
先物いなごフライヤーのアラート履歴を表示するブックマークレットを作りました。 (投資活動日記 2020/07/15)
あいづです。
コロナショックの暴落から株など取引を始めた初心者です。
今回は先物のトレードで参照しているいなごフライヤーさんのFutures Market Action Checker(以下、FMAC)のブックマークレットを作ったので記事で公開します。
いなごフライヤー
Futures Market Action Checker
ブックマークレットとは
簡単に説明するとブックマークに登録できるプログラムです。ブックマークを開くとそのプログラムが実行されます。
本ブックマークレットはどういうものか
FMACでは大きな取引があった時に音声がなりますが、私は初心者なのでそれが売りなのか買いなのか、どのカテゴリなのかがわかりませんでした。音と出来高のバーチャートを見てなんとなくは理解したのですが、同時多発的に取引が起きたり、普段あまり鳴らない音だと何がなんだか分かりません。
そこでアラートの出るタイミング(日時)と方向性(UP/DOWN)をリストとしてFMAC上で表示されるようにできるブックマークレットを作りました。
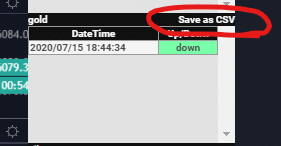
具体的にはスクリーンショットをご覧ください👇

右端にグレーの領域があります。
アラートが鳴るとここに
・アラートがなった日時
・方向(Up/Down)
が表示されるようになります。
また、右上の Save as CSV をクリックすれば今表示されている一覧がCSVで保存できます。

[カテゴリ名].[直近のアラート日時].csv というファイル名で保存されます。
1日中記録して曜日波動、週波動などを分析できるかも。
使用における前提
・本ブックマークレットは無保証のため自己責任で使用可能です。
・本ブックマークレットを利用した上で被った損害などについては私あいづに責任を負いません。
※例えば、「バグやFMACの使用変更などがあり表示が間違っていて、その表示を元にトレードを行った結果損をした」場合など。
・ノークレームでお願いします。
・Google Chromeでの簡単な検証をしたのみなので、FirefoxやEdgeでは動かないかもしれません。
導入の仕方(google chrome 前提)
1.以下のソースコードをコピー
javascript:class InagoFmacExtension {
constructor(document) {
this.document = document;
this.soundAttributes = {};
this.categories = ["bond", "fx", "stockindex", "usstock", "gold", "oil", "agriculture"];
this.dtf = new Intl.DateTimeFormat(
"jp", {
"hourCycle": "h24",
"year": "numeric",
"month": "2-digit",
"day": "2-digit",
"hour": "2-digit",
"minute": "2-digit",
"second": "2-digit"
});
}
/* 音声とそれにかかわる属性をまとめる。属性は カテゴリ(bond,fxなど)、上昇下降('up' or 'down') を指し、
音声のId(既存プログラム上では SoundNum )をキーにカテゴリと上昇下降の値を保持する。 */
setupSoundAttributes() {
const marketBoardDataList = [];
const soundIdList = Object.getOwnPropertyNames(inago_sound_setting.sound_data);
this.categories.forEach(cat => {
marketBoardDataList.push({
name: cat,
data: eval(`marketBoardData_${cat}`)
});
});
marketBoardDataList.forEach(mbd => {
for (const [, value] of Object.entries(mbd.data)) {
for (const soundId of soundIdList) {
if (value.alertUpSoundNum === soundId) {
this.soundAttributes[soundId] = {
category: mbd.name,
priceAction: "up"
};
} else if (value.alertDownSoundNum === soundId) {
this.soundAttributes[soundId] = {
category: mbd.name,
priceAction: "down"
};
}
}
}
});
}
createTableId(category){ return `alert-history_table_${category}`}
/* 表示枠を作る */
addAlertHistoryView() {
/* 右端に表示するためのX座標の取得。注意書きの領域は無視したいので word-wrap の有無でフィルタリングして X座標を取得している。 */
var x = 0;
this.document.querySelectorAll(".contents > div:not([style*='word-wrap'])").forEach(e => {
let r = e.getBoundingClientRect();
x = Math.max(r.x + e.offsetWidth, x);
});
this.document.querySelector(".contents").insertAdjacentHTML(
'beforeBegin',
`<style type="text/css">
div.alert-history{width:230px;height:144px;position:absolute;left:${x}px;background-color:#e2e2e2; font-size:10px;}
div.alert-history_label{height:14px; background-color: #111111;font-size:10px}
.alert-history_table,.alert-history_table td, .alert-history_table th {border-collapse:collapse;border:#9a9a9a 1px solid;}
.alert-history_table{width:100%;font-size:10px;font-weight: lighter;background-color:#454545; color:#4a4a4a}
.alert-history_table thead th{align:center;background-color:#111111;color:#fafafa}
.alert-history_table tbody tr:nth-child(2n+1) td:nth-child(1){background-color:#f5f5f5}
.alert-history_table tbody tr:nth-child(2n) td:nth-child(1){background-color:#e2e2e2}
.alert-history_table tbody tr:nth-child(2n) td:nth-child(1){background-color:#e2e2e2}
.alert-history_table td.up {background-color: #ffa3d3;text-align:center}
.alert-history_table td.down {background-color: #7bffa8;text-align:center}
</style>
`);
for (const [i, cat] of this.categories.entries()) {
this.document.querySelector(".contents").insertAdjacentHTML(
"beforeEnd",
`<div id="${this.createTableId(cat)}" class="alert-history" style="top:${i*144}px;">
<div class="alert-history_label">${cat}</div>
<div class="alert-history_label" style="position:absolute;top:0px;right:0px;cursor: pointer;" onclick="
let last='';
let r=[];
document.querySelectorAll('#${this.createTableId(cat)} tbody tr').forEach(tr => {
let tds = tr.querySelectorAll('td');
let dt = tds[0].innerText;
r.push([dt, tds[1].innerText].join(','));
last= dt;
});
if(r.length !== 0){
let l = document.createElement('a');
l.setAttribute('href','data:Application/octet-stream,' + encodeURIComponent(r.join('\\n')));
l.setAttribute('download', '${cat}.'+last+'.csv');
l.click();
}">Save as CSV
</div>
<div style="height:130px;overflow-y:scroll;">
<table id="${this.createTableId(cat)}" class="alert-history_table" >
<thead><tr background-color:#555><th>DateTime</th><th>Up/Down</th></tr></thead>
<tbody></tbody>
</table>
</div>
</div>`);
}
}
/* 音声は 既存のオブジェクト 'inago_sound' の関数 'play' で再生される。既存のオブジェクトの関数をオーバーライドする。 */
inject2InagoSoundPlay() {
var basePlay = inago_sound.play;
var self = this;
inago_sound.play = function (soundId) {
basePlay.apply(inago_sound, [soundId]);
let ud = self.soundAttributes[soundId].priceAction;
let dt = new Date(inago_sound.last_play_time[soundId]);
let tableId =
self.document.querySelector(`#${self.createTableId(self.soundAttributes[soundId].category)} > tbody`).insertAdjacentHTML(
"afterbegin",
`<tr>
<td>${self.dtf.format(dt)}</td>
<td class="${ud}">${ud}</td>
</tr>`);
};
}
}
var ife = new InagoFmacExtension(document);
ife.setupSoundAttributes();
ife.addAlertHistoryView();
ife.inject2InagoSoundPlay();2.Chromeのブックマークマネージャーで登録する
■ユーザーアカウントアイコンの右の「・・・」をクリックします。

■ブックマークマネージャー内の右上の「…」をクリック

■「新しいブックマークを追加」

■「名前」に自分のわかりやすい名前、「URL」に1.でコピーしたものを貼り付けて、保存。

■おそらく「ブックマーク バー」フォルダに保存されているはずなので👇のようにブックマークが追加されます。

3.導入完了!FMACを開いて実行してみましょう
■FMACを開いて、先程追加したブックマークレットをクリック

■👇のようになったら成功です!

※ブックマークレットの仕様上、毎回クリックするのは必要になります。

※ブックマークレットの仕様上、毎回クリックするのは必要になります。
クレーム以外のご意見ご感想があれば・・・
ツイッター(@aiduudia)にて、お願いします。
どう活用できたかとか観点いただけるとうれしいです。
おわり
