
【SDWebUI】Extrasで画像をアップスケールする方法
初心者の方やExtrasを使ったことがない方に向けて、Stable Diffusion Web UI(以下SDWebUI)のExtrasタブを使った画像アップスケール方法をご紹介します。
※A1111・forgeどちらでも操作方法は一緒です。
■プロフィール
自サークル「AI愛create」でAIコンテンツの販売・生成をしています。
クラウドソーシングなどで個人や他サークル様からの生成依頼を多数受注。
実際に生成した画像や経験したお仕事から有益となる情報を発信しています。
詳細はこちら(🔞コンテンツが含まれます)
➡️lit.link
メンバーシップ(月額500円)に加入して頂くと、300円以下の有料記事は読み放題です。
Extrasとは?

Extrasは、SDWebUI上でtxt2imgやimg2imgとは異なる画像処理ができるものです。
主にアップスケールやリサイズ、修正、画像からキャプション作成など、画像を取り込んで何らかの処理をできる機能がまとめられています。
全部だと量が多いので今回はこの中からアップスケールに焦点を当てて紹介します。
アップスケールとは?
アップスケールは、元の画像のサイズ(解像度)を大きくする処理のことです。
画質をできるだけ保って画像を拡大できます。
また使用するアップスケーラーによって、結果も異なります。
Extrasでアップスケールする方法
処理自体は同じですが、タブごとに単体、複数枚、フォルダ内の画像をアップスケールできます。
Single Image - 1枚のみ
Batch Process - 任意の画像
Batch from Directory - フォルダ内の画像
Single Imageの使い方
Single Imageは画像を1枚だけアップスケールできるものです。
Extrasを開いてSingle imageタブに画像を取り込みます。

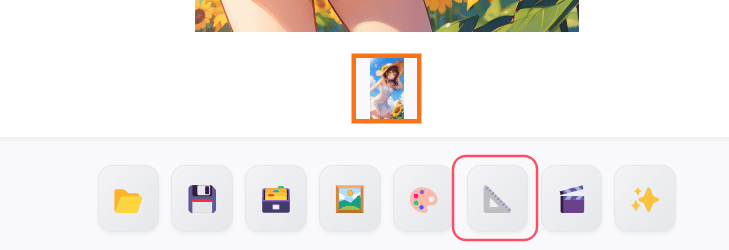
もしtxt2imgなどで生成した画像をアップスケールしたいときは、生成結果の下にある三角定規みたいなアイコンをクリックすればExtrasに送れます。

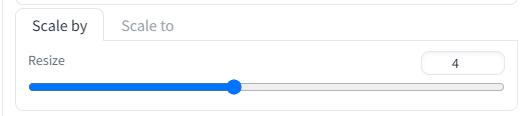
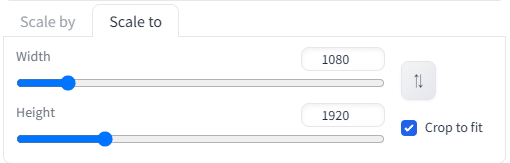
次にアップスケールする倍率か、縦横幅を自分で指定します。
Scale byは、元の画像を何倍にアップスケールするかです。

Scale toは、縦横幅を自分で指定できます。

右側のCrop to fitはアスペクト比が異なる場合に、はみ出た部分を切り取るかどうかです。
例えば縦長画像のサイズを逆にして生成すると、以下のように切り取られます。

チェックをしないとアスペクト比は維持されますが、指定した値を無視してアップスケールされます。
FHDサイズを縦横逆、チェックなしで生成すると横幅に合わせて1920×3408にアップスケールされました。

次にアップスケーラーを指定します。
アップスケーラーは拡大処理するときに使用するアルゴリズムです。
デフォルトで実装されているものだとR-ESRGAN系がよく使われています。

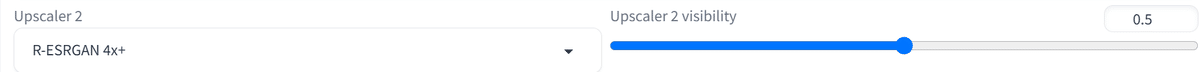
またアップスケーラーを2つ使うことも可能です。
Upscaler 2 visibilityはどの程度影響させるか調整できるもので、値が大きいほどUpscaler 2の影響力が強くなります。
選択したアップスケーラー同士をブレンドするみたいな使い方なので、両方の効果を得たいという場合に使ってみてください。

あとはGenerateボタンを押せば処理が開始されます。

処理後の画像は、以下のパスに保存されます。
stable-diffusion-webui\output\extras-imagesBatch Processの使い方
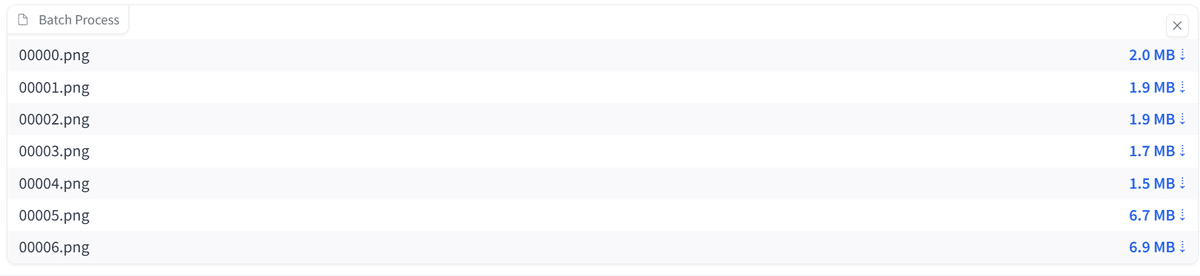
Batch Processは、特定の画像を複数枚処理できるものです。
画像を複数選択した状態でD&D、またはアップロードして取り込んでください。

なお、一度取り込んだ後に他の画像を追加することはできません。
追加したい場合は一度消してからやり直してください。
あとは上で書いた通り、倍率か縦横幅、アップスケーラーを選択してGenerateを押せば処理が開始されます。
こちらも保存されるパスはSingle Imageと同じです。
stable-diffusion-webui\output\extras-imagesBatch from Directoryの使い方
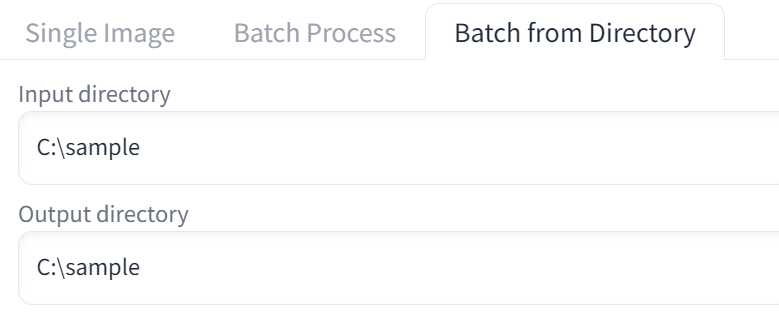
Batch from Directoryはフォルダ内の画像を一括で処理できる機能です。
input directoryに画像が入っているフォルダのパス、output directoryで指定したパスに処理した画像を保存します。
同じパスにすると出力の拡張子が同じだった場合、上書き保存されるので注意してください。

またオプションでShow result imagesというものがあります。

これは処理後の画像をUI上で表示するかです。
基本アップスケール後の画像は容量が大きくなり、表示に時間がかかる場合も多いので、特に理由がなければオフの方がいいと思います。
あとは上記2つと同じくサイズとアップスケーラーを指定して、generateを押せば処理が始まります。
アップスケーラーによる違い
参考になるかわかりませんが、アップスケーラごとに比較した画像を置いておきます。
・元画像(1080×1920)

・比較画像(2160×3840)
左上からLanczos(2.4)、Nearest(1.4)、ESRGAN_4x(18)、LDSR(48.3)、R-ESRGAN 4x+(13.0)、R-ESRGAN 4x+ Anime6B(5.9)、ScuNET(5.2)、ScuNET PSNR(4.9)、SwinIR_4x(3.3)
※()内は処理にかかった秒数です。

処理時間とクオリティについて
txt2imgで最初から解像度の大きい画像を作るのと、txt2imgとExtrasで処理を分ける方法で、処理時間やクオリティにどういった違いがでるか比べてみました。
①txt2imgで360×640をhires.fixで3倍にして1080×1920
②txt2imgで540×960をhires.fixで2倍にして1080×1920
③txt2imgで720×1280をhires.fixで1.5倍にして1080×1920
④txt2imgで360×640をhires.fixで2倍、Extrasで1.5倍にして1080×1920
⑤txt2imgで540×960をhires.fixで1.5倍、Extrasで1080×1920
⑤は倍率指定ができないので、横縦指定で1080×1920にしています。
アップスケーラーはR-ESRGAN 4x+ Anime6Bを使用。
・処理時間の結果
①約1分6秒
②約1分11秒
③約1分20秒
④約23.3秒(txt2img:19.9秒・Extras:3.4秒)
⑤約35.3秒(txt2img:31秒・Extras:4.3秒)
・クオリティ
左から①②③④⑤で生成した画像です。

元のサイズを変えると画像が変化してしまうので比較が難しいのですが、クオリティが高いと思う順に並べると③②⑤①④でした。
最初から解像度を高く指定して作った画像の方が、綺麗な傾向にあります。
また、その中でもhires.fixの倍率より元の解像度の大きさが、クオリティに影響するという印象です。
一番良いと思った③は他と比べて全体的にぼやけた感じがなく、ディティールや線がしっかりしています。
②と⑤はあまり変わらないように見えますが、⑤は目のハイライトがぼやけていたり、向日葵の描写が甘かったり、細かい部分で粗さが目立ちます。
hires1.5か2という微妙な差ですが、結構変わるみたいです。
①と④についてもほぼ同じ理由で、①の方が線・影・ディティールなど全体的に綺麗に感じました。
結論:クオリティ重視なら最初から解像度上げる、処理時間優先なら工程を分ける
ただSD1.5モデルは大体512×512で学習されているので、解像度が大きすぎると破綻してしまうこともあります。
またPCスペックによって、txt2imgで目当ての解像度を目指すのがきつい方もいると思います。
問題ないなら最初から高解像度の画像を生成した方がいいですが、スペックや処理時間が気になる場合は、無理しない程度に元の解像度を上げて生成しつつ、Extrasで目標サイズに処理するのが一番バランスが良いかもしれません。
以上Extrasでアップスケールする方法でした。
当サークルではこのようなAI関するさまざまな情報を発信しています。
メンバーシップに加入して頂くと一部の有料記事は読み放題です。
AI技術の向上、マネタイズ方法などに興味がある方は、ぜひご検討ください。
いいなと思ったら応援しよう!

