
[ComfyMaster16] ComfyUIでImage-to-Image(i2i)を始めよう #ComfyUI
「写真の表情を変えたい」、「イラストをリアルな絵画風にしたい」…
それ、i2iで実現できます!
こんにちわ、AICU media編集部です。
「ComfyUI マスターガイド」、いよいよ今回から「Image-to-Image(i2i)編」に突入します。
この記事では、ComfyUIを使用したi2iの基本から応用まで、実践的なステップを踏んで解説していきます。
1. Image-to-Image(i2i)とは
Image-to-Image(i2i)とは、既存の画像を入力として使用し、新しい画像を生成する技術です。元の画像の構造や特徴を保持しながら、新しい要素を追加したり、スタイルを変更したりすることができます。
ComfyUIでのi2iは、通常の画像生成と同じノードの多くを使用しますが、主な違いは入力に既存の画像を使用することです。この技術は、写真の編集や修正、アートスタイルの変換、キャラクターデザインの変更、風景画の変更や拡張など、幅広い用途に活用できます。
今回は、インペインティングによる表情の変更と、アニメ調からリアル調へのスタイル変換を解説します。
2. インペインティングによる表情の変更
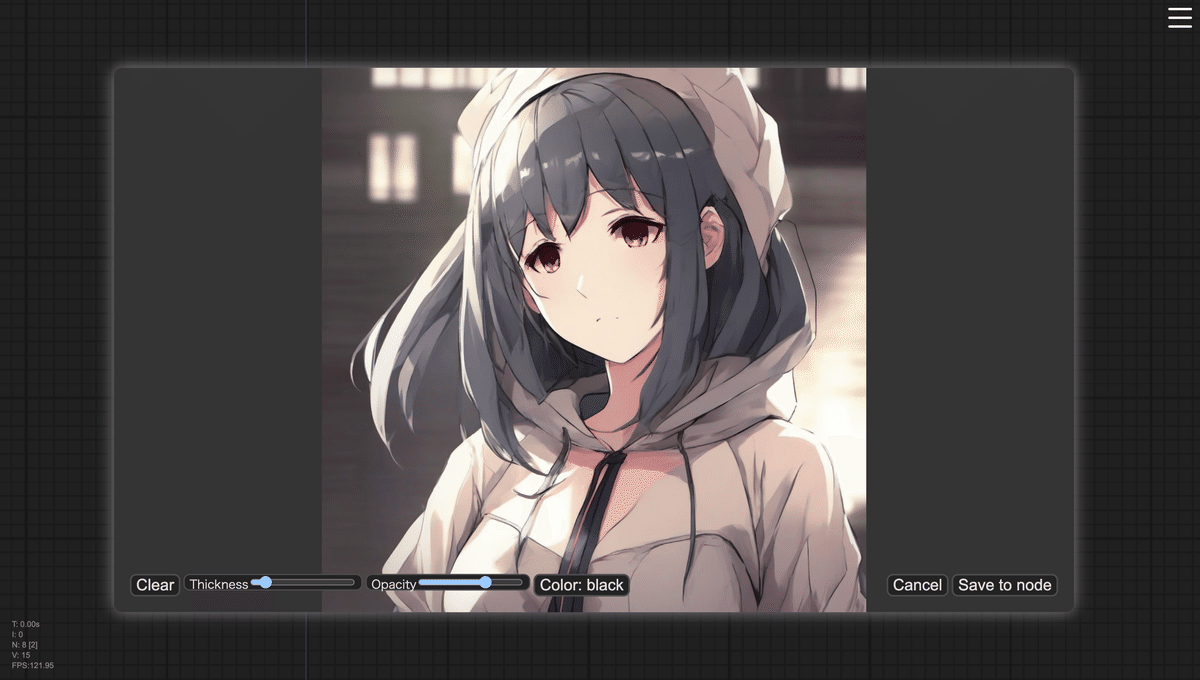
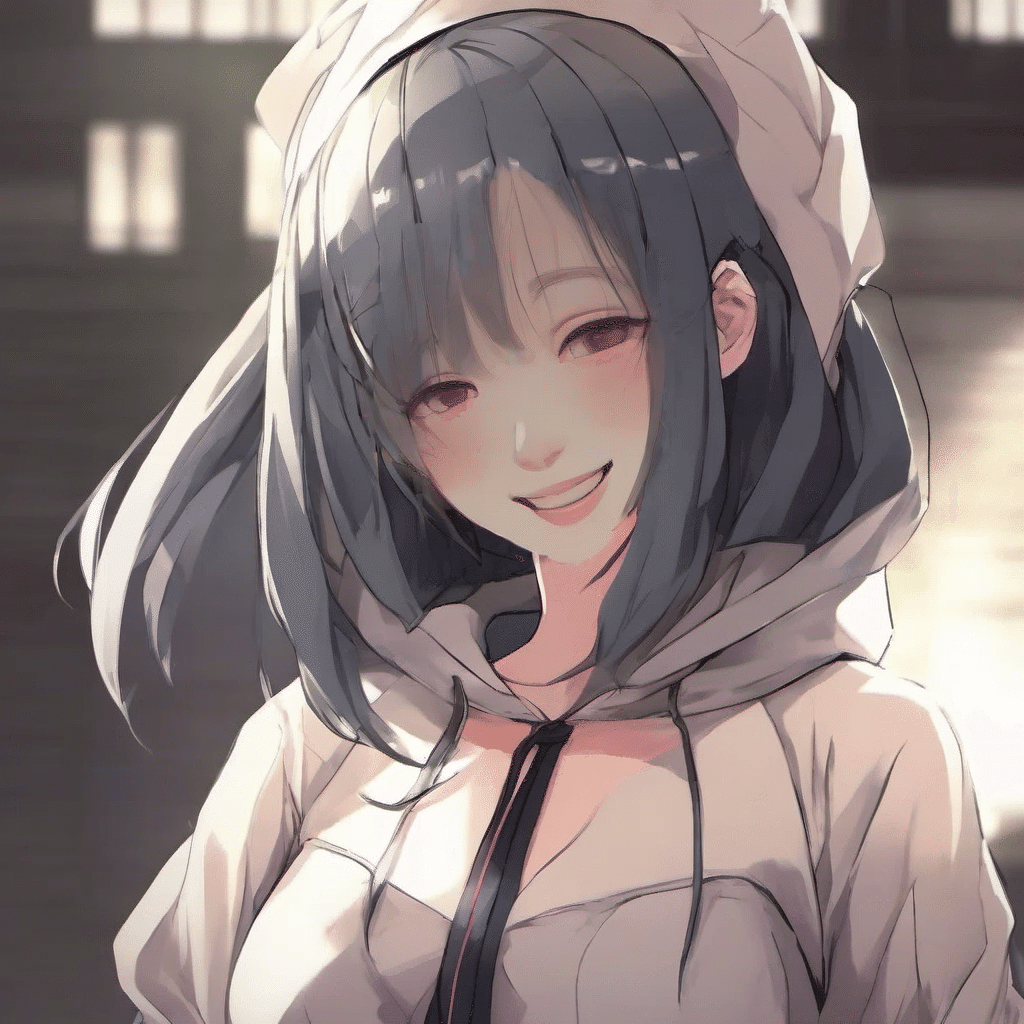
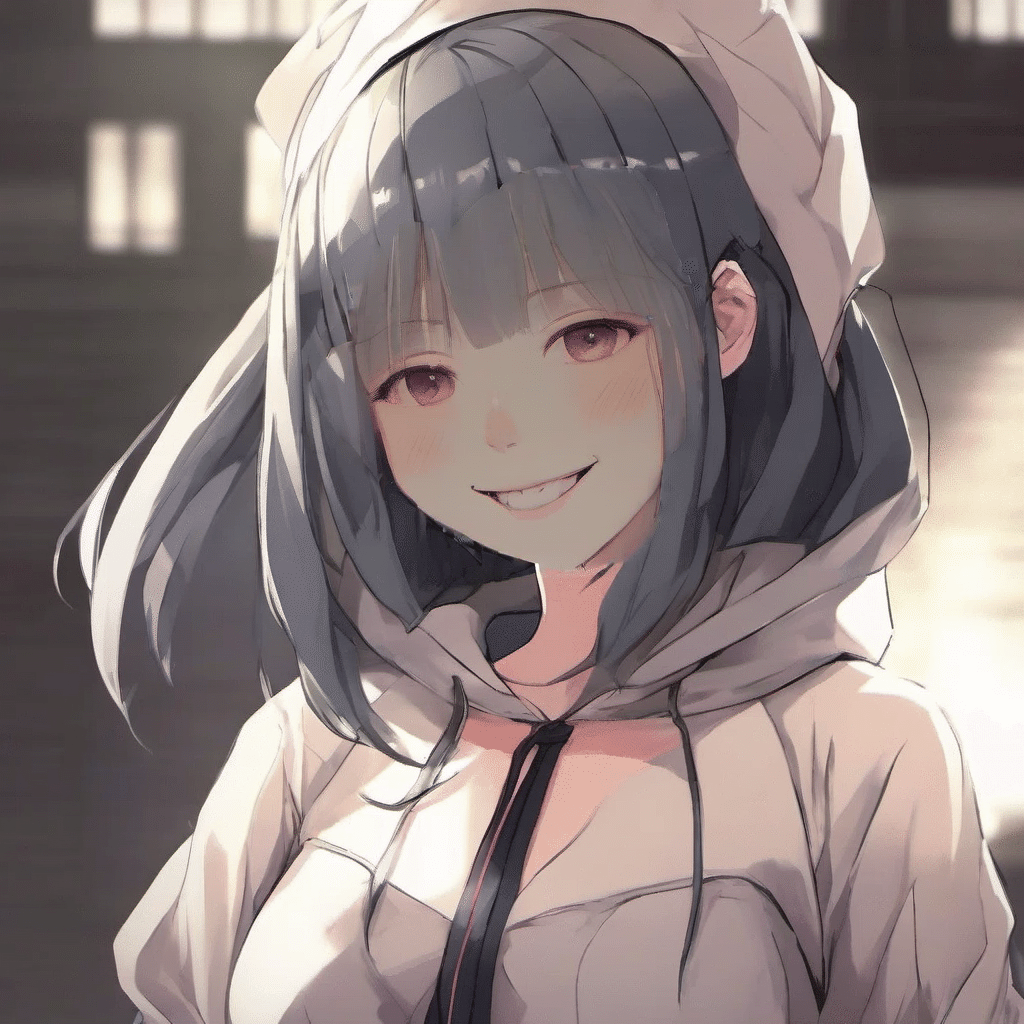
では、実際にComfyUIでi2iのワークフローを構築してみましょう。今回は、以下の画像の表情を変えたいと思います。

ワークフローが埋め込まれたPNG画像(webp形式ではなく)とGoogle Colabでの ComfyUI i2i編ノートブックは文末にて提供しています
メニューの「Load Default」をクリックし、標準のワークフローをロードした状態にします。モデルは「stable-diffusion-xl-base-1.0」を使用します。

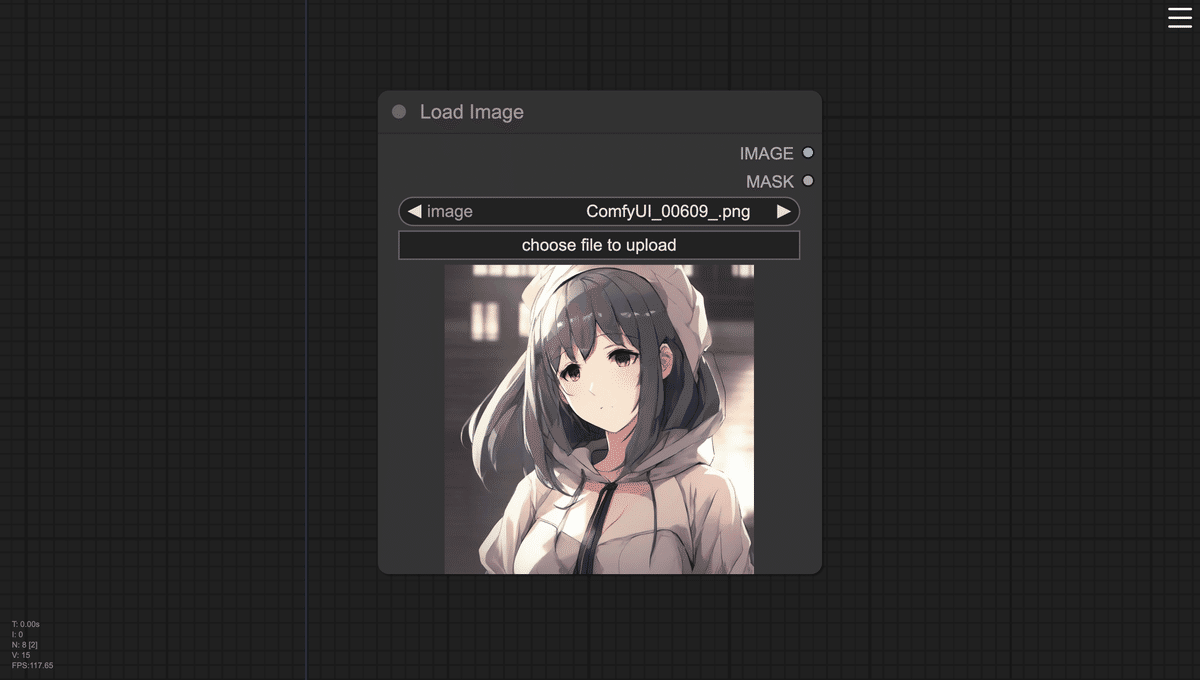
次に「Load Image」ノードを追加し、「choose file to upload」から対象の画像をアップロードします。

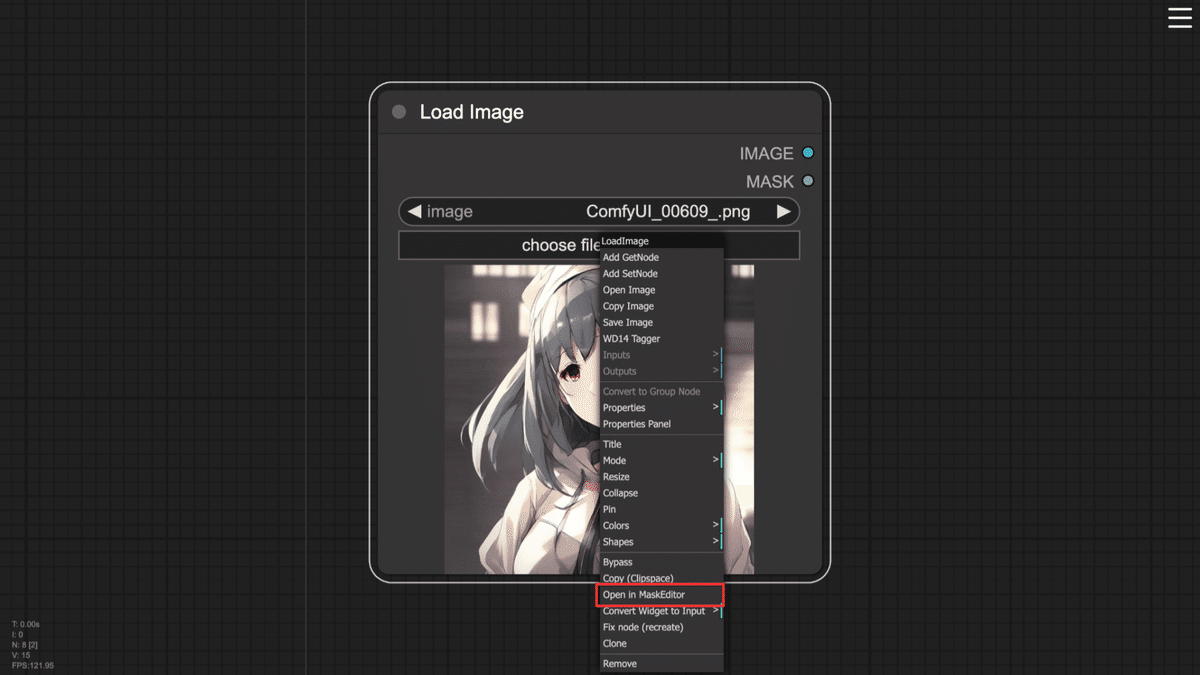
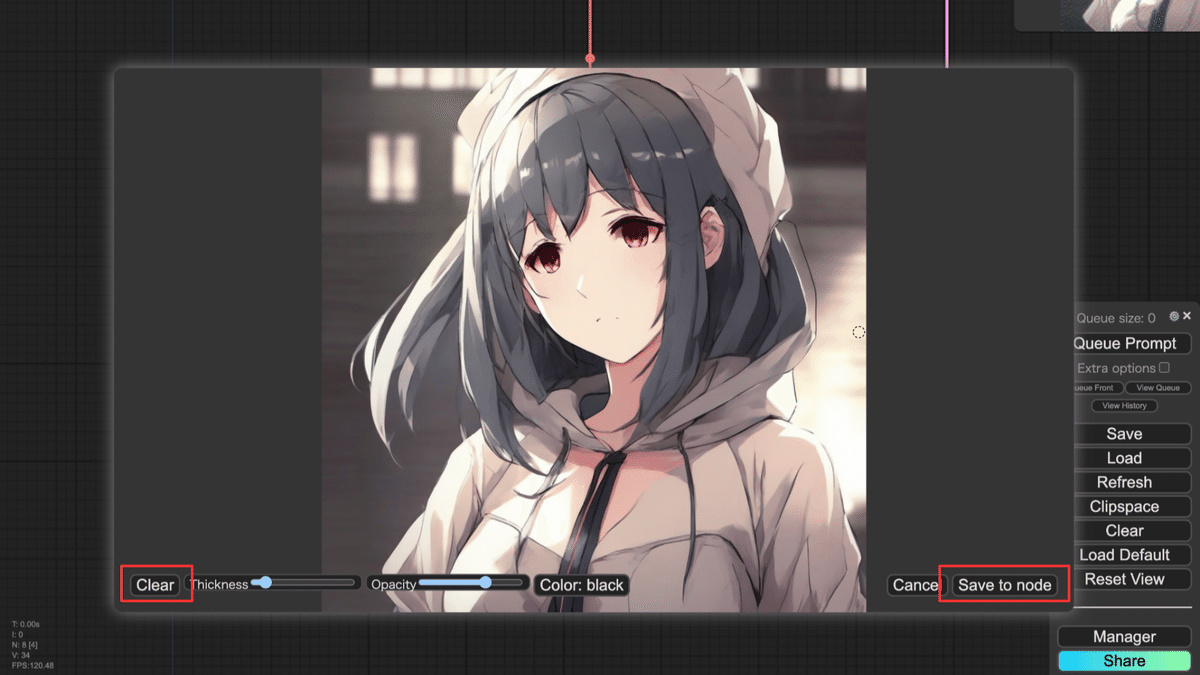
ウィジェット用で右クリックし、表示されたメニューから「Open in MaskEditor」をクリックします。

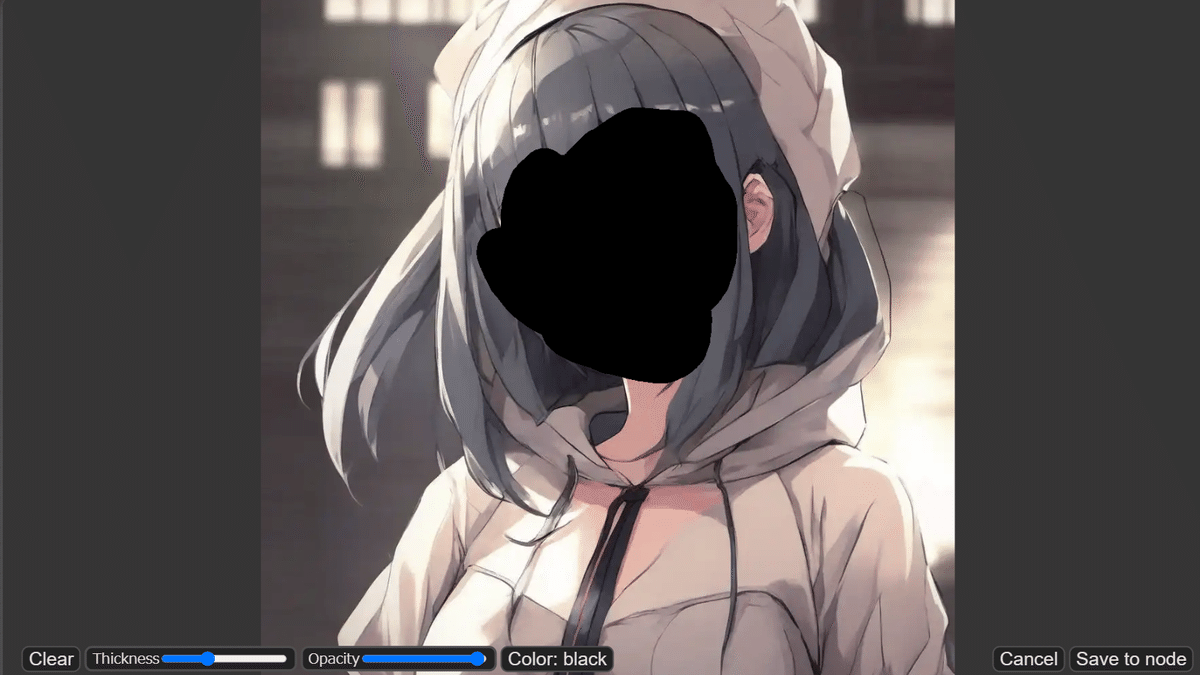
マスク範囲を指定するためのキャンバスが表示されます。

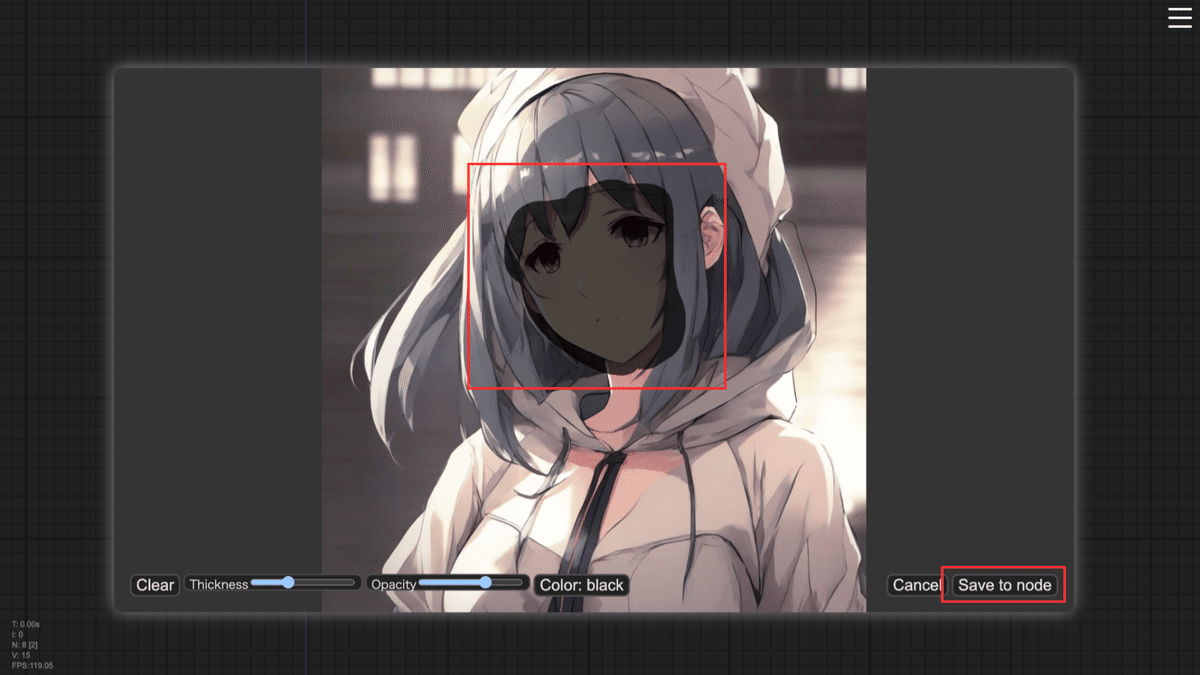
今回は、表情を変更したいので、顔をブラシで塗りつぶします。
「Thikness(ペンの太さ)」「Opacity(不透明度)」「Color(ペンの色)」は作業用のパラメータです。最終画像への影響はありません。
その後、「Save to node」をクリックします。

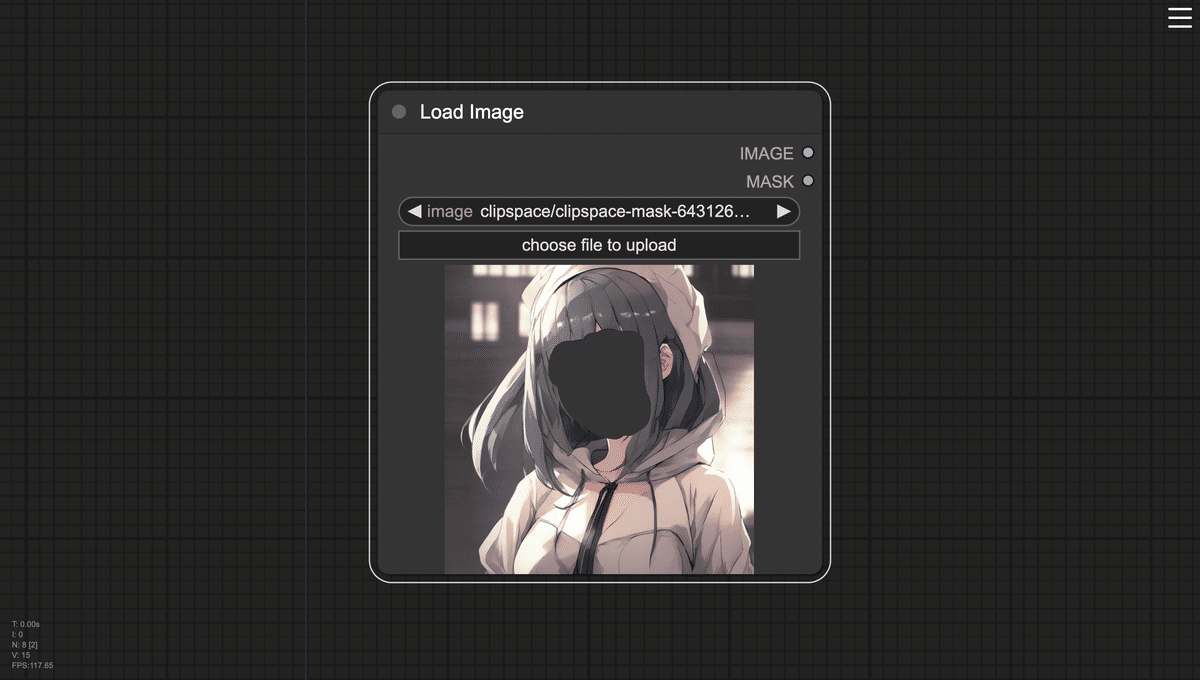
以下のように顔がマスキングされます。

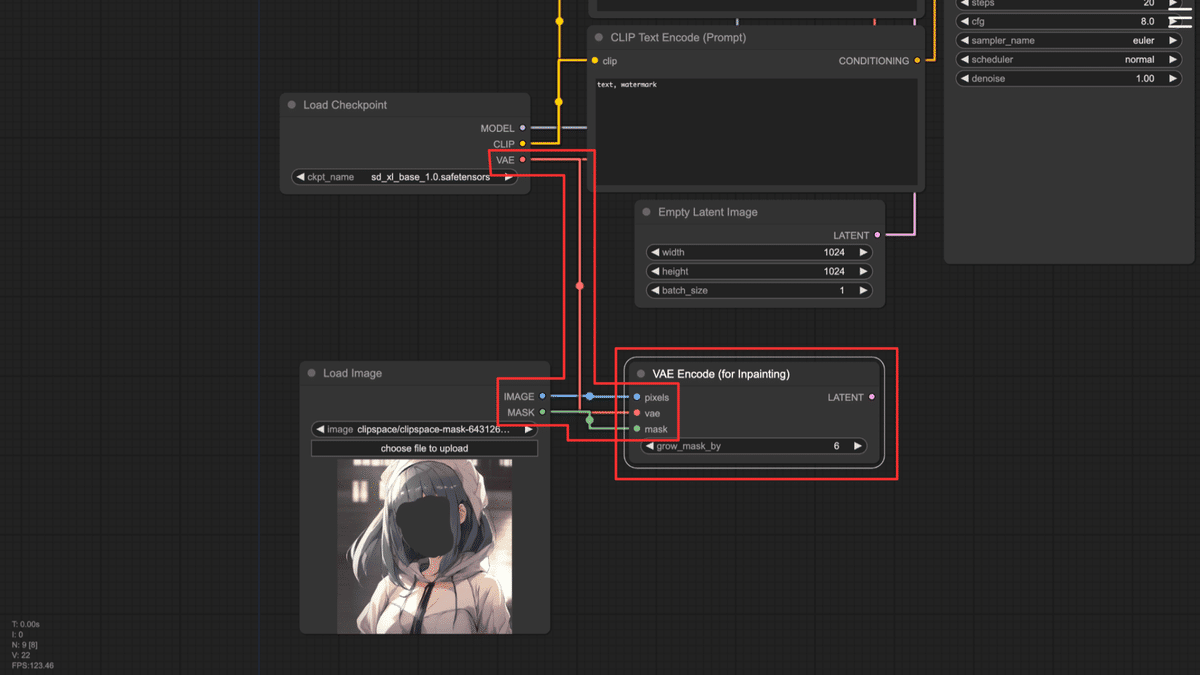
次に、「VAE Encode (for inpainting)」ノードを追加します。
「Load Image」の出力「IMAGE」と「MASK」を、それぞれ「VAE Encode (for inpainting)」ノードの入力「pixels」と「mask」に接続します。
「Load Checkpoint」ノードの出力「VAE」を「VAE Encode (for inpainting)」ノードの入力「vae」に接続します。

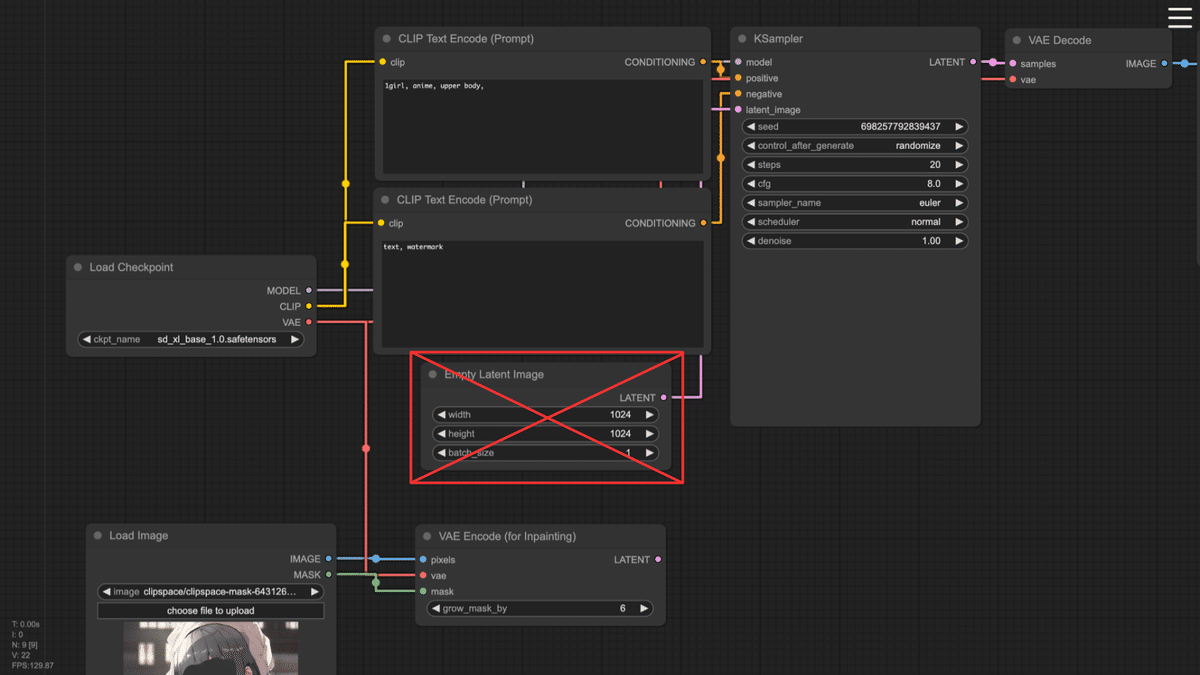
「Empty Latent Image」ノードを削除します。

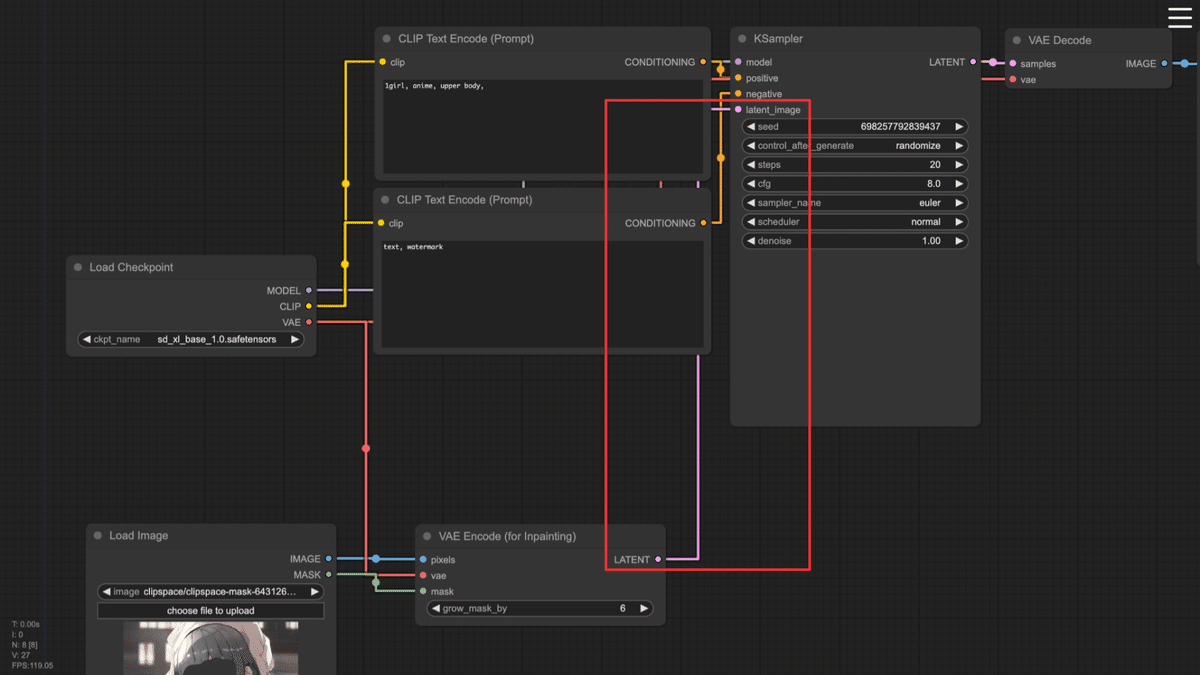
「VAE Encode (for inpainting)」ノードの出力「LATENT」を「KSampler」ノードの入力「latent_image」に接続します。

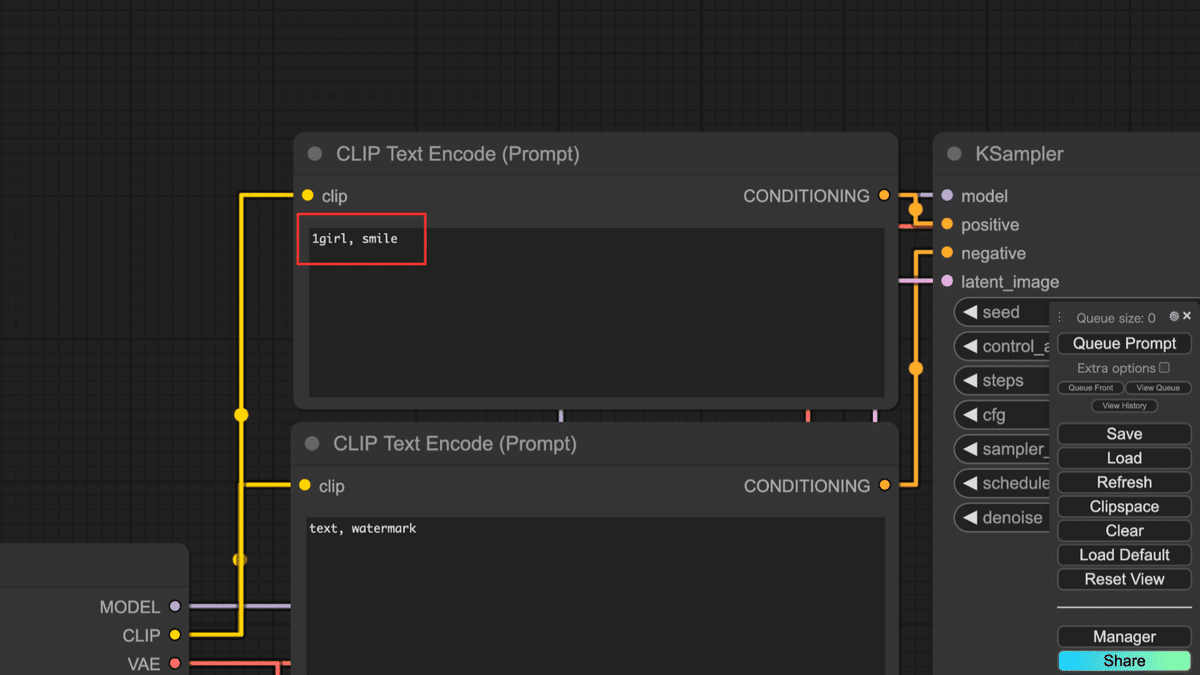
ポジティブプロンプトを「1girl, smile」に変更します。

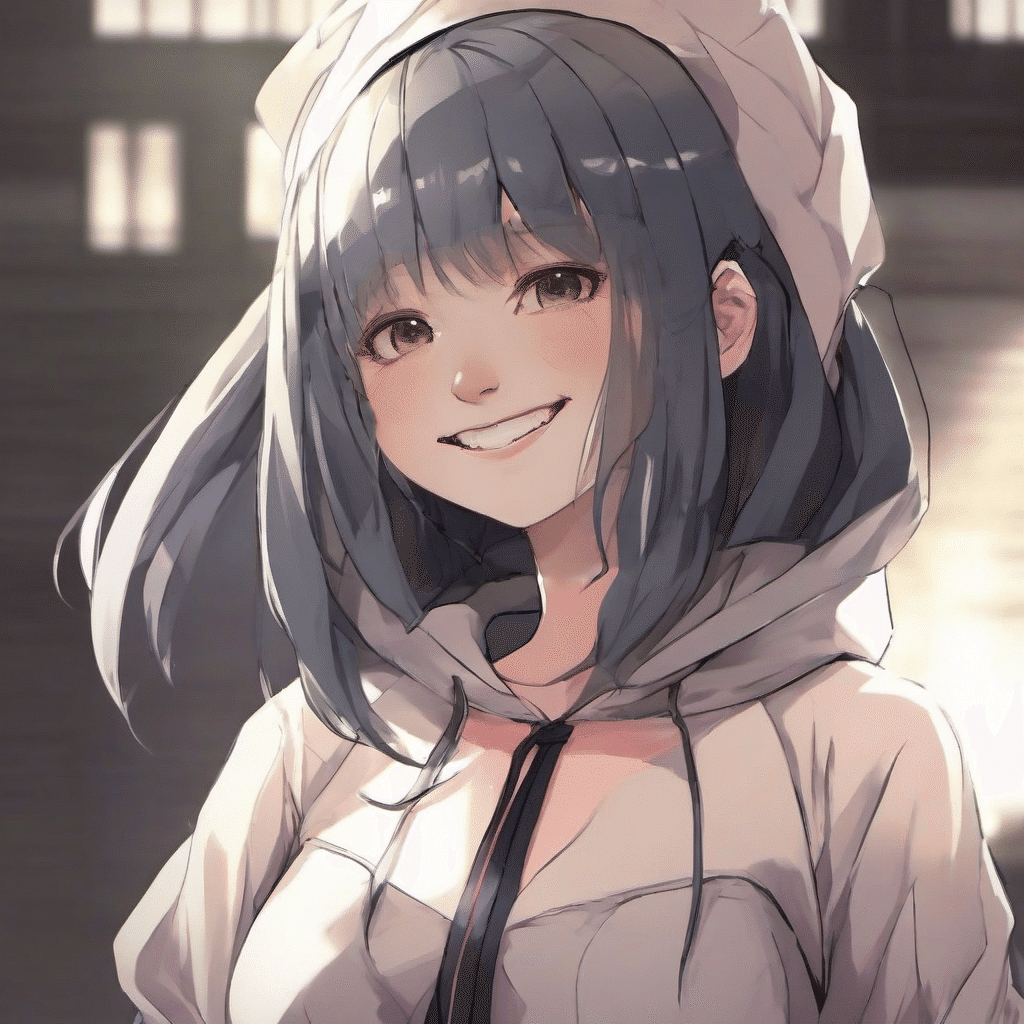
これで「Queue Prompt」をクリックし、生成を実行します。以下が生成結果です。表情は変わりましたが、周囲との馴染みが若干悪いです。

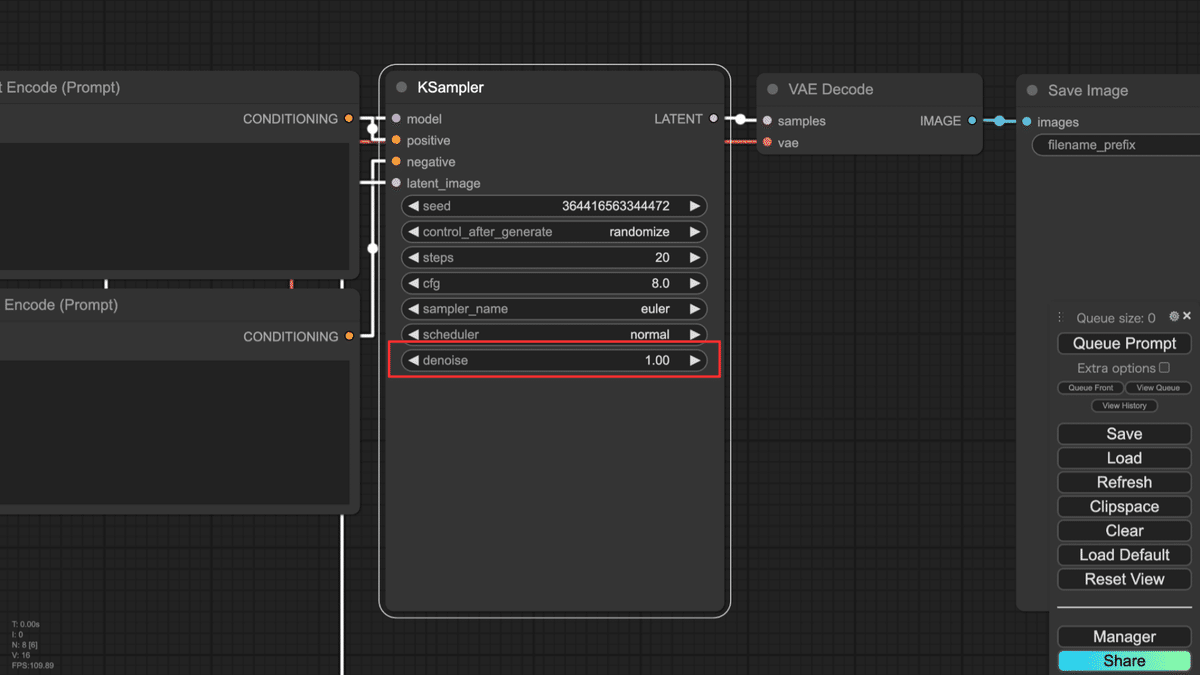
生成結果を調整する際は、「KSampler」ノードの「denoise」の値を調整してください。この値を 1.0から 0.9, 0.8,…と下げていくことで、変化の度合いを調整できます。

denoise = 0.8

denoise = 0.75

※このパラメーターを 0.8 以下にすると、破綻しやすくなるので段階を踏みながら設定していくことをおすすめします。
細かな制御をしたい場合はVAE Encode (for Inpainting) のパラメータ「grow_mask_by」も操作するとよいでしょう。
「grow_mask_by」を小さい値にすると、境界線が目立つようになります。


逆に、「grow_mask_by」を大きな値にすると境界が曖昧になります。なお最大値は64です。大きくすると処理時間が長くなります。
denoise = 0.9, grow_mask_by = 64, seed = 1

バッチ生成してみましょう。
denoise = 0.9, grow_mask_by = 64, seed = 5

3. アニメ調からリアル調へのスタイル変換
先ほどのワークフローを利用し、アニメ調からリアル調へのスタイル変換をします。ワークフローの変更点としては、以下になります。
顔に掛けていたマスクを外します。今回はスタイルを変えるので、画像全体を対象とするためです。マスクの外し方は、「Open in MaskEditor」でマスク用のキャンバスを開き、左下の「Clear」をクリックし、マスクを削除後、「Save to node」をクリックします。

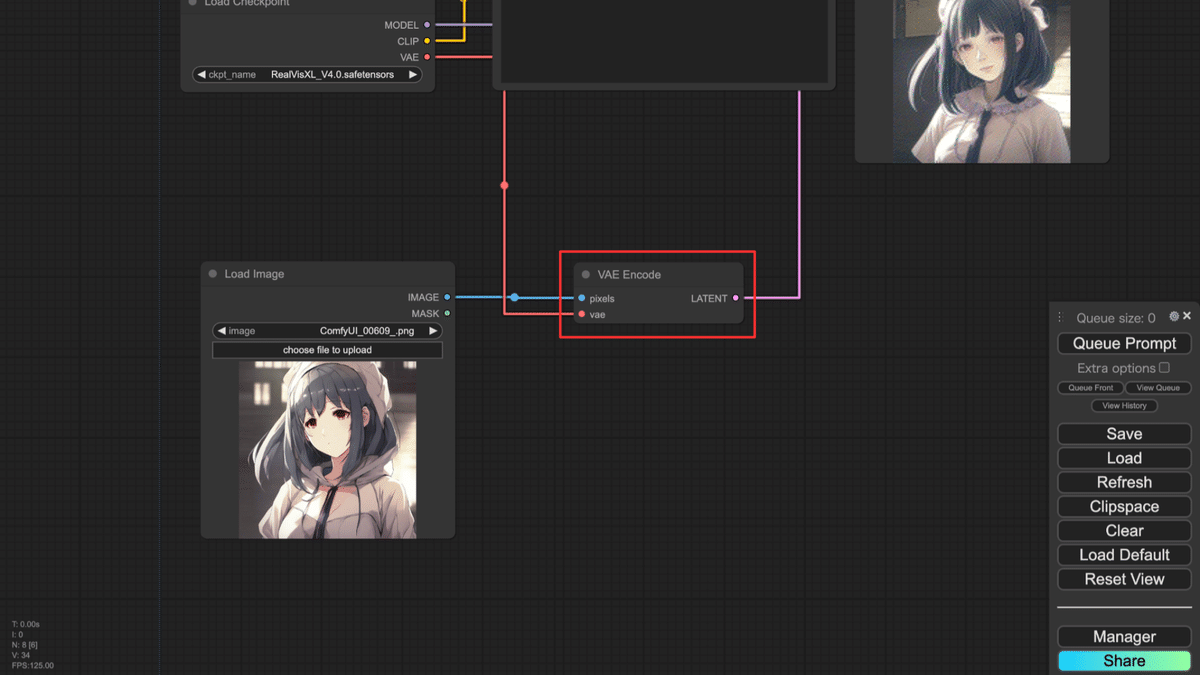
「VAE Encode (for inpainting)」ノードを「VAE Encode」ノードに変更します。「VAE Encode」ノードは、「VAE Encode (for inpainting)」ノードからマスクの入力が削除されたバージョンです。

使用するモデルを「RealVisXL_V4.0.safetensors」に変更します。RealVisXLは、実写の描写が得意なモデルで、これを利用することでリアル調のスタイルに変換します。以下のリンクからRealVisXLをダウンロードし、「ComfyUI/models/checkpoints」フォルダに格納してください。
※ダウンロード済みの場合は選択するだけになります。
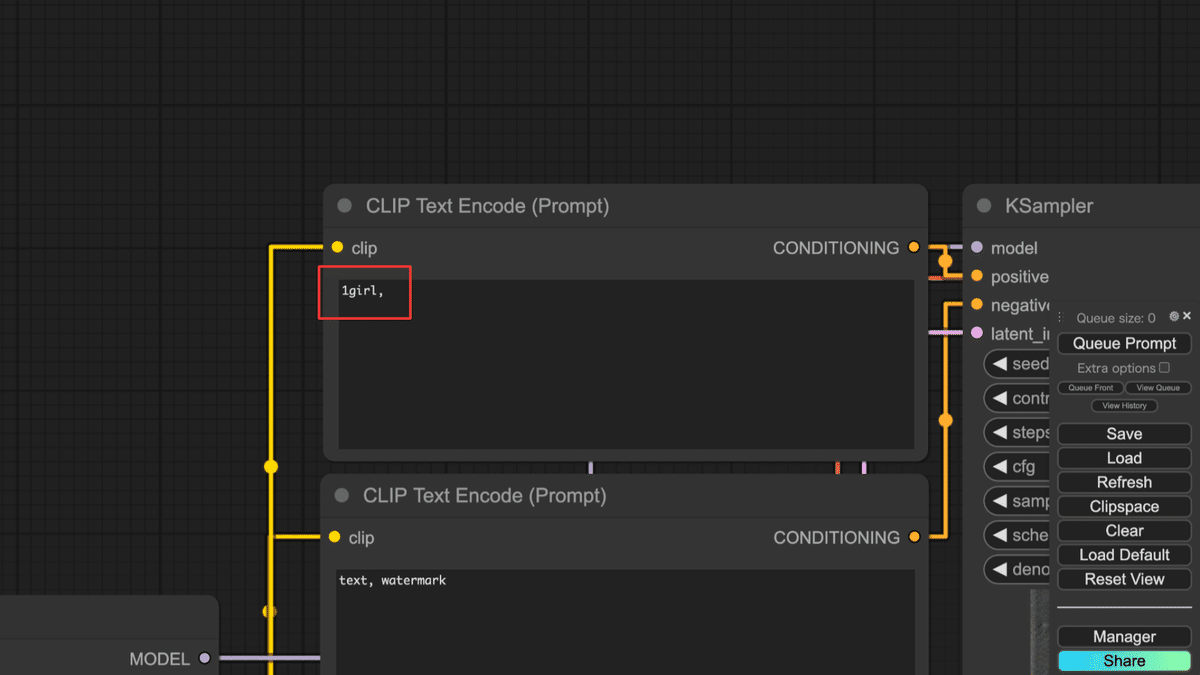
ポジティブプロンプトを「1girl」にします。表情は変えないので、smileは削除します。

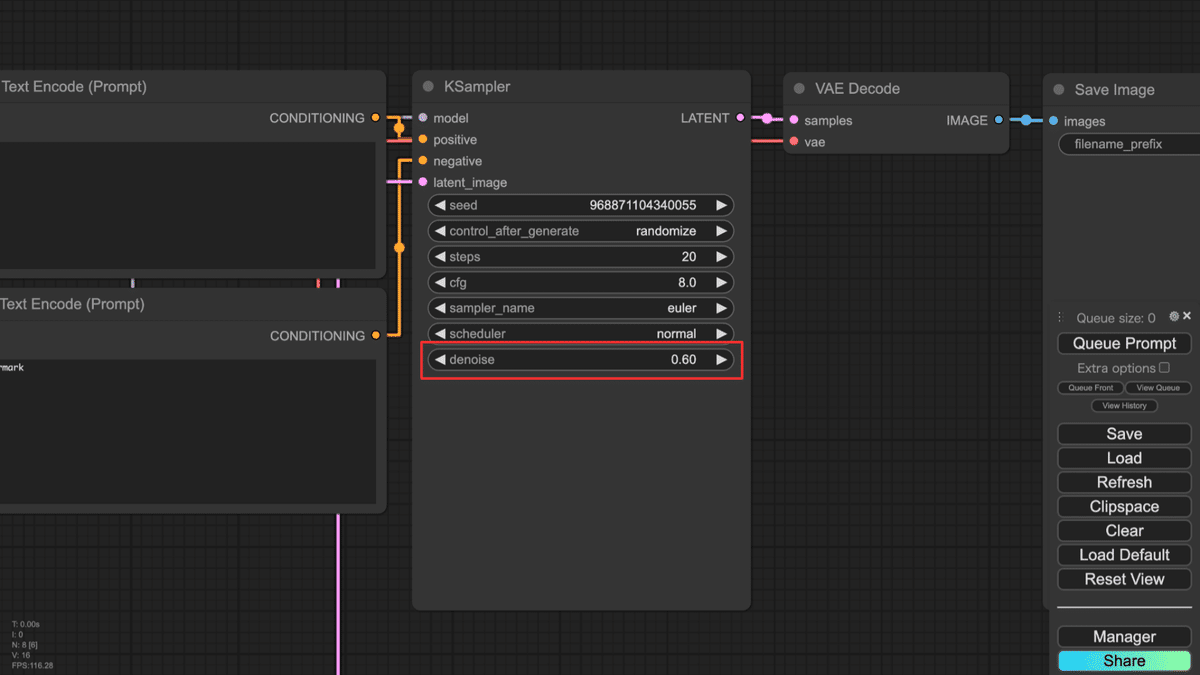
「KSampler」ノードの「denoise」を0.55-0.70程度に設定します。ここは、生成結果を確認しながら調整してください。

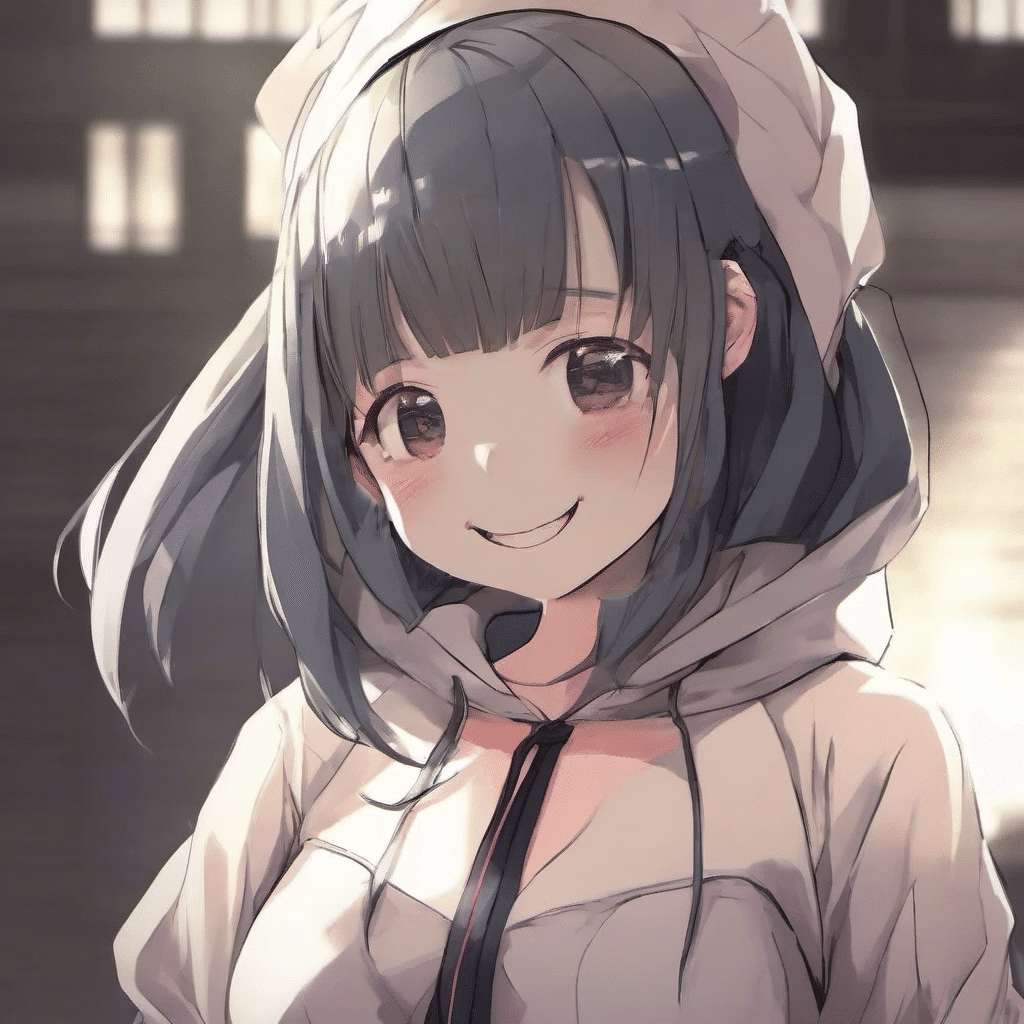
ここまでの設定で画像生成してみましょう。以下が生成結果です。元画像からスタイルが変わっていることが確認できます。

4. 倫理的考慮事項
i2iの使用には倫理的な配慮が必要です:
著作権: 他者の作品を無断で使用しない。特にdenoiseを下げすぎると、依拠性や類似性を意図して侵害することになります。
プライバシー: 個人を特定できる画像の使用に注意
ミスインフォメーション: 偽の画像やディープフェイクなど、誤解を招く画像の作成を避ける
不適切なコンテンツ: 有害や攻撃的な画像の生成を控える
画像生成AIの責任は生成者にあります。責任ある使用を心がけ、創造性と倫理のバランスを保つことが重要です。
▶画像生成AIクリエイター仕草(v.1.0)
【参考】AUTOMATIC1111での i2i 関連情報はこちら
5. まとめ
ComfyUIでのi2i技術は、あなたのクリエイティブな可能性を大きく広げるツールです。基本的なワークフローの構築から始まり、パラメータの微調整、高度なテクニックの適用まで、段階的に技術を磨いていくことで、より印象的で独創的な画像を生成できるようになります。
最後に、AIを使用した創作活動には倫理的な配慮も必要です。著作権や個人情報の扱いには十分注意し、責任ある利用を心がけましょう。
この記事を参考に、ComfyUIでのi2i探索を楽しんでください。新しい発見や素晴らしい創作の旅が、あなたを待っています!
次回は、image-to-image編 第2回「Outpainting機能」を紹介します。
乞うご期待!
X(Twitter)@AICUai もフォローよろしくお願いいたします!
画像生成AI「ComfyUI」マスターPlan
画像生成AI「Stable Diffusion」特に「ComfyUI」を中心としたプロ向け映像制作・次世代の画像生成を学びたい方に向けたプランです。最新・実用的な記事を優先して、ゼロから学ぶ「ComfyUI」マガジンからまとめて購読できます。 メンバーシップ掲示板を使った質問も歓迎です。
メンバー限定の会員証が発行されます
活動期間に応じたバッジを表示
メンバー限定掲示板を閲覧できます
メンバー特典記事を閲覧できます
メンバー特典マガジンを閲覧できます
動画資料やworkflowといった資料への優先アクセスも予定
ゼロから学ぶ「ComfyUI」マガジン
マガジン単体の販売は1件あたり500円を予定しております。
2件以上読むのであればメンバーシップ参加のほうがお得です!というのもメンバーシップ参加者にはもれなく「AICU Creator Union」へのDiscordリンクをお伝えし、メンバーオンリー掲示板の利用が可能になります。
もちろん、初月は無料でお試しいただけます!
毎日新鮮で確かな情報が配信されるAICUメンバーシップ。
退会率はとても低く、みなさまにご満足いただいております。
✨️オトクなメンバーシップについての詳細はこちら
お楽しみ、メンバー向けボーナストラックには、今回のi2iサンプルワークフローが埋め込まれたPNGファイルと、i2i編で便利な Google Colab用 ComfyUI ノートブック(新作)、さらに今回の内容で使った workflowファイルをお贈りします。もりだくさんです!


