Adaptive icon対応についてデザイナー視点でまとめてみました。
アプリ案件でAdaptive icon対応が入る様になり、これまで何回か作成してきました。何度もAndroid depelopersページを読んだり、色々な記事を参考にさせていただいたり、社内のエンジニアさんに質問したりしながら、学んだことをデザイナーの立場から書いていこうと思います。
1.アダプティブアイコン(Adaptive icon)とは
Android 8.0(API レベル 26)から導入された機能を指します。主にできることとして…
・アプリによって丸・角丸・四角etc…と言った様々な形状だったアイコンが同じ形でレンダリングされ、端末のUIとの一貫性が向上する。
・アイコンとのインタラクションがアニメーションで表示される。(※端末によってはアニメーションしないものもある様です)
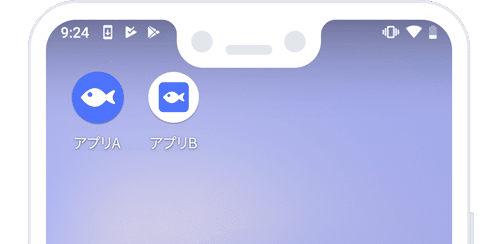
ちなみにAndroid 8.0以上の端末でアダプティブアイコン対応していないアプリアイコンは以下、キャプチャ右の「アプリB」の様に表示されてしまいます。うーん。。

■アダプティブアイコンの構成
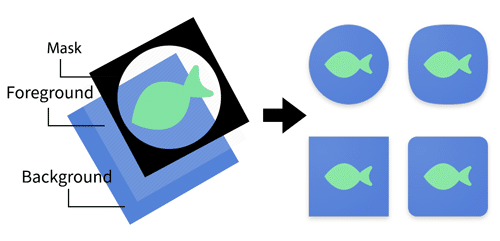
アダプティブアイコンは主に下記2つのレイヤーから構成されます。
・Background(背景になるもの)
・Foreground(前景(ロゴやイラスト等中心に置きたいものを載せる))
そして、その2つのレイヤーの上に端末が選ぶマスクがかかり、システム毎に異なる形のアイコンが表示されます。

2.作る
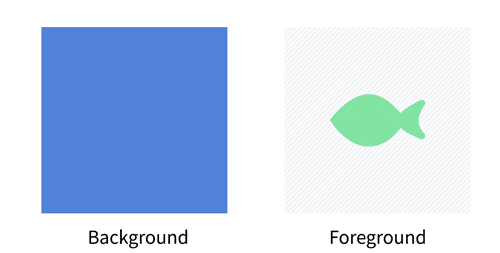
・BackgroundとForegroundそれぞれ108*108dpに設定したレイヤーを用意しそれぞれデザインを進めていきます。簡単に分けると以下の図の様な感じでしょうか。

Adobe xd・Illustrator・Photoshop、Sketch、Figma等ツールに応じたテンプレートが配布されているので、お好みで使ってみるとよいかもしれません。
■作成のポイント
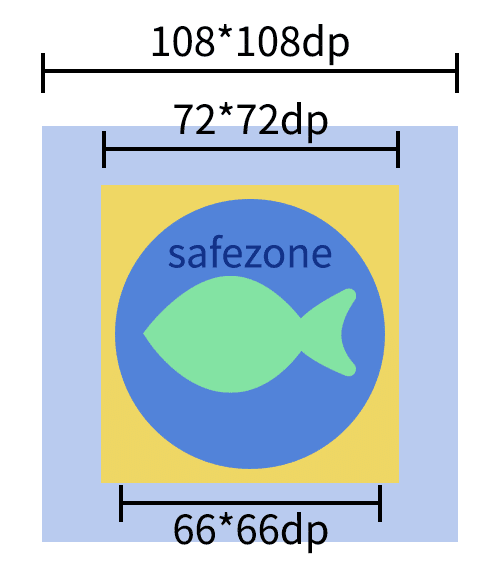
・必ず表示させたいものは切り取られないSafe zone(66*66dp)の中に収まる様に書く。(※Safe zoneいっぱい使ってしまうと、パツパツの仕上がりやアイコンの形状によっては見切れてしまうため気持ち小さめに書くことをおすすめします)
・影をつけたデザインにしたい場合はForegroundに書きましょう。

3.アウトプット
アイコンが無事に完成したら、BackgroundとForegroundそれぞれsvgかpngで書き出します。
pngの場合、各解像度用に書き出す必要があり容量が増えるため、svgをおすすめします。
私は作成時、エンジニアさんの優しさで一枚にまとめたsvgの共有で対応して貰いました。ありがたい。
アイコンを作成する際に担当されるエンジニアさんに相談して、お互いにやりやすい方法を見つけてみるとよいかもしれません。
参考記事
■Android Developers
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive?hl=ja
