
アイビスペイントで作る!Animagineでの漫画製作テクニック(2)レイヤー編
前回の記事「アイビスペイントで作る!Animagineでの漫画製作テクニック(1)トーン調整」では、「AI で作った絵をコマの中に置いたけど、漫画っぽくならない…」「画像生成AIは使えるけど、漫画の作り方がわからない」という漫画入門者のために、無料のペイントツール「ibis Paint X」を使用して、生成した画像をトーン風に加工する方法を解説しました。
今回の記事はその続きとして、漫画のコマや吹き出しを配置し漫画を制作する方法や、その過程でのレイヤーのおすすめの構成を解説していきます。
画像生成AIは触れるけど、デジタルイラストを描いた経験がない…という方向けに、ツールの使い方や仕組みも解説していきます。画像を生成するだけではなく、最新のツールを使って作品をつくることで次世代のクリエイターを目指しましょう!
レイヤーとは?
デジタルイラストにおける「レイヤー」とは、透明なフィルムの層のようなものだとアイビスペイント公式から解説されています。

この図のように、「線画」「塗り」「背景」などでレイヤーを分け、重ねると一枚の絵になる、という仕組みになっています。レイヤーを分けることで、塗りで失敗しても線画には影響が出なかったり、背景のみ変更したり、といったことが可能になります。
漫画の場合は、「コマ」「吹き出し」「キャラクター」「背景」などで分けることが一般的です(その中でもトーンの濃さや線画によってレイヤーを分けることが多いです)。
では、コマと吹き出しのレイヤーを作ってみましょう。
コマを配置する
前回の記事で作成したアイビスペイントのファイルを開き、レイヤーメニューを開きます。生成し加工した画像は最初は使わないので、目のアイコンを選択し空白にして、レイヤーを非表示にしておきましょう。

レイヤーを非表示にしたら、画面左のメニューから「コマ割り」を選択し、キャンバス上のどこか一点をクリックします。
すると「枠追加」というボタンが表示されるので、これを選択します。

するとこのような画面になります。コマが置かれる予定の場所が点線で表示されます。

画面右下のメニューで線の太さや余白の幅を決められます。好みがあれば設定して、緑色のチェックマーク「✔」で確定しましょう。
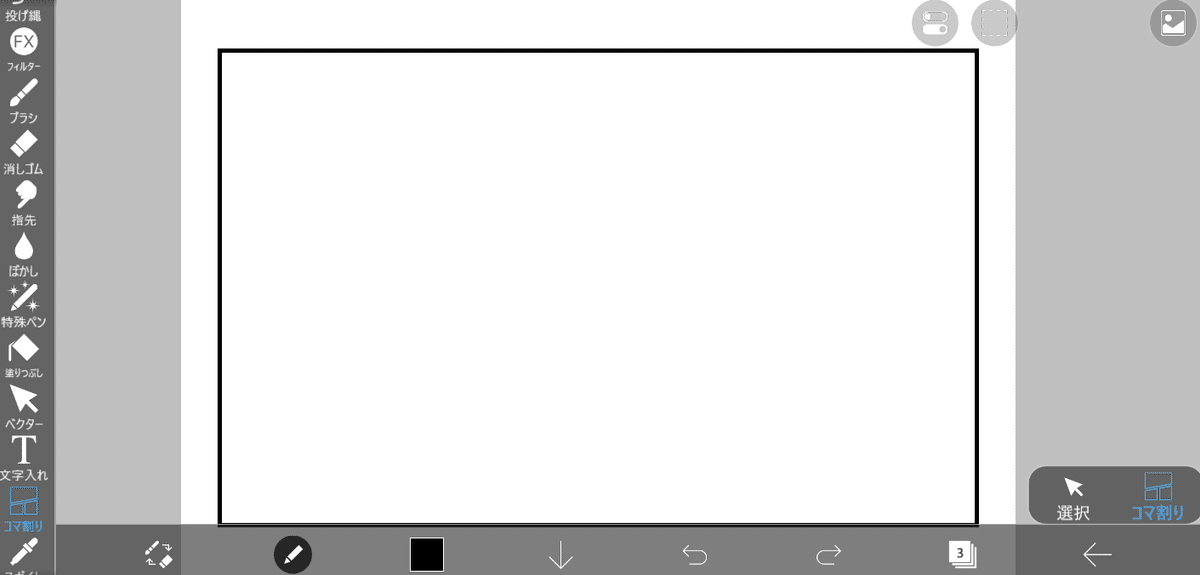
これでコマ枠ができました。

コマを分割する
大枠ができたら、これを分割してみましょう。「コマ割り」メニューを選択したまま枠の辺から辺にドラッグすると、その場所でコマを分割することができます。



