
日報を画像生成でバエさせる #10分で学べるAI
新企画「#10分で学べるAI」
「つくる人をつくる」AICU新人ライターのNaruです。初の原稿となる今回は、Stability AIが提供しているStable Diffusion 3 APIを用いた画像生成ついて、忙しいビジネスパーソンがめっちゃ使えそうなテクニックを #10分で学ぶAI というシリーズで紹介していきたいと思います。
今すぐ終業、でもバエる絵が見つからない…。
「提案書や日報にバエる、インパクトがある画像がほしいな…」と思ったこと、ありませんか?でもライセンスフリーの画像検索では画像的にも著作権的に微妙…有料のストックフォトを日報に使うなんて予算がない…そんなあなたに送る、画像生成テクニックです。
<設定>新入社員のSくん
新人研修ももうすぐ終わり…毎日の日報もネタがつきてきました。今すぐスライドのトップページに16:9の画像を付け足して、BOSSに送りつけて帰宅したい…!でも検索しても検索してもバエる絵が見つからない…!
ふと某ChatGPT 4oさんにお願いしてみました。
「今日の日報に使える16:9のバエる画像がほしい」

うーん、ちょっと、微妙すぎやしませんか。ここは日本ですし。
ちなみに今日は飛び込み営業で、日焼けした27歳の元気なスタートアップ企業の社長さんにお会いしました。というレポートしたいので、そんな感じの絵を作りたかったのです。
そしてBOSSから注文が入りました。
「今日の日付を入れて」
いま16時30分ですよ?

出来上がった画像がこれです。

念の為、ソースコードへのリンクがあったので確認してみました。
from PIL import Image, ImageDraw, ImageFont
import matplotlib.font_manager as fm
# Load the image
image_path = "/mnt/data/A_vibrant,_eye-catching_image_for_a_daily_report,_.png"
image = Image.open(image_path)
# Define the date text
date_text = "2024年5月20日"
# Get a font
# Using a default font as an example
font_path = fm.findSystemFonts(fontpaths=None, fontext='ttf')[0]
font = ImageFont.truetype(font_path, 40)
# Initialize ImageDraw
draw = ImageDraw.Draw(image)
# Define the text position and color
text_position = (image.width - 300, image.height - 70)
text_color = (255, 255, 255) # White color
# Add the date text to the image
draw.text(text_position, date_text, font=font, fill=text_color)
# Save the edited image
output_path = "/mnt/data/A_vibrant_image_with_date.png"
image.save(output_path)
output_pathちがう!僕がやりたいのはこういうことじゃない…!
僕が作りたいのは、こういうインパクトがある絵です。

ギラッギラなカバーアートでぜひともBOSSに読んでもらいたい!
ですが、
必要な知識は AICU media の過去記事だけで十分でした。
非エンジニアでも大丈夫、コーディングはゼロ、絵心もゼロです。
さて作っていきましょう。
必要なもの
Google Colab(無料アカウントでOK)
Stability AI のアカウント
Stability AIのアカウントを持っていない人は https://platform.stability.ai/ にアクセスすると作成できます。

セットアップしよう
APIキーを取得する
まずはGoogle Colabで呼び出すためのAPIキーを用意しましょう。
https://platform.stability.ai/account/keys にアクセスするとAPIの管理画面に行くことができます。

右上にあるCreate API Key というボタンを押すと新しくAPIキーが発行されます。
なおAPIの呼び出しにはクレジットを使うので不足した人は適宜追加をしてください。

Colabでプログラムを実行する
今回は実行に必要なPythonコードをアナタのために限定で用意しました。
日本語解説付きです。
GitHubはこちら ✨️現在はGitHubにバグがあるのでひと手間あります。
このColabを開いたら、まずは「ドライブにコピー」のボタンを押してからはじめのコードを▶を押して実行しましょう。


次のコードを実行して、取得したAPIキーを入力します。

最後のコードで画像生成の機能を準備します。

これで画像を生成する準備ができました!
実際に生成してみよう
いよいよ画像の生成に取り掛かります。
下にスクロールするとプロンプトの入力画面があるので[prompt]に生成したい画像を入力し、実行します。

ここまで正しくできていれば ▶ を押すたびに画像が生成されます。


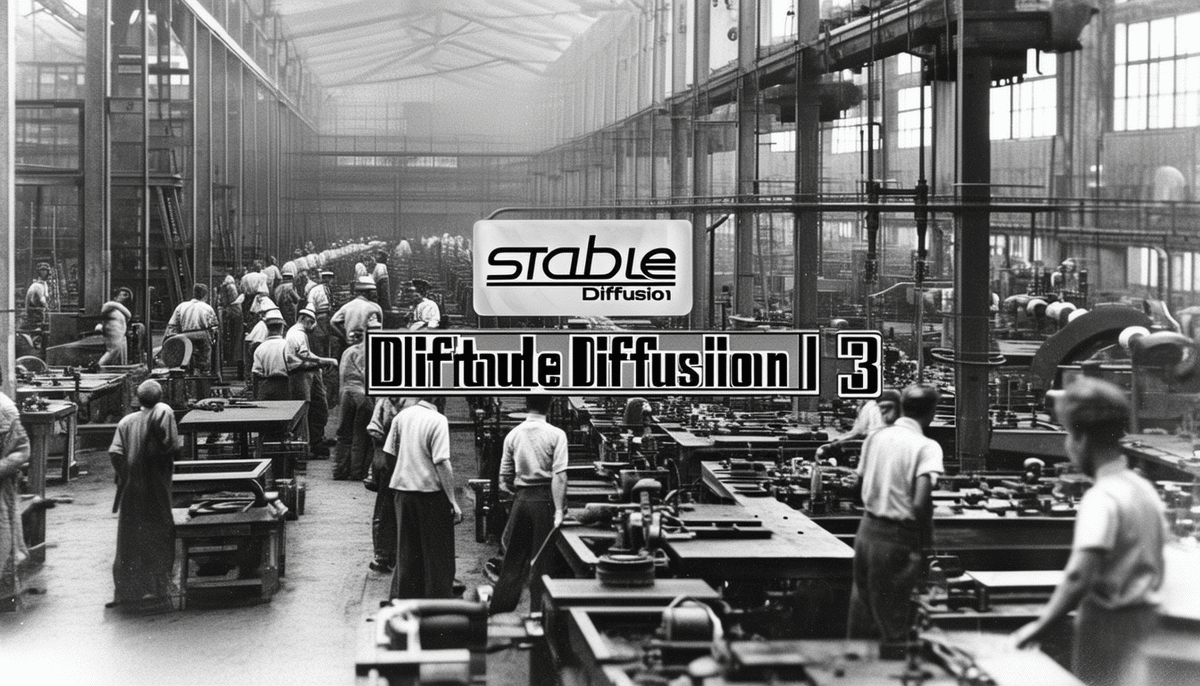
文字までしっかりと生成されました!
※日本語はまだ書けないっぽいです。
さて日報のカバーイラスト作っていきます
ここまでの部分は何度でも再利用できます。
今日の日報も明日の日報も今週末の日報も、これでイケるって寸法です。
今日の飛び込み営業で体験した日焼けした27歳の元気なスタートアップ企業の社長さんというレポートにふさわしいカバーイラストを作りましょう。
[Prompt]にプロンプトを入力しますが、英語で入力する必要があります。
ここは大人しくDeepLを使いましょう、早く退勤しないとなので。
https://www.deepl.com/ja/translator/l/ja/en-US
日報の表紙イラスト、日焼けした27歳の元気な日本人社長のマンガ。右下に「5/20th」の文字。

Cover illustration of the daily bulletin, a manga of a Japanese president tanned, energetic 27-year-old man, With the words "May/20th" in the lower right corner.
prompt: Cover illustration of the daily bulletin, a manga of a Japanese president tanned, energetic 27-year-old man, With the words "May/20th" in the lower right corner.
negative_prompt: NSFW
aspect_ratio: 16:9
output_format: png
こんな感じに入力して▶を押します。

気に入る画像になるまで、何度でも押しましょう。数秒で生成されます。
SD3は実写も綺麗ですが、イラストレーションとか漫画も得意です。
美少女っぽいのもめちゃ良いですが、オジサンが好きそうな絵も作れます。
どやっ!

ちょうどイメージぴったりです!
このカバーアートに続くレポートの本文にはもちろん、この若くて何か大きなことをしでかしそうな社長さんへの提案が記載されています。
きっとBOSSも興味を持って読んでくれることでしょう!
明日からはこの[Prompt]を書き換えるだけです!やったぜ
10分でできましたか?
今回はここで終わります。また次回もぜひ読んでください!
なおStable Diffusion 3 APIの技術詳細についてはこちらで紹介しているのでぜひ読んでくださいね~。
✨️以上のように業務で仕事でパッと使える画像生成を社内やサービスに導入したい、使いこなせる社員をパッと育成したい!そんな需要がございましたら sai@aicu.ai までどうぞご相談ください。
本記事が面白かったら、ぜひシェアをよろしくお願いいたします!
社内Slack等のシェアでも歓迎です。
また「こんな記事欲しい」といったリクエストがございましたら X@AICUai までメンションやDMでいただければ幸いです。
AICU Inc.は Stability AI 公式パートナーです。
様々なアプリ開発のご相談も承っております!

