
【ワードプレス】子テーマを確実に有効化するたった5分の解決策
('Д')<子テーマフォルダ作ったのにテーマ画面に無いのなんで
記事を読めば、誰でも無料でできる方法で、5分で解決
子テーマをスムーズに有効化!
自由にテーマのカスタマイズを楽しんで、オリジナリティあふれるサイトを作ることが出来ますよ~
結論:CSSファイル、PHPファイルの作成にはVScodeを使いましょう
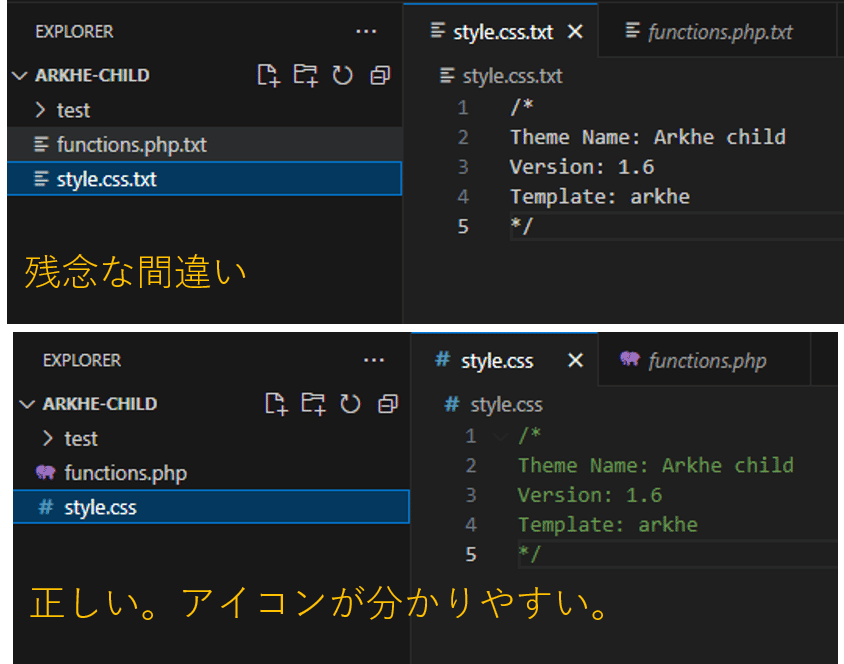
作成したフォルダをVScodeで開くとアイコンで一目瞭然、まさかのcssファイルになっていなかったため、正しくサイトに認識してもらえていなかったことが判明!
.cssと名付けたらなんでもOK…そう思って、メモ帳でテキトーに書いてテキトーに保存したら、まんまとデフォルトの保存形式.txtが選択されており、「○○.css.txt」という保存形式で保存されちゃった。

躓いてしまった方は子テーマに必要なファイルの保存形式を再確認してみてください。
確認にはVScodeが便利です。
子テーマ作成に必要なCSS・PHPファイルの書き方、アップロード方法はこちらの記事がおすすめです。
最後に、紹介した内容をおさらいしましょう。
css、phpファイル作成時はVScodeを使う
拡張子の間違いもイラストで一目でわかる。記載内容も色分け&行が分かれており見やすい。
参考になったらいいねを戴けると励みになります。
これからも簡単なコツで解決できるワードプレスのカスタマイズについて発信していきますので、ぜひフォローしてみてください。
この記事が気に入ったらサポートをしてみませんか?
