
[ComfyMaster6]ComfyUI設定完全ガイド!(前編) #ComfyUI
こんにちわ、AICU media編集部です。
「ComfyUIマスターガイド」シリーズの第6回です!
今回は、ComfyUIの設定画面について、前後編にわけて解説していきたいと思います。
本記事では、ComfyUIの設定で知っているとオトクな詳細項目を初心者の方にも分かりやすく解説します。ロギング、開発者モード、ノード接続線の表示、別名保存、プレビュー品質、ウィジェット更新タイミングなど…。これらの設定をマスターして、ComfyUIを自分好みにカスタマイズしましょう!
1. 設定画面の開き方
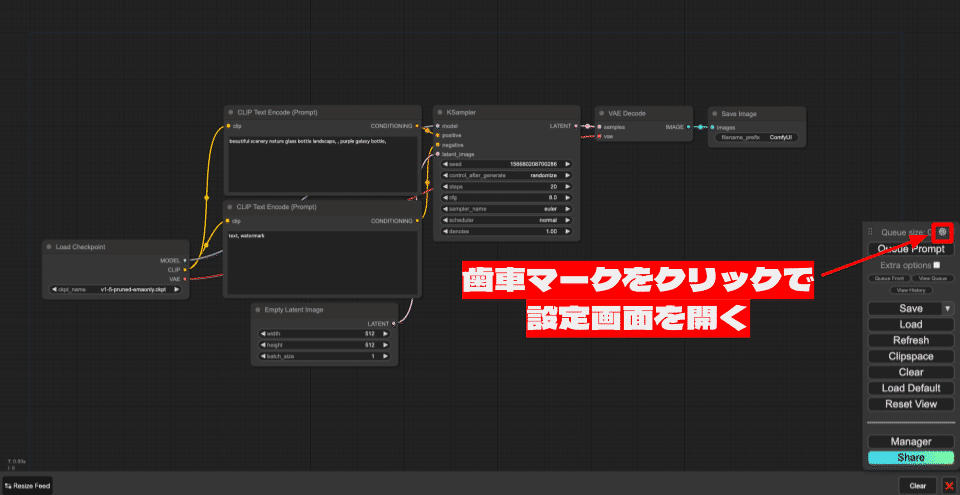
キャンバスの画面にて、メニューの上部の歯車マーク[⚙]をクリックします。

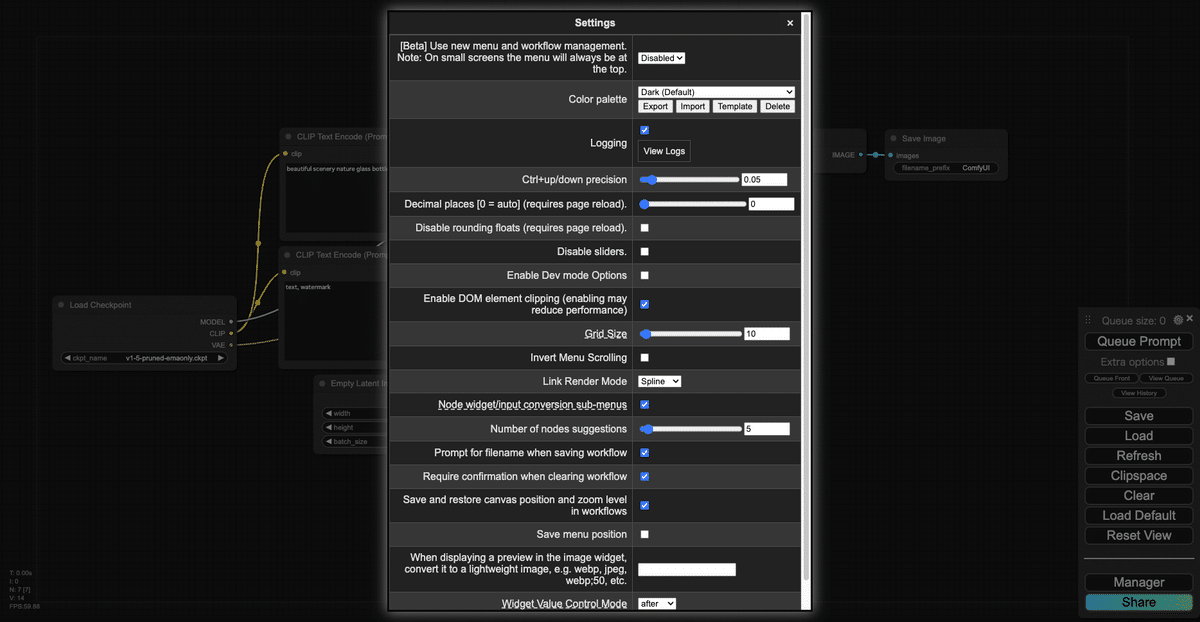
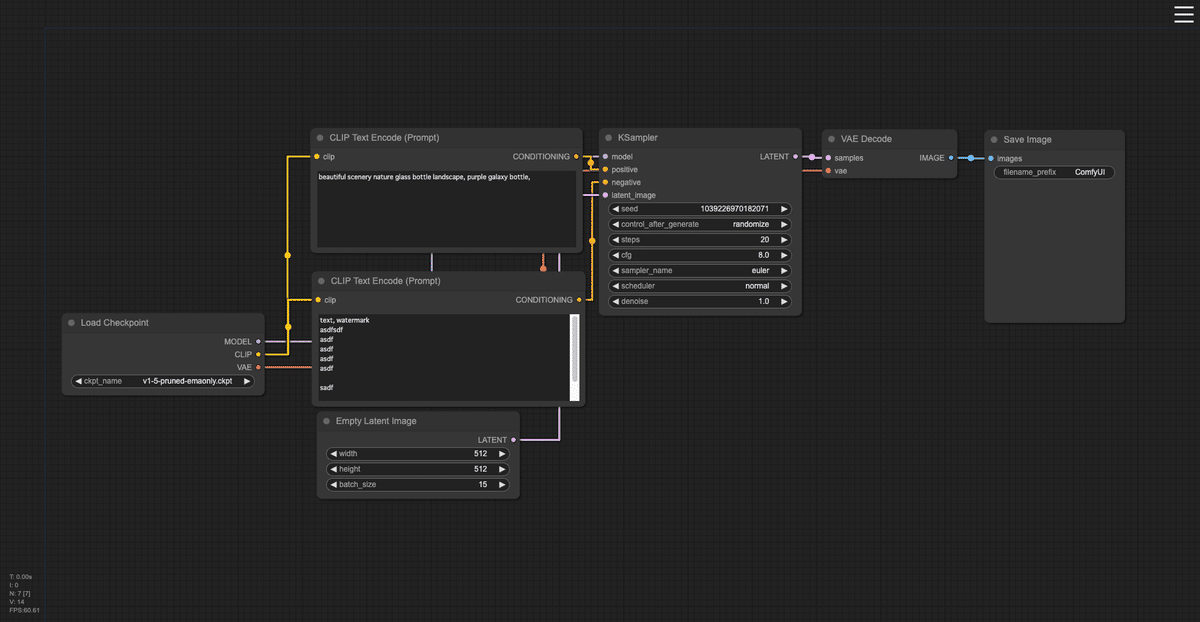
ComfyUIの設定画面が開きます。

2. 設定画面の項目の分類
設定画面には、多くの設定項目がありますが、本記事では重要な機能を紹介します。設定画面の項目の中には、ComfyUIで標準機能として提供されている項目と、ComfyUI Managerで追加機能として提供されている項目があるため、この分類も同時に説明していきましょう。
ロギングの有効/無効(ComfyUI)
開発者モードの有効化(ComfyUI)
ノードの接続線の表示方法の変更(ComfyUI Manager)
ワークフローを別名で保存機能の有効化(ComfyUI)
プレビュー時の画像品質の指定(ComfyUI)
ウィジェットの更新タイミングの設定(ComfyUI Manager)
3. 重要な機能の解説
ロギングの有効/無効
Logging(ロギング)は、ComfyUIが起動されたブラウザやOSの情報や、拡張機能のロード情報などのシステムに関連する情報をログとして出力します。デフォルトで有効化されていますが、チェックボックスのチェックを外せば無効化することもできます。

「View Logs」をクリックすることで、ログを確認することができます。

開発者モードの有効化
Enable Dev mode Optionsは、開発者モードを有効化する項目です。この項目にチェックを入れることで、開発者モードに移行します。

開発者モードになると、メニューに「Save (API Format)」という項目が追加され、API用のワークフローを出力できるようになります。

ComfyUIはAPIとして使用することもできます。ComfyUIのAPI化については後日別記事にて解説しますので、本記事ではAPI化のセーブができるということを知っておいていただければ大丈夫です。
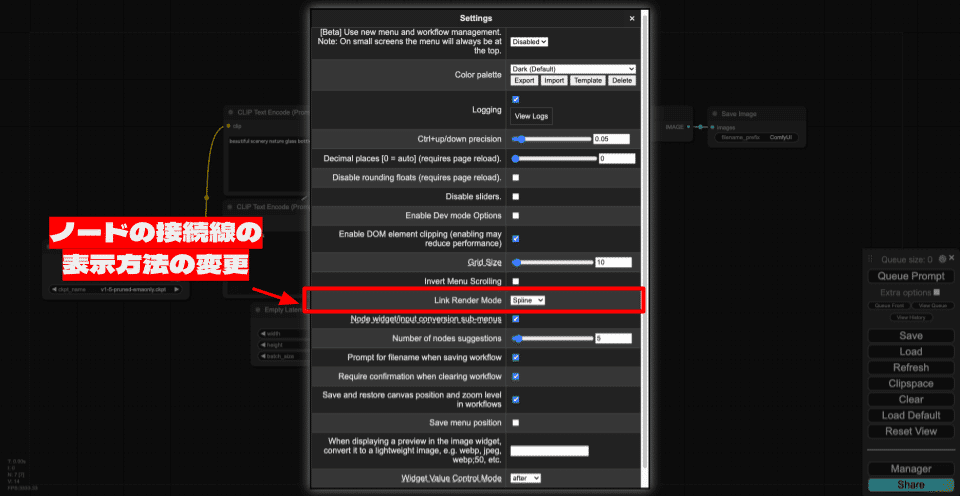
ノードの接続線の表示方法の変更
Link Render Mode(リンクのレンダーモード)は、ノード間を繋ぐ線の表示方法を変更します。通常は、曲線で描かれますが、これを直線や直角線、表示なしに変更することができます。ぜひ皆さんの見やすい表示方法を探してみてください。

リンクのレンダーモードは、以下の4種類から選択できます。
Spline
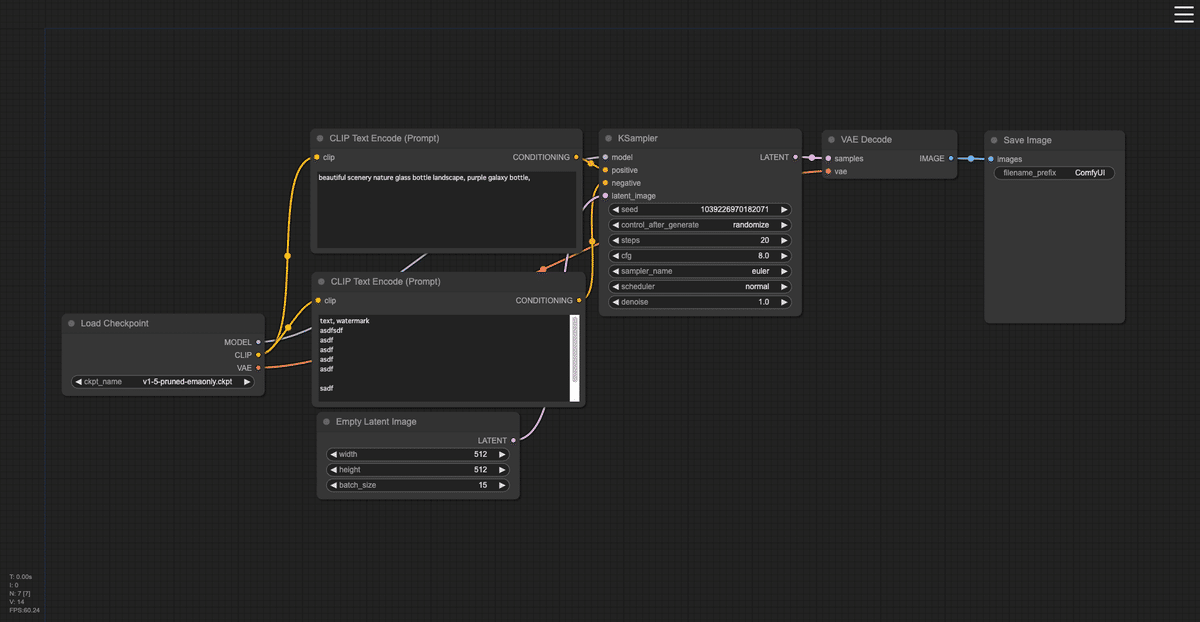
デフォルトのモードがSplineで、下図のように接続線が曲線で描かれます。

Straight
下図のように接続線が直線で描かれます。曲がる箇所は、自動で直角になります。

Linear
下図のように接続線が直線で描かれます。Straightと異なり、曲がる箇所はなく、すべて一直線で繋がるように描かれます。

Hidden
接続線を非表示にします。

ワークフローを別名で保存機能の有効化
Prompt for filename when saving workflowは、ワークフローの保存時、標準のファイル名ではなく、別名を付けて保存する機能を有効化する項目です。

ワークフローの保存は、メニューの「Save」をクリックすることで、JSON形式のファイルで保存できます。

この機能のチェックボックスにチェックが入っていない場合は、標準のファイル名である「workflow.json」で保存されます。チェックが入っていた場合、下図のように別名を入力するダイアログが表示されます。保存される場所は、いずれの場合もブラウザで設定されているダウンロードフォルダに保存されます。

プレビュー時の画像品質の指定
When displaying a preview in the image widget, convert it to a lightweight image, e.g. webp, jpeg, webp;50, etc.では、生成画像のプレビュー時の画像品質を指定できます。

例えば、512x512の解像度で画像を10枚生成した場合、プレビューでは512x512の解像度で10枚の画像が表示されます。生成する画像の解像度が高かったり、枚数が多くなると、プレビューの表示が遅くなってしまいます。
そこで、この項目に画像形式を指定すれば、低い解像度で生成画像をプレビューでき、表示速度を上げることができます。例えば、「webp;50」と指定した場合、webp形式で品質50%の画像をプレビューに表示します。品質値は、パーセントで指定するため、1-100の間で指定してください。

ウィジェットの更新タイミングの設定
Widget Value Control Modeは、ウィジェットの更新タイミングを指定します。更新タイミングは、「after」と「before」から選択でき、デフォルトでは「after」が設定されています。

この設定は、固定値ではないウィジェットの更新タイミングを制御する設定です。例えば、ランダム生成時のシード値(*1)が対象になります。ここでは、シード値を例にウィジェットの更新タイミングについて説明します。
*1 シード値(seed)は、Stable Diffusionでの画像生成内部で使われる乱数列を決める種(seed)のようなものです。(ゲームやサイコロとは異なり)同じシード値を使えば、同じ乱数列が生成され、結果として同じ画像が生成される可能性が高くなります。いわば画像の性質の種を決める番号と言えるでしょう。
「before」の場合(編集部のオススメ)
ウィジェットの値は、ノードの実行直前に更新されます。つまり「Queue Prompt」ボタンを押す前に設定した値が適用されます。
表示されているシード値は、現在表示されている画像に使用された値です。
例えば、画像生成を開始する前のシード値が「98765」だったとします。beforeの場合、画像生成の前にウィジェットが更新(シード値が更新)されるため、このシード値は使用されません。ウィジェットの更新後のシード値が「12345」と設定されて画像生成された場合、画像生成後に画面に表示されているシード値は「12345」となり、画像生成に使用されたシード値を画面で確認することができます。
「after」の場合(デフォルト)
ウィジェットの値は、ノードの実行後に更新されます。つまり、画像生成が完了した後に設定した値が表示されています。
表示されているシード値は、次回の画像生成で使用される値です。現在表示されている画像のシード値は直接確認できません。
例えば、画像生成を開始する前のシード値が「1」だったとします。afterの場合は、「1」を使用して画像が生成されます。しかし、その後にシード値が更新され「2」が表示されています。つまり画像生成に使用されたシード値を画面で確認できません。

「before」設定では、同じシード値を再入力することで、以前生成した画像と同じ画像を再現できます。「after」設定では、シード値が自動更新されるため、同じ画像を再現するには、自動更新される前にシード値をメモしておく必要があります。
AICU編集部としてはオススメは「before」ですね!
説明のためにも、入れた値が表示と一致しているのがありがたいです。
本記事では、ComfyUIの設定画面にある、知っていると便利な詳細項目を初心者の方にも分かりやすく解説しました。ロギング、開発者モード、ノード接続線の表示、別名保存、プレビュー品質、ウィジェット更新タイミングなど…これらの設定をマスターすることで、ComfyUIを自分好みにカスタマイズし、より快適に画像生成を行うことができるようになります。ぜひ、本記事を参考にして、ComfyUIを最大限に活用してください!
次回は更に便利となる設定をご紹介していきたいと思います!
画像生成AI「ComfyUI」マスターPlan
画像生成AI「Stable Diffusion」特に「ComfyUI」を中心としたプロ向け映像制作・次世代の画像生成を学びたい方に向けたプランです。最新・実用的な記事を優先して、ゼロから学ぶ「ComfyUI」マガジンからまとめて購読できます。 メンバーシップ掲示板を使った質問も歓迎です。
メンバー限定の会員証が発行されます
活動期間に応じたバッジを表示
メンバー限定掲示板を閲覧できます
メンバー特典記事を閲覧できます
メンバー特典マガジンを閲覧できます
動画資料やworkflowといった資料への優先アクセスも予定
ゼロから学ぶ「ComfyUI」マガジン
マガジン単体の販売は1件あたり500円を予定しております。
2件以上読むのであればメンバーシップ参加のほうがお得です!というのもメンバーシップ参加者にはもれなく「AICU Creator Union」へのDiscordリンクをお伝えし、メンバーオンリー掲示板の利用が可能になります。
もちろん、初月は無料でお試しいただけます!
毎日新鮮で確かな情報が配信されるAICUメンバーシップ。
退会率はとても低く、みなさまにご満足いただいております。
✨️オトクなメンバーシップについての詳細はこちら
今回のボーナス画像とプロンプトはプラネタリウムに来たLuC4くんです。
みなさんは天体観測お好きですか?色々な星座たちが「幾千光年離れた星々のきらめきを繋げて生まれた存在…」と思うと心がとても揺らぎますよね。

ここから先は
Amazonギフトカード5,000円分が当たる


