
[ComfyMaster49] ComfyUIで実用的な名刺デザインをしよう!
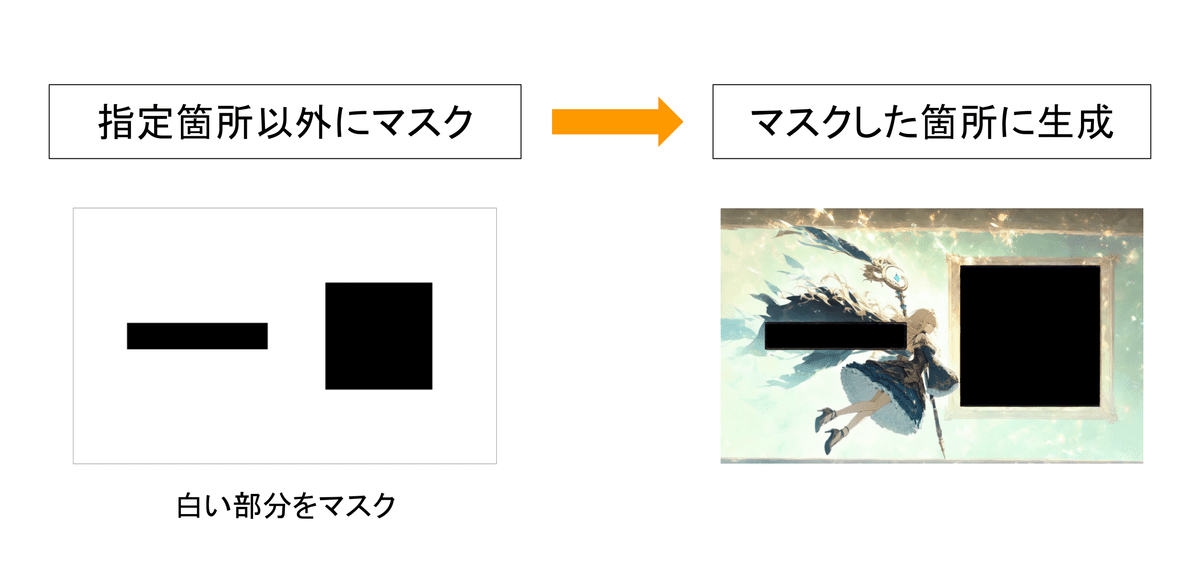
「ここだけは絶対に変えたくない」という領域を守りつつ、その周囲に画像生成したい時、ありませんか?
本記事では、ComfyUIを使って指定箇所以外に画像生成を行う方法について解説します。今回は、AICUで実際に利用しているこの技術を利用して、商業用の名刺デザインパターンを作成します。
例えば、商業用の印刷物や名刺などではQRコードやクーポンコード、URLなどを記載したい時があります。単純に画像生成すると、その配置場所を考慮せずに生成されるため、画像編集ソフトで後からQRコードなどを追加するにしても、ちょうど良い位置に絵が生成されないので、ちょうど良い位置に絵が生成されるまで何度も繰り返すということもあるのではないでしょうか?今回は、そのような課題をクリアするワークフローを紹介します。
1. 概要
今回作成するワークフローは、指定箇所以外にマスクを掛け、指定箇所を除き生成するとともに、ControlNetを用いることで、指定箇所を考慮した生成をするワークフローになります。

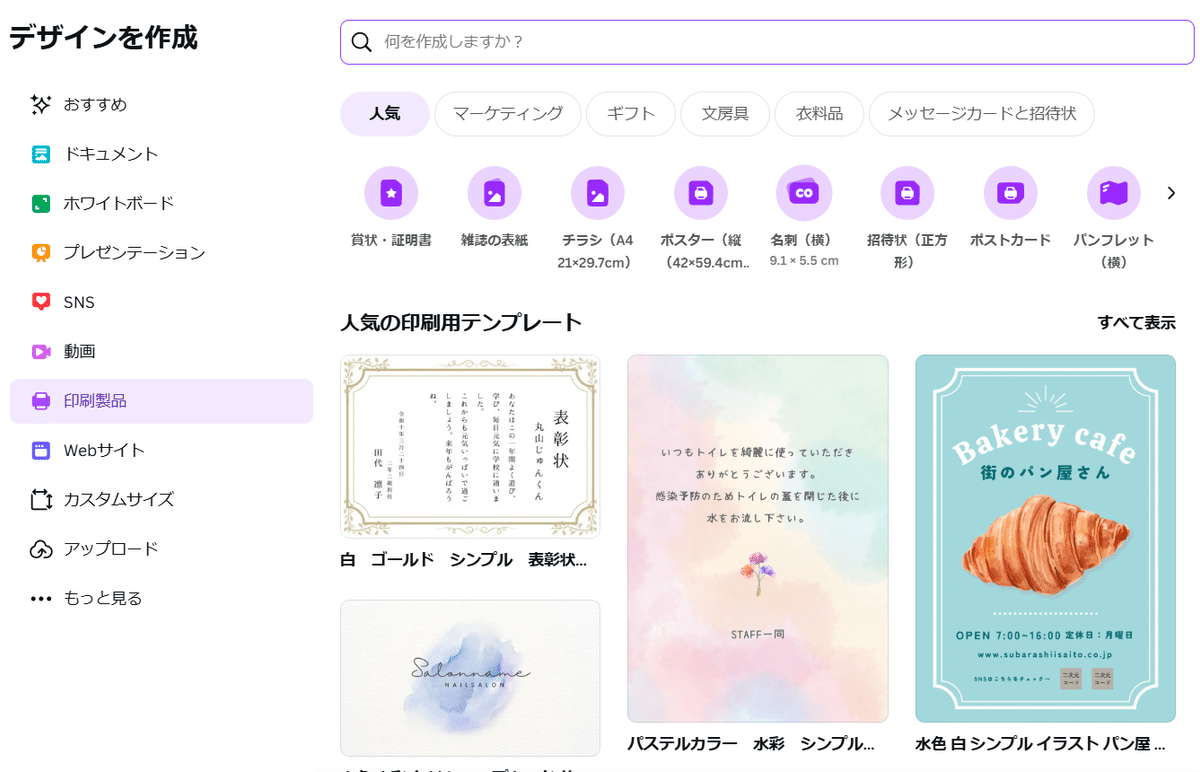
この手のマスクはGoogle SlidesやCanvaを使うことで準備できます。
Canvaの場合は「名刺(横) 9.1 x 5.5cm」というテンプレートがありますのでそちらを使うと良いでしょう。

たとえば 2025年2月15日に開催予定の SOZOフェス2025 会場で配る印刷物を想定して作ってみます。
※AICUも「SOZOフェス2025」に出展予定です!
会場に行かれる方は、よろしくご交流お願いいたします!
開催日時 :2025年2月15日(土)17:00 ~ 21:30 (一般入場は 18:00 から)
開催場所 :東京都千代田区紀尾井町1-3 東京ガーデンテラス紀尾井町 紀尾井タワー LINEヤフー株式会社本社オフィス内 LODGE(受付は 2F)
入場料:¥2,000
イベントページ:https://sozofes2025.hp.peraichi.com/


このように画像サイズ、描画領域、配置したいQRコードやテキストのいち合わせができたら、マスクだけを白黒のPNG画像として保存します。

2. 使用するカスタムノード
ComfyUI_essentials
ComfyUI_essentialsは、様々な便利なノードを提供するカスタムノードです。今回は、このカスタムノードに含まれる「Mask From Color」ノードを使用します。こちらは、ComfyUI Managerからインストール可能です。
3. 使用するモデル
画像生成モデル
今回は、画像生成モデルにAnimagine XL 4.0を使用します。Animagine XL 4.0については、以下の記事を参照ください。
Animagine XL 4.0がインストールされていない場合は、以下のリンクよりダウンロードし、「ComfyUI/models/checkpoints」フォルダに格納してください。
ControlNet
今回は、ControlNetにcontrolnet-union-sdxl-1.0を使用します。このControlNetは、SDXLで使用できる様々なControlNetを一つにまとめたプリプロセッサーモデルです。以下のリンクよりダウンロードし、「ComfyUI/models/controlnet」フォルダに格納してください。
4. 使用する画像素材
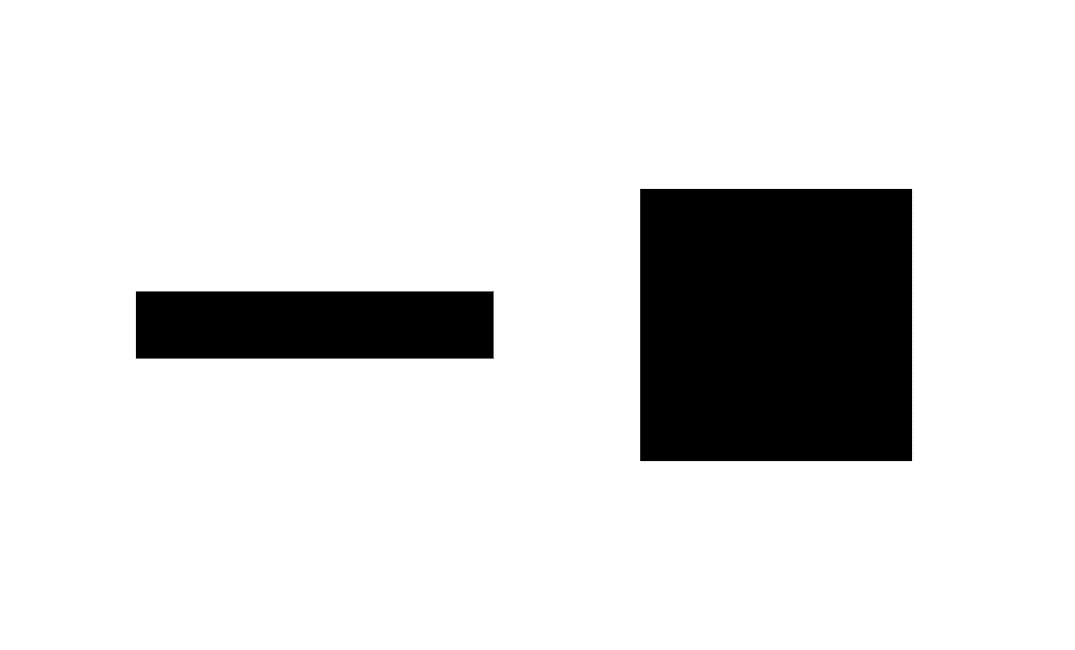
今回は、先ほどCanvaで保存した以下の画像を使用します。「共有→ダウンロード→現在のページ」でPNG形式を選べば保存できます。この画像の最終的な用途としては、左側の黒枠部分にクーポンコード、右の黒枠部分にQRコードを配置することを想定しています。

画像は以下よりダウンロード可能です。
画像素材 (右クリックで保存)
5. ワークフローの解説
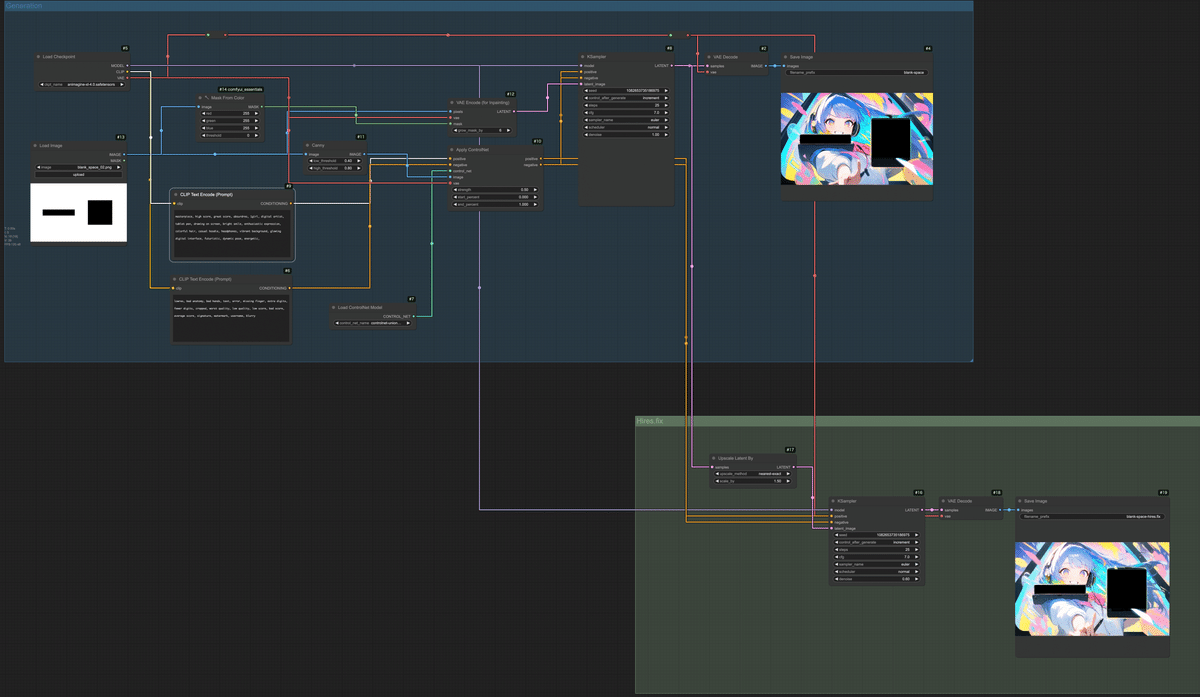
ワークフローの全体像は以下になります。このワークフローは、Generation部とHires.fix(高解像度で補正)部に分かれています。Generation部でマスクした箇所に画像生成を行い、Hires.fix部で生成した画像を高解像度化(元画像の1.5倍)しています。このワークフローの利点は以下のとおりです。
2段階の生成プロセスにより、高品質な画像生成が可能
ControlNetによる精密な画像制御
インペイント機能による既存画像の部分的な編集
アップスケール処理による高解像度出力

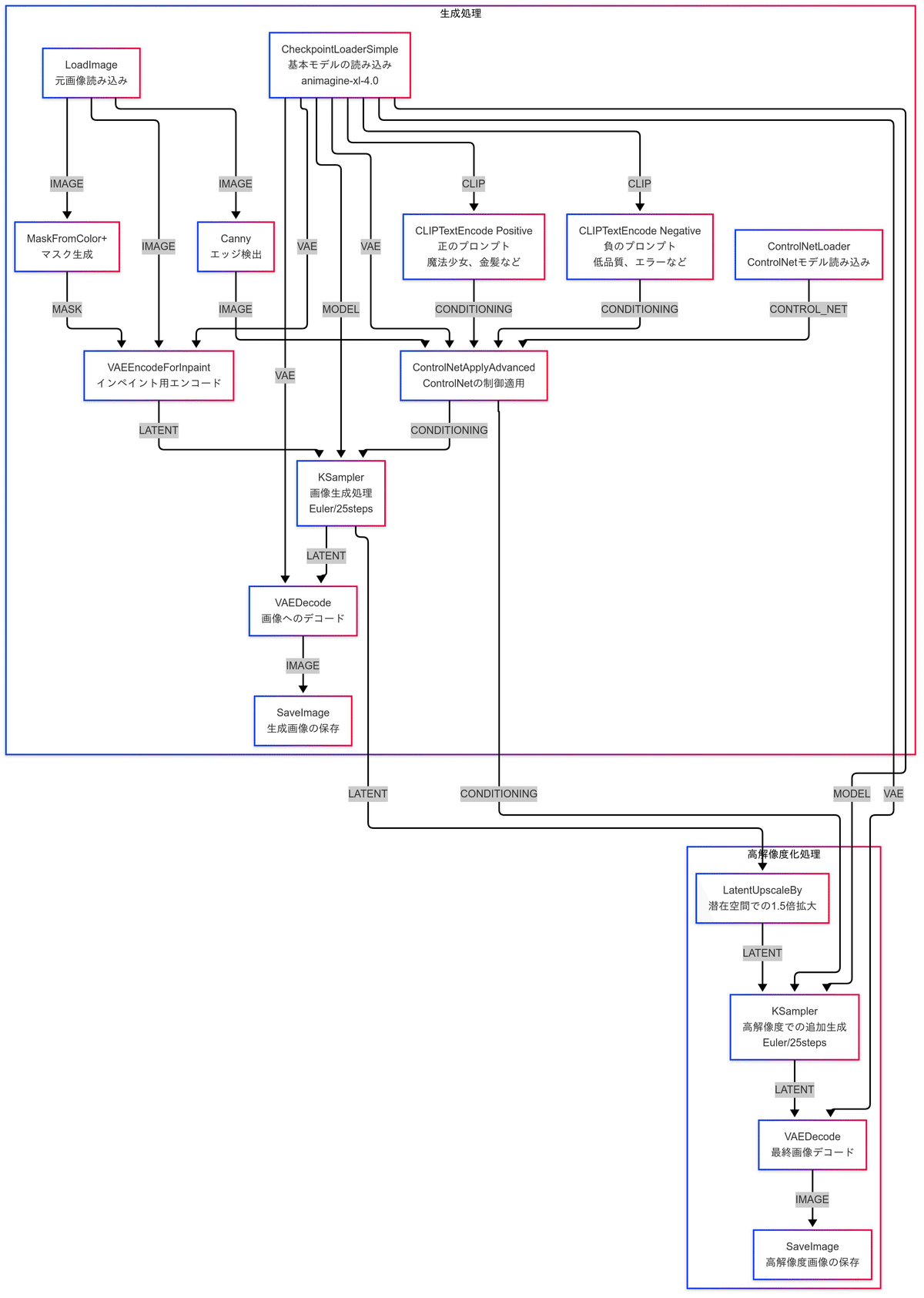
以下は、本ワークフローをフローチャート形式で表したものです。

具体的な解説は以下になります。
初期化フェーズ
AnimagineXL 4.0モデルをロード:画像生成の基盤を準備
ControlNetモデルをロード:生成制御用
入力画像の読み込み:生成のベースとなる画像
プロンプト設定フェーズ
正のプロンプト:生成したい要素を詳細に指定
負のプロンプト:避けたい要素を指定
画像の前処理:
Cannyフィルターでエッジ検出(閾値0.4-0.8)
白色領域からマスクを生成
制御設定フェーズ
ControlNetApplyAdvancedで生成制御を設定
強度0.5で制御を適用
プロンプトとエッジ情報を組み合わせ
第1段階生成フェーズ
VAEEncodeForInpaintで潜在空間へエンコード
KSamplerで画像生成:
Eulerサンプラー
25ステップ
CFGスケール7
生成結果をデコードして保存
高解像度化フェーズ
潜在空間で1.5倍にアップスケール
2回目のKSamplerで調整:
同じパラメータで処理
デノイズ強度0.6に調整
最終結果をデコードして保存
6. 実行結果の確認
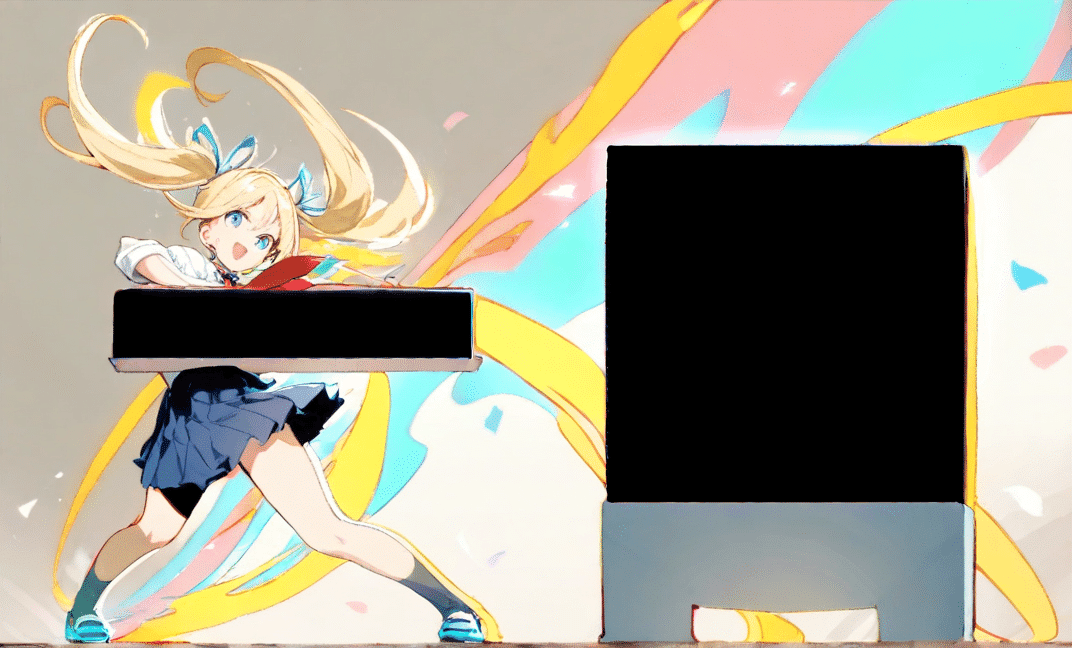
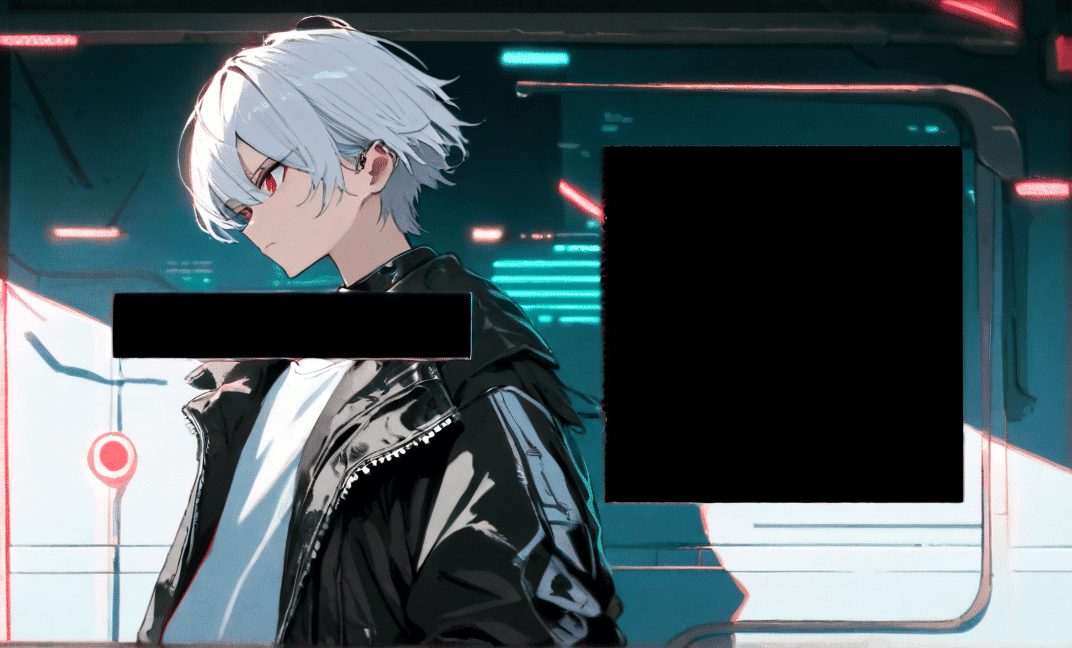
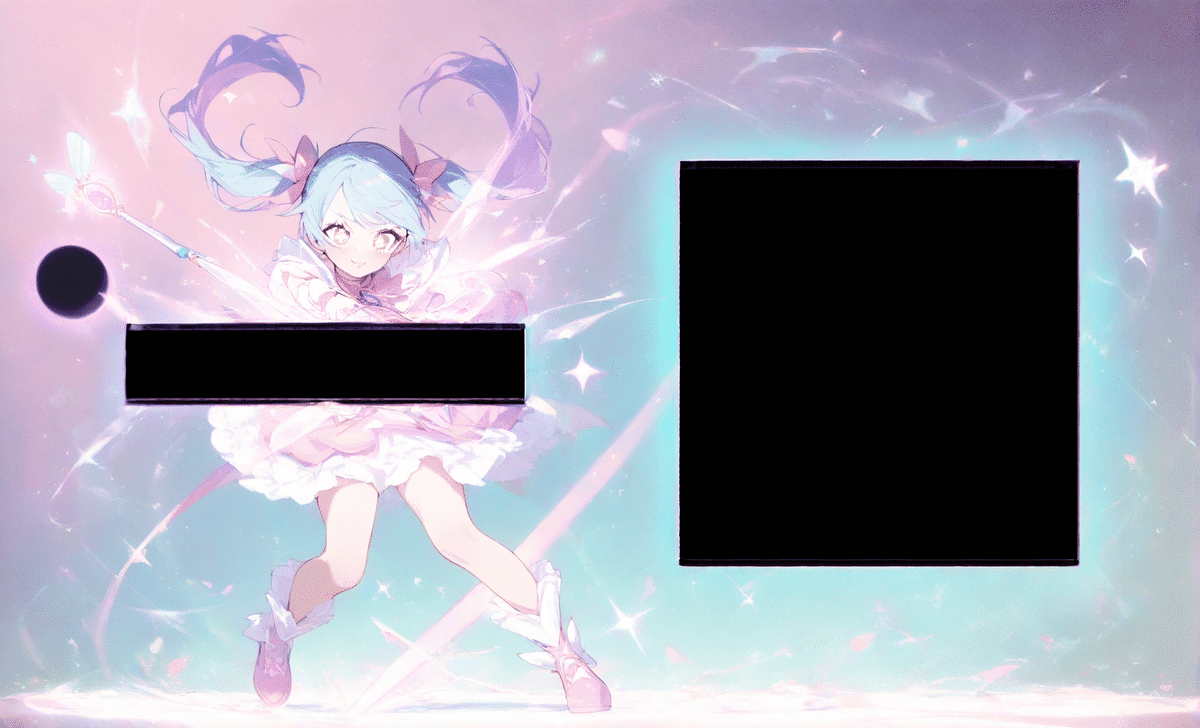
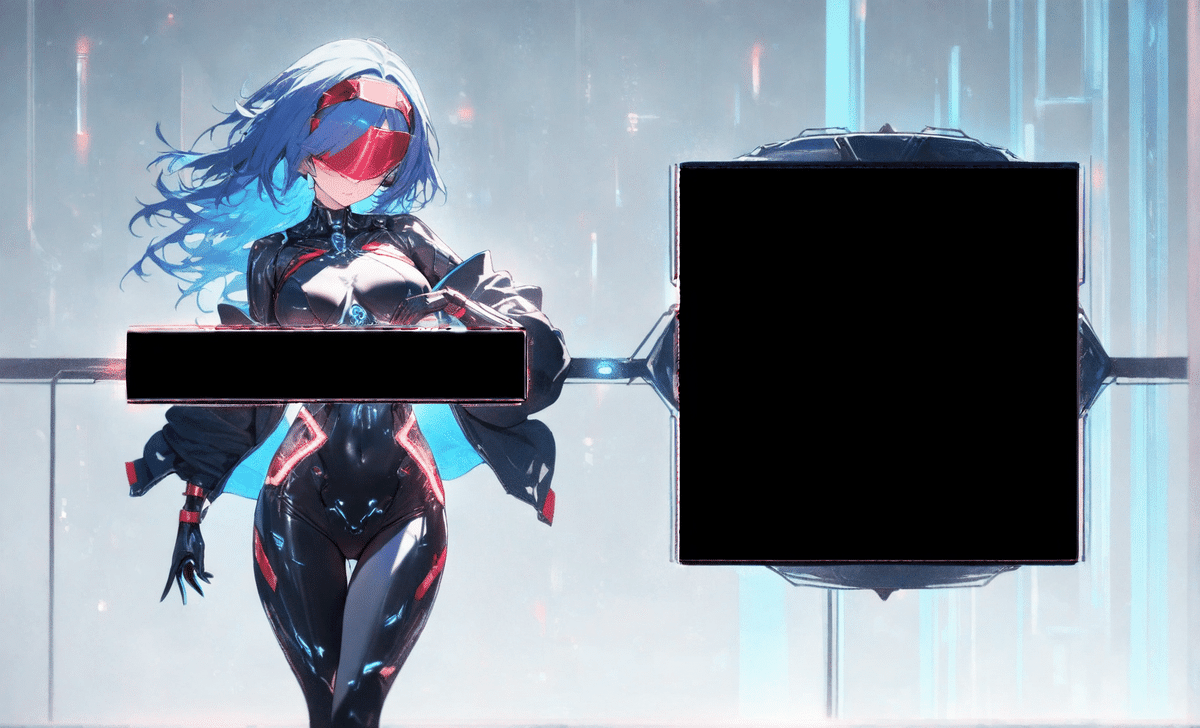
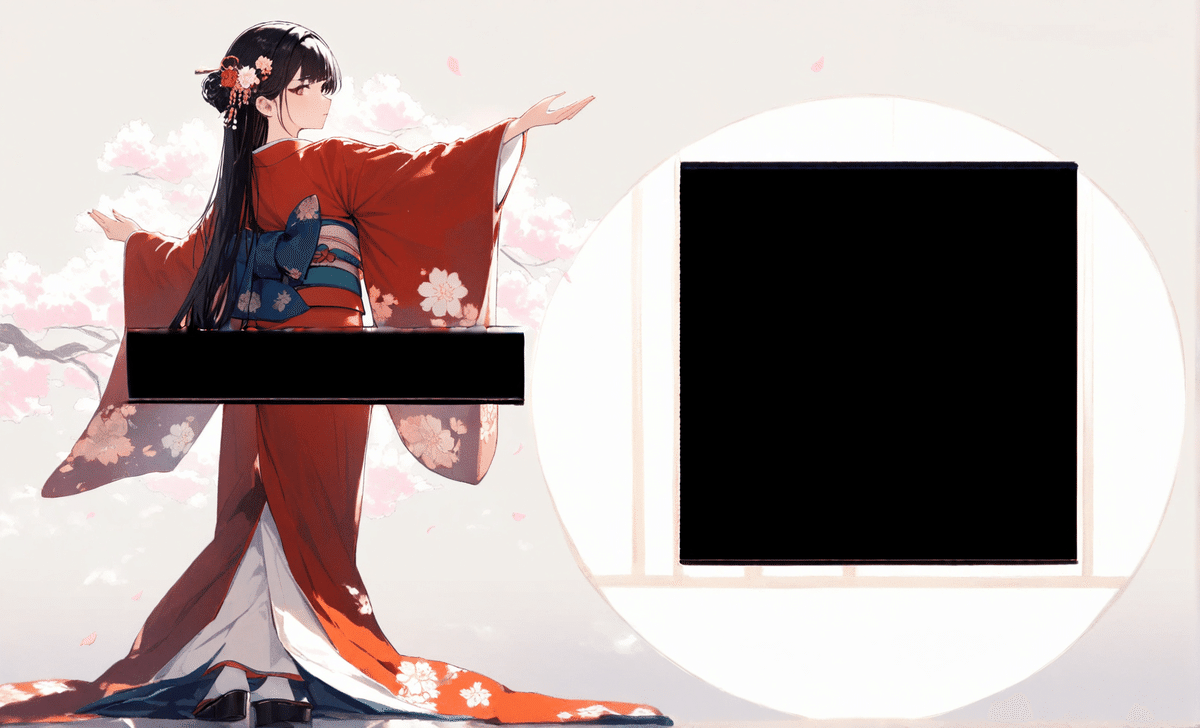
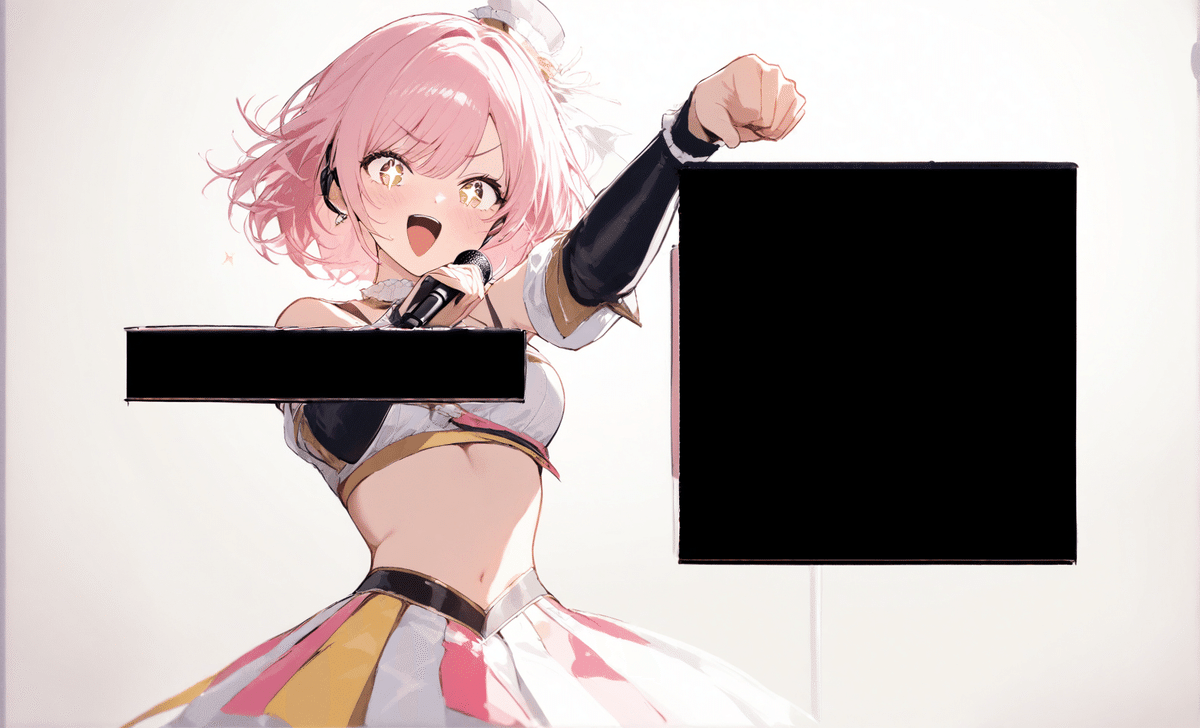
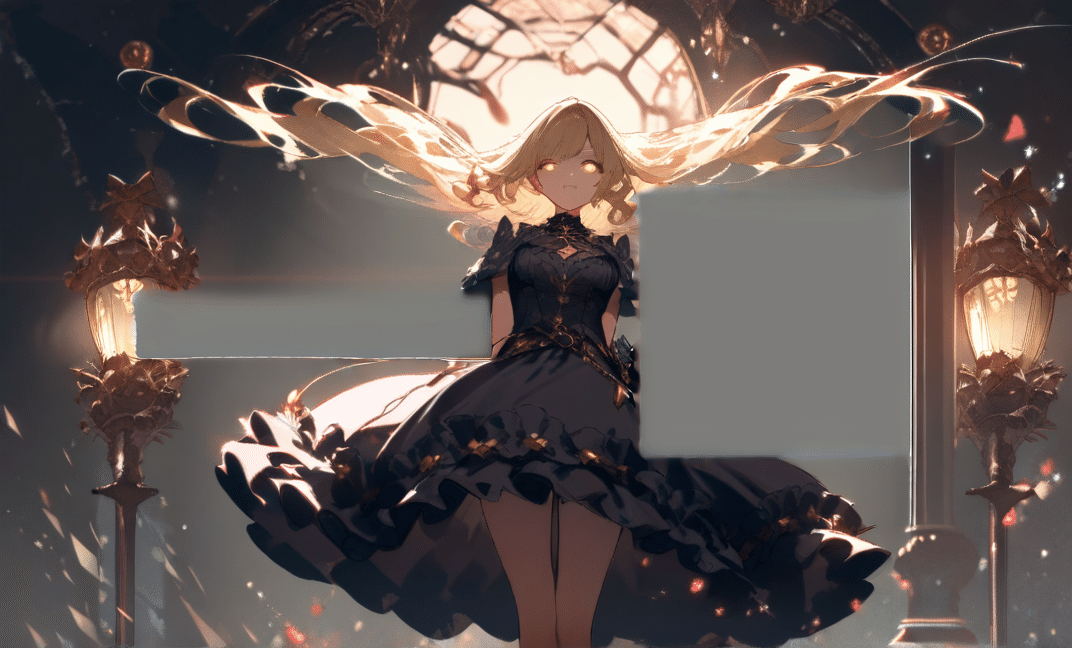
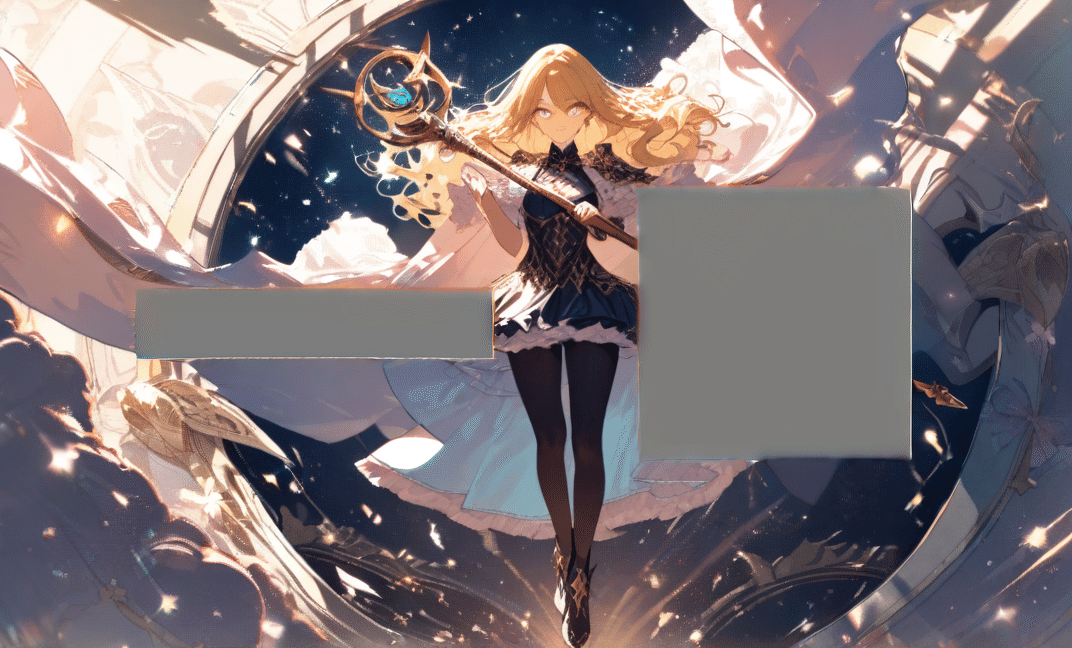
以下が実行結果になります。しっかり指定箇所の配置を理解しつつ、指定箇所以外に生成が実行されていることが分かります。今回試したプロンプトと生成結果は、以下の通りとなります。
可愛い少女キャラ
1girl, long hair, twintails, ribbon, blue eyes, cheerful expression, school uniform, white blouse, red necktie, pleated skirt, energetic pose, dynamic hair, colorful background
クールな男性キャラ
1boy, short silver hair, red eyes, serious expression, black jacket, white shirt, streetwear, cyberpunk background, neon lights, futuristic style
ファンタジー風の魔法少女
1girl, long blonde hair, wavy hair, magical staff, frilly dress, fantasy setting, sparkles, glowing eyes, floating, magical aura, detailed background
メカスーツを着たアンドロイド少女
1girl, short blue hair, red visor, cybernetic body, mecha suit, futuristic background, high-tech, glowing circuits, sleek design, digital elements
和風の着物美少女
1girl, long black hair, red kimono, floral pattern, traditional japanese setting, cherry blossoms, hair ornament, elegant pose, soft lighting
元気いっぱいのアイドル風キャラ
1girl, short pink hair, sparkling eyes, stage outfit, microphone, idol pose, bright background, dynamic lighting, energetic expression
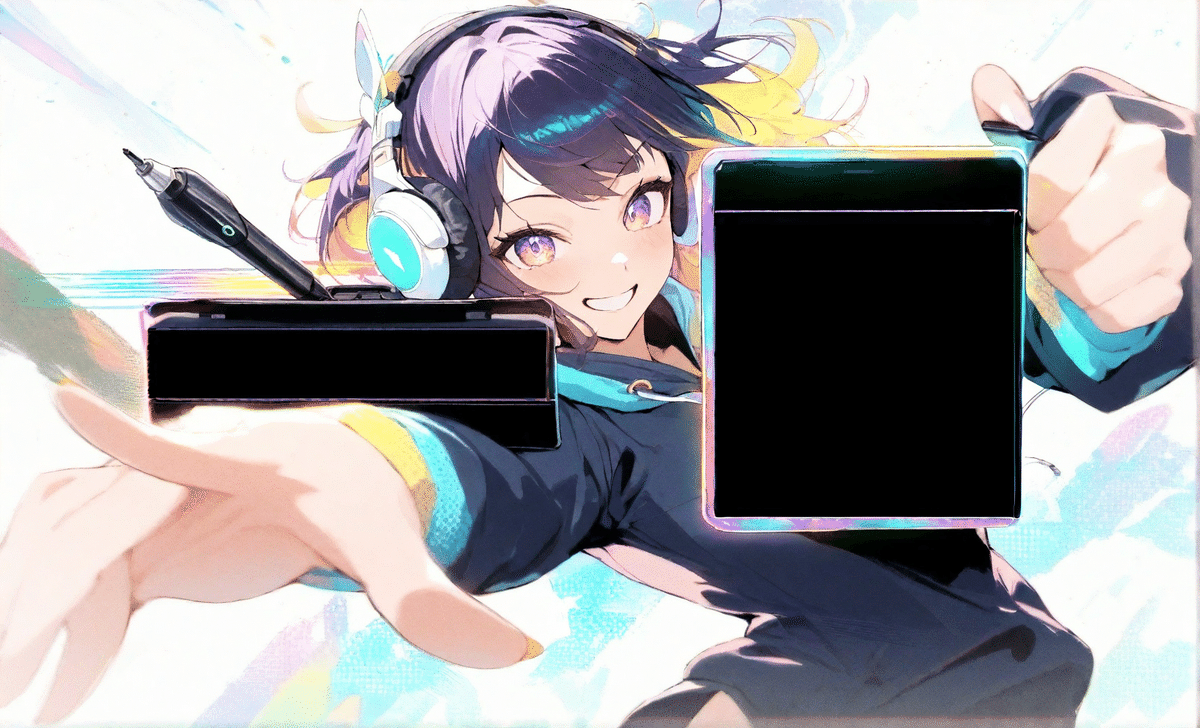
明るいデジタルアーティスト
1girl, digital artist, tablet pen, drawing on screen, bright smile, enthusiastic expression, colorful hair, casual hoodie, headphones, vibrant background, glowing digital interface, futuristic, dynamic pose, energetic,
今回の例では説明のために、マスクの領域を避けつつ、自然な画像生成を確認するため VAEEncodeForInpaintには白黒画像を与えています。実用的には、生成したい画像にはこれまで学習したControlNetを適用し、マスク領域は0.5のグレーにして潜在画像を生成するといった設計や、細かい調整が必要になることがあります。
グレーのマスク画像を用意しましたので、違いを実験してみてください!

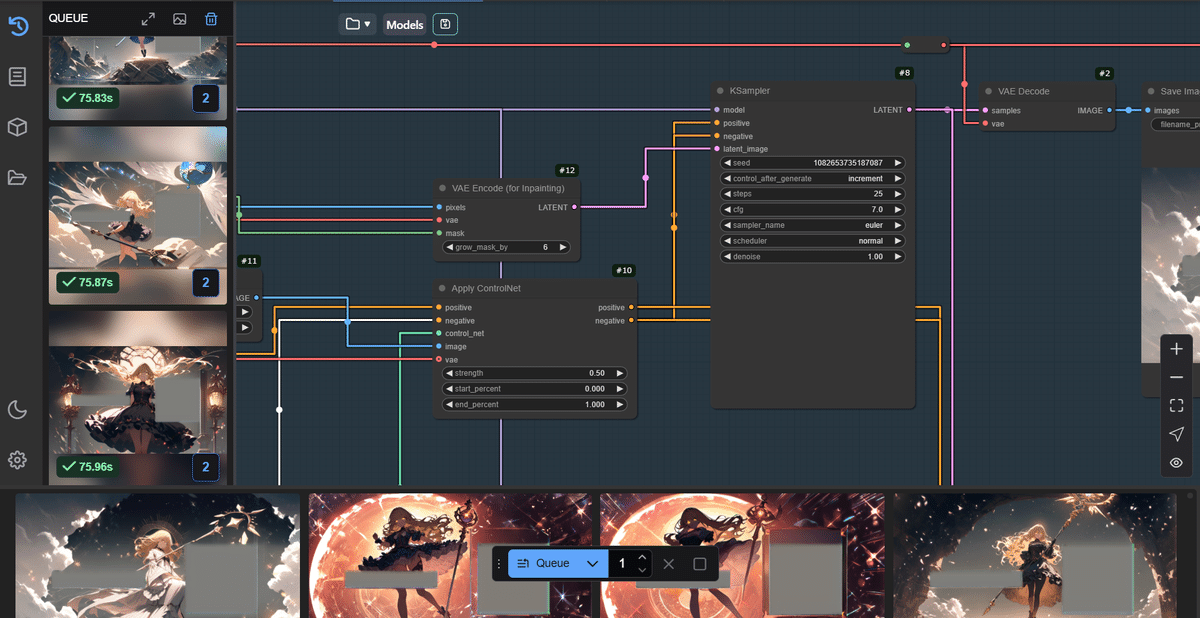
「共有ComfyUI」での実験例はこちら。



1画像あたり75秒というところですね。
6. まとめ
今回ご紹介したワークフローは、単なる画像生成の枠を超え、あなたのアイディアに商業用の印刷システムなどに活用する革新的なツールです。マスク処理とControlNetの精密な組み合わせにより、細部まで計算された生成プロセスは、完成度の高いビジュアル表現を可能にします。2段階の生成と高解像度へのアップスケール処理が、あなたのクリエイティブな挑戦を更に引き立て、多彩な表現の扉を開くでしょう。この先に広がる未来のビジュアル世界へ、ぜひ自信を持って踏み出し、あなた業務やシステムに活かせる独自のワークフローに挑戦してみてください。
(すごいものができたらぜひ X@AICUai にシェアしてください!)
【追記】共有ComfyUIで Animagine XL 4.0 Updatesが利用可能になりました
Animagine XL 4.0 Updates、AICUの #共有ComfyUI で利用可能になりました!
— AICU (@AICUai) February 14, 2025
モデル名は animagine-xl-4.0-zero です
だいたい20秒/生成ぐらいです~! #ComfyUI https://t.co/JBdwH82X0Z pic.twitter.com/efCTNYKCLC
2月のコンテストも実施中です。
2025年2月16日(日) 22:00 まで!
AICU Japan株式会社について
AICUは「つくる人をつくる」をビジョンに掲げ、最新の生成AI、クリエイティブAI技術を皆さまにお届けしています。
📝noteでは、生成AIに関する最新情報や使い方の解説を発信しています。ぜひフォローして、最新情報をチェックしてください!
https://note.com/aicu
📩メールマガジン「週刊AICU通信」では、AI関連のニュースやトレンド、イベント情報などを毎週お届けしています。購読登録はこちらから!
https://corp.aicu.ai/ja
【月刊AICUマガジン】「つくる人をつくる」クリエイティブAI専門誌、毎月魅力的な特集や深掘りお送りします[Kindle Unlimitedで無料]
【書籍化】「ComfyUIマスターガイド」
Xでも情報発信中!フォローしてね😉
https://x.com/AICUai
#生成AI #StableDiffusion #画像生成AI #AI画像生成 #プロンプト #ComfyUI #SDXL #StableDiffusionWebUI #AIイラスト #生成 #Diffusers #AnimagineXL #CagliostroResearchLab #アニメイラスト
「共有ComfyUI」オープンベータ実施中!
こちらのフォーム、もしくは下のURLでウェイトリストに登録することができます。
https://share.hsforms.com/2IfeHZPwASyin8_6BuJyHwAq3r78
2025年2月17日まで利用可能な無償招待コードをお送りします。
既にお試しいただいている方も、遠慮なく申し込んでください!
【書籍化】「ComfyUIマスターガイド」
http://j.aicu.ai/comfysb
【今すぐ使えるComfyUI】
https://aicu.jp/comfyui
【月刊AICUマガジン】「つくる人をつくる」クリエイティブAI専門誌、毎月魅力的な特集や深掘りお送りします[Kindle Unlimitedで無料]
https://j.aicu.ai/kindle


