低スぺックPCでStableDiffusionを動かす(Google Colab Pro)
最近流行ってますよね画像生成AI、自分の思い通りのキャラクターを好きなように生成できるというのはかなり魅力的なことですが、自分のパソコンではスペック的に難しい方も多いと思います。最低でもRTX3060は欲しいと言われてますが、なかなか都合良くそんなハイスペックのPCを用意するというのは難しいですよね。
そんな方にGoogleが公開してるサービスGoogle Colab Pro(有料)を使って低スペックのPCでもStableDiffusionが動かせるようにする方法を私の失敗例と一緒に紹介します。
私のように失敗してユニット数を無駄に消費しないよう読む方はしっかりと読んでください。
・そもそもStableDiffusionとは何ぞやという方へ
StableDiffusionとは、画像生成AIの一種であり、呪文といわれる文章を打ち込み、自分の思い通りの画像を生成することができるツールです。
画像生成AIというとOpenAIが公開してるDALLEも有名ですが、画像生成目的でAIに手を出すなら断然StableDiffusionの方がいいです。
理由としてはDALLEは単語を組み合わせ、実在のしない画像を生成するだけですが、StableDiffusionは好きなキャラクターの生成、成人向けの画像など制限なしでなんでも生成できます。
・StableDiffusionの推奨スペック(ローカル)
StableDiffusionを快適に動作させるためには以下のようなPCが必要となります。
OS:Windows10、11(64bit)
GPU:VRAM12GB以上
メモリ:32GB以上
ストレージ:1TBあると無難だが最低500GBは欲しい
とかなりハイスペックのPCが必要となります。
「え、そんなスペックのPC用意できっこない」という方多いと思います。そんな方にはGoogle Colab Proがおすすめです。
Googleのお強いGPUをお借りすることで、どんな低スペックのPCでもChromeが動けばなんの機種でも行けます。(Chrome Bookでも行ける)
・Google ColabにStableDiffusionを導入する
┠ まずは下準備
最初にGoogleアカウントとGoogle Clab、Google Driveを起動しましょう。
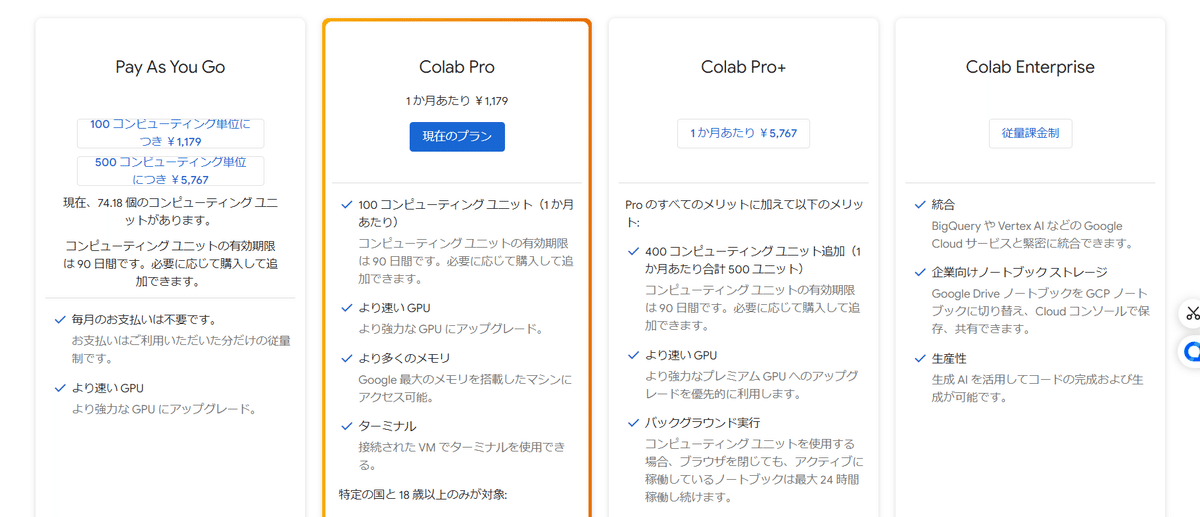
Google ColabでStableDiffusionを動かすにはColabをProにアップグレードする必要があるため、こちらからColab Proにアップグレードしてください。

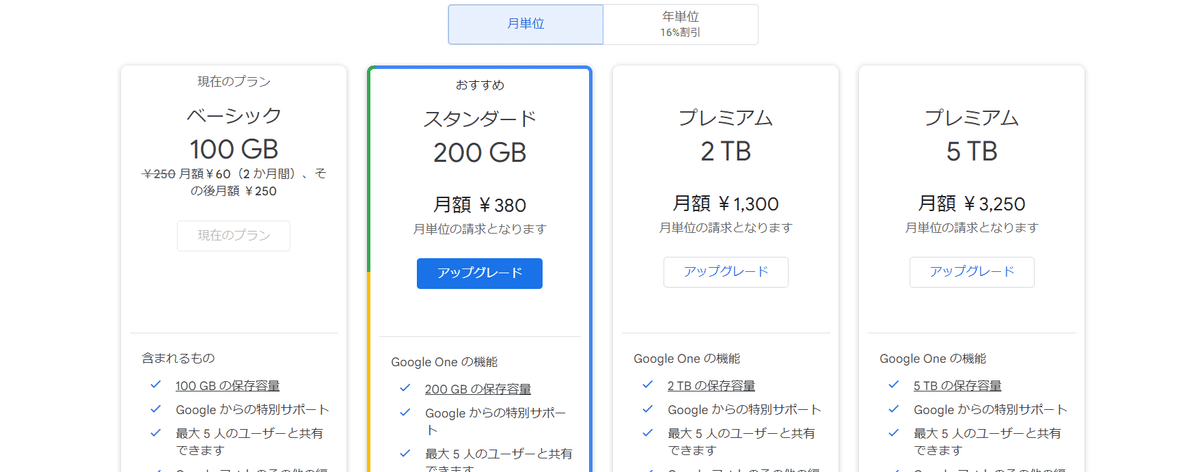
次にGoogle Oneを定期購入しましょう。
「え、なんで?」と思われる方も多いと思いますが、StableDiffusionで画像生成するためには数多くのファイル、モデルをStableDiffusion内に導入します。モデルによっては1個で6GBを超えるものもあり、とても無料版Google Driveの15GBでは保存料が足りません。
そこでGoogle Oneに課金し、Google Driveの容量を100GBまで使えるようにします。

すべての購入が完了したら下準備は完了です。
┠ StableDiffusion Web UI (AUTOMATIC1111)をClabに導入する
では実際にStableDiffusionを入れていきましょう。
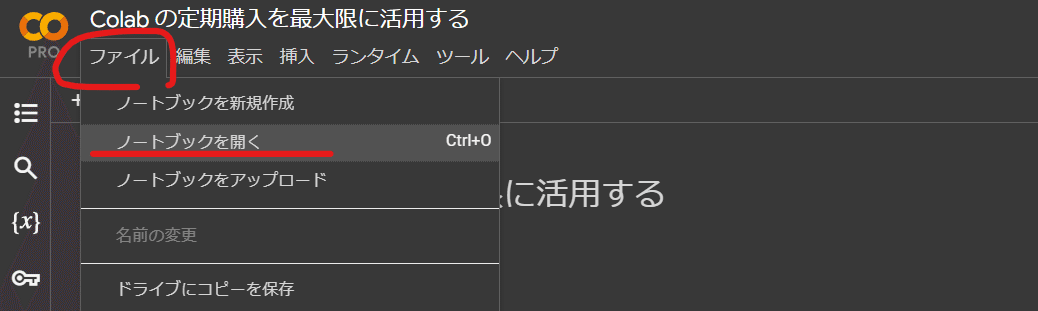
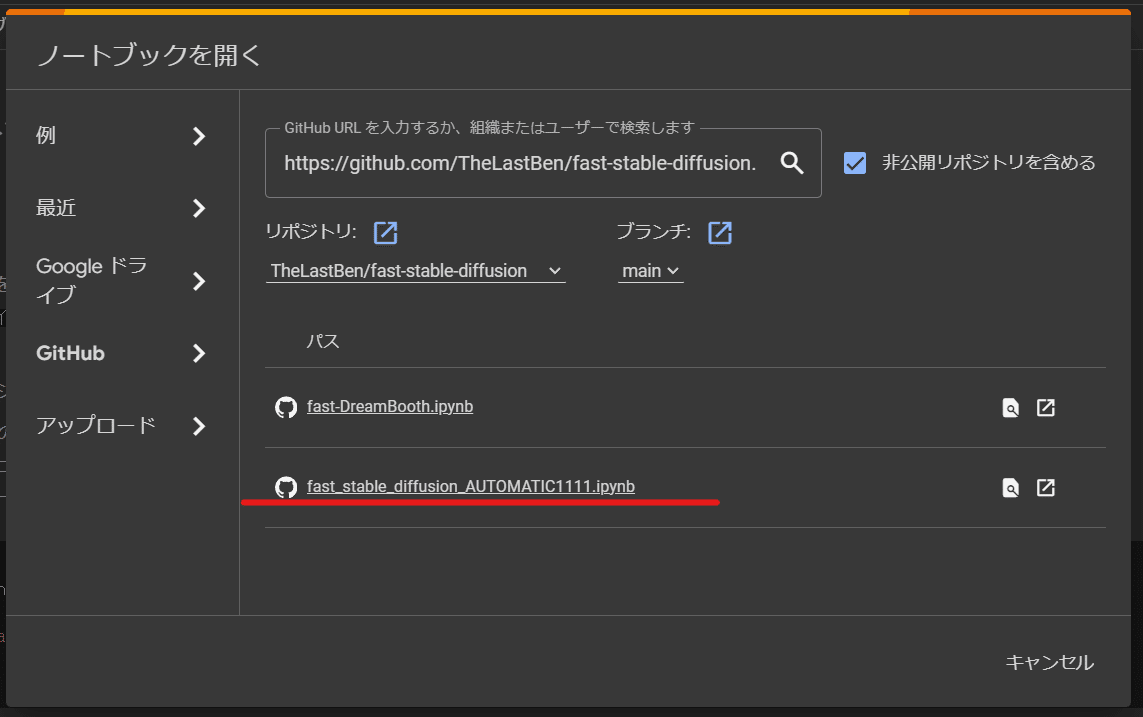
まずGoogle Clabを立ち上げ、左上の「ファイル」を押し、「ノートブックを開く」を選択します。

次にGithubの欄を開き、検索欄に以下のリンクを貼り付けてください。
https://github.com/TheLastBen/fast-stable-diffusion.git貼りつけたら「リポジトリ」をTheLastBen/fast-stable-diffusionにし、「fast_stable_diffusion_AUTOMATIC1111.ipynb」を押してください。

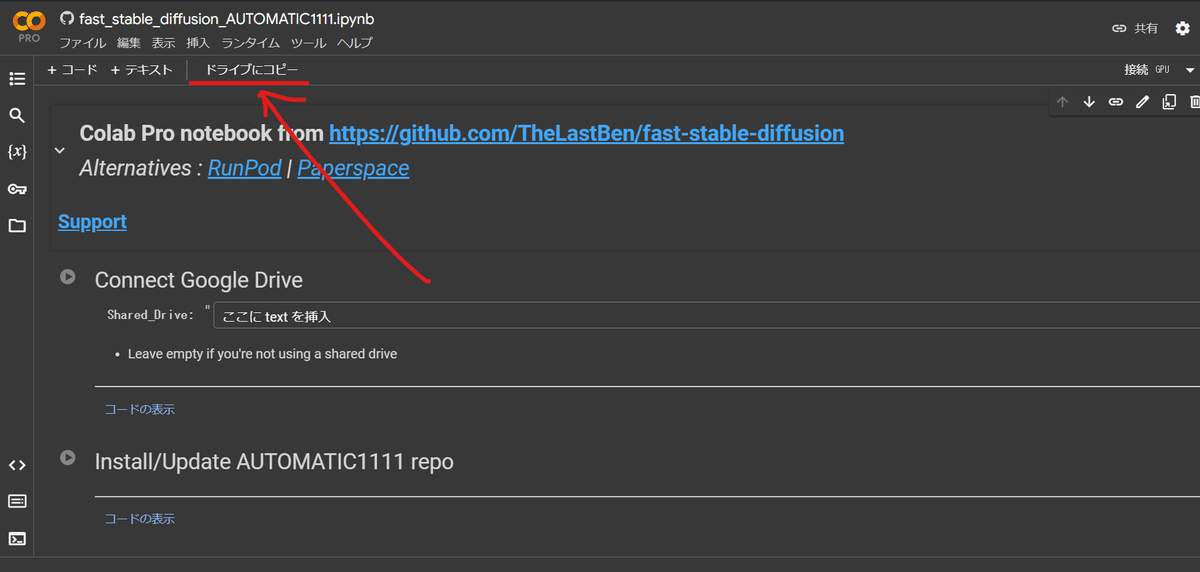
するとこんな画面に変わると思うので、左上の「ドライブにコピー」を押して、ご自身のGoogle Driveに保存してください

┠ 使用するGPUの設定
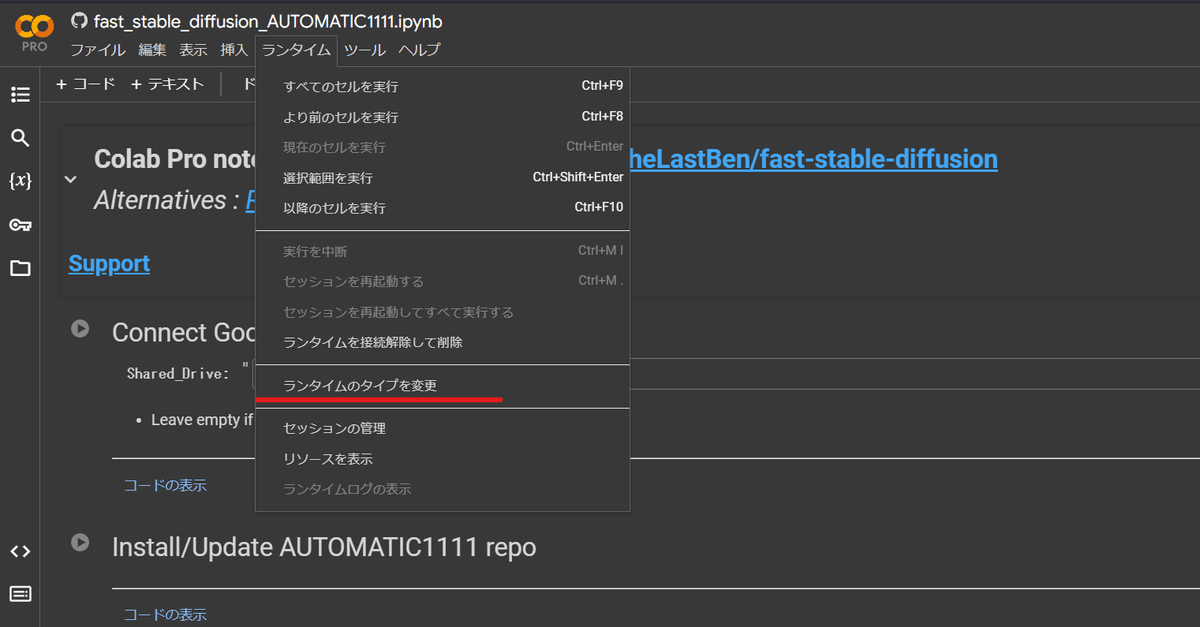
次に使用するGPUを選びます。「ランタイム」を押して、「ランタイムのタイプを変更」を選択します。

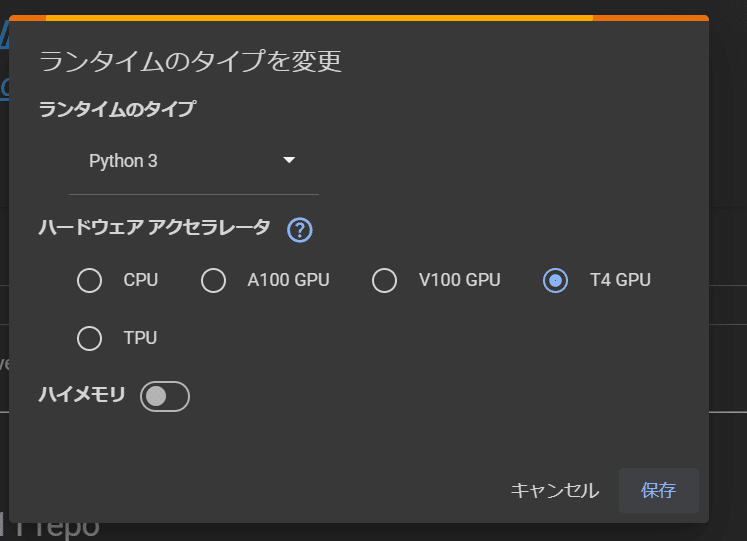
ここでは「T4 GPU」を選択してください。

なんでT4かといいますと以下の表をご覧ください。
A100 GPU ・・・NVIDIAの最新のGPUであり、従来のGPUよりも高速な処理が行うことができる。(ただ2時間ほどで1か月のユニットを消費する)
V100 GPU・・・A100の前のモデルであり、A100より劣るものの高速な処理が可能となっています。(これも数時間で1か月のユニットを消費する)
T4 GPU・・・3つの中では1番下のモデルであり、V100と比べると性能もメモリ容量も小さくなりますが、十分に使うことのできるGPUであり、2日分(48時間)動かすことが可能です。
結果、長く使うことのできるT4がいいということです。実際このGPUを使用して性能に困ったことはほぼありません。
┠ セルをすべて実行する
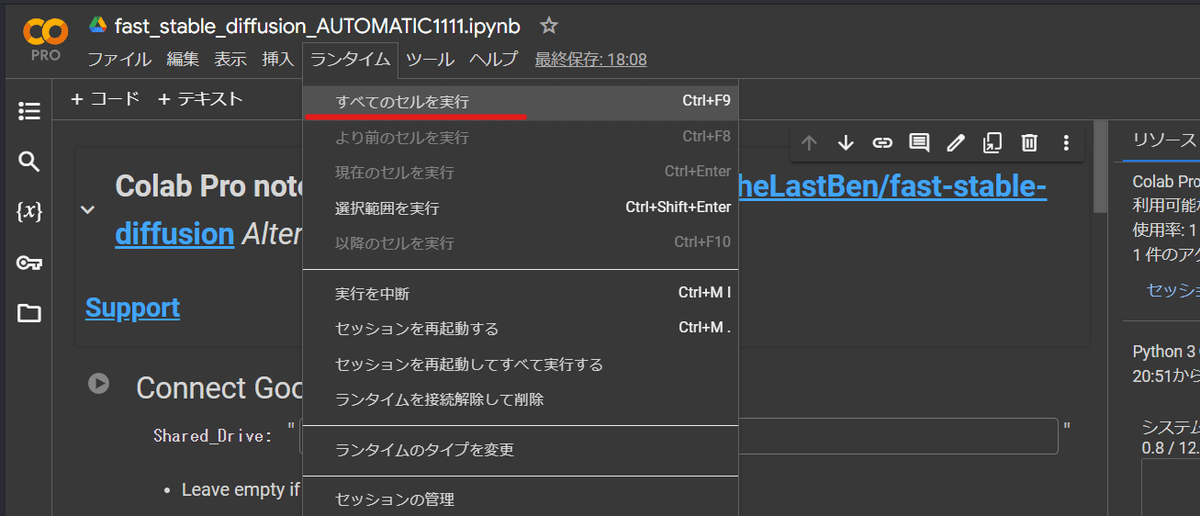
GPUを接続し、ランタイムから、「すべてのセルを実行」を押しましょう。

最初にGoogle Driveの接続を求められますので、Google Oneに加入したアカウントを選択して、許可を押してください。
最後の「Start Stable-Diffusion」までいくと以下のような Running on public URL: https://000 とURLが表示されるので、クリックしてください。

StableDiffusion Web UIが起動したら導入は成功です。
┗ 終了時について
StableDiffusionを終了する際、Web UIを閉じるだけは絶対にしてはいけません。
Web UIが閉じられたとしてもColabでのセッションは実行したままです。
つまりユニット数が使ってもないのに減り続けてるということです。
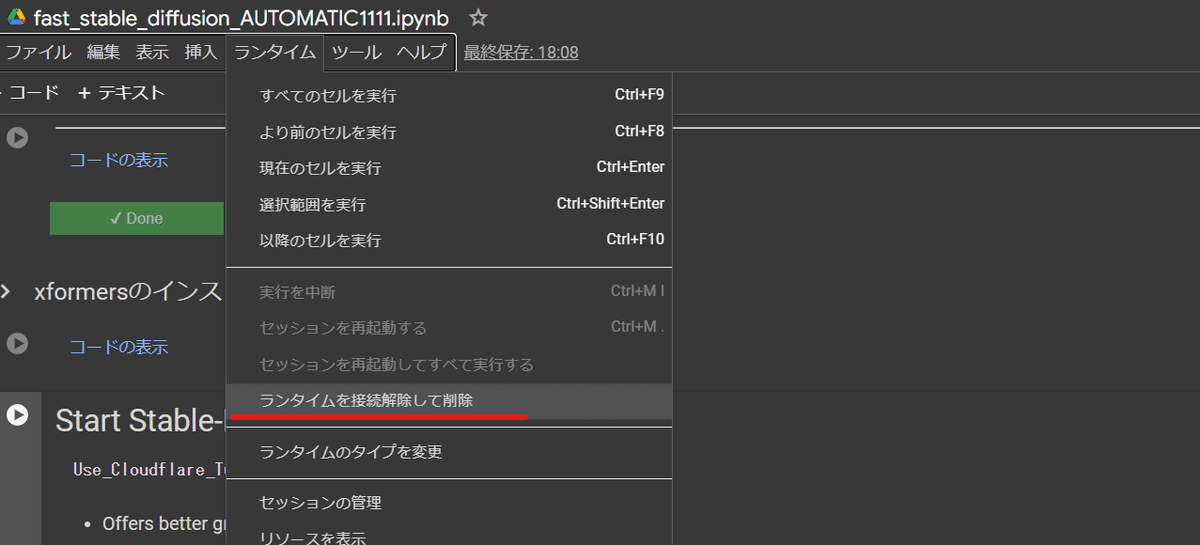
非常にもったいないので、長時間席を外すときや、終了させたいときはColabを開き、「Start Stable-Diffusion」で回てるセルを止め、「ランタイムを接続解除して削除」を押して、接続を解除してください。

※再起動する際は一番始めからセルを実行してください。(GoogleDriveに接続させるところから)
・モデルやLoraの追加方法
StableDiffusionだけでは理想のリアルな人物、アニメ画像は生成できません。それぞれの用途に合ったモデルを使用しないといけません。また、好きなキャラクターを生成したい場合はLoraと言われるそれぞれのキャラクターに特化したモデルを使用する必要があります。
※詳細は以下を参照
LoRAがどれだけ大事か分かる画像
— AIKU (@aikk_910) February 28, 2024
LoRA無し LoRAあり pic.twitter.com/QQ9UgScteU
モデルの導入はほとんどの場合、ダウンロードサイトからファイルをダウンロードし、stable-diffusion-webui / models / stable-diffusion に移動させるということが一般的ではありますが、Colabではそうといきません。
できなくはないです。できなくはないですが、Google Driveに導入する際かなりの時間がかかります。
私は最初これが普通と思ってました。ですが、もっと作業効率を上げるやり方があったことが気づきました。
それはColab内でダウンロードすることです。
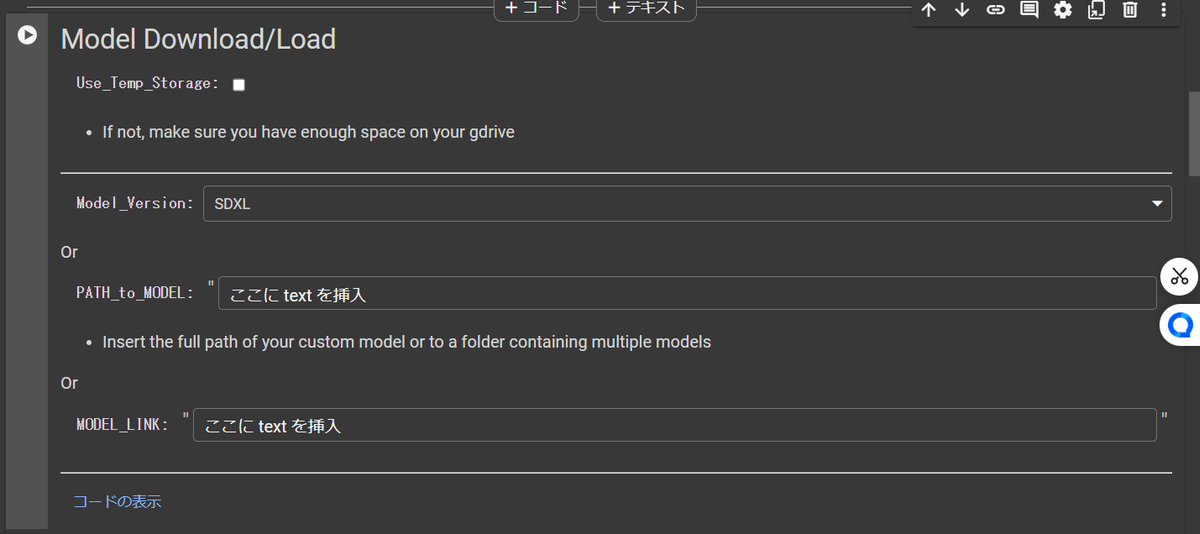
Colabの方の4つ目のセルにある「Model Download/Load」欄を開き、

一番下の MODEL_LINK: にダウンロードリンクを貼り付け、セルを実行するだけで5GB以上のモデルも数分でダウンロードできます。
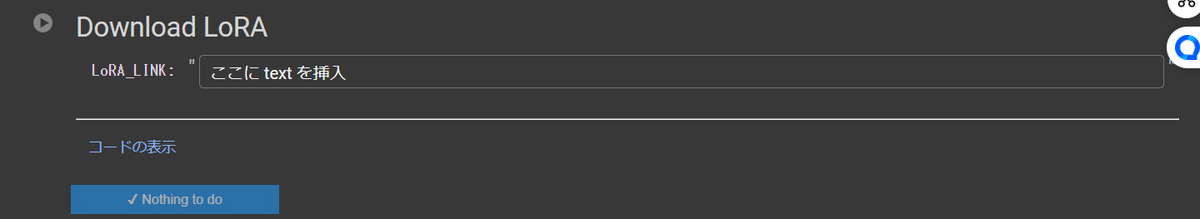
Loraも同じです。一つ下の「Download LoRA」の LoRA_LINK: に同じくダウンロードリンクを貼り付けてセルを実行することでダウンロードできます。

※2つともダウンロード完了後はリンクを削除し、空欄にしてください。
┠ サイトごとのダウンロードリンク取得方法
今モデルが配布されてるサイトはHugging Face、CivitAIの2つです。
※モデルのことはあまり分からないのでモデルの紹介は他サイトを参考にしてください。
┠ Hugging Faceの場合
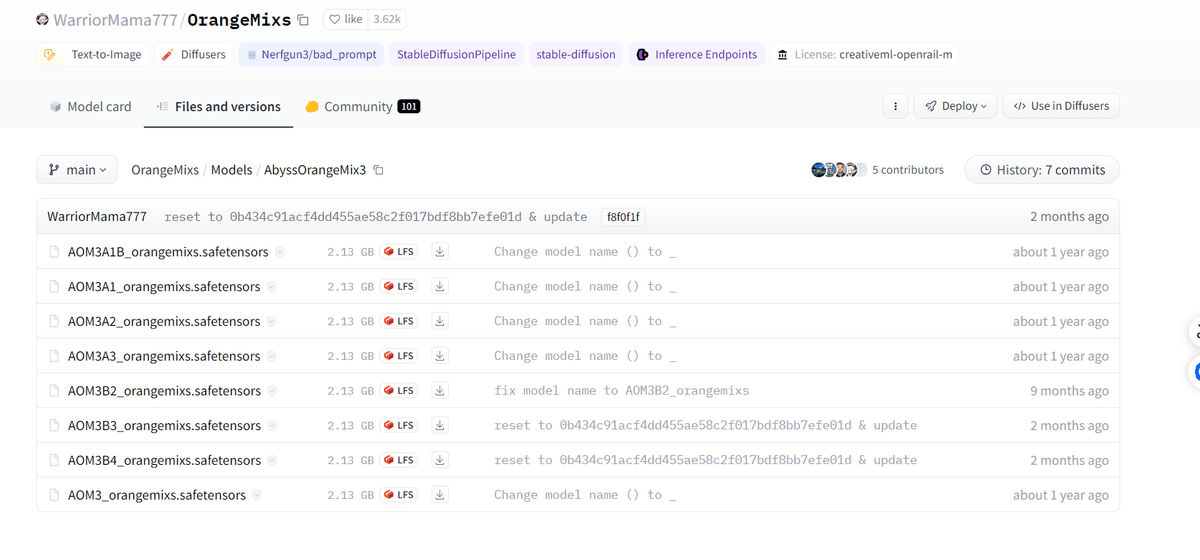
ダウンロードページにいき、Files and versions欄に行きます。

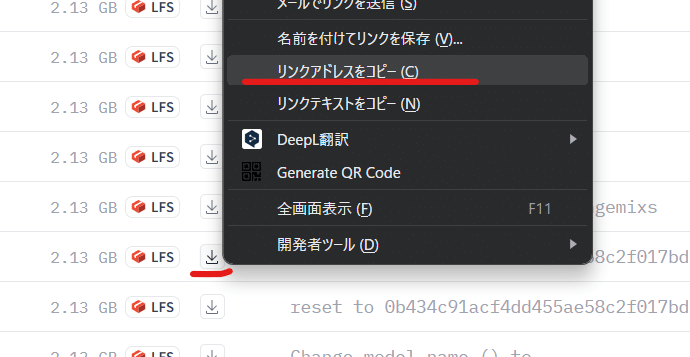
拡張子が「.safetensors」のファイルの横にあるダウンロードボタンを右クリックし、リンクアドレスのコピーを押してください。

Colabに戻り、Model_LINK: や LoRA_LINK: に貼りつけて、セルを実行することでダウンロードが開始し、導入ができます。
┗ CivitAIの場合
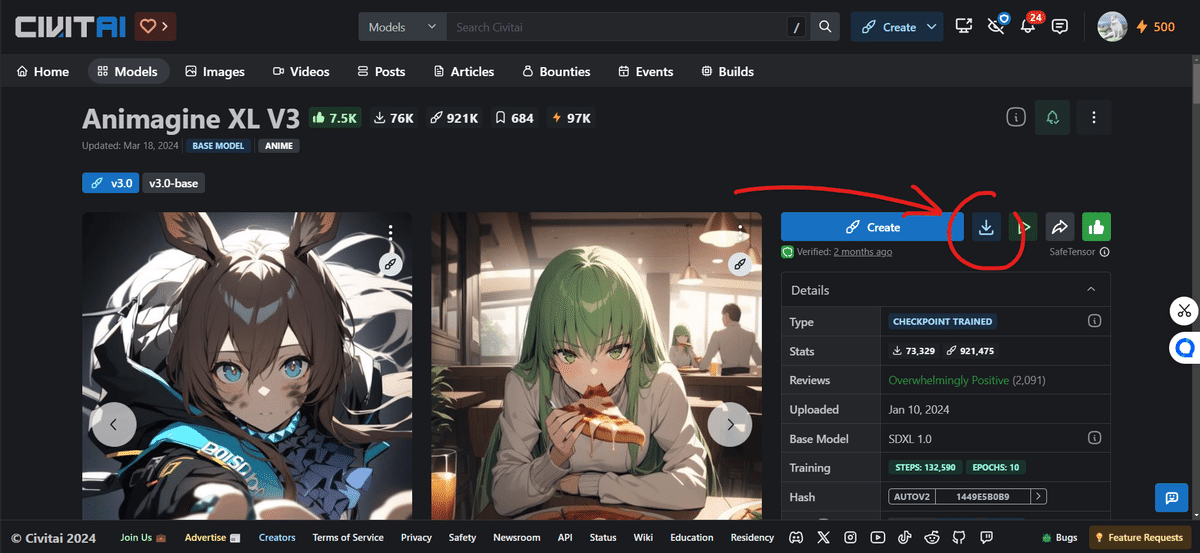
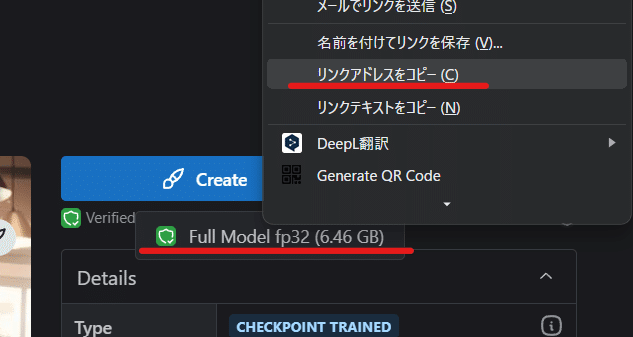
ページのダウンロードボタンを押し、○○(0.00GB) のところを右クリックし、リンクアドレスをコピーをしてください。


これも同じく、MODEL_LINK:やLoRA_LINK:に貼り付けてセルを実行してください。
ダウンロードが開始し、導入ができます。
今更ですが、LoRAのリンクをModelの方に貼り付けないと不具合を起こします。しっかりそれぞれの場所に貼り付けるようにしてください。
・終わりに
これからはローカル版StableDiffusionと同じです。画像生成の設定、LoRAの使用方法、拡張機能の入れ方など、Web UIで行えます。
ColabでStableDiffusionを使用することで、お金はかかってしまいますが、どんなPCでも生成AIを使うことができます。
長く書きすぎて何言ってるのか自分でも分からなくなったところがありますが、少しでも参考になれば幸いです。
最後に言いたいこととしては、ユニット数を大事に使うようにしてください!