
【ComfyUI】FluxのControlNet(Canny/hed/Depth)を試す方法(XLabs)
画像生成AIのhow to記事です。
XLabsからリリースされたFlux用のContrrolNetを、ComfyUIで動かす方法についてご紹介します。
プロフィール
自サークル「AI愛create」でAIコンテンツの販売・生成をしています。クラウドソーシングなどで個人や他サークル様からの生成依頼を多数受注。
実際に生成した画像や経験したお仕事から有益となる情報を発信しています。
詳細はこちら(🔞コンテンツが含まれます)
➡️lit.link
メンバーシップ(月額500円)に加入して頂くと、一部の有料記事が読み放題です。
事前準備
ComfyUIのインストール
まだComfyUIをインストールしていない方は以下の記事を参考にインストールしてみてください。
ComfyUI-Managerも導入すると、workflowを簡単に使用できます。
flux用のモデル・VAE・CLIPなどの準備はこちらの記事を参考にしてください。
ContrrolNet用workflowとモデルの用意
XLabsのhugging faceからモデルとworkflowが提供されているので、そちらをダウンロードします。
それぞれworkflowは「~workflow.json」、モデルは「~v3.safetensors」というファイル名です。
使用したいContrrolNetのリンクに飛んで、ファイル名右側の矢印からダウンロードしてください。
またassetフォルダにサンプル画像があるので、それを使うこともできます。
・hed(輪郭を抽出)
・depth(深度を抽出)
・canny(輪郭を抽出・境界線がくっきりしている)
カスタムノードをインストールするとモデルを置くフォルダが作成されるので、先にworkflowを取り込みます。
ComfyUIを起動してダウンロードしたworkflowをD&Dしてください。

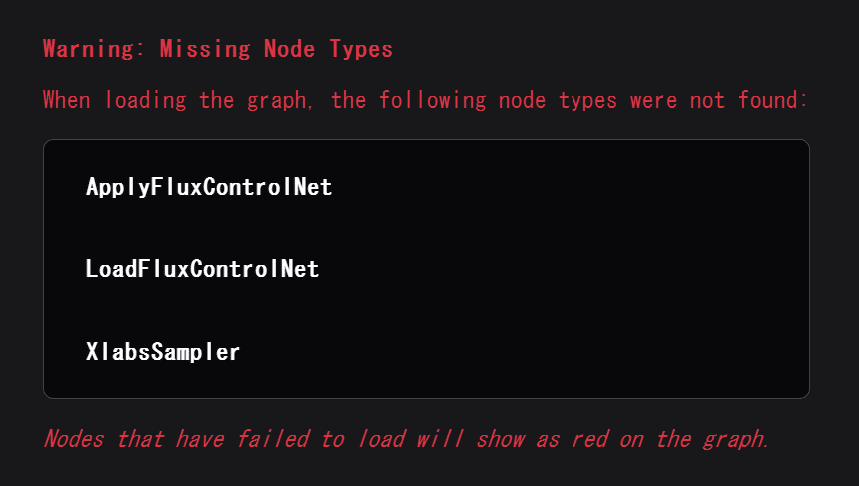
以下のように使用できないノードがあった場合、Managerからインストールできます。
※ManagerはComfyUI-Managerをインストールしていれば使える機能です。

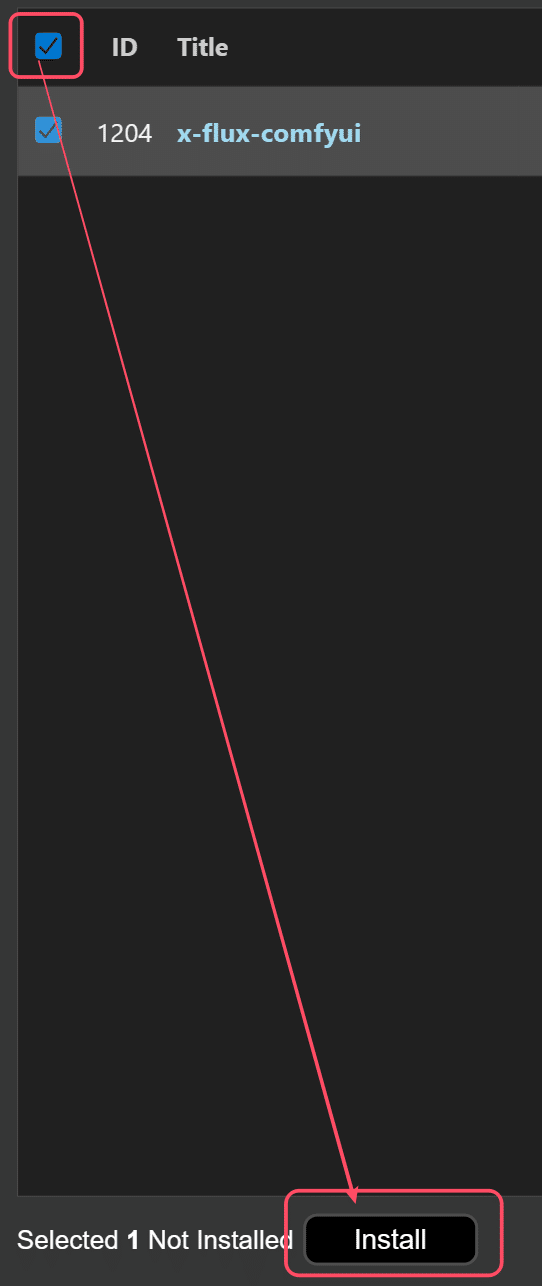
メニューボタンのManagerからInstall Missing Custom Nodesを開いてください。
複数ある場合は一番上のチェックボックスをチェックで、一括でインストールできます。

インストールが終わると下にRestartボタンが出るのでクリックします。

ComfyUIが再起動されてworkflowが使えるようになっていればOKです。
これでContrrolNet用のフォルダが作成されるので、その中にモデルデータを置いてください。
C:\ComfyUI_windows_portable\ComfyUI\models\xlabs\controlnetsComfyUIでContrrolNetを使用する方法
基本的には抽出する情報が違うだけで操作は大体同じです。
使いたい奴を使ってください。
各ノードの設定
・Load Image
まず元となる画像をここにセットします。D&Dまたはchoose file to uploadから選択可能です。

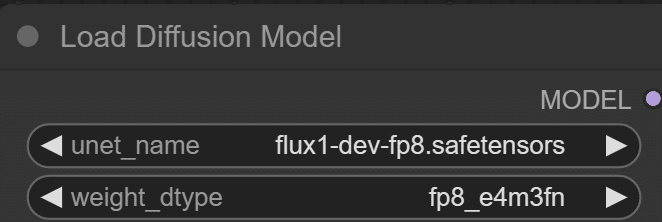
・Load Diffusion Model
ここで使用するモデルを選択できます。unet_nameから使用したいモデルを選んでください。
fp8モデルもunetフォルダに入れれば使用できます。

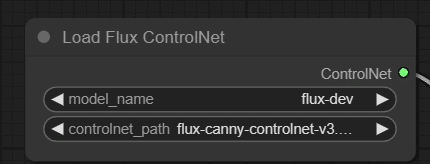
・Load Flux ControlNet
Contrrolnet_pathで使用するContrrolNetモデルを選択します。

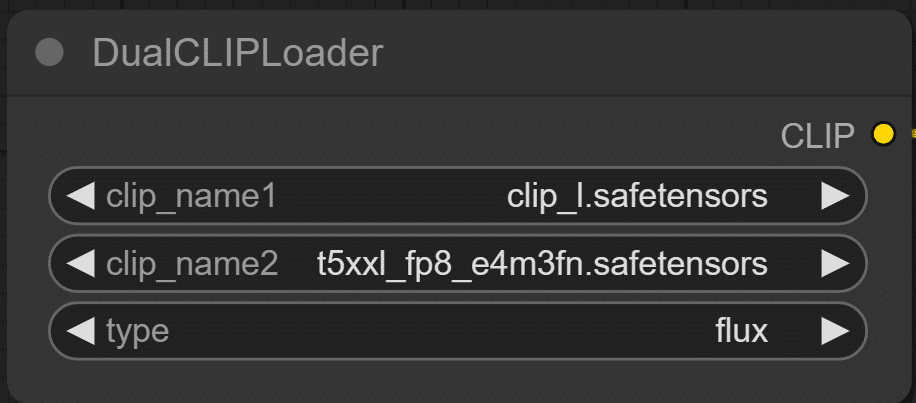
・DualCLIPLoader
使用するCLIPを選択します。
1つはclip_l、もう1つはfp8かfp16を選んでください。

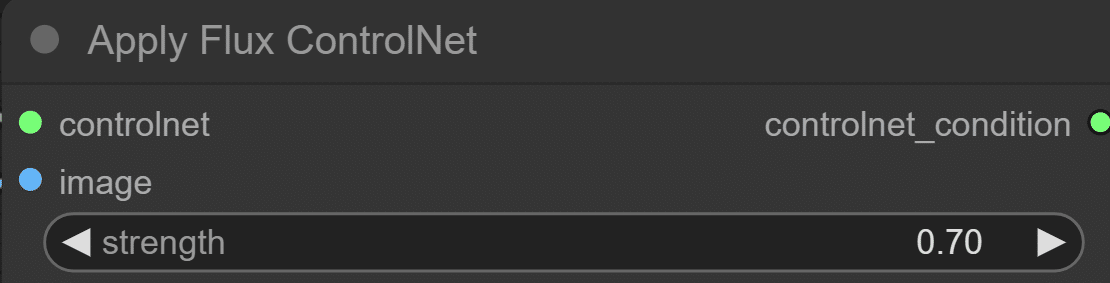
・Apply Flux ControlNet
おそらくContrrolNetを適用する強度だと思います。
値を下げると元画像の構図が無視されるようなことがあったので、うまく生成できない場合はここで調整できるかもしれません。

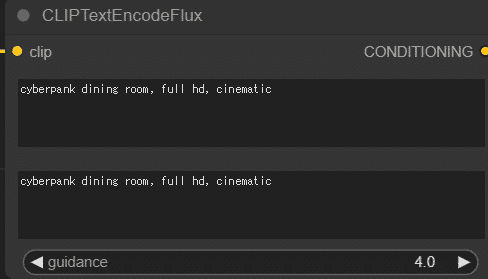
・CLIPTextEncodeFlux
画像に反映させたいプロンプトを入力します。
デフォルトのプロンプトだとプロンプトの方が優先されて、元画像の構図が無視されることがありました。
Apply Flux ControlNetも関係してそうですが、自分で用意した画像を使う場合は、自分でちゃんと書いた方が良さそうです。

・Empty Latent Image
出力する画像サイズを指定します。
取り込んだ画像と同じアスペクト比にした方がうまく出力されます。

・Load VAE
ae.sefetensorsを選択します。

画像生成してみる
あとはメニューのQueue Promptをクリックすれば画像生成が始まります。

それぞれCanny/hed/depthで生成してみた画像です。
・Canny

・hed

・depth

設定なのかアニメ調だからかわかりませんが、クオリティがイマイチでした。
リアル画像だと綺麗にできている方も多いので、fluxでContrrolNetを試してみたい方はいろいろいじってみてください。
以上FluxでContrrolNetを使う方法について紹介しました。
当サークルではこのようなAIに関するさまざまな情報を発信しています。
メンバーシップに加入して頂くと一部の有料記事は読み放題です。
AI技術の向上、マネタイズ方法などに興味がある方は、ぜひご検討ください。
いいなと思ったら応援しよう!

