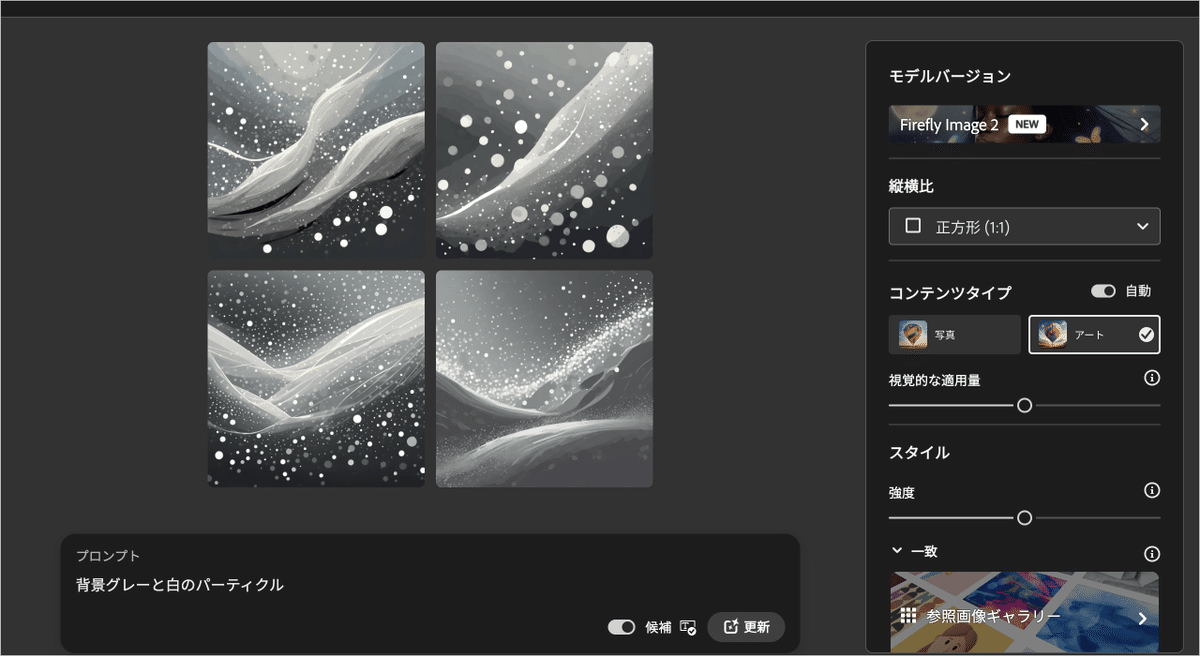
しばらく待っていると、画像が4つ自動生成されます。
今回、記事用に日本語で文字を入力しましたが、意外といい感じに生成されました。10月頃に使ったのですが、この1ヶ月の間にいろいろと改善されているみたいです。

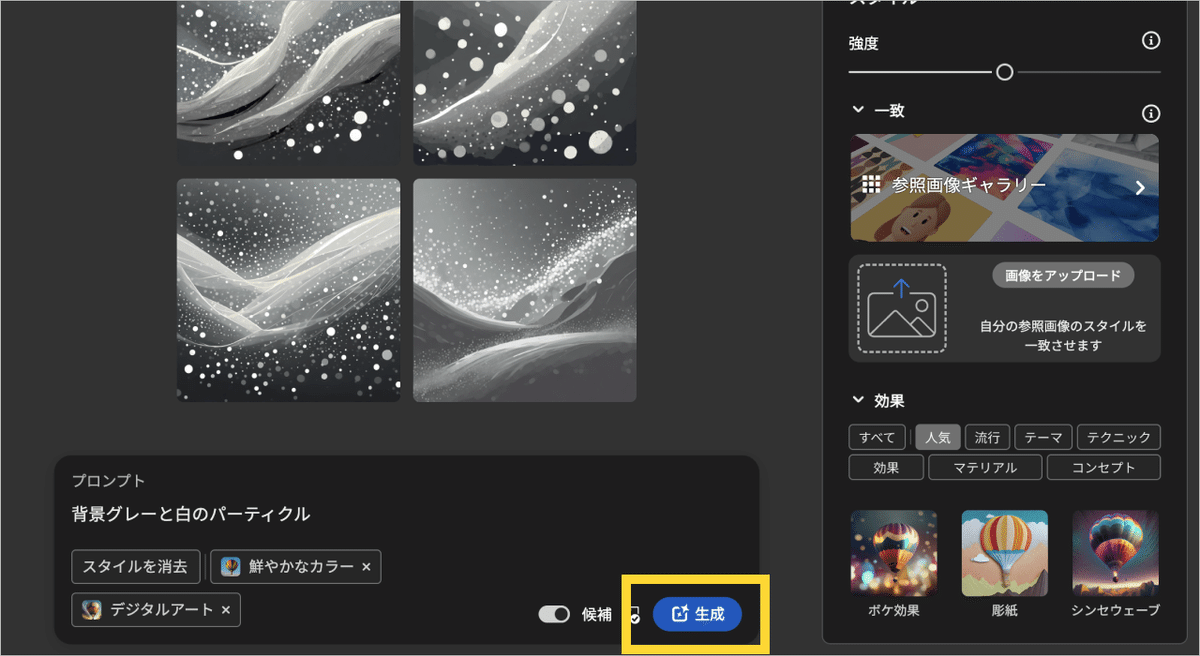
思ったものではない時は、左側のプロンプトの文字を修正したり、右側のサイドメニューで縦横比を設定して、青くなった生成ボタンを押します。
右側のサイドメニューで設定すると、直感的に印象などを変えられます。設定したあとは、待っているだけでいい感じに画像を生成。Slackの返事をしたりする合間に画像制作を進めることができます。

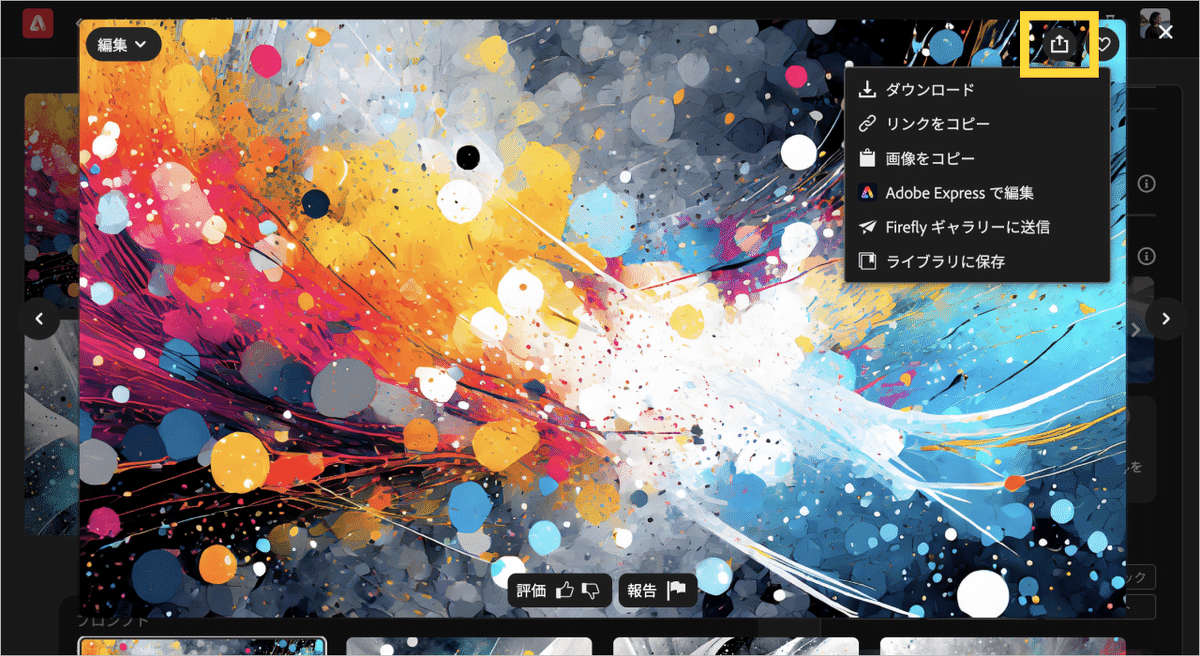
気に入った画像は生成されたサムネイルをクリックして、右上のアイコンから画像をダウンロードできます。ちなみに、左の編集ボタンから似た画像を生成したり、テキストを追加するといった調整を行うことができます。
トンマナと要件整理
最初のトンマナを決めるディスカッションから、普段から新規サービスの開発に取り組んでいるので、AIのデジタル感と未来的な雰囲気のデザインを目指すことに決めていました。
さらに、私たちのミッション「新たな価値を発明し続ける」にインスピレーションを得て、“ LLMを使った発明 ” のイメージを組み込むことで、Caratらしいビジュアルにしたいと考えました。
また、TOPページの背景画像として使用するため、読みやすさを考慮し落ち着いた色調にするのが良さそうという話にまとまりました。
会社のメンバーは20代〜30代が中心なのですが、子育てしたりじっくり取り組む落ち着いた方々が多いので、そういった雰囲気も感じてもらいやすいかなと思い落ち着いた色調にしました。
コツ1. 英単語を使用する(プロンプトの調整)
そうした要件を満たす背景をつくるため、なるべく薄いグレーや白をプロンプトに入力していました。

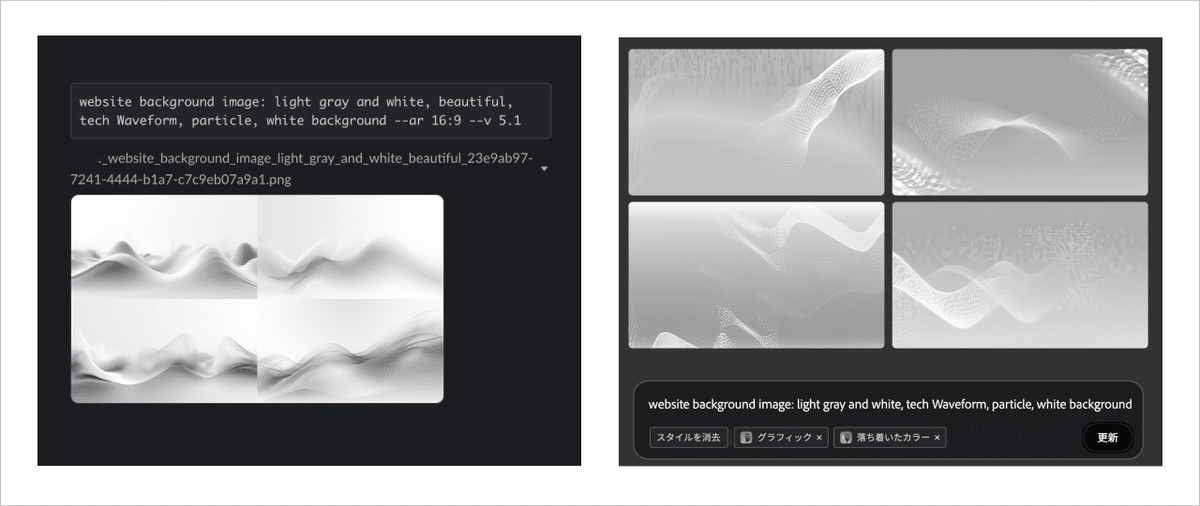
まずは、いくつかのワードを使って、異なるAIツールで画像を生成してみました。上の画像を見てもらえれば、同じプロンプトでも『Midjourney』と『Adobe Firefly』では生成される画像が異なることが分かりました。
この時、『Midjourney』で作成したソフトな波打つ曲線と白ベースの背景の方が理想に近そうだったので、『Adobe Firefly』でも似たスタイルの画像が得られるように、プロンプトの調整を行いました。

プロンプトを何度も修正して試行錯誤を繰り返していました。
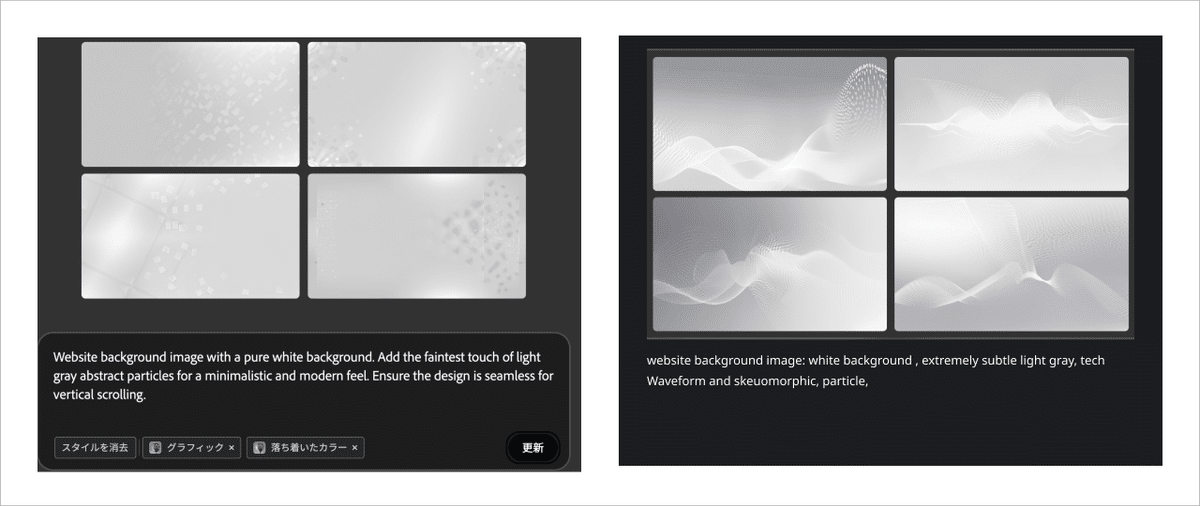
たとえば、左側の画像で「light gray」と入れると、画像が全体的にグレーになってしまったため、より白っぽい効果を得るために「white」をプロンプトの先頭に配置しました。
さらに、曲線の表現を強めるため、左側の画像では英語の文章を試してみましたが、右側の画像のようにシンプルに英単語をつなげる方がAIには伝わりやすいことが分かりました。
※ 英語が得意でないので、Google翻訳の影響もあるかもしれません。

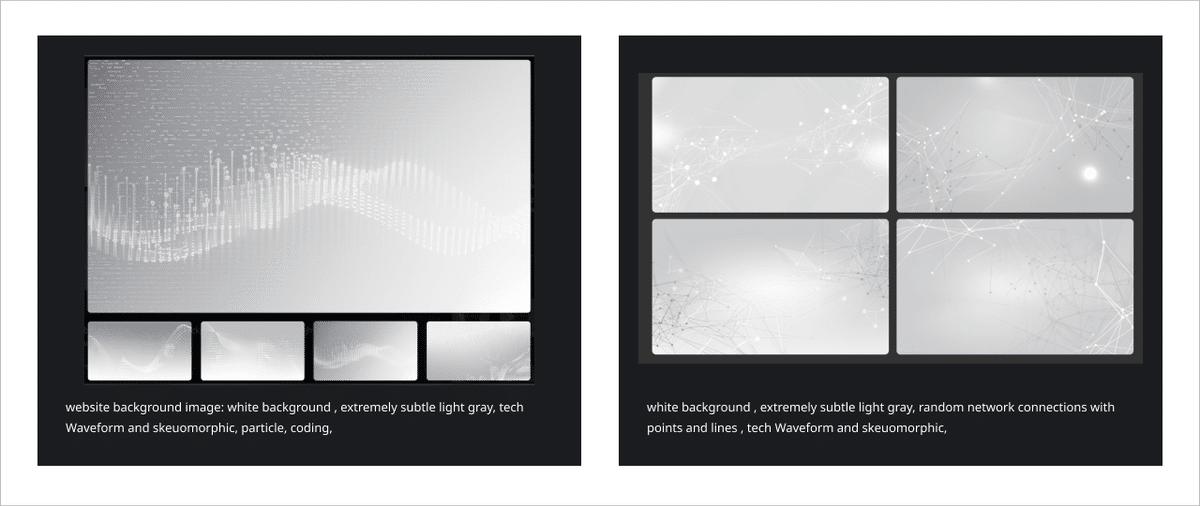
別の切り口でも変えられないか?と検証していた時のスクショです。
左の画像ではLLMの特徴を追加しようと試みました。文字を入れるように指示をしましたが、明らかに文字っぽくないことから違和感がありました。
右の画像では曲線からガラリと印象を変え、カクカクとした直線でスッキリさせていきました。

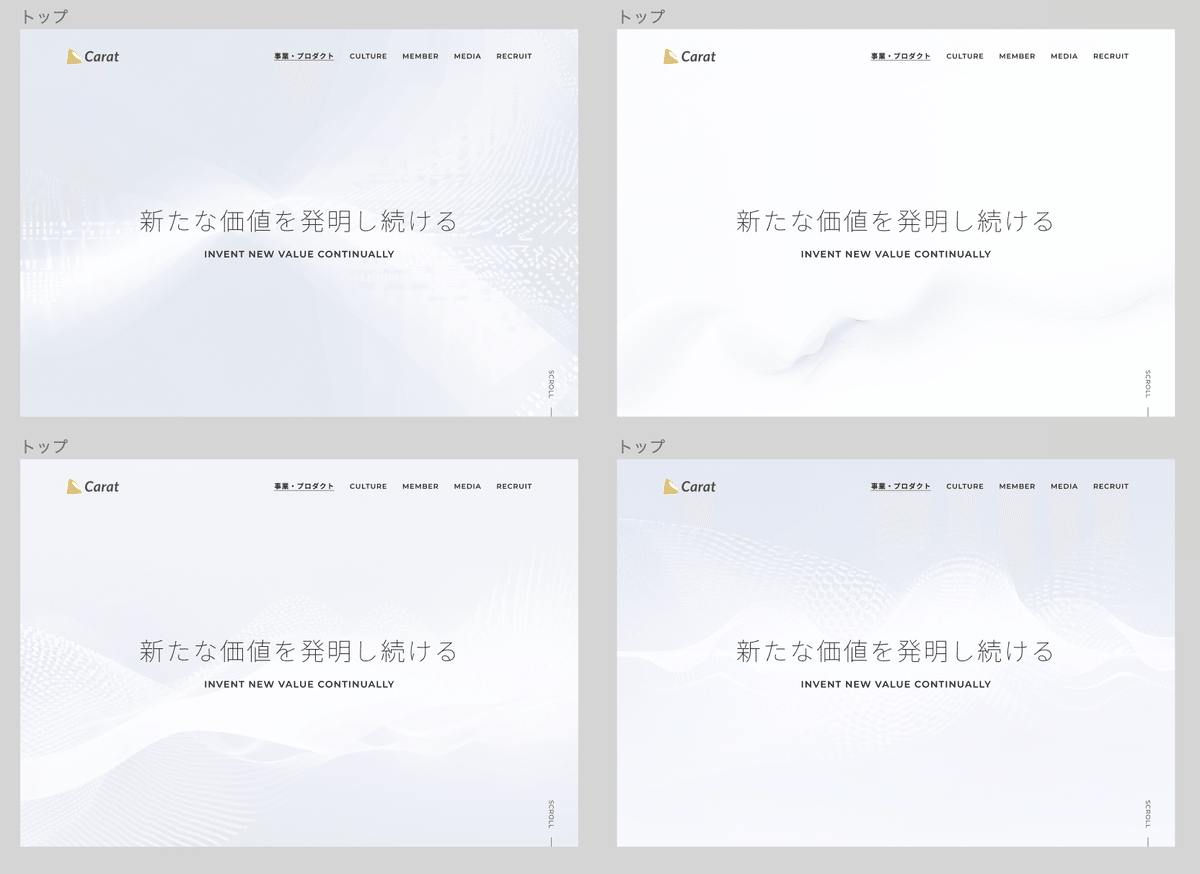
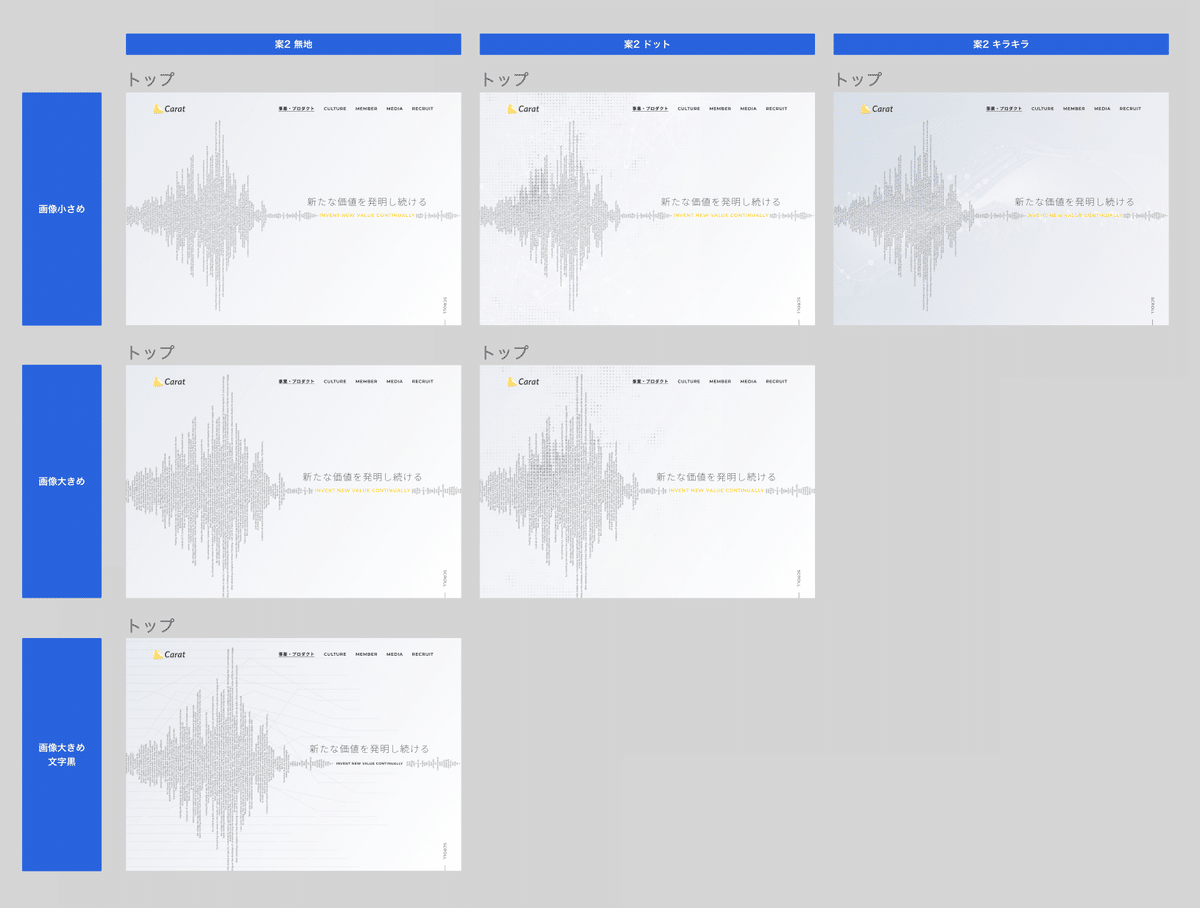
画像を生成するだけでは実際どうなるかイメージがしにくいため、同時並行でFigma上に画像を入れたデザインを並べました。
ちなみに、色味などはFigma上で調整しましたが、ツールが軽いため並べて比較しやすい点とその場でデザインも微調整ができる点が良かったです。
これ以外にも複数のバージョンを作っていましたが、量がすごいのでここでは割愛します。

こうして、最終的に決めたのが上記の画像です。最初は曲線の方向で進めていましたが、直線で洗練された印象の画像に決定しました。
ただ、「これだけではLLMらしさがない…」ということで、さらに続きます。
コツ2. 画像を組み合わせる(一枚で作りきらない)
次に、LLMの特徴を反映させるため、生成した画像や他の素材を組み合わせてデザインを進めることにしました。『Adobe Firefly』では文字を含めた画像の作成が難しかったため、Photoshopを使用して画像を作成することにしました。

Photoshopを使用して、LLMの特徴を表現するための画像を作成しました。ここで使用した英語のフレーズは、私たちの会社のミッションやコーポレートサイトに掲載されているバリューやメッセージを英語に翻訳したものです。

デジタル感ももう少し加えたいと考え、購入した素材を組み合わせたり、TOPで表示するミッションが目立つように文字色を調整していきました。
🎉 完成

最終段階では、STUDIOで実装をして微調整を行いました。組み合わせた画像のレイヤーやミッションの文字の表示順をアニメーション化することで、より豊かでリッチな印象を与えるデザインに仕上げました。
リニューアルしたコーポレートサイトはこちらです。
限られた期間でデザインからSTUDIO実装まで行いましたが、他にも工夫した点があるので見てもらえたら嬉しいです!
🚀 最後に
ここまでお読みいただき、ありがとうございます!
この記事が何かのインプットに繋がっていれば幸いです。私自身、画像生成AIの活用を始めたばかりで、日々学びながら進めています。
もし、画像生成AIに関するコツやTipsがありましたら、ぜひ教えていただけると嬉しいです🔍✨
Caratでは一緒にはたらける方を、正社員や副業など雇用形態を問わず募集しています!興味のある方は、ぜひお気軽にお声掛けください!✨
以下から求人一覧に飛べます🗒️
そして最後の最後に…このプロジェクトでは、社内メンバーからも貴重なデザインフィードバックを受けたり、さまざまなコンテンツを担当してもらったりして、皆で力を合わせてコーポレートサイトを作り上げました。
ここで、改めて関わってくださったみんなにありがとうございました😊🎉
