
パラメタ1つで大変良くなった話
はじめに
こんにちは。
最近はQ*がAES192を突破したとかいう噂で、ビットコインを換金しようか大変悩んでおります。
あと、ComfyUIを経て、最近またPrompt-travelに戻ってきました。
ComfyUIのメモリ管理能力のなさに大分憤りを感じてました。
Maskとは
で、今日はそんなPrompt-Travelの話なのですがPromptTravelにはMaskという上級機能が付いております。
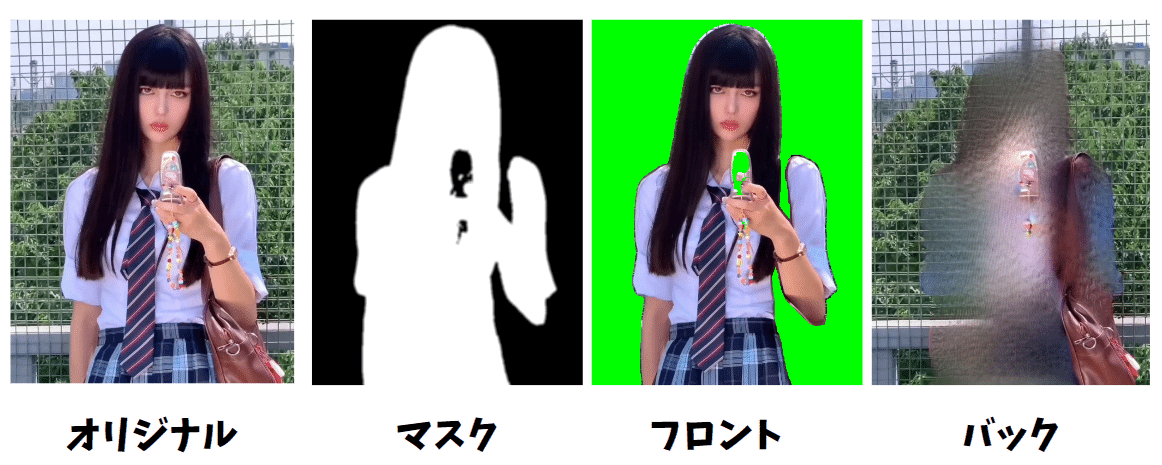
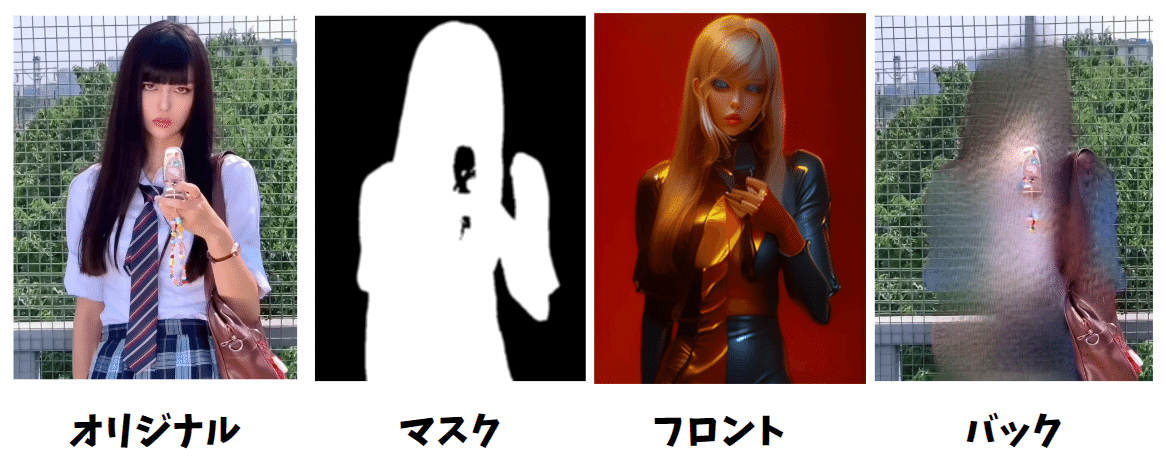
このMaskは、簡単には、写真上の人と背景を分離して後でまたくっつけようみたいな話になります。背景にオリジナル画像を使う事でInpaintみたいな事ができ、背景画像は固定されるので画像のクオリティが上がるというものです。
応用として、背景画像も別途ビデオを出力して2つのビデオを足し合わせることもできます。

こんな感じで作って、基本はフロントの絵を変えます

こんな感じ
で、足し合わせるとこうなります

で、この際に、赤がすこーし残ってますがこれは
!AnimateDiff stylize composite [フォルダ名] -mp -10 と書いたりすると削れます。(100~-100まで指定可能でデフォルトは0)
応用編
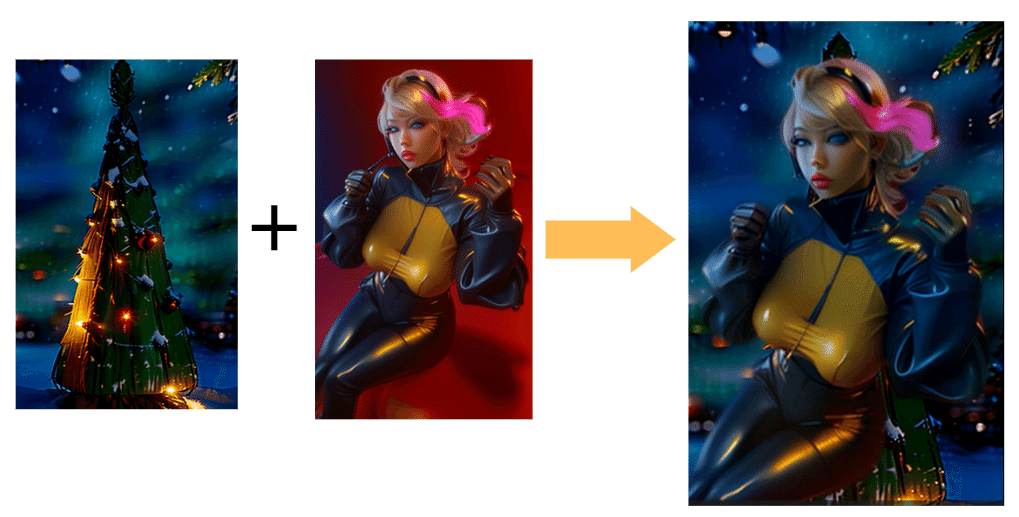
応用編として、背景も画像を変えて結合とかもできちゃいます
その場合こんな感じになります

背景にクリスマスツリーを書いてチカチカ光らせてみました。
が、なんか全然魅力的な絵にならず「???」と思ってました。
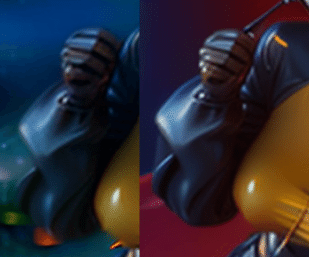
これ、よーく見てください

なんか背景の色が前景の色と混ざってるんですよ。
で、全体的に暗くなっている…

ほら!!全然違う。
何これ、これに気が付いた私、なんて繊細!
で、ふと2つの絵を混ぜる話を考えてみたんですが、これはたぶん、前景と背景の色を背景:前景=2:8とかの割合で混ぜてるんじゃないかな?って思いました。
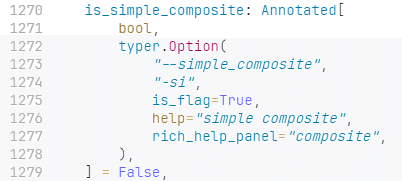
そーじゃなくて、普通にマスクもあるんだから前景で重なった所は100%前景の色にしてくれたらいいのに!! 作者は色盲のおっさんなのか?と思いソースコードを見てみました。


-si
そう、--simple_compositeの略らしいのですが、このパラメタを入れるとシンプルに前景が重なったところは前景の色、背景だけの所は背景だけで表示してくれるらしいです

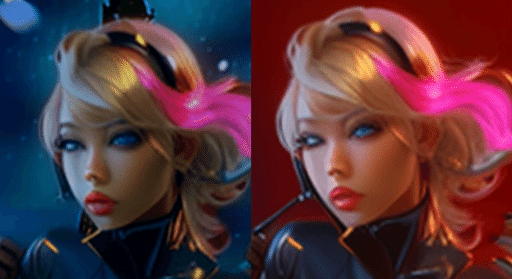
比べてみたらこんな感じ。圧倒的に-siの方が良い(と私は思う)
使わなそうな方をデフォルトにする意味とは…と問い詰めたい
というわけでこんな感じでいい感じの動画ができましたとさ
実際は女の子の顔をFaceDetailer入れてもう少しかわいくしたり、背景の絵が暗すぎたのでもう少し明るくしたりして作るべきでした。

それではまたー!
