
デザイナー歴10年の私、生成AIで画像を作ってバナーをつくる方法を解説
どうも、AI研究をしている妖精です。
名をアーヤ。世を忍ぶ仮の姿はアートディレクター(WEBデザイナー)。
その道10年以上。デザイン大好きアラサー女。

生成AIを本格的に学び、はや5ヶ月。
デザイナーという職業柄、今までは著作権フリーの写真やイラストの素材を使ってデザインしていたが、今ではAIでらくらく作れるようになり、わざわざ素材を探すこともあまり無くなった。
そんなわたしが普段どのようにしてAIで画像を生成し、お仕事で使っているかというのを、今日は特別に実例のバナー作成依頼を元に、公開しようと思うよ~。
れっつら生成!

まず、今回のバナーの完成系はこちら。

バナーの依頼者はTさん(@tkvtk)

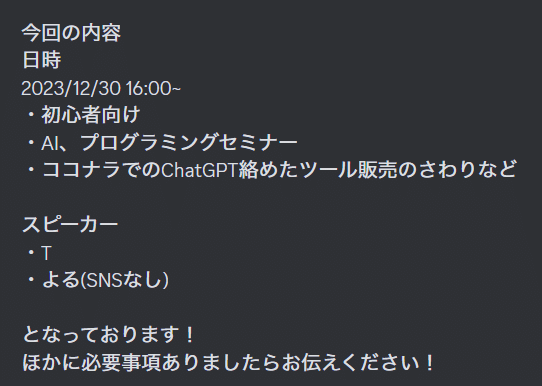
12月30日(土)16時に「AI×プログラミング」のセミナーをプログラマーの「よるさん」と行うので、そのバナーが必要とのこと。
実際のオーダーがこんなかんじ。

まず、バナーが必要な背景、必要なサイズ、デザインを届けたい相手の層、情報の優先順位を、こねこねします。
よく間違えられるのだが、デザインとは手前勝手なアートではなく、情報整理がメインのお仕事なのであーる。

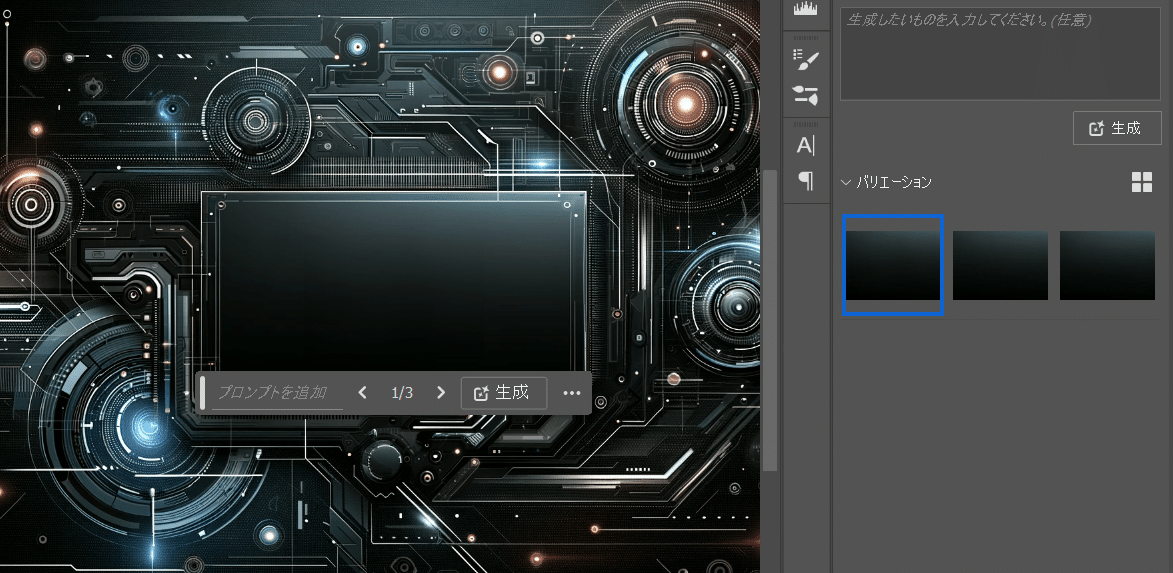
さて、方向性が決まったら、chatGPT(有料/月20ドル)にお手伝いしてもらうよ~
実際にchatGPTに出した指令がこちら。
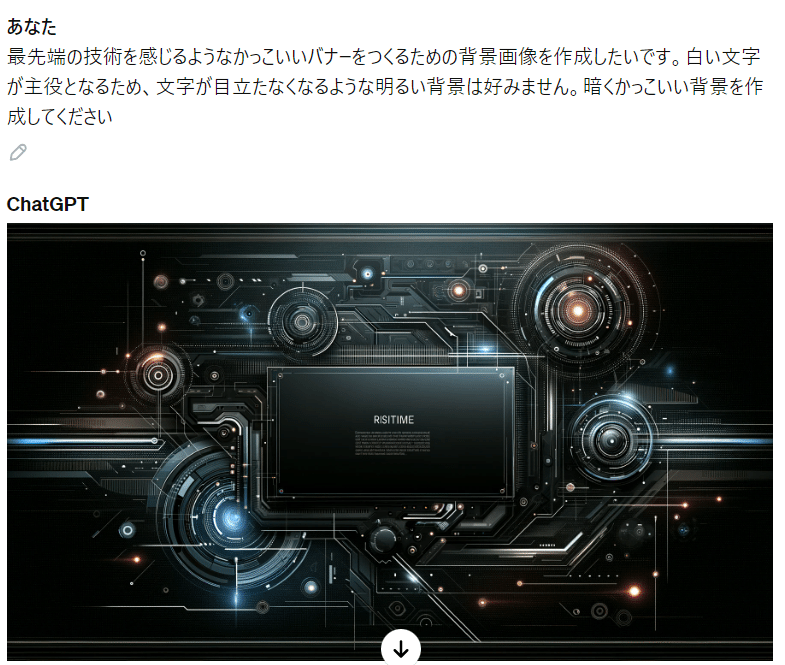
最先端の技術を感じるようなかっこいいバナーをつくるための背景画像を作成したいです。白い文字が主役となるため、文字が目立たなくなるような明るい背景は好みません。暗くかっこいい背景を作成してください

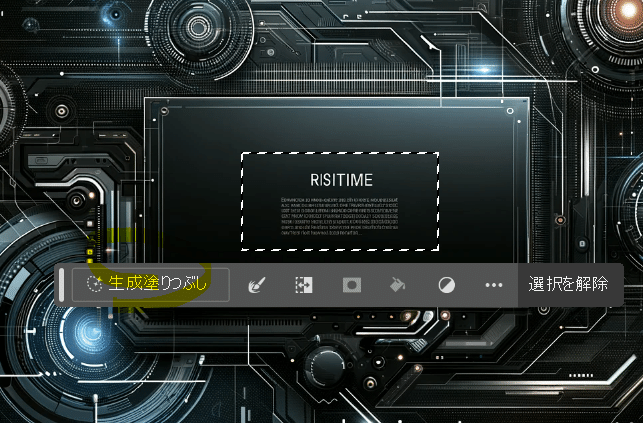
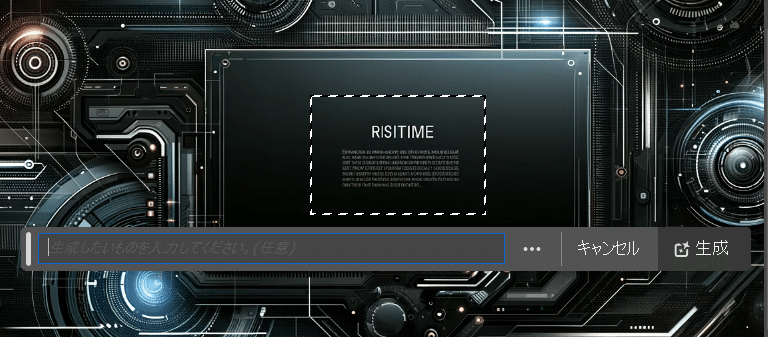
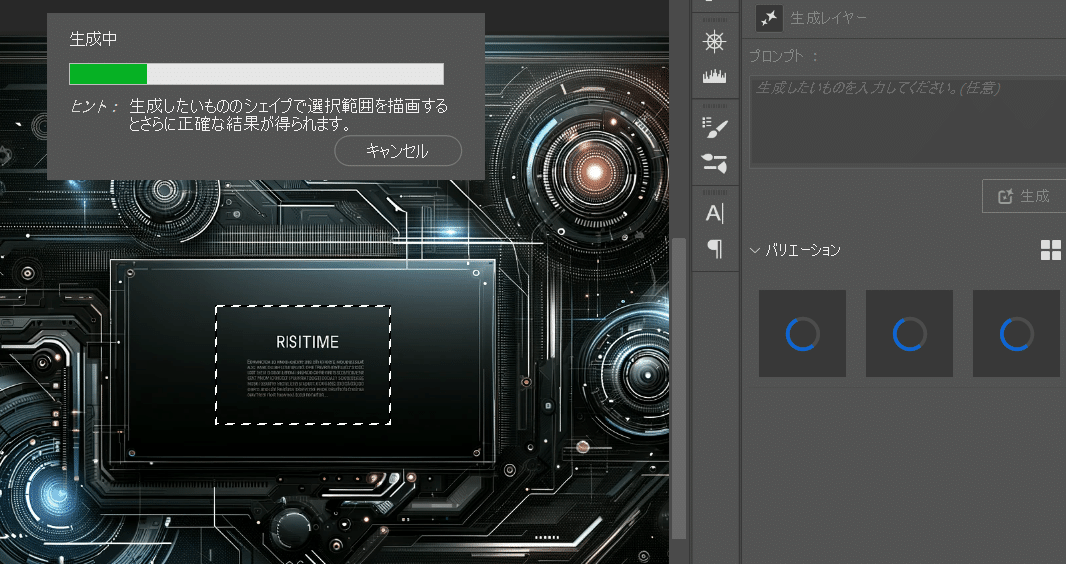
出てきた画像の中心に不要な白い文字が入っていたので、これはフォトショップ(有料)の生成機能で取り除くよー




うむ。背景はOKよ。
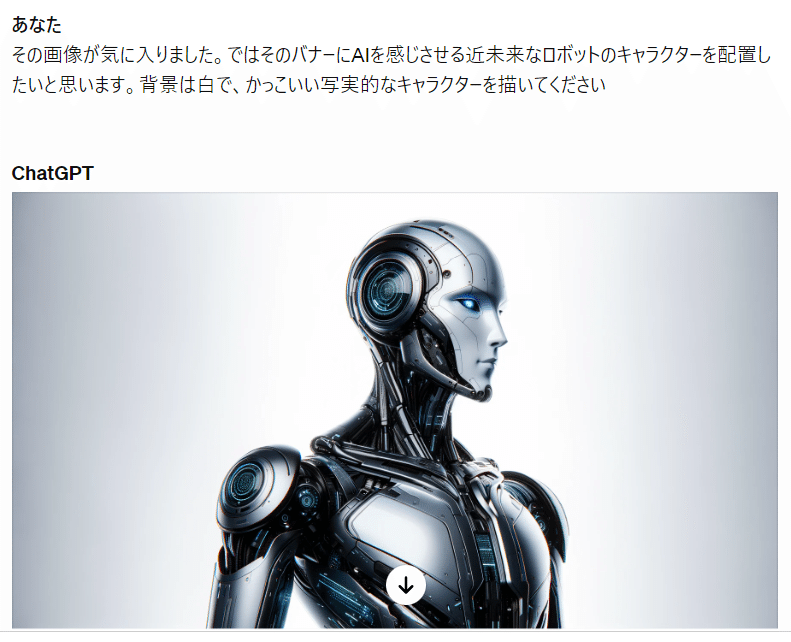
続いて、「AI×プログラミング」が主題なので、「AI」を感じるモチーフを挿入したいね。これもchatGPTにつくってもらおう。
その画像が気に入りました。ではそのバナーにAIを感じさせる近未来なロボットのキャラクターを配置したいと思います。背景は白で、かっこいい写実的なキャラクターを描いてください

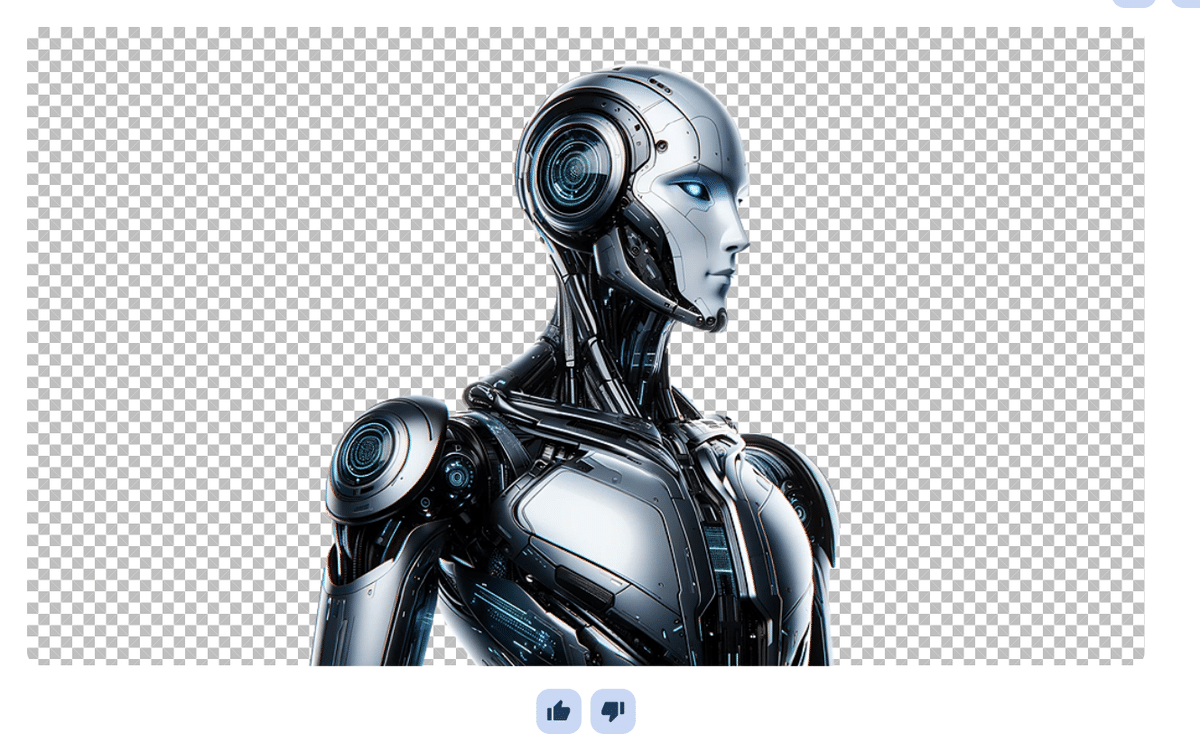
背景は不要なので、aiの切り抜きツールでさくっと切り抜こうね。わたしこれ大好き。もうこれ無しじゃ生きていけないレベルですき。

こんなかんじで、素材は揃ったよ~ん。
あとは情報を組み立てて…

出来上がり~!
デザインツールは今回は「figma」を使ったよ。既にあるテンプレや素材で作りたい初心者さんにはcanvaの方が使いやすいかも~。(できりゃなんでもいいんじゃい)
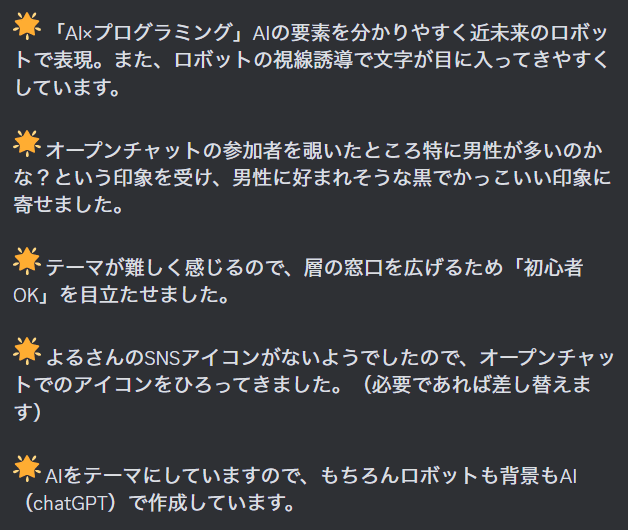
今回わたしがデザインをするうえで気を付けたポイントが下記だよ~

さてさて、2023年12月30日(土)16時~、なにやら耳よりな副業方法が知れちゃうみたいだよ~!
AIマネタイズに興味があるなら、Tさん(@tkvtk)をフォローして待っておこうね~🌟

今回のAIデザイン記事が役にたったらうれしいなん!
これからもなんかいいかんじの楽しいAI研究を発信するわよフォロミ🌟
アーヤ: @aiehon_aya
▼私、アーヤの代表作はこちら。chatGPTで超かんたんにオリキャラの特徴固定できるチート技。今回の記事の挿絵もぜんぶこの技法でつくってるよ~
また、↑このtipsを購読した人だけが入れるオンラインサロン「アーヤ研究所」では、いつでも質問を受け付けているよ~🌸
【2023年12月15日追加!】
— アーヤ AI研究🧚🧪 (@aiehon_aya) December 15, 2023
アーヤtips購読者限定特典🎁
------------------------------
オンラインサロン
「アーヤ研究所」へのご招待🧚
------------------------------
・質問コーナー
・オリキャラを使った交流
・アーヤからのお題で学ぶ
・上手なお小遣い稼ぎ方法
・月1のボイスチャット交流… pic.twitter.com/RkDFp2hWn5
\AI生成本は1冊3時間でこんなの作ったよ/
\日常で使いやすいLINEスタンプも出しました~/
いいなと思ったら応援しよう!

