
自分だけのオリジナルポインターを作成する方法【簡単ステップガイド】
みなさん!仕事で必ず見る下記写真の矢印 (ポインター)、
オリジナルなものに、あなた独自のものにしたくないですか!?

カスタムポインターの作成と設定方法
オリジナルデザインに変更することで、作業環境を個性的に!
オリジナルのポインターを作成・設定する方法を詳しく解説します!
必要なファイルのダウンロードと準備
⚠️英語ですが安全で怪しいものではございません。⚠️
1, 下記公式サイトへアクセス
https://github.com/alexzielenski/Mousecape/releases
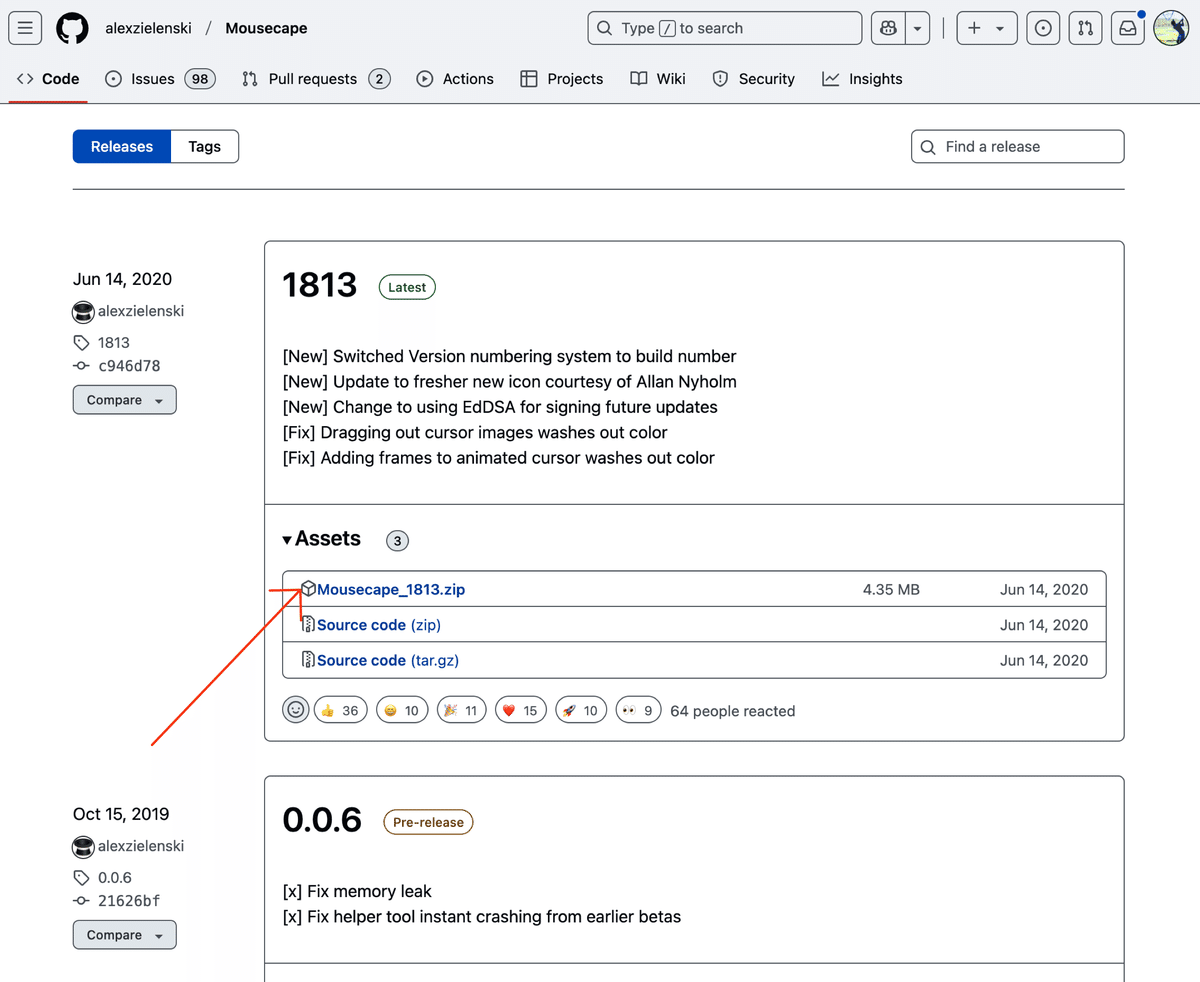
2, 下記写真の矢印をクリック (ZIPファイルをダウンロード)

3, ダウンロードファイルにて下記ファイルをダブルクリック

4, 解答された下記アプリをダブルクリック

5, OKをダブルクリック

⚠️もしここまでで下記写真のヒーローマウスアプリが起動しなければコメントにてお知らせ頂けますと幸いです!⚠️

ポインターの新規作成
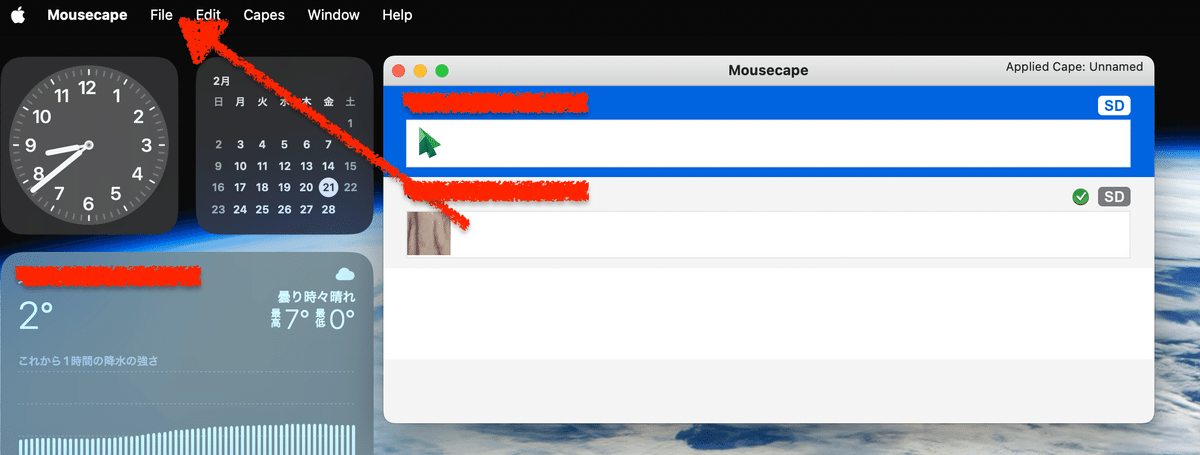
6, ソフトウェアが起動したら左上の「File」をクリック

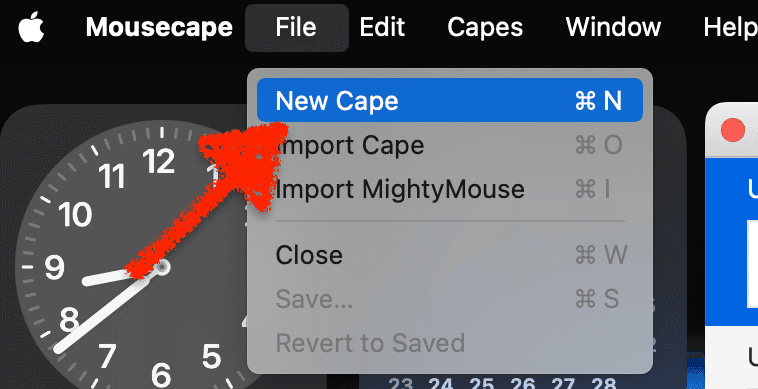
7, 「New Cape」をクリック

8, 新しく作成されたUnnamed上で右クリックし「Edit」をクリック

9, Name, Author, Identifierの命名は適当に

10,左下の「➕」ボタンをクリックするとUnknownが作成される

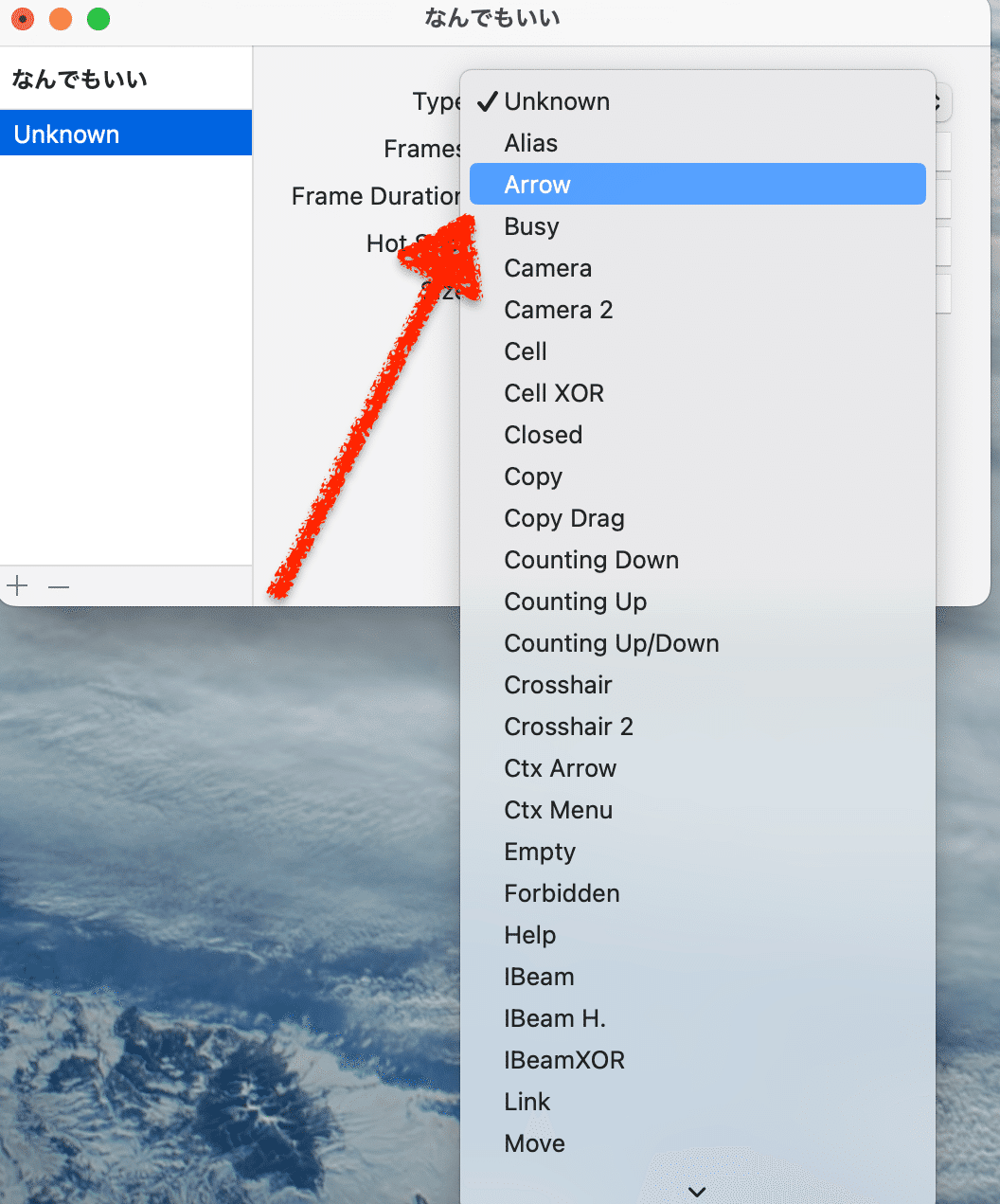
11, TypeでUnknownからArrowを選択 (ポインターを意味します)

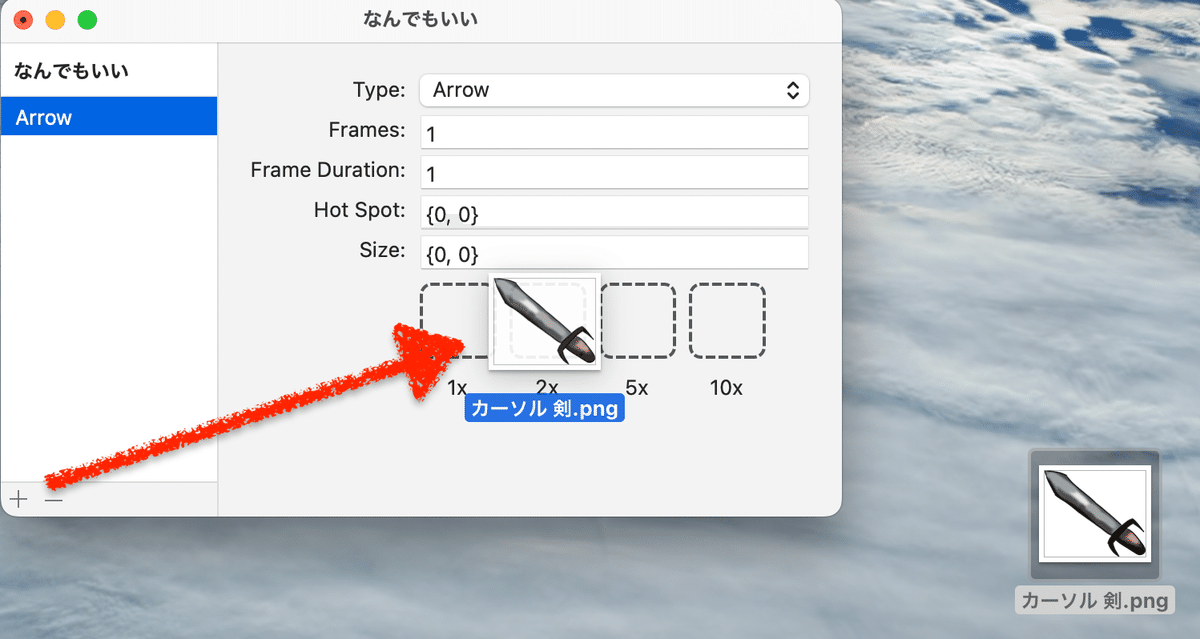
12, 適当な写真をダウンロードしドラッグ&ドロップ
1x, 2x, 5x, 10xは正直どこでもいいですが1x, 2xだとカーソルサイズが初めから適切なサイズに調整されるのでオススメ⭐️

下記ダウンロードして使用してくださって構いません

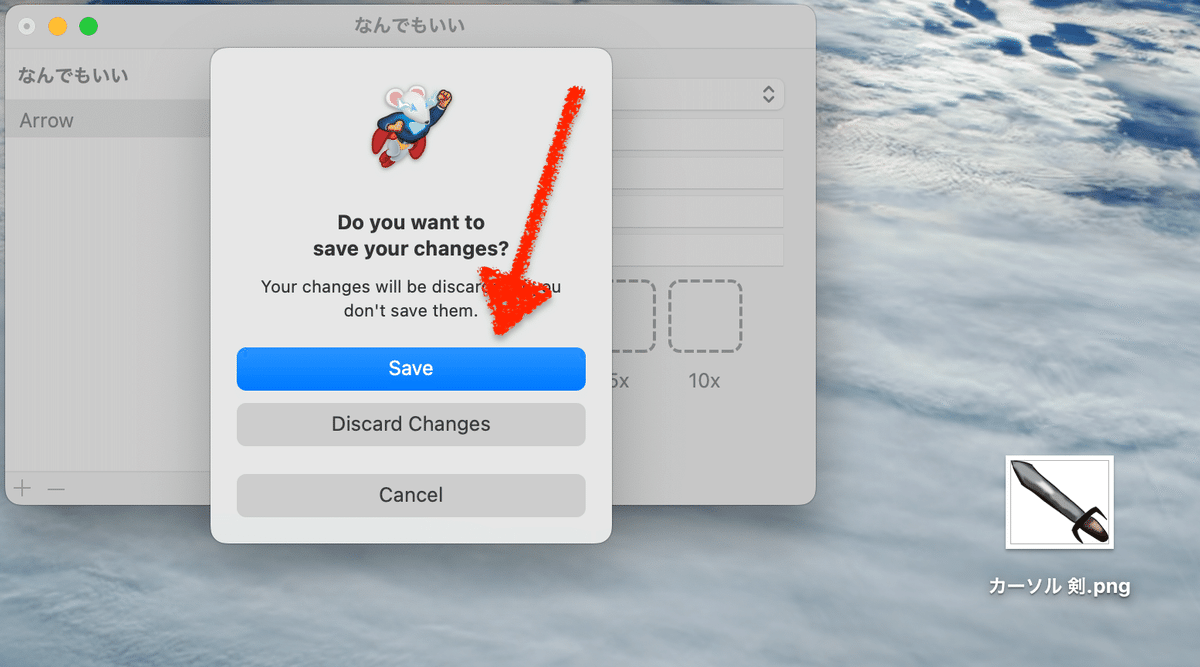
13, ⚠️必ず保存 (🔴の中に●がある時にSaveをクリック)


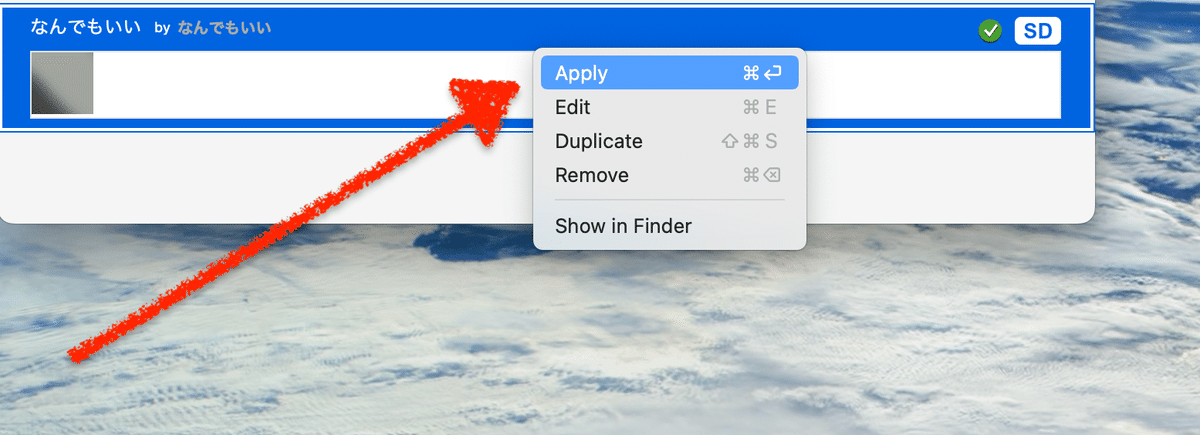
14, ⚠️保存後に写真の通り、右クリック→Applyをクリック
上記で保存しただけでは編集内容は変更されません!!!!
かならずApply (適応) させてください!!!!

15, ちなみにポインターの配置場所 / サイズの設定方法

参考までに→ {0 (数字が高いほど左に配置), 0 (数字が高いほど上に配置)}
Ex)
ひとつ目の0を例えば50とし、{50, 0}とすれば画像は本来のカーソルの位置より左側に表示されます。(トライしてください)
ふたつ目の0を例えば80とし、{0, 80}とすれば画像は本来のカーソルの位置より上側に表示されます。(トライしてください)

参考までに→ {596.5 (横), 432 (縦)}
何度も数字を変えて保存を繰り返してサイズを合わせてください!
コツ / ヒント
💡下記理由等が原因でうまく作動しない(ポインターが変わらないこと)こともございます!挫けず何度もトライしてみてください!
サイズが大きすぎる
Hot Spotの場所が画面外に設定されている etc

トラブルシューティング
変更が反映されない場合 → PCを再起動, もしくは保存されてるか確認
サイズが合わない場合 → PNGの解像度を変更
自由にカスタマイズしよう
ポインターを好きなデザインに変更することで、作業効率も向上。
オリジナルカーソルを自分好みに調整して、快適なPC環境を構築しよう!
いいなと思ったら応援しよう!

