
アイビスペイントで作る!Animagineでの漫画製作テクニック(1)トーン調整
皆さん、この記事、前回の公開直後から大人気だった『漫画制作に適したモデルは』はもうお読みになりましたか?
高品質な二次元イラスト風画像を生成できる「Animagine XL」という Stable Diffusion の画像生成モデルを漫画制作に使用する場合、どのバージョンのものがいいの?という比較記事でした。
4月中旬にリリースされたこちらの記事が、漫画制作に画像生成 AI を使ってみたい!という方からたくさんのアクセス、いいねをいただき、なんと AICU media note の4月の好アクセスランキング1位となりました!
そこで今回は、「AI で作った絵をコマの中に置いたけど、漫画っぽくならない…」「画像生成AIは使えるけど、漫画の作り方がわからない」「どういうツールを使って漫画を作ればいいんだろう?」という漫画入門者のために、画像生成AIで作った絵を漫画にするまでの流れを全2回にわけて解説します(5月4日追記:コマ割りや吹き出しの配置で伝えたいテクニックが増えたので、全3回に増量しました)。
1回目の今回は、Animagine XL を使用して画像を生成し、アイビスペイントで漫画風に加工する流れを解説していきます。
この記事を読んで「漫画っぽい絵が作れたよ!」「漫画が描けたよ!」という方は、ぜひこの記事を #AICU_media で共有してください!
※用語定義:制作=個人制作、製作=プロダクションとしています。
キャラクターの画像を生成しよう
Animagine XL 3.0 で生成する
漫画用の画像を生成するモデルは好みのもので構いませんが、今回の記事では二次元イラストが得意な SDXL モデル「Animagine XL 3.0」を使用します。
Animagine XL の最新バージョンは3.1なので、なぜ最新版を使わないの?と思う方もいるかもしれません。しかし冒頭で紹介した記事の通り、Animagine 3.0 は 3.1 よりも白黒のイラストの表現に長けています。

詳細はこちらの記事で読むことができます。
モデルを選ぶときは、漫画用にモノクロにしたりトーン風に加工することを考えて、なるべく明るさのコントラストが高い画像を生成できるモデルを選ぶことをおすすめします。
漫画用イラストを生成するプロンプト
Animagine XL 3.0 で綺麗にモノクロのイラストが生成できるプロンプトを紹介します。

プロンプト best quality, monochrome, lineart, 1girl, bob cut, flat chest , short hair , school uniform, round eyewear, hand on hip, looking at viewer, open mouth, white background
ネガティブプロンプト worst quality, low quality, lowres, bad anatomy, bad hands, dark background, dark background, text, multiple people
太字にしたプロンプトが大切なプロンプトです。
プロンプトには「monochrome, lineart, white background」を書くと余計な色や背景が生成されず、後でトリミングするのが楽になります。
またモノクロのコミック風画像を生成するとテキストのようなものが生成されやすいので、ネガティブプロンプトに「text」を書いておきます。

謎のAI生成によるテキストがカワイイですが、これは不要なのでネガティブプロンプトで抑制します。
画像が生成できたら、加工に移りましょう。
生成した画像を加工しよう
画像が生成出来たら、モノクロの画像のグレーの部分をトーンのように加工していきます。
アイビスペイントのインストール
現在ポピュラーなペイントツール、画像編集ツールには Photoshop や CLIP STUDIO PAINT など様々なものがあります。
その中でも今回は、スマホ、iPad、PC など多くの環境で無料で使用できる「ibis Paint X」を使っていきたいと思います。

ダウンロードURL→https://ibispaint.com/product.jsp
上のURLからアプリをダウンロードし、立ち上げましょう。

windows 版は無料で使用できるのが1日1時間までですが、加工を試すには十分です。
キャンバスを開く

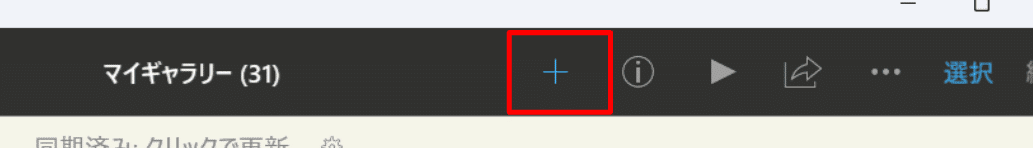
「マイギャラリー」を選択します。

画面右上の「+」アイコンで、新たにキャンバスを作ります。

好きなサイズ(とくになければ、A4が無難です)を選びましょう。
サイズを選択すると、キャンバスが開きます。

画像の読み込み
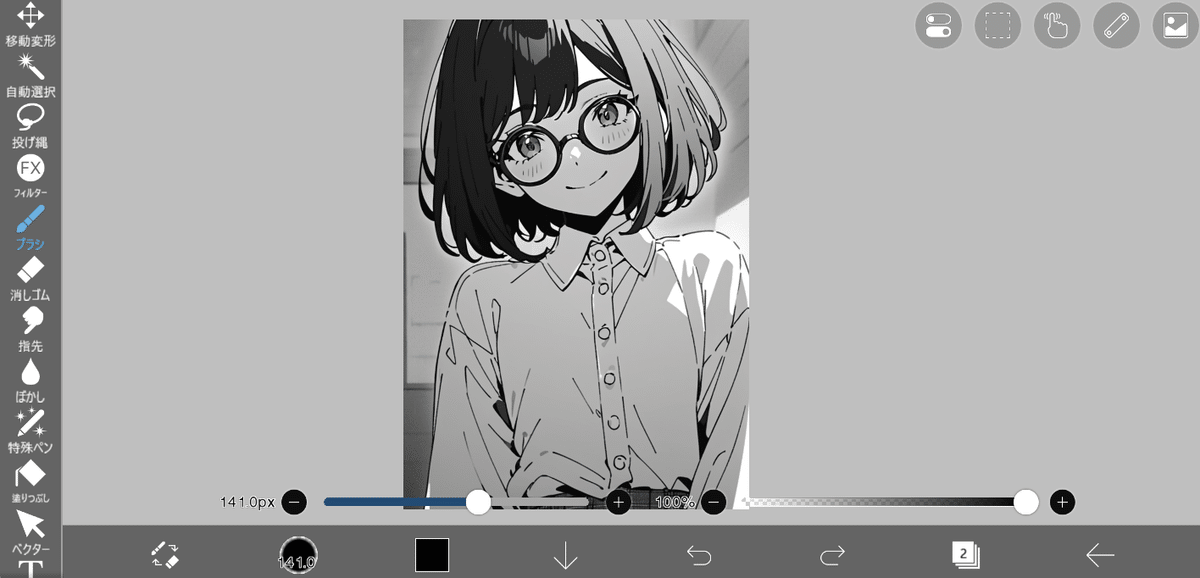
画面右下の四角に「1」と書いてあるアイコンを選択すると、レイヤー(描画の層)の選択画面を開くことができます。

レイヤー選択画面が開いたら、左下メニュー中央のカメラアイコンを選択してください。するとローカルのファイルが開き、読み込む画像を選択することができます。

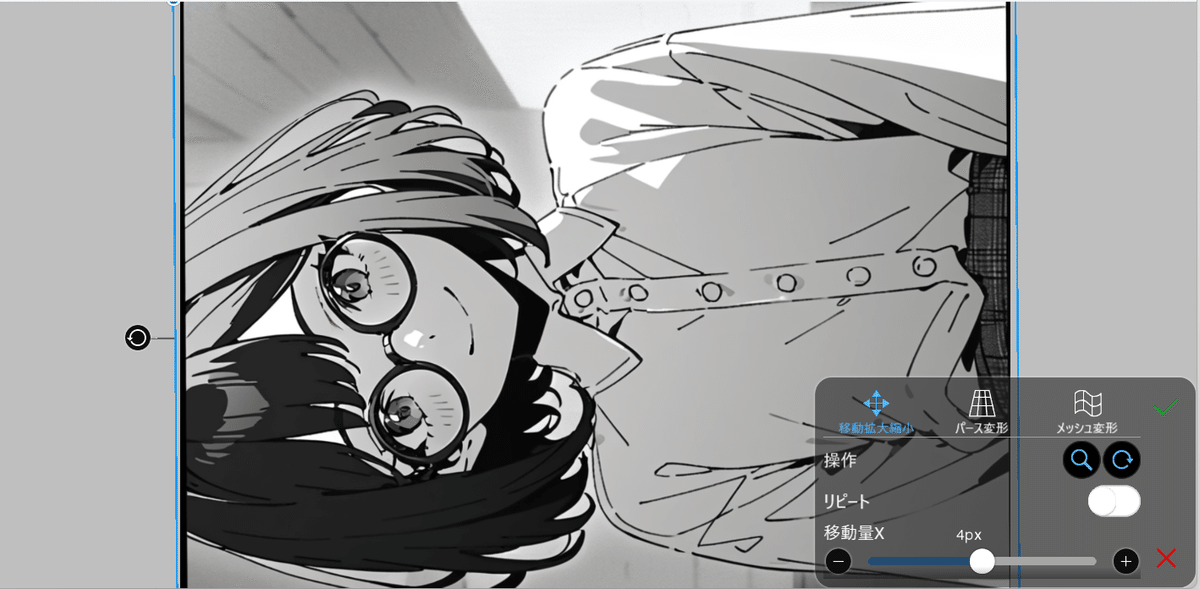
生成した画像を選択して、キャンバスに置きましょう。

画像の角をドラッグして拡大したり、回転したりして画像をキャンバスに合わせます。
サイズを調節したら、右下メニューの緑のチェックマーク「✔」を選択しましょう。

線画を抽出するか聞かれますが、「キャンセル」を選択します。
これで画像の読み込みは完了です。
キャンバスは、PCだとRキーを押しながらドラッグすると回転することができます。

トーン風に加工しよう!
ここから先は
Amazonギフトカード5,000円分が当たる

